大人向けデザインのための3つの要素とは?作例つきで深掘り解説!
公開日 :
- デザイン

こんにちは!アンドエイチエーのデザインチームです。
現在、アンドエイチエーのデザインチームではX(旧Twitter)アカウントを運用しており、今年7月頃から現在までに「世界観別バナーデザインを作るための3つの要素」というテーマで20以上の投稿をしてきました。※多くの方にご覧いただいております。誠にありがとうございます!
そこで今回の記事では、特に好評のあった『大人向けデザインを作る3つの要素』について、より詳しく深堀り解説していきます。
目次
今回のテーマ
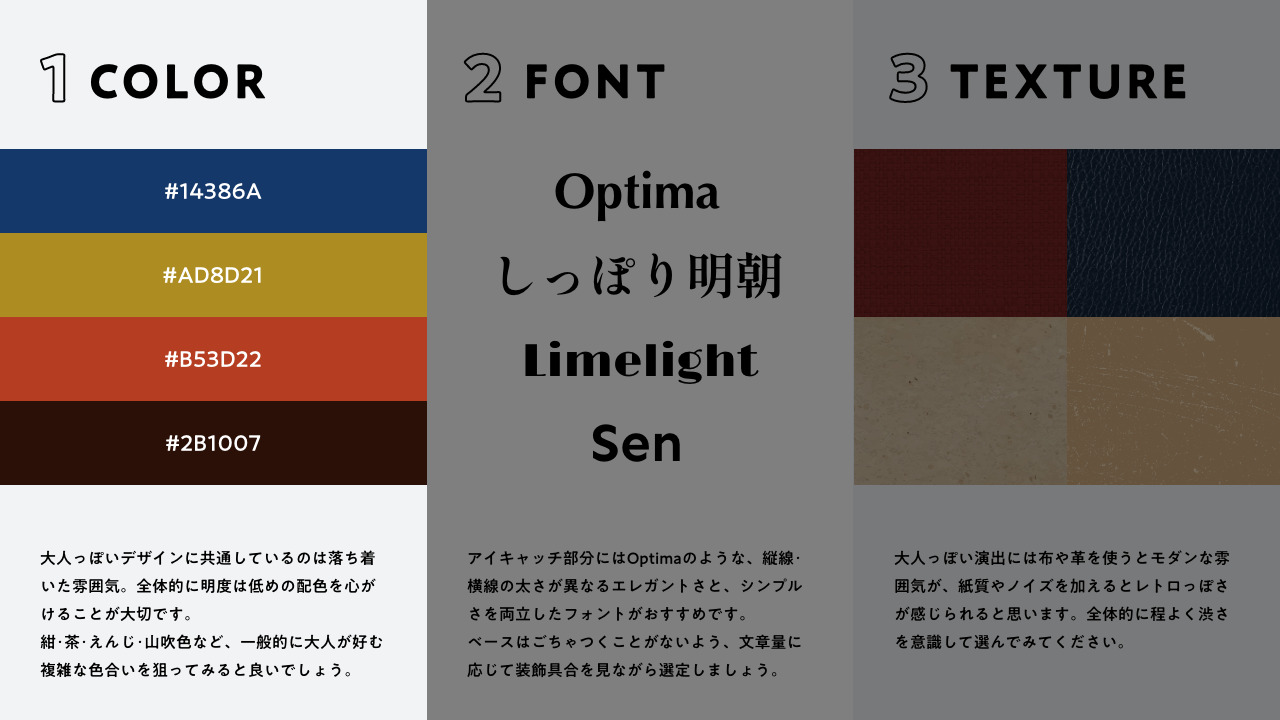
今回取り上げる投稿は『大人向けデザインを作る3つの要素』です!

