WEBディレクターが真っ先に習得したいデザイナーへのフィードバックスキル
公開日 : 最終更新日 :
- ディレクション

株式会社アンドエイチエ-へWEBディレクターとして入社して早1年。
そこで感じた事のひとつに、Webデザイナーしたデザインへフィードバックをするスキルってすごい大切なスキルだし、身につけたら強強ディレクターになれるかもしれないということ。
入社したての私は、「私よりも経験があるデザイナーが作ったデザインに意見言うの?」とか、「フィードバックってそもそもどうすれば?」とあたふた。。。
そんな状況でも、しっかりとフィードバックをすることで、できあがるサイトの質を左右するなと感じました。
この記事が、新人ディレクターの手助けになれば嬉しいです。
目次
より良いデザインフィードバックをするための方法
私の場合まず、下記のセクションに分けてみました。
- スケジュールを作成する時
- ワイヤーフレームを作成する時
- ワイヤーフレームをデザイナーへ渡す時
- デザインをしてもらった後、実際にフィードバックをする時
【セクション1】スケジュール作成時

まずはスケジュール。
デザイナーに対して、デザインをしてもらう時間だけをスケジュールに含めるのみではなく、デザイナーとの話し合い/意見交換も一つの大切な時間のひとつだと思っています。
私はスケジュール作成時において、主に下記を意識しています。
- デザイナーの「インプットの時間」を含める。
- ワイヤーフレームをデザイナーに渡した後に「少し寝かせる時間」を含める。
- デザイン作成してもらった後の「修正をしてもらう時間」を含める。
以下、少し解説します。
【その1】デザイナーがインプットするための時間を含める
デザインの情報共有を「デザインしてもらう直前」にしていては、デザイナーも困るはずです。
「こんなサイトを想定してます」「今回はキャンペーン用のサイトです」などとと、
あらかじめ軽く伝えておき、デザイナーにインプットをしてもらう時間を意図的に作ります。
【その2】ワイヤーフレームをデザイナーに渡した後に「少し寝かせる時間」を含める
急ぎの案件などもあるので無理にとは言いませんが、お昼休憩を挟むなど、ワイヤーフレームを見せた後に作業をさせない時間を作ります。
ワイヤーフレームを渡した後すぐにデザインの作業に入ってもらうと、事前にしていたインプットの内容だったりワイヤーフレームにそのまま引きづられ、ワイヤフレームをきれいにしただけのデザインが上がってくることも。
あらかじめインプットしてもらっていたデザインと、実際のワイヤーフレームを見て一旦整理してもらい、どう組み立てるかを頭の中だけでイメージしてもらうのも、良いデザインが出来上がるひとつの方法だと思います。
【その3】デザイン作成してもらった後の修正してもらう場合の時間を含める
これは、想定どおりのデザインではなかったために修正をしてもらう時間です。
もちろんこの時間は無いほうが良いのですが、制作においてはたくさんの人間が関わっている以上、「修正が無いことは無い」と言い切ってもいいくらいです。
そして、想定通りのデザインが上がってこなかったということは、ディレクターにも少なからず原因があります。
【おまけ】力量を加味する
また、ディレクターとデザイナーの力量も加味してスケジュールを組むのも良いと思います。フィードバックに時間がかかりそう、関わる人が多いのであれば、その時間も含めたスケジュールを作成しておくのが安全です。
【セクション2】ワイヤーフレーム作成時

