〇〇にして〜!抽象的な指示のデザイン対処案
公開日 : 最終更新日 :
- デザイン

デザイナーのリュウイチです。
2021年の春頃にAndHAのデザインチームでTwitterアカウントを設けて、デザインに関する情報を発信しています。
今回のブログ記事では5月〜6月頃に投稿していた、
【抽象的な指示の対処案】
というシリーズの投稿をまとめ、掘り下げていきます。
まずは宣伝させてください。
デザイナーはもちろん、ノンデザイナーにも役立つ情報を発信して行きますので是非フォローをお願いします!
目次
抽象的な指示

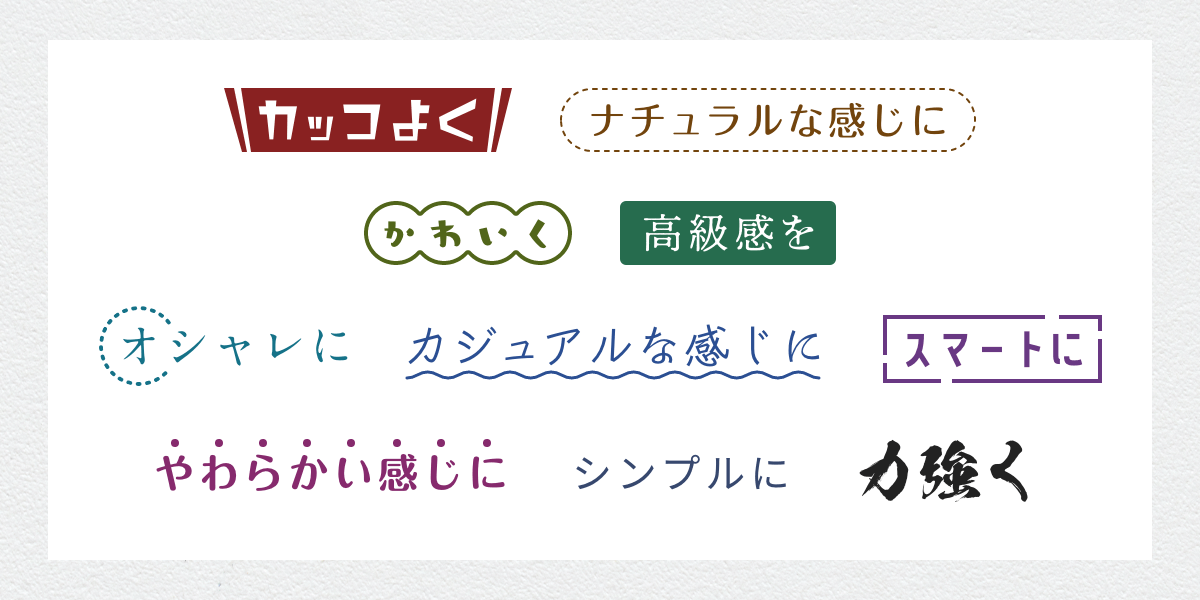
抽象的な指示って意外と多かったりします。
「かっこよくして〜」「可愛くして〜」などが抽象的な指示です。
カッコいいと思うものが人それぞれ違うのです。
私がカッコいいと聞いて思い浮かべるのはゴジラですし、可愛いと聞いて思い浮かべるのはピカチュウです。
抽象的な指示を受けた時点で、より具体的にどんな風にカッコよくしたいのか?どこを可愛くしたいのか?を聞いて、方向性を定めて対応する事が一番良いです!
…それで終われたら良いのですが。
それが聞けない場面もなかなか多かったりするんです。
そういった時の対処法として、比較的一般的な”カッコいい”や”可愛い”の指針となる配色と書体をまとめました。
10の抽象的な指示と、それぞれ3つの配色と書体の案を紹介していきます。
カッコよくしてください

「かっこいいのを頼む!」「カッコよくして〜」
と頼まれたときのデザイン対処案!
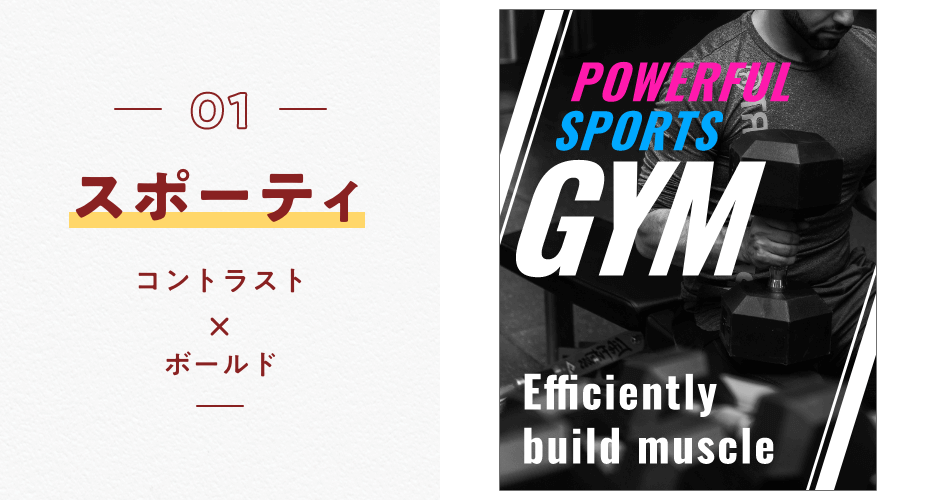
スポーティ

—-配色—-
白や黒を軸にビビットな明るい色、
強めのコントラストで存在感をアップ!
—-書体—-
抑揚のない太い書体がベストマッチ!
斜体を使うと”勢い”が付く!
アウトドア

—-配色—-
自然みのある緑や茶色を暗めで落ち着いた
トーンを軸に明るい差し色でまとめ!
—-書体—-
ゴシック体がマッチ。
掠れがあったり、ステンシル風の書体でハンドメイド感が増す!
スタイリッシュ