投稿:大人向けデザインを作る3つの要素 / AndHA デザインチームX (twitter.com)
大人向けなデザインを作る要素【色の明度編】

まず大人向けデザインの第一歩として大切な要素が、「明度」です。
「明度」とは、色の明るさの程度を指します。明度を高くすると色はより明るく(白っぽく)、低くすると暗く(黒っぽく)なります。
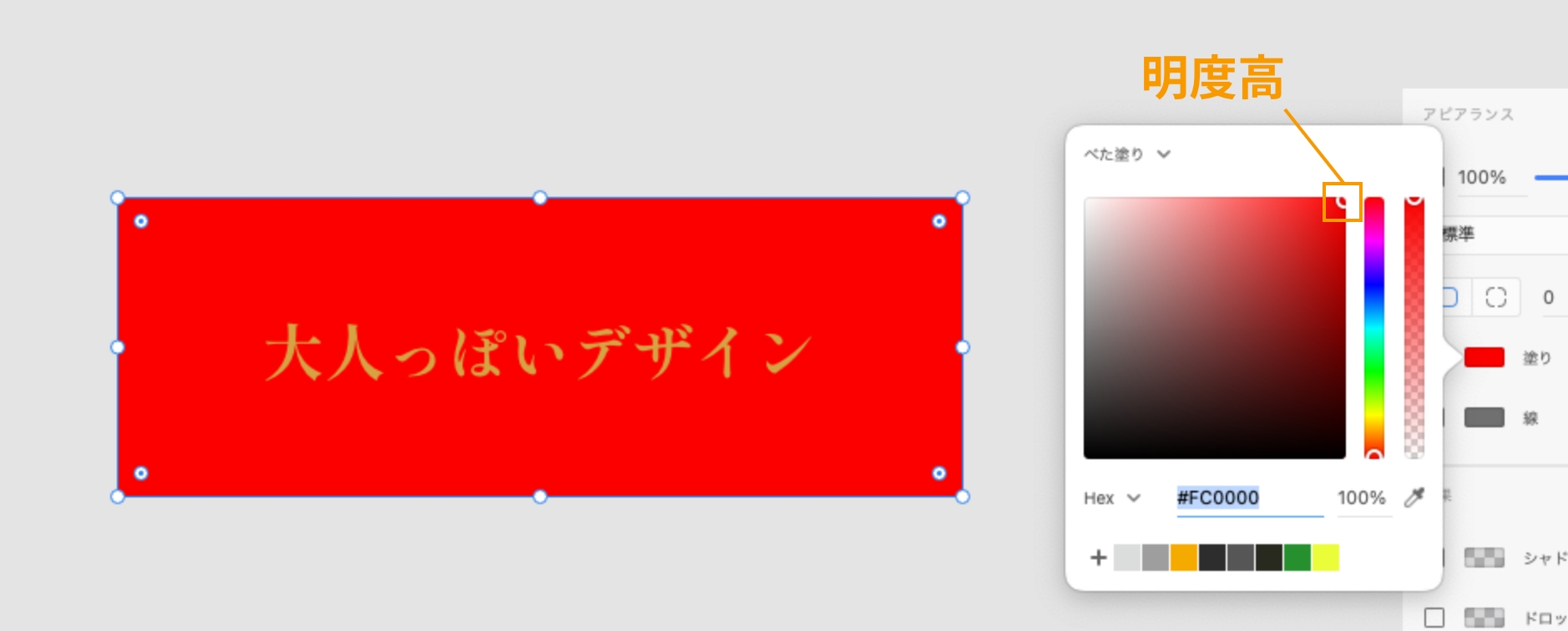
具体的には、IllustratorやPhotoshopなどのカラーピッカーで言う縦軸の変化になります。
明度は低めにする
大人向けデザインにするためには、明度を全体的に低くすることが重要です。明度を低くすることで、統一感が生まれ、大人っぽい雰囲気を醸し出すことができます。静けさや安定感も生まれ、大人向けの印象を強調することもできますね。
例えば下記画像のように、赤の明度を下げると、一般的には「えんじ色」と呼ばれる色に近づきます。
(1)明度が高い赤

