
WordPressサイト構築
制作実績の8割を占めるノウハウで
更新に強いWordPressサイトを
弊社案件の80%以上がWordPressを活用したサイトです。
サイト公開後もお客様ご自身で更新や運用をしやすい作りにしつつ、
SEO効果やセキュリティ対策にも配慮した
「柔軟なWordPressサイト」を提供します。
Featureアンドエイチエーの強み
-

WordPressに特化した
自社メディアでのノウハウを活かす弊社では、WordPressの使い方に特化した自社メディアを運用中です。
実際に発信するためのノウハウや検証結果を元に、お客様のサイト運用に沿った特別な構築が可能です。 -
自社内で更新できる
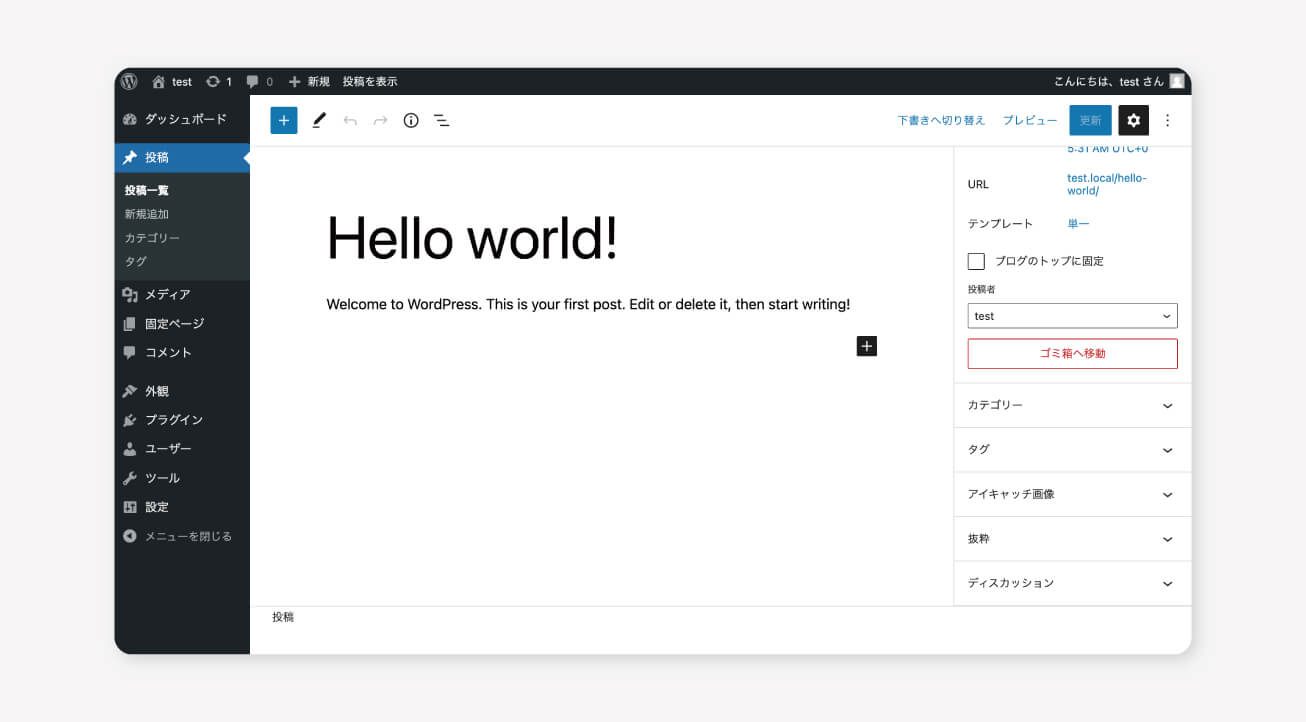
管理画面設計とマニュアルのご提供“更新のしやすさ”もサイトの運用には必要不可欠です。
弊社では、WordPress管理画面の設計にもこだわり、コードを触らなくとも記事投稿・修正・更新ができる構築をしています。
・ほぼすべてのページをコードを触らずに管理画面上のみで更新可能に。
・更新の属人化を防ぐための利用方法資料作成 / 更新方法の注釈入れ。
・問い合わせフォームの項目や返信メールを管理画面上で修正可能に。
-

制作後・公開後も充実のサポート
WordPressサイトは更新を続けていくことを前提としているため、制作後も継続してサポートが可能です!
プラグインのアップデート対応、PHPバージョンやサーバー管理、バグや脆弱性が発見された場合のアラートなど、迅速にサポートします。
OtherWordPressの最適化メニュー
- ユーザー権限の管理(更新担当者ごとの個別権限設定)
- 定期的なバックアップ機能の導入
- SEO対策ツールの導入
- 画像最適化プラグインの導入
- 自動英字変換機能の導入
- 最新のブロックエディター対応
- 記事の複製機能の導入
- セキュリティー強化機能の導入
Flow制作の流れ
お問い合わせから公開まで、5つのステップで制作進行します。
-