—-配色—-
澄んだ鮮やかな色でクールな印象を与えつつ、
やや強めのコントラストで清潔感を演出!
—-書体—-
飾りの少ない書体をレイアウトで魅せる!
一部、変形させてアクセントにするもよし!
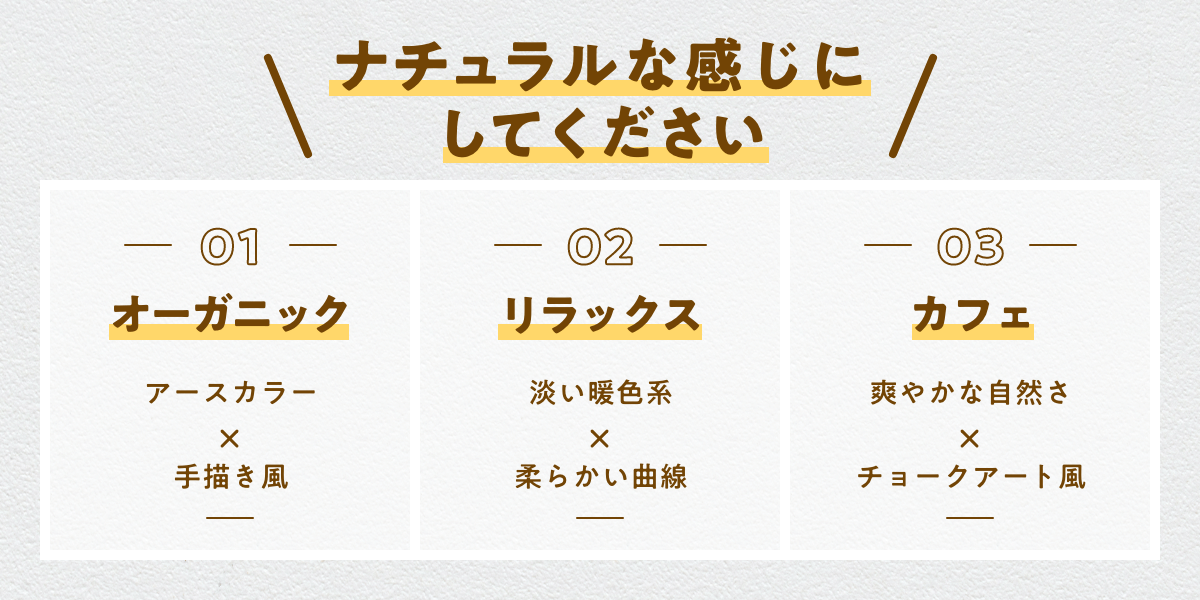
ナチュラルな感じにしてください

「ナチュラルな感じに!」「自然な感じにして〜」
と頼まれたときのデザイン対処案!
オーガニック

—-配色—-
くすみ感のある茶色から緑色系の色、
アースカラーで落ち着いた印象に!
—-書体—-
手描き風の書体でラフな感じ。
文字をランダムに傾けると動きも出ます!
リラックス

—-配色—-
淡い暖色系で人肌のような温かみ、
彩度は抑えて上品にまとめる!
—-書体—-
柔らかい曲線的な書体と
細めの華奢な書体の組み合わせ技!
カフェ

—-配色—-
オーガニックよりやや鮮やかな
アースカラーを軸にモノトーンで引き締める!
—-書体—-
抑揚のある書体とブロック寄りの書体を
組み合わせて、黒板アートのように!
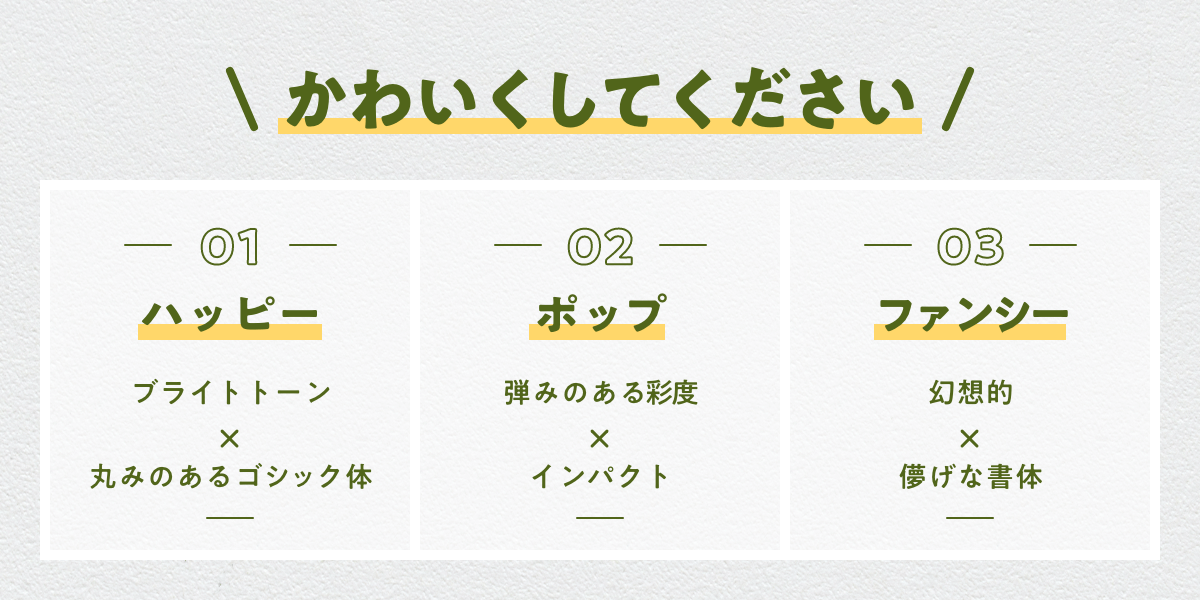
かわいくしてください