(2)明度が低い赤

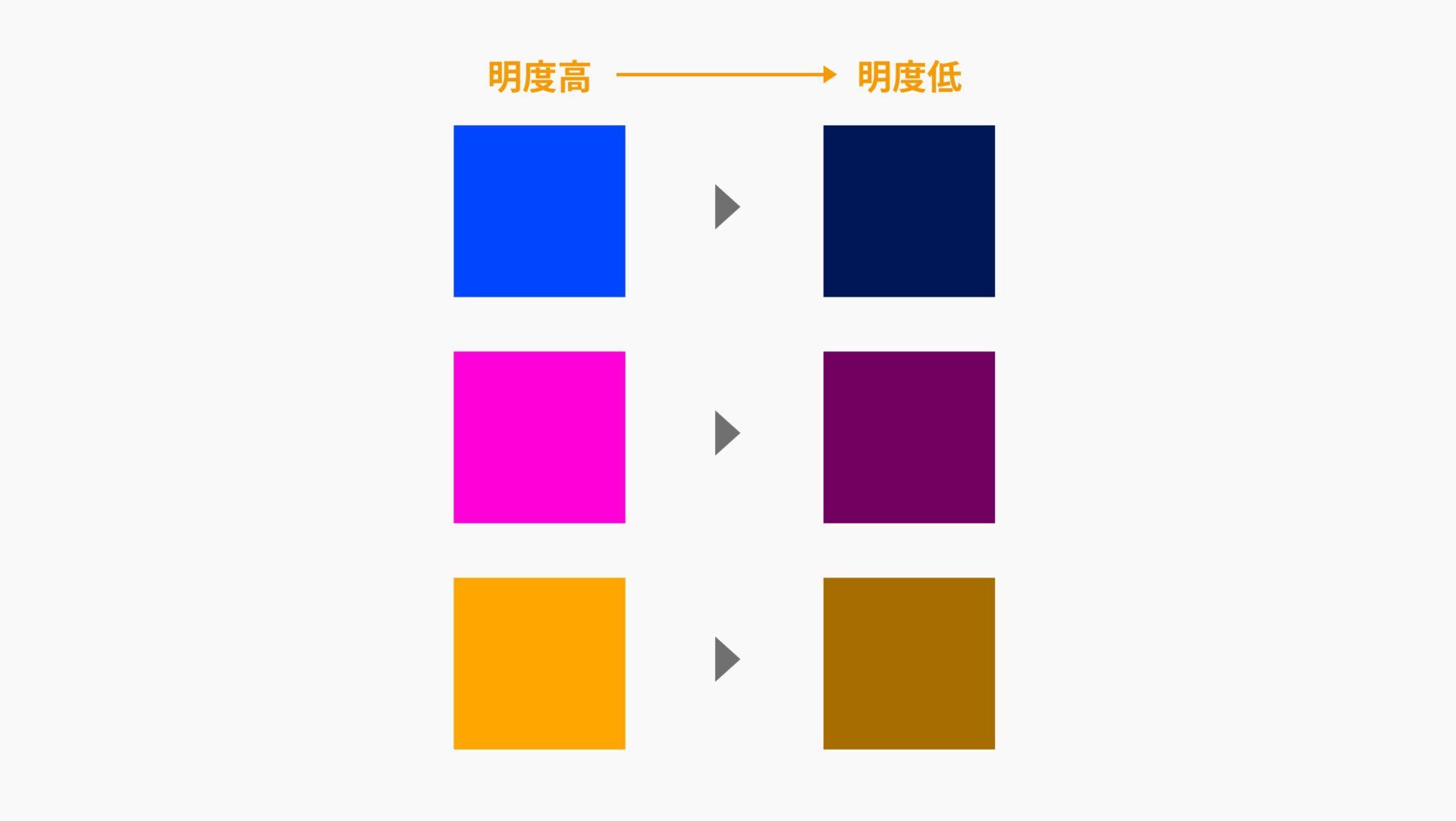
同様に、下記画像のような色も明度を下げることで、青が紺に、ピンクが紫に、オレンジが山吹色に変化し、落ち着きを感じさせる大人向けの色に近づけることができます。