お問い合わせ
ご提案 -

契約締結
仕様作成 -

デザイン
-

コーディング・実装
-

公開・運用
まずはお問い合わせください!
まずは本サイトのお問い合わせフォームより、お気軽にご相談ください。
お打ち合わせの機会を設けさせていただき、お客様のご要望や制作したい内容・背景、日常的に更新したい箇所など、ヒアリングさせていただきます。
ヒアリングの内容をもとに、サイトの構造やお見積りをご提案いたします。
主なご提案内容
-
画面設計図 (ワイヤーフレーム)
ヒアリングの内容をもとに、サイトのTOPページなどの主要ページについての画面設計図を作成します。
-
簡易スケジュール
サイトを公開したい時期を加味した上で、スケジュールを作成します。実現可能かどうかご判断ください。
-
サイトマップ
サイト構造を可視化したサイトマップを作成します。サイトリニューアルの場合は、現サイトのサイトマップも作成し、旧↔新の変化を可視化します。
-
競合サイト分析
類似の商材を扱う業界のWebサイトがどのようなサイト展開・デザイン・ターゲットなのかを調査し、イメージに近いサイトをピックアップした資料としてご提案します。
契約締結 / サイト仕様書の作成
納品形式や業務に関する契約書を締結させていただきます。
ご提案内容をより具体化した仕様書を作成し、お打ち合わせ等で協議・検討をおこないます。
主な作業
-
プロジェクト管理
弊社の制作チームのアサインなども含め、より具体的なスケジュールの洗い出しと、スムーズに進行できるようプロジェクト体制を構築します。
-
全体ワイヤーフレーム
Webサイトの骨格として、掲載する情報や機能を画面ごとに定義します。この情報を元にビジュアルデザインを進めます。
-
情報設計
Webサイトに掲載する情報や機能を決定し、ユーザーのサイト内体験を最大化する設計を行います。
-
CMS設計定義
管理画面の要件や更新したい箇所の設計や仕様を定義をします。運用を行うお客様も接触機会が多いページの裏側をも最適化し、機能性や更新容易性を担保します。
デザイン
イメージや画面設計図を元にデザインへと落し込みます。
静止画像のみならず、アニメーションなどのサイトの動きも合わせてご確認いただきます。
主な作業
-
デザインコンセプト
お客様よりヒアリングした内容やイメージに沿ったデザインコンセプト(デザインの指針)を組み立てます。
-
ビジュアルデザイン
設計図やデザインコンセプトを元に、実際のサイトのデザインを作成します。
-
プロトタイプ作成
簡易的なアニメーションをつけたプロトタイプデザインを作成します。WEB上で閲覧可能なツールを用いるため、実際のサイトのようにご確認いただけます。
-
OGP画像作成
サイトがSNSなどでシェアされた際に表示される画像です。目に止まる画像を作成することで、Google検索以外からの呼び込みも意識します。
コーディング・実装
デザインが確定後、コーディングやCMS構築に入ります。
必要に応じて、クローズドな弊社のテストサーバーにて、実際の動きなども含めてご確認いただきます。
主な作業
-
レスポンシブ対応
マルチデバイス・マルチブラウザにおいてWebサイトが適切に動作し、デザインが最適化されて表示されるようにレスポンシブ対応を行います。
-
アニメーション実装
JavaScriptを使った出現時・ホバーアニメーションを実装します。最適なアニメーションでWebサイトの印象と訴求をより良くします。
-
端末・ブラウザ検証
マルチデバイス・マルチブラウザにおいて、Webサイトが適切に動作し不具合なく表示されるかを確認します。
-
SEO対策
SEOを考慮したHTMLコーディングをします。画像の圧縮や、ブラウザ検索での上位表示対策、SNSでシェアされた際の表示を考慮して設定します。
公開・運用
最終確認後、ご指定日時に公開いたします。
公開後も保守契約や運用などでサポートさせていただきます。目的やゴールを達成するための分析やコンサルティングも別途承っています。
主な作業
-
操作マニュアル
CMSなどの操作が難しい場合など、必要に応じて操作マニュアルを作成しお送りします。
-
バージョン確認・バックアップ
制作で利用したコードやCMSプラグインなどのバージョンアップ対応を実施します。もしもの場合を想定したバックアップサポートなども行っております。
-
GA4・GTM・Search Console
GoogleAnalyticsなどの分析ツールを用いて、制作したサイトの効果検証をし、必要に応じてサイトの改修をご提案します。
Cost制作費用感
要件によって変動するため、あくまで目安としてご参照ください。
シンプル
要件
- 固定ページ数5程度
- 投稿テンプレート数1
費用
50~100万円
期間
1~2ヶ月
ベーシック
要件
- 固定ページ数10未満
- 投稿テンプレート数2
- フォーム実装
費用
100~200万円
期間
1.5~3ヶ月
プレミアム
要件
- 固定ページ数10以上
- 投稿テンプレート数3以上
- JavaScriptによる多彩な表現
- SEO対策やGA分析設定
費用
300万円~
期間
3~4ヶ月
Optionおすすめオプション
-
アップデート対応
1式50,000円
公開後のアップデート対応です。
アップデートによる他プラグイン等への干渉状況やバグの多さなどで変動します。 -
保守対応
1年50,000円~/月
保守費は原則年間契約になり、半年に一度バックアップ、アップグレードを行っています。
半年を目処に保守費の見直しも可能です。 -
GDPR&CCPA対応Cookieバナー導入
1式30,000円
WordPressプラグインによる対応を想定しています。
機能や言語数に応じて変動します。 -
WordPress組込みのみ
1人日39,000円
デザインデータや静的データからのWordPress組み込みのみの対応を想定しています。サイトのボリュームによって変動します。
CONTACT お問い合わせ・ご相談
ご相談、お見積もりだけでも構いません。
まずはお気軽にお問い合わせください。
1~2営業日以内に、
担当よりメールにてご返信いたします。