「かわいいのをつくって〜!」「可愛くして〜」
と頼まれたときのデザイン対処案!
ハッピー

—-配色—-
気取らず親しみやすい明るめの配色、
楽しい雰囲気にまとめるとGood!
—-書体—-
優しい印象の、丸みのある
サンセリフ体や丸ゴシック体が合う!
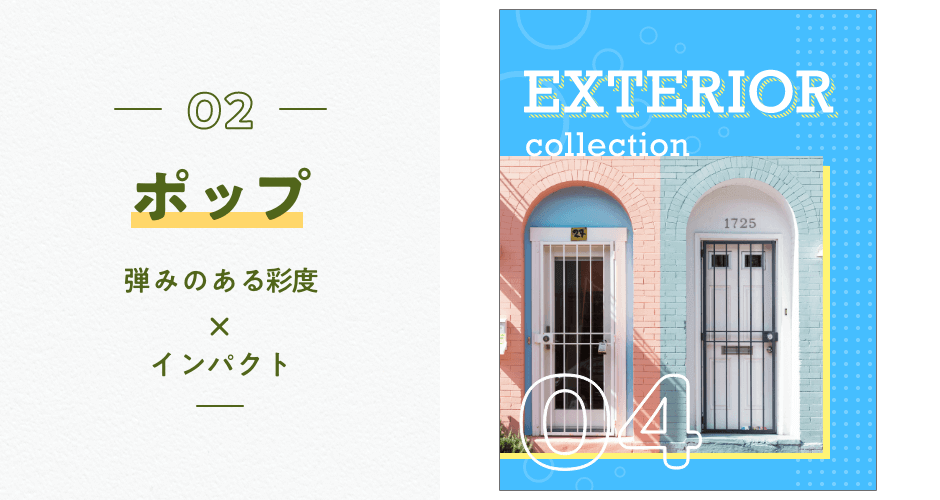
ポップ

—-配色—-
明るいトーンで弾みあるコントラスト
トーンを揃えれば色数を増やしてもOK!
—-書体—-
インパクトある強い太字の書体や、
個性的な書体でアクセントに!
ファンシー

—-配色—-
寒色系とピンク系を中心に
淡いペールトーンで幻想的な雰囲気に!
—-書体—-
線の一部が極端に細い抑揚のある書体、
華奢で儚げな細字がおすすめ!
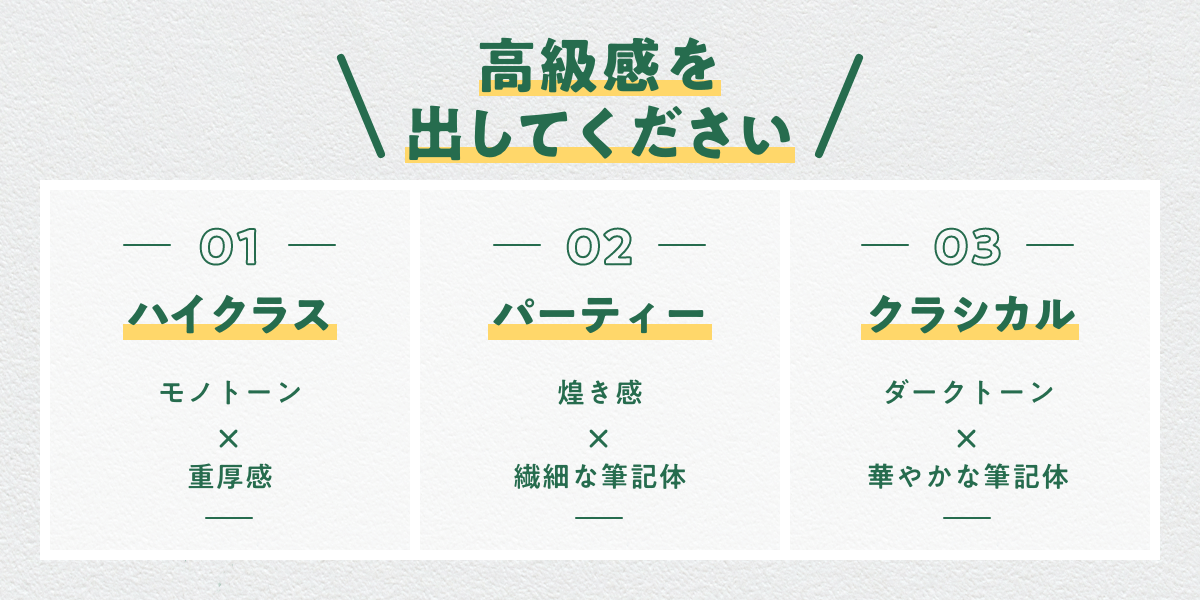
高級感を出してください

「高級感を出して!」「豪華そうにして〜」
と頼まれたときのデザイン対処案!
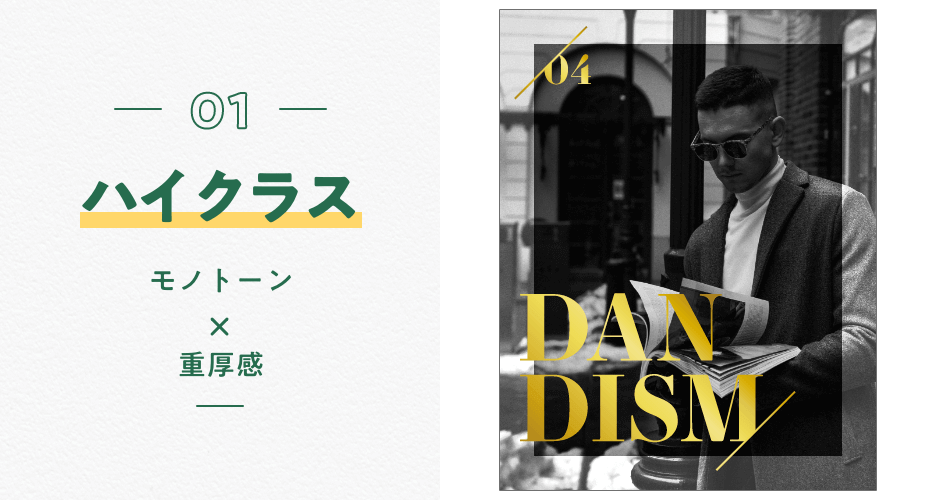
ハイクラス

—-配色—-
クールなモノトーンにゴールドが映える!
グラデーションの色幅は抑え気味がGood!
—-書体—-
重厚感や存在感があるセリフ体や明朝体を
大胆にレイアウトしてインパクトを!
パーティー