色の選定において、思うように大人っぽさを表現できない時は、色の明度を下げることで一気に落ち着いた雰囲気を演出できるかもしれません。ぜひ試してみてください!
大人向けなデザインを作る要素【フォント編】

次に、大人向けなデザインを作る際の要素2つ目として「フォントの選び方」についてです。ここでは4つの大人向けフォントをご紹介します。
Optima

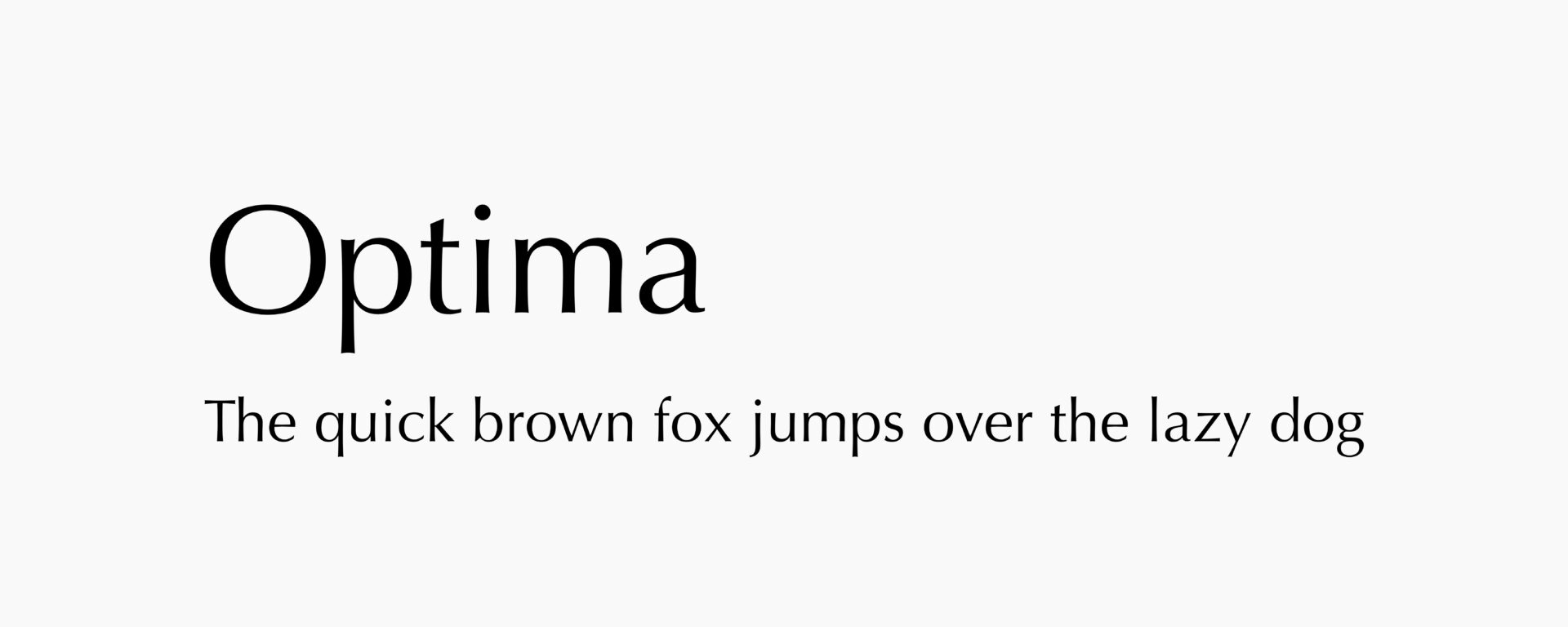
まずご紹介するフォントは「Optima」です。
「Optima」は、香水ブランドのAesopや、チョコレートブランドのGODIVA、カーブランドのアストンマーティンなどのロゴにも使われているフォントです。
使われているブランドから想像できる通り、シンプルさと優美さがミックスされたバランスの良い王道フォントです。