ここで主に意識するのは、「ダミーテキスト」や「ダミー画像」をできるだけ無くすということです。
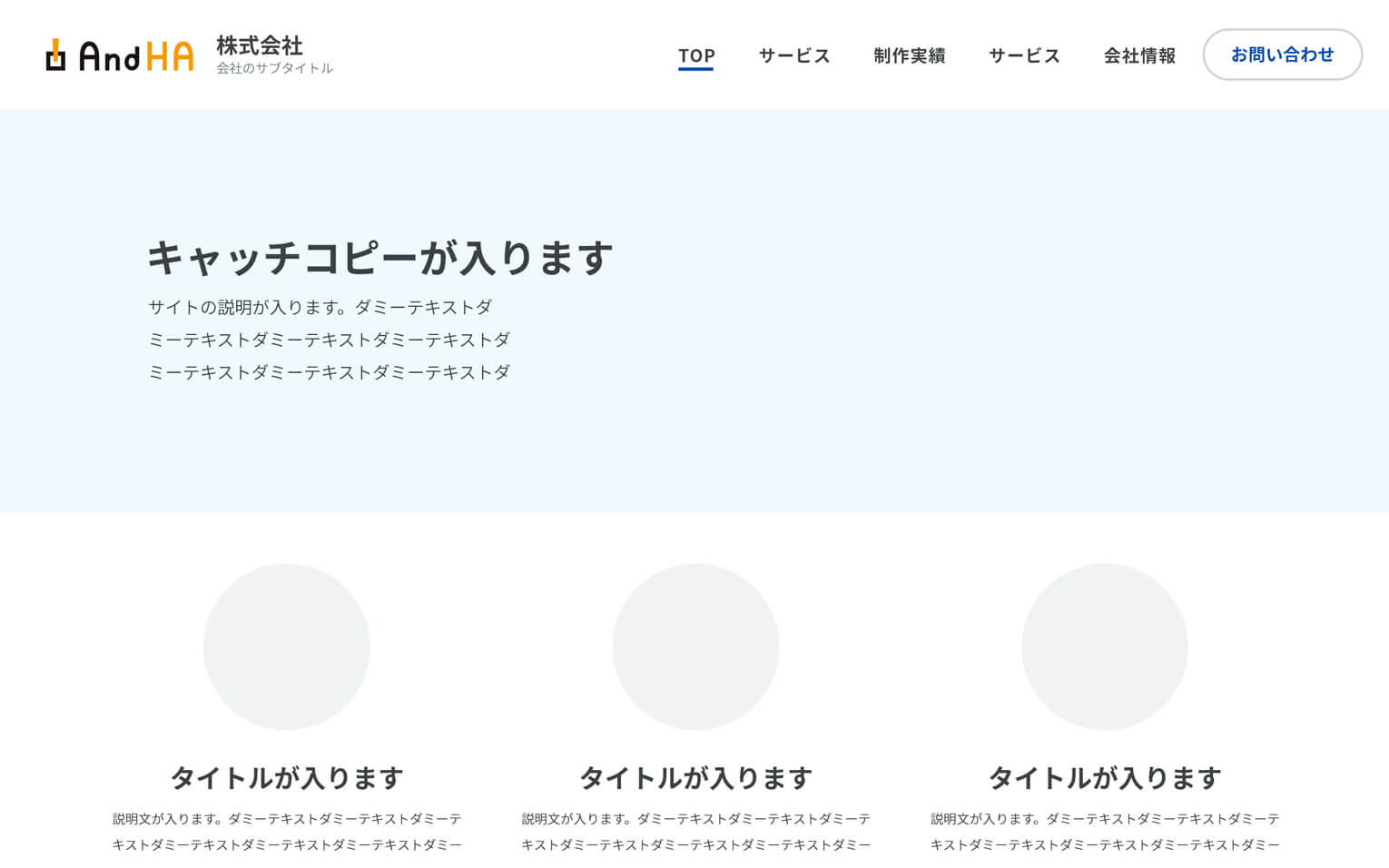
例えば、こういったワイヤーフレーム。

はたして、サイトの最終形態をイメージしやすいでしょうか。デザイナーに伝わるでしょうか。
「キャッチコピーってどんなのを想像している?」とか「タイトルって2行になったりする?」など、ひと目見てわかりません。
私の場合はできる限り、
- キャッチコピーを考える
- 文章を付けてみる
- イメージに近い画像を載せておく
などを仮でもいいので、ワイヤーフレームに落とし込みます。
実際にあった話ですが、デザインをある程度してもらった後に文章や画像を伝えると、「この文章なら〇〇色がよかったな~」や「この画像を入れて欲しいなら違う装飾のほうがいいな~」などで、デザインの修正をしてもらう時もありました。。。
これを避けるためにも、できる限りダミーを無くすよう、心がけてみてください。
加えて、「誰かに委ねる」という思考を避けるためでもあります。クライアントが作りたいサイトを理解しようとしていれば、たとえ仮でもできる限りリアルな状態までもっていけるはずです。
私の場合、以下のような内容をしっかりと頭の中で整理しつつ、ワイヤーフレームを作成します。これをすることで、後のデザイナーに伝える時やフィードバックをする時に役つと思います。
- ターゲット
- ターゲットに一番伝えたいこと
- ターゲットに一番して欲しいこと
- 想定流入経路
- 想定流入キーワード
- 商品、サービスの強み
- 競合比較
- 企画コンセプト
- ユーザー心理フロー
- メインキャッチコピー
- 全体の色合い・トンマナ
- キャッチの文字組み
- ボタンの感じ
- 画像の配置
- 見出しの勢い感
【セクション3】ワイヤーフレームをデザイナーに渡す時

次に、「ワイヤーフレームをデザイナーに渡す時」です。
ワイヤーフレームを渡すだけでは伝わらない部分が少なからずあります。
私がここで意識していることが、まずは伝えたい内容を「文字」におこし、それを「口頭」でデザイナーに伝えるということです。
文字に起こす
ある本によると、「人は話の8割を聞いていない」といいます。
もしあなたが話を聞く立場だったら、「サイトの趣旨はなになにで~」や「ターゲットはなになにで~」などと一方的に話されても、覚えてられるでしょうか? メモを取りながら聞くということもできると思いますが、果たしてそのメモはディレクターが話したことをしっかり汲み取ったメモとなっているでしょうか?
デザインに迷ったときの振り返りだったり、ブレないデザインをしてもらうためにも、しっかりと文字で残します。
また、これらはクライアントとの共通資料としてや、今後案件にかかわるエンジニアなどのメンバーにも共通認識を持たせることにも役立ちます。
加えて、頭の中を整理することもできます。意外と