-素人感から脱出- WEBデザインのルール決め
公開日 :
- デザイン

WEBデザインを始め、出来上がったものを見直すとイマイチだったりしませんか?
何が良くて、何がイマイチなのかもわからないって方もWEBデザインのルールを知ることで良し悪しがわかってくるかと思います。
“ルール”というと形式が固まって個性がなくなってしまいそうなイメージもあるかと思いますが、
デザインしていく中で、要件に沿った"ルール”を作るので個性に基づいたデザインに落とし込めます。
”ルールをデザインする”といった感じです。
ざっくりまとめたものはTwitterにて公開していました。
この記事ではこのツイートを掘り下げてご紹介していきます。
大きく分けて3つのルールがあります。
このルールに沿うだけでWEBデザインとしてしっかりしたものになります。
しかし、基礎的なものになるので、上にも書いたように形式が固まって独自性に欠けてしまうこともあります。これらを踏まえた上でのデザインも求められますので応用となる考え方も少しまとめていきます。
目次
サイズ

大きさ、色をコード書いて指示していきますので、サイズの種類が増える分だけ記述が増えます。
よっぽど種類が多くない限り、体感するほど読み込みが遅くなることはありませんが、Googleガイドラインで提唱されているコーディング方法に沿ってSEO対策ができるなどメリットがあります。
せっかく作るならアクセスして見てもらうためにも押さえておきたいです。
文字のサイズ
タイトルは40px、見出しは24px、本文は16px、ボタンのテキストは14px〜などサイズのルールを決めていくと読みやすく、デザインもコーディングも捗ります。
画像のサイズ
画像サイズもこの位置ではこのサイズ、PCではこのサイズ、SPではこのサイズと、ルールを決めておきましょう。
フォントの種類は太さのバリエーション程度に抑えると良いと思います。
WEBに限らず、揃えることで見栄えの良いデザインにまとまりやすいはずです。
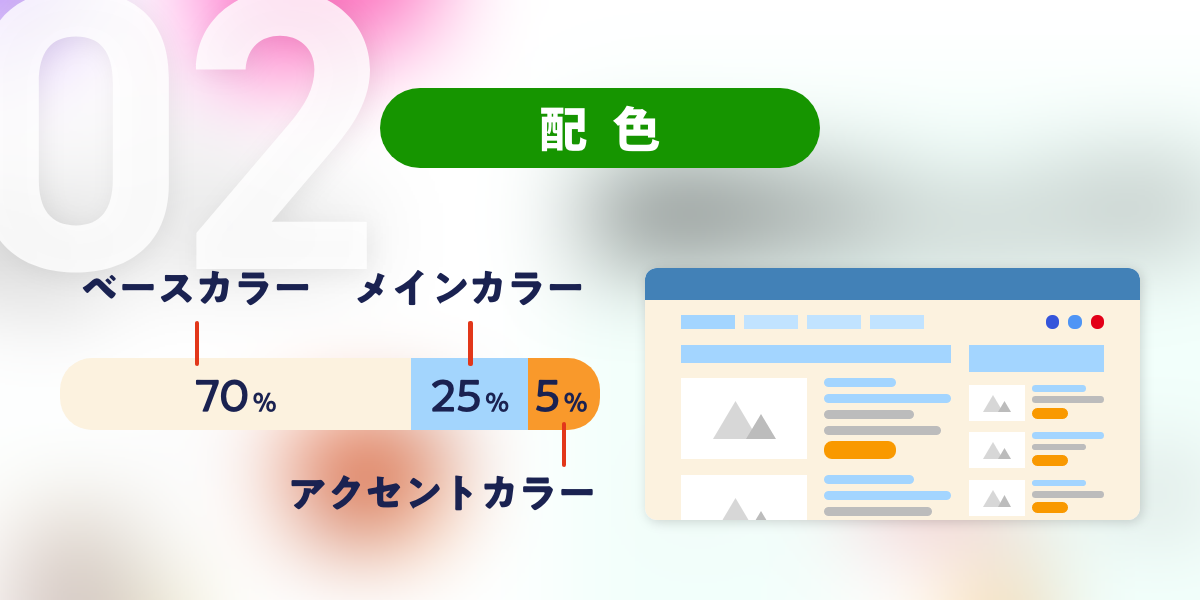
配色