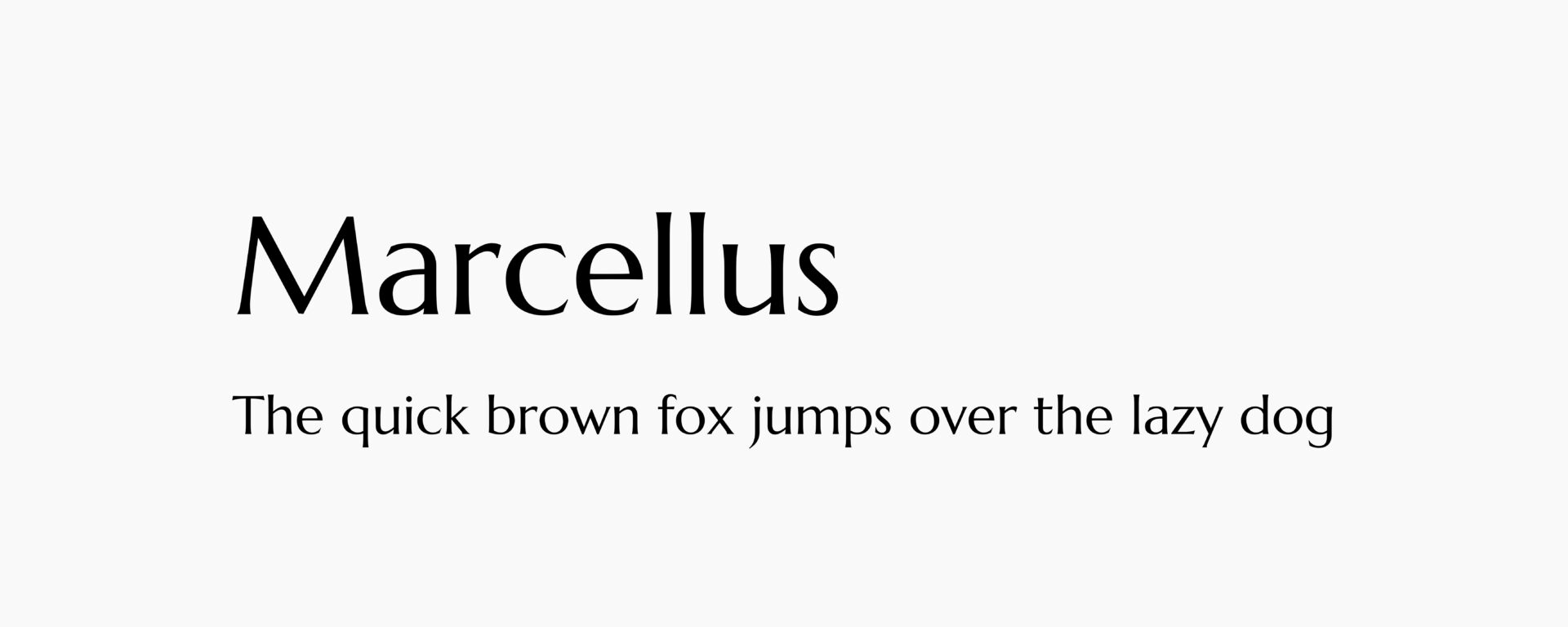
もしOptimaが利用できない場合や、フリーフォントをお探しの場合は、「Marcellus」がおすすめです。
Optimaに近いスタイルを持っていますが、異なる点としてはフォントウェイトがレギュラーのみとなっています。ただし、Google Fontsで利用可能なので、手軽に利用できるのが魅力です。是非試してみてください!
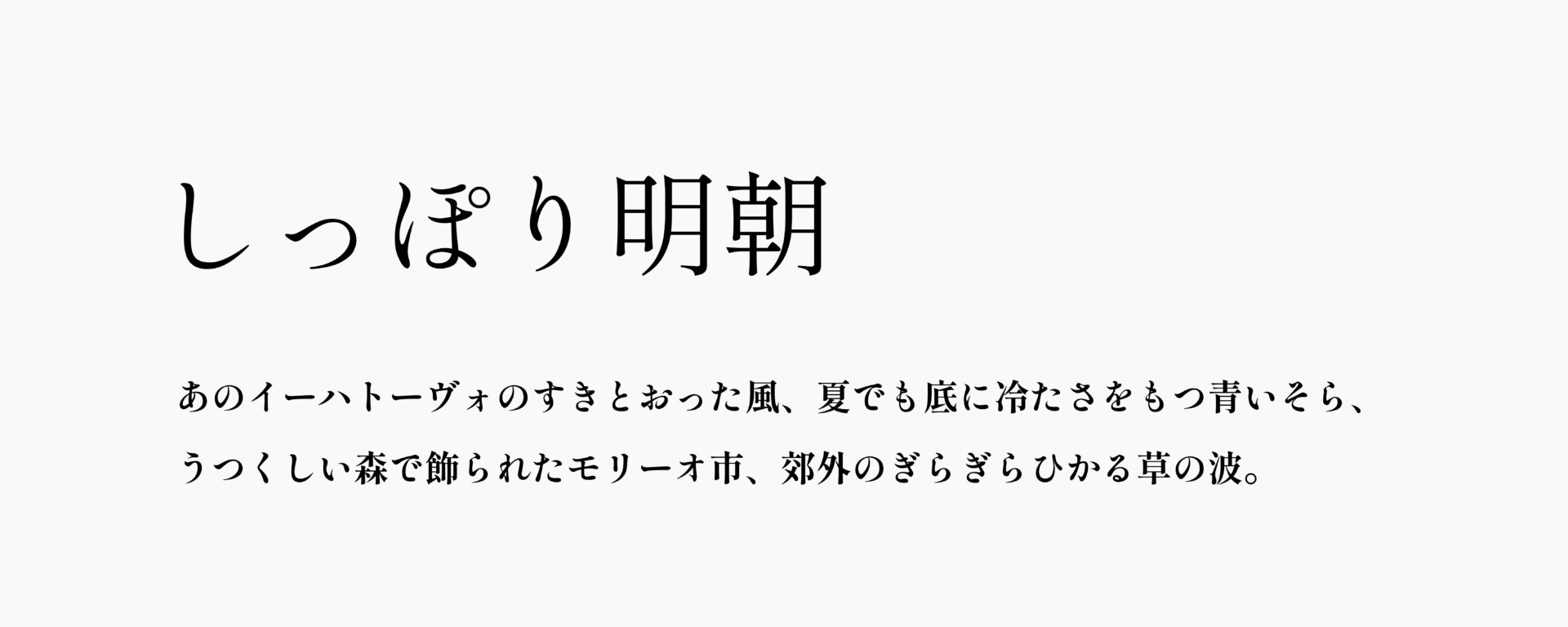
しっぽり明朝

