アンドエイチエーのディレクターが選ぶ、推すべきデザインシステムについて
公開日 :
- デザイン

『デザインシステム』という言葉を、最近良く聞くことが多いと思います。目にした方も多いと思いますが、この理由は、デジタル庁が発表しているデザインシステムをfigma上ですべて公開していることが要因だと思われます。
よく考えられているし、何よりデジタル庁の方針である「誰一人取り残されない、人にやさしいデジタル社会の実現」にあっていることだと思います。
公開したことによって他地方自治体の方々も参考することができることで、他に時間を費やすことができることが一番大きいと考えます。
目次
そもそもデザインシステムとは?
デザインシステムとは、製品の一貫性がありブランドイメージに合ったインターフェイスを構築するために使用されるコンポーネント、ルール、スタイルガイド、ドキュメンテーションの集合体になります。
これは、企業理念やビジョンを理解した上で実装していくべきことで、誰が担当であっても崩れることはなく、且つ効率的に進行することができるためのものになります。
我々のようなWeb制作会社であれば、デザイナーからフロントエンジニア、バックエンドエンジニアに回ったときに必要なものの一つです。
また、「ウェブアクセシビリティ」の面もあり、障害者差別解消法改正に伴い、ウェブアクセシビリティも合理的配慮の提供が義務化することになっているために、デザインシステムと合わせて考える必要になってきました。
障害を理由とする差別の解消の推進 – 内閣府 (cao.go.jp)
推すべきデザインシステム
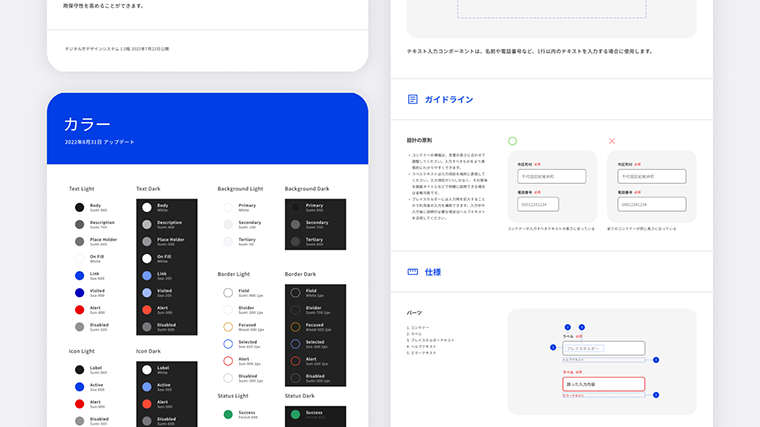
デジタル庁

デザインシステム|デジタル庁 (digital.go.jp)
すごくきれいにまとまっており、デジタル庁の方針をビジュアル化できている凄いデザインシステムだと思います。自分のところだけではなく、他の地方自体についても考えて公開しているため、今後の発表も含めて楽しみにしています。
Webデザイナーになりたい、Web関連のお仕事をしたい方は見るべきものの一つに挙げられるものだと思います。
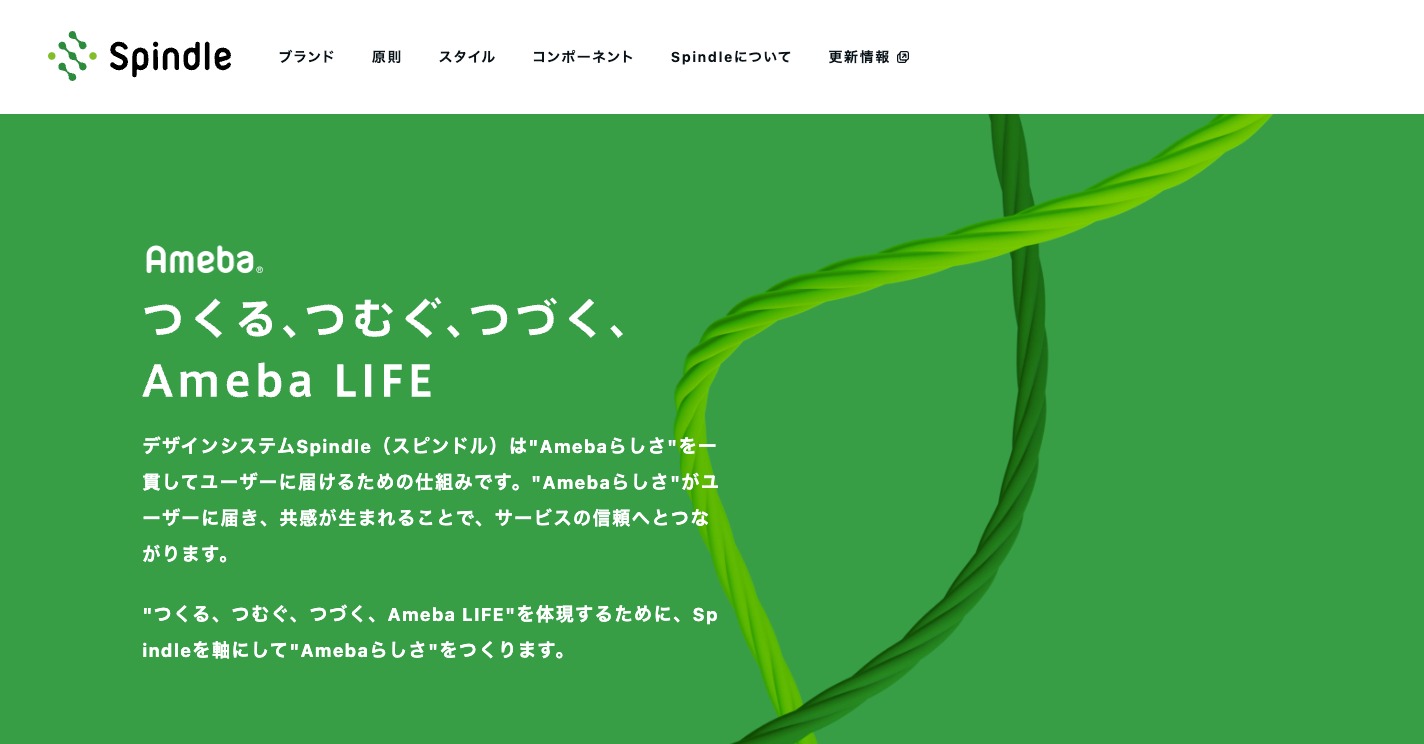
Spindle

Ameba ( サイバーエージェント ) のデザインシステムを公開しているサイトになります。
どこか懐かしい感じもするが、誰もでも見やすくなっており、目的のページにたどり着きやすさや理解しやすさがあるデザインになっています。
ただ、懐かしさもありながらも、新しさを感じるデザインで、これがコーポーレートサイトでも良いのでは、と思うほどです。
SmartHR

SmartHR のデザインシステムになります。
社内外、どちらでも読めるようになっており、社内の方はアイコンやイラストなどの使用やダウンロードが可能となっています。
フォントサイズが大きく、行間や文字間なども考えられており、老若男女読みやすいデザインとなっている。
最後に
今回は3つの参考サイトを紹介しましたが、海外にもデザインシステムを公開しているところが多数存在しております。どこ大企業ばかりですが、大企業に関わらず、必要な考え方だと思っています。
アクセシビリティも含め、ぜひWebサイトのリニューアルの際に、デザインシステムというものを導入し、効率的なWebサイトの運用とブランディングを、今一度考えているのも良いと思います。