WEBサイトの配色は役割別に3つあり、それぞれに、ベースカラー、メインカラー、アクセントカラーと呼びます。
各々の比率をベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすると、美しい配色に仕上げることができます。
メインカラー
メインカラーはその名の通り、デザインの主軸となる肝心な色です。
割合は25%と少なめですが全体の印象を左右する主役となる色なので、最初に決めると他の色も決めやすく、まとまっていきます。
会社のロゴで使われている色、ブランドで主軸にしている色などに沿った色も良いですね。
自分の好きな色を選ぶのではなく、どのような雰囲気にしたいのか、ターゲットイメージに合っているのかなどを検討し、色の印象を考えながら選びます。キャッチフレーズなど文字として使用される場合もあるので、明度が低い色が読みやすくておすすめです。
ベースカラー
一番大きい面積を占める色で、下地の色や背景色にあたるものになります。
文字の背景になるので読みやすさを考慮した明度の高い色や淡い色にするとよいです。
一般的には白やライトグレーなどが使われることが多いです。
メインカラーを立たせる為の基盤となる色を選びましょう。
ダークモードでは黒寄りの暗い色にあたるものになります。
アクセントカラー
強調色なので、面積は最も小さい取り扱いですが、配色の中では一番目立つキーカラーです。
メリハリを出したい部分や主張したいところに使用し、全体色調を引き締めたり、視点を集中させる効果があります。
メインカラーと反対色を選ぶと、鮮やかな印象が引き立ちます。
あれもこれも目立たせたいからといって多用してしまうと、配色のバランスが崩れ、どれも目立たなくなってしまうので、優先度を見直すなど注意が必要です。
どうしてもという時は形状の違いで区別するなど他の方法を模索することも良いと思うので凝り固まらずに考えてみましょう。
ボタン

見出しとやあしらいと似ているとボタンと認識しにくいことがあるので、
【操作出来るもの】と【そうじゃないもの】の差をはっきり付けましょう。
以前は立体的に見えるグラデーションを使った、ボタンだ!と主張が強いもの多かったが、
昨今のデザインではフラットな下地の枠と文字のみのシンプルなものが多くなってきています。
しかしシンプルすぎてボタンとわかりにくいものも少なくありません。
作っている側だと
「アクセントカラーを使ってるからボタンとわかるでしょ」
など思いがちでユーザーの理解度に頼ってしまうことがります。(筆者も割とそうなります…)
某夢の国のキャストのように案内する気持ちで
「〇〇はこちらのボタンからご覧になれます」
と、わかりやすい誘導をしてあげるデザインを心がけましょう。
ページ内のリンクなのか外部リンクかの違いなど、SEO対策に関わることもあるので気を配りましょう。
まとめと少し応用的な考え方 – 守破離 –
サイズ、配色、ボタンの基礎的な考え方を踏まえて自身が作ったものやギャラリーサイトに掲載されているサイトを見直してみると、何が良くて、何がイマイチかがわかってくるかと思います。
繰り返しますが、これらは基礎です。これらを抑えると整いますがテンプレート的なデザインになってきます。決して悪いわけではありません。
この基本を抑えれば綺麗で見やすいWEBデザインになっているはずです。
そこで応用の考え方を触り程度にご紹介します。
“守破離”という考え方です。
元々は剣道や茶道などで、修業における段階を示したものですが、デザイン制作にも通ずる考え方だと思います。
“守破離”という考え方
「守」は、師や流派の教え、型、技を忠実に守り、確実に身につける
「破」は、他の師や流派の教えについても考え、良いものを取り入れ、心技を発展させる
「離」は、一つの流派から離れ、独自の新しいものを生み出し確立させる
今回の記事では守破離の”守”にあたるものです。
筆者も心がけているくらいなので実際にデザインでどう落とし込むかは、守破離を体現できた時に、書いていきます。
より良いデザインを作っていきましょう!