次に、日本語フォントである「しっぽり明朝」。
「しっぽり明朝」は、オールドスタイルの明朝体フォントで、微細なディテールがエレガントな雰囲気を醸し出しています。和風デザインとの相性が良いだけでなく、上品さや重厚感を与え、落ち着いた大人っぽさを表現したいときにも最適なフォントです。
Shippori Mincho – Google Fonts
Limelight

「Limelight」は、大人っぽさに遊び心をプラスしたいときにおすすめのフォントです。
このフォントは「アールデコ」と呼ばれる1920年前後のヨーロッパとアメリカの雰囲気を感じさせるフォントです。例えば、ジャズをテーマにしたデザインやカフェなどにぴったりなフォントです。遊び心がありながらも洗練された雰囲気を持っており、デザインに独自の魅力を与えます。
さらに、Google Fontsで使えるフリーフォントなので、手軽に利用できる点も魅力的です。ぜひ「Limelight」を取り入れて、デザインに新しいアプローチを試してみてください。
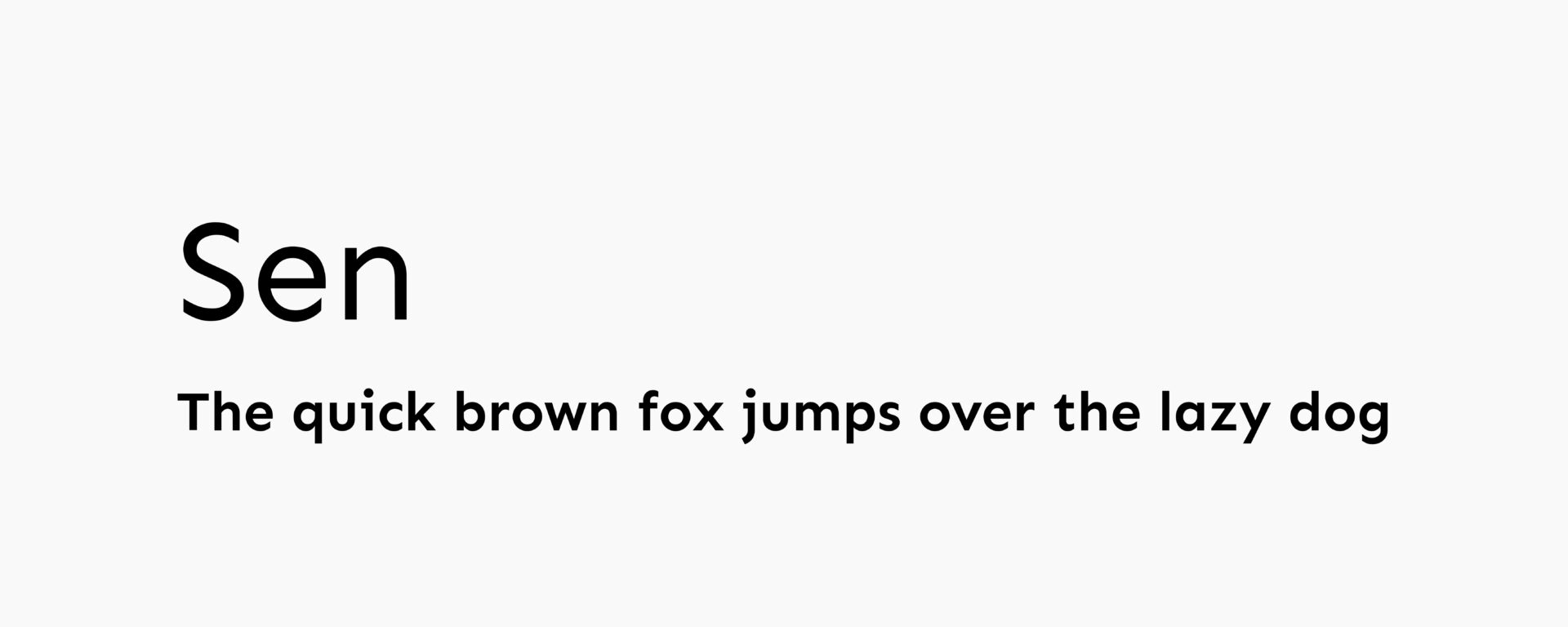
Sen

「Sen」は、癖の少ないシンプルさがありながらユニークさも兼ね備えた、バランスの良いフォントです。堅苦しさがなく、軽やかで遊び心を感じることができます。
このフォントは、シンプルで飽きがこないデザインに使いやすく、また、大人っぽさを損なうことなくユニークなアクセントをプラスできるため、様々な場面で活用しやすいフォントです。
デザインにおいて、使い勝手がよく、同時に遊び心を感じさせるフォントをお探しの場合には、「Sen」を検討してみてください。
大人向けなデザインを作る要素【テクスチャ編】

最後に、大人向けなデザインを作るための要素3つ目「テクスチャ(質感)」についてです。
ターゲットの持ち物をイメージする
大人っぽい雰囲気を目指したい際には、ターゲットの年齢層が好むであろうアイテムを思い浮かべてテクスチャを選定することが重要です。これにより、狙い通りの雰囲気をユーザーに伝えやすくなります。
例えば、布や革といったテクスチャは高級感を醸し出し、モダンで上品な雰囲気を想起させます。

一方で、経年劣化した古紙のようなテクスチャや、ノイズの混じった写真加工を施すと、綺麗に収まりすぎないレトロな大人っぽさを演出できます。

これらのテクスチャによって、過去の要素を取り入れつつも、新しい視点から再解釈するような印象を与え、デザインに深みをもたらしてくれます。もし作ったデザインが浅いなと感じたら、取り入れてみてはいかがでしょうか。
大人向けなデザイン作例
ここまでご紹介した「配色」「フォント」「テクスチャ」の3つの要素を取り入れた大人向けバナーを、作例としてご紹介します。
作例1:高級感を感じさせる大人向けバナー

- 配色の選定:
ネイビーブルーの帯とフレームを使用し、全体のトーンを下げ、上品で落ち着いた雰囲気に。 - フォントの選択:
メインコピーにはOptimaを採用し、ゴテゴテとしすぎずに上品に。 - テクスチャの活用:
布テクスチャを薄く敷くことで、料理写真と雰囲気を馴染ませ、視覚的な奥行きと質感を加えています。
この作例では、シンプルでありながらも配色、フォント、テクスチャの使い方により、高級感と大人の落ち着きを同時に表現しています。これらの要素を組み合わせることで、ターゲットに対して洗練された印象を与えることができます。
作例2:渋さとレトロ感を感じさせる大人向けバナー

- 配色の選定:
明度を下げたオレンジ色を使用し、地味になりすぎずに目を引く配色に。渋くて重厚な印象を醸し出します。 - フォントの工夫:
モダンデコフォントを文字加工し、時代感を保ちつつもテーマに寄せたあしらいをプラス。モダンながらもレトロ感が漂う雰囲気を生み出しています。 - テクスチャの活用:
全体に紙テクスチャと強めのよごしを加え、写真には色のくすみや傷を加えることで、渋さとレトロ感を強調。これらの要素が全体の雰囲気を形成しています。
この作例では、配色、フォントの工夫、テクスチャの活用により、渋さとレトロ感を同時に表現しています。このバランスによって、大人向けなコンセプトを引き立てています。
まとめ
いかがでしたでしょうか!
今回は「大人向け」というテーマと、「高級感」「レトロ感」という2つのサブテーマを元に、大人向けデザインを作り上げるための3要素を解説しました。
特に、色の使い方やフォントの選定、テクスチャの工夫など、細部にまで気を配ることで、デザインにより磨きがかかると思います。ぜひ参考にしつつ、大人向けデザインにチャレンジしてみてください!
今後もアンドエイチエーのデザインチームXアカウントでは、世界観別に「○○なデザインを作るための3要素」についての投稿をしていきますので、ぜひフォローよろしくお願いします!
また、ハッシュタグ「#AndHA_design」で検索していただくと、過去の投稿を見ることができるので、ぜひチェックしてみてください!