—-配色—-
優しいライトトーンをメインの配色!
明るめのゴールドやピンクゴールドなどで〆!
—-書体—-
形式張った印象にならないように
あえて崩した筆記体をあしらうのがおすすめ!
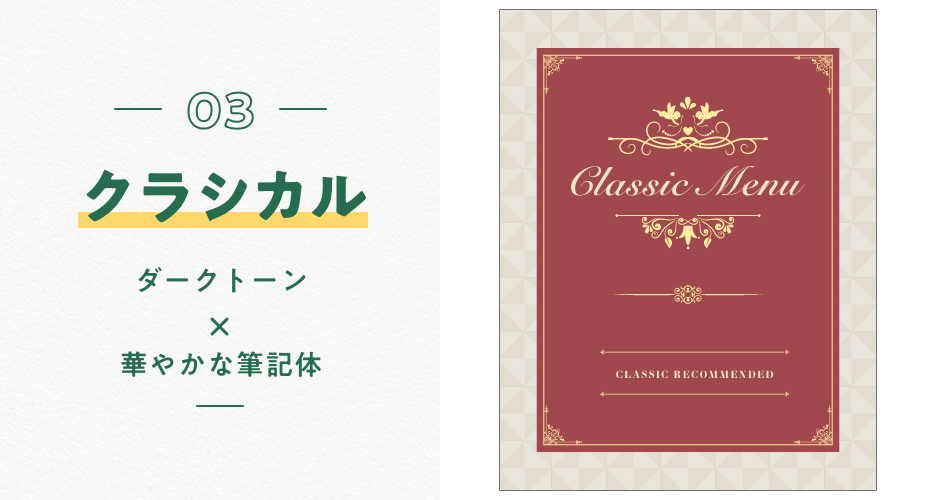
クラシカル

—-配色—-
古典的なイメージを出すために純白や黒は避けて
アイボリーやこげ茶でまとめる!
—-書体—-
堂々とした印象の太めの書体や
華やかな筆記体を組み合わせる!
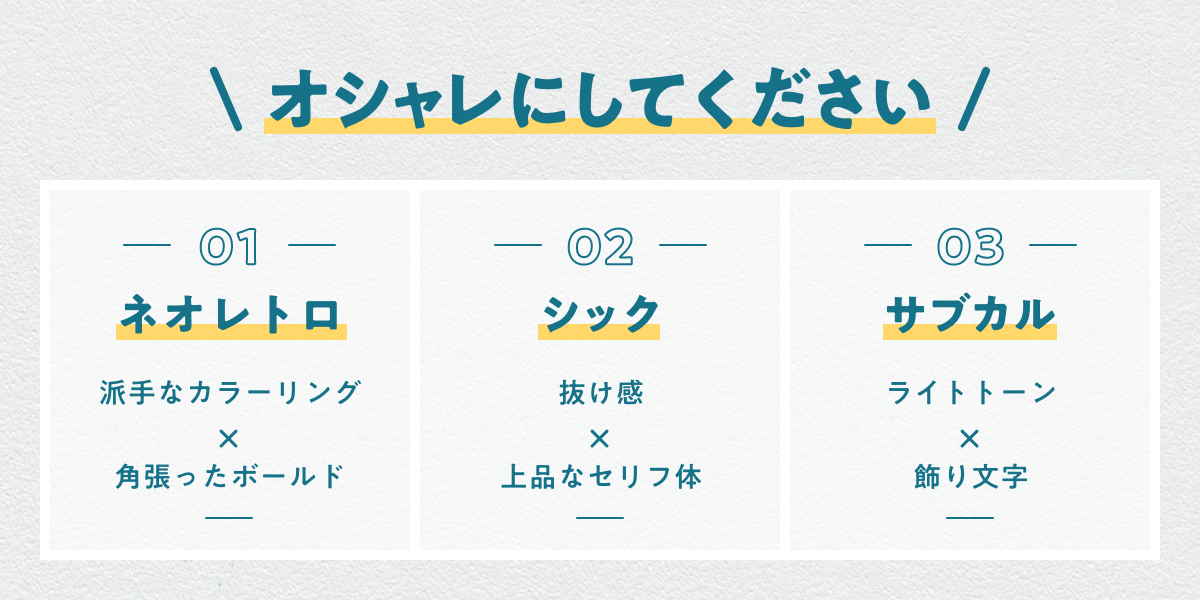
オシャレにしてください

「オシャレにして〜!」「今時っぽくして〜」
と頼まれたときのデザイン対処案!
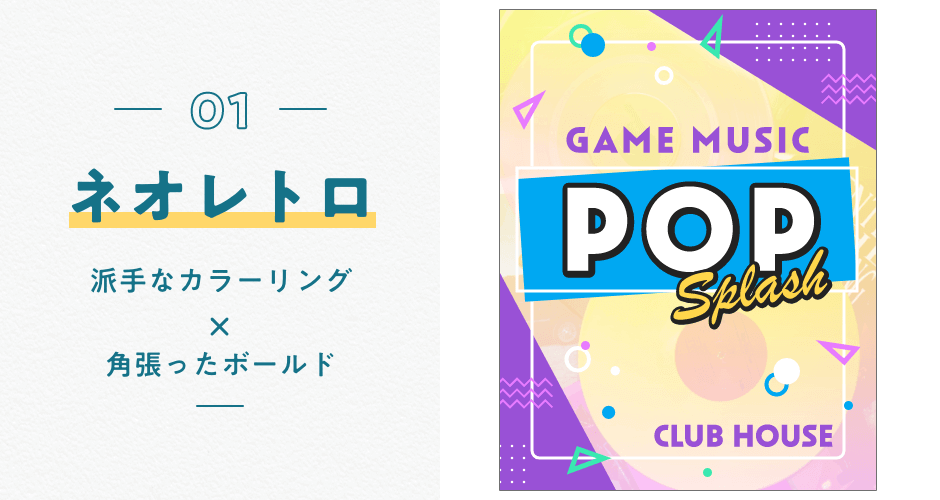
ネオレトロ

—-配色—-
強めのブライトトーンで元気な印象に!
黒をポイントで使用して引き締める!
—-書体—-
太めの書体がオススメ!
部分的に筆記体など動きのある書体をあしらってアクセントに!
シック

—-配色—-
ペールトーンでまとめた配色ピンクベージュや
くすみのあるブルーで爽やかさや大人っぽさを演出!
—-書体—-
上品な印象のセリフ体や明朝体がGood!
ゴシック体なら飾りは控えめに!
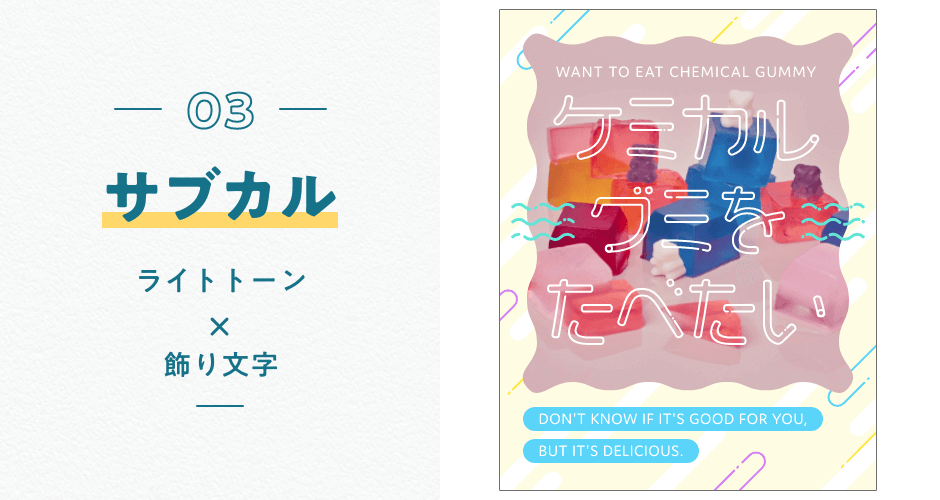
サブカル

—-配色—-
ライトトーンで統一したカラフルな配色!
色数を増やしてもトーンを揃えたらOK!
—-書体—-
飾り文字はオリジナルで作成するのがおすすめ!
サブフォントはシンプルにして強弱を!
カジュアルな感じにしてください

「カジュアルにして〜!」「親しみやすくして〜」
と頼まれたときのデザイン対処案!
プレーン

—-配色—-
くすみのあるディープトーンで統一して
落ち着いた印象にまとめる!
—-書体—-
太めのサンセリフ体やゴシック体を、
かちっと揃えて読み易さを意識!
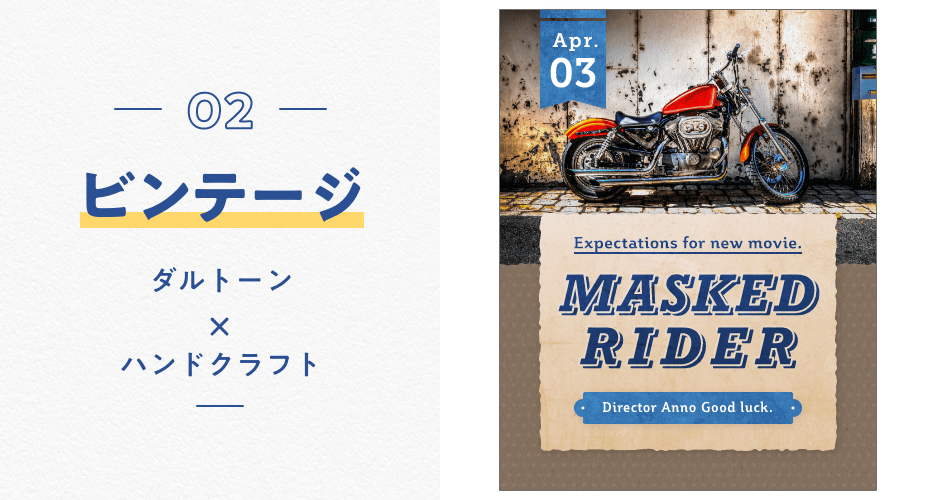
ビンテージ

—-配色—-
明るめのダルトーンを使って、
色褪せたような味わい深いカラーに!
—-書体—-
スラブセリフ体や、雰囲気のある
デザインフォントを大きく扱う!
プレイフル

—-配色—-
パキッと明るいブライトトーンで、
カラフルで楽しい配色に!
—-書体—-
動きのある書体。文字に柄を入れたり、
装飾を施したい場合は太字をチョイス!
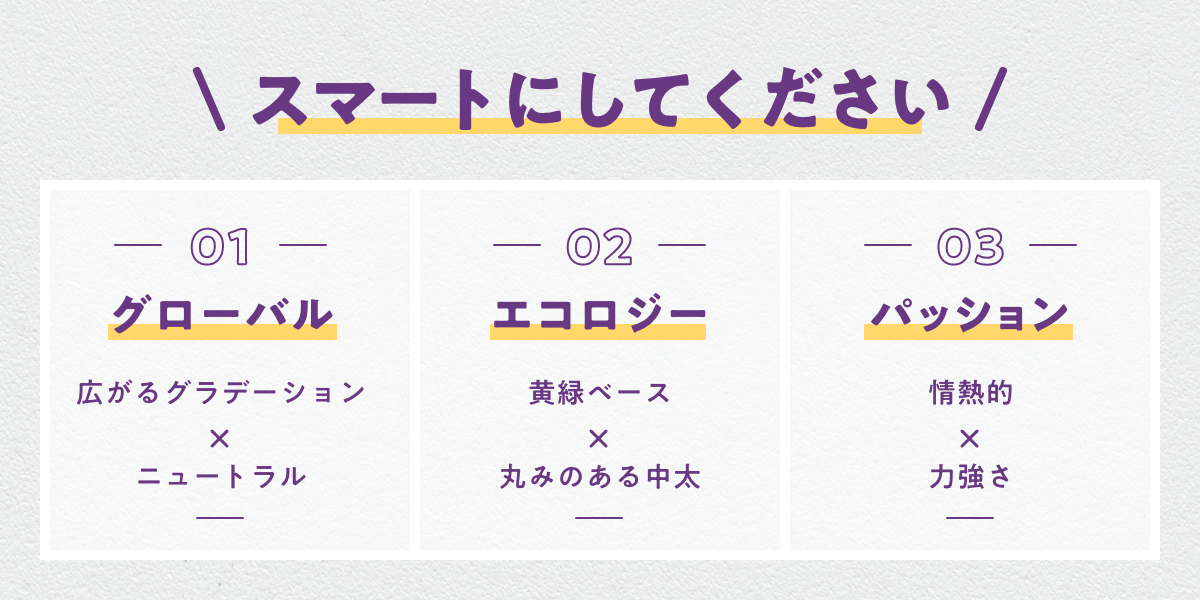
スマートにしてください
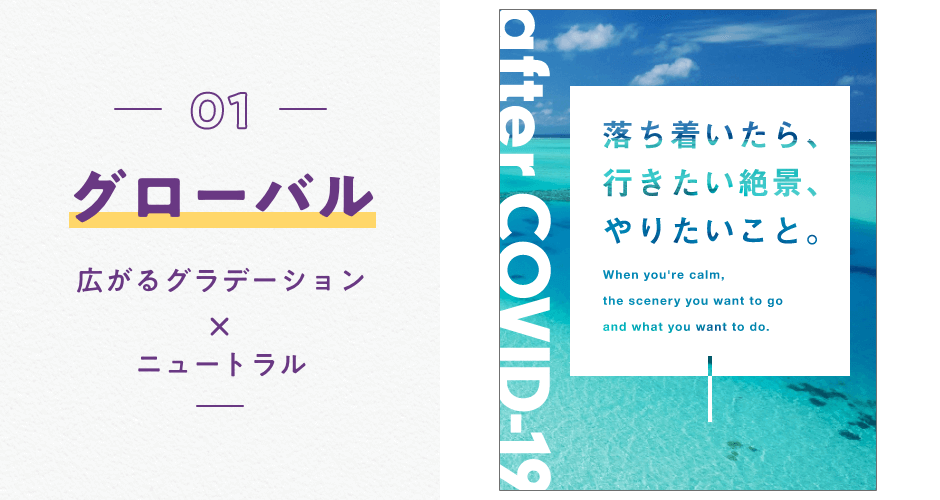
グローバル

「スマートにして〜!」「シュッとさせて〜」
と頼まれたときのデザイン対処案!
—-配色—-
エメラルドグリーンとブルーのグラデーションや
イメージに近い写真で“広がり”を感じさせる!
—-書体—-
やや細身から中太の、シンプルでニュートラルな
フォントがおすすめ。太さでコントラストを!
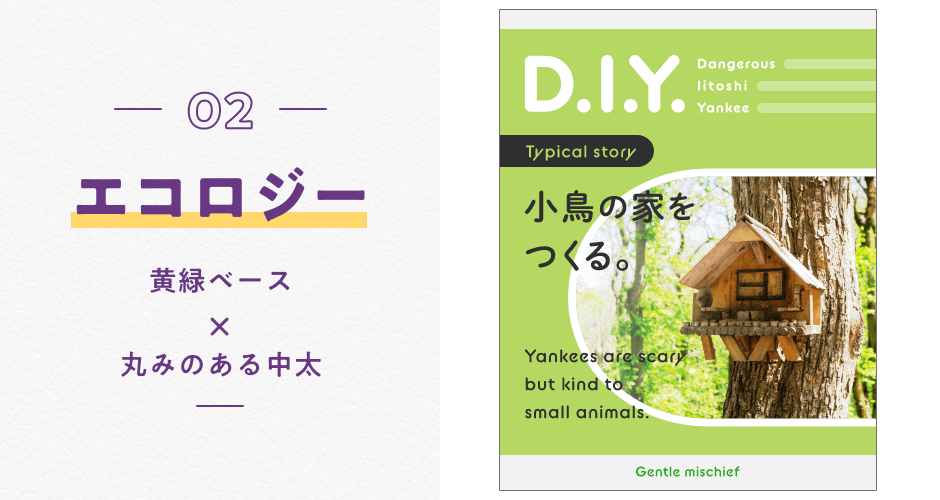
エコロジー

—-配色—-
黄緑をベースに、同系色で統一。
濁りのない澄んだトーンをチョイス!
—-書体—-
丸みのある中太のサンセリフ体や、
丸ゴシック体を使って優しい印象に。
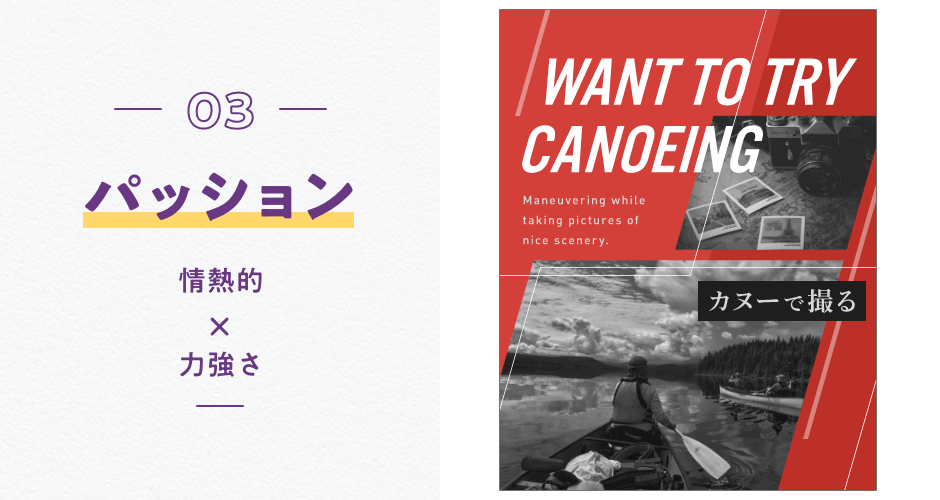
パッション

—-配色—-
赤・白・黒のコントラストで力強く。
赤は思い切って広範囲に使ってもGood!
—-書体—-
太めのサンセリフ体が強い配色に映える!
和文に明朝体を使うと印象的に。
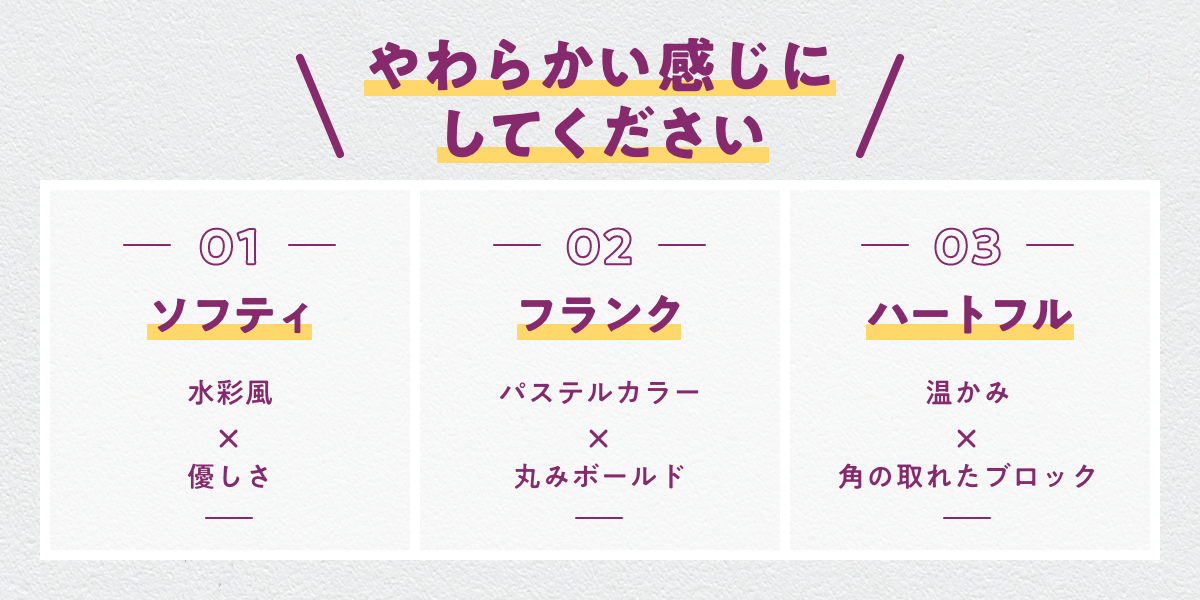
やわらかい感じにしてください

「やわらかい感じにして〜!」「優しい雰囲気にして〜」
と頼まれたときのデザイン対処案!
ソフティ

—-配色—-
淡いパステルカラーでまとめつつ、
水彩風のかすれで柔らかさをアップ!
—-書体—-
女性的な繊細さのある少し丸みのある
ブラケットセリフ体で優しい印象に。
フランク

—-配色—-
トーンを揃えて落ち着かせ、
色数を増やしてフランクな可愛さを!
—-書体—-
文字の全体が丸に収まるコロッとした
太めの書体がアクセントになる!
ハートフル

—-配色—-
暖色系の淡い配色で温かみを表現。
文字の色はチャコールやグレーで手描き感を!
—-書体—-
角の取れた、やや丸いブロック体がおすすめ!
飾りに明朝体を入れると引き立たせ役に!
力強くしてください

「力強くして〜!」「パワフルにして〜曲げた上腕二頭筋」
と頼まれたときのデザイン対処案!
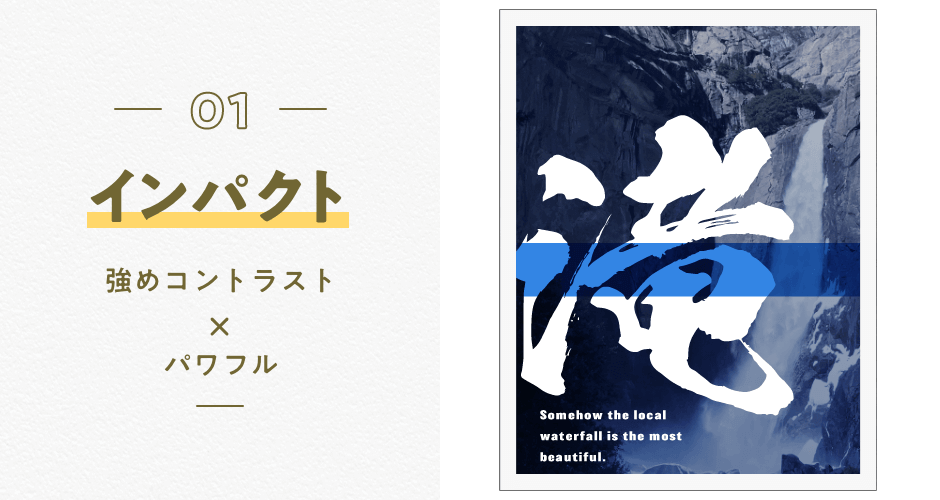
インパクト

—-配色—-
無彩色に赤や青の原色で強調、
明度差が大きいとインパクトが出ます!
—-書体—-
太めのゴシック体やサンセリフ体がおすすめ!
勢いのある筆文字で見出しをパワフルに!
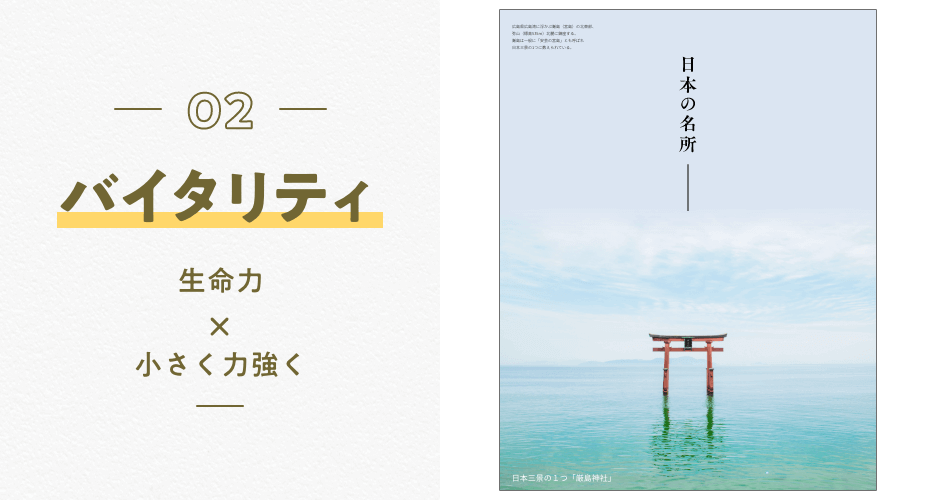
バイタリティ

—-配色—-
派手な色は使わず、自然の色味を活かす。
緑は生命力がある色なので要所に差し込むとGood !
—-書体—-
しっかりとした印象の自然みのある
明朝体やセリフ体で全体を支えるイメージ!
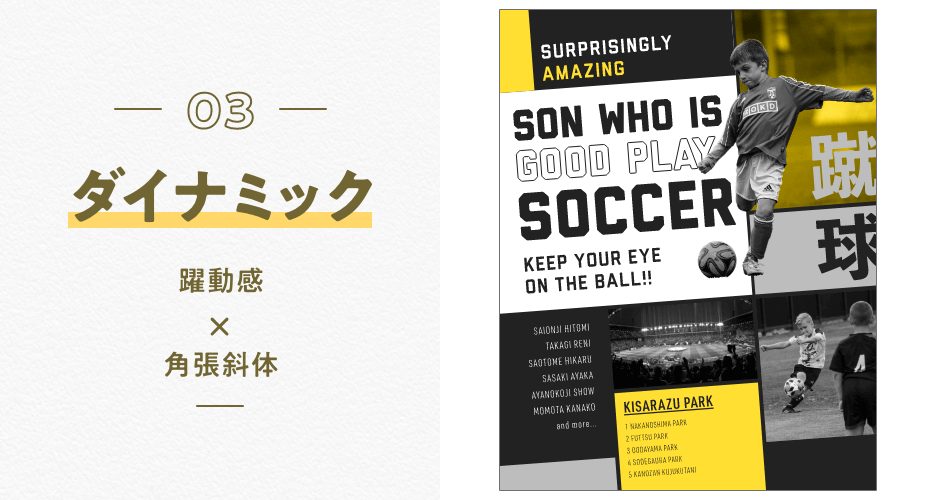
ダイナミック

—-配色—-
黒×赤、黒×黄色の配色で視線誘導し、
躍動感を醸し出して力強い印象に!
—-書体—-
斜体や角張った書体で力強いスピード感を。
一部を枠線にする事でさらに躍動感を増します!
シンプルにしてください
クール

—-配色—-
グレイッシュな寒色系がおすすめ!
彩度を抑えれば他色もOK!
—-書体—-
飾りのない書体全体的に太さの均一な
ゴシック体・サンセリフ体、文字間を広めるもアリ!
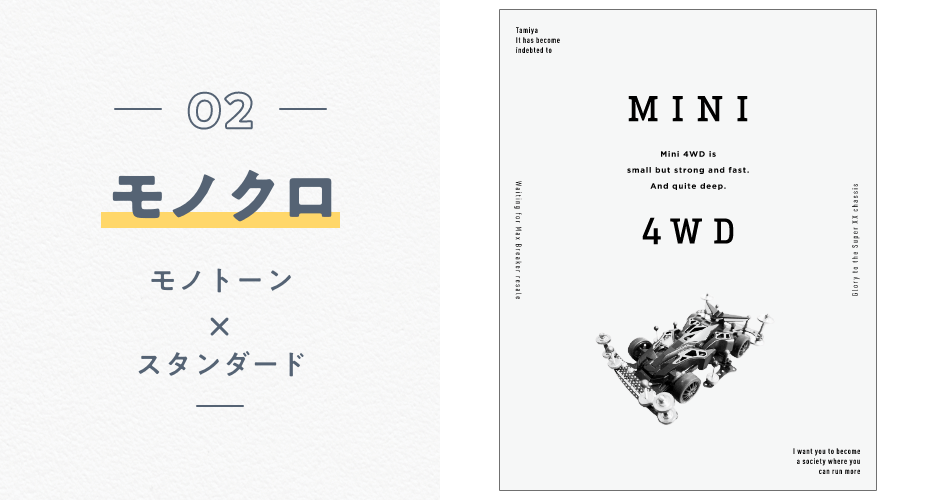
モノクロ

—-配色—-
彩度を引き算したモノトーンでまとめる。
ベースの明るさで印象を調整!
—-書体—-
セリフ体ならTimes、サンセリフ体なら
Helveticaなどスタンダードな書体をテーマに合わせてチョイス!
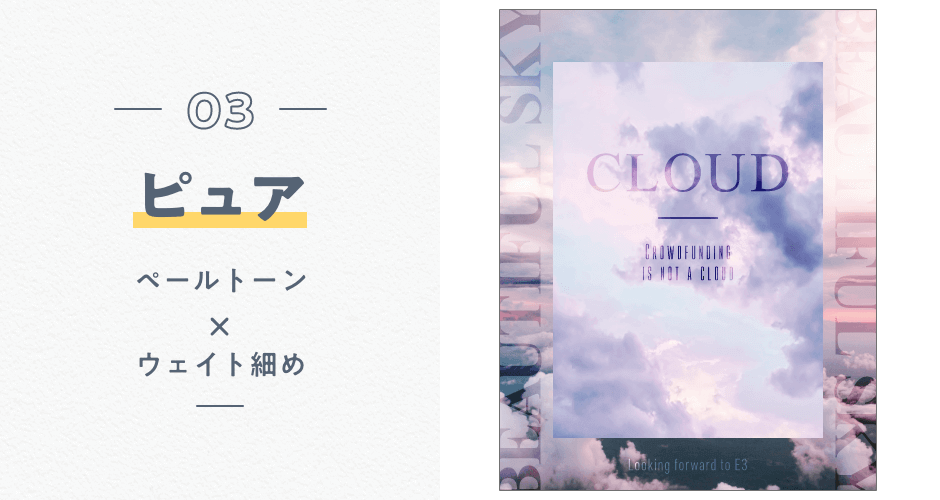
ピュア

—-配色—-
淡いピンクやブルー、ペールトーンを使った
グラデーションと相性が良い!
—-書体—-
ウェイト細めの書体で繊細さを出し、
視認可能な範囲で小さく薄めに調整!
おすすめ参考書
最後に、作例を作る際に参考にした書籍を簡単にご紹介します。どちらも様々な場面で重宝している書籍になってます。
これからも制作に役立つ情報発信していきますのでデザインチームのTwitterを、是非ともフォローを宜しくお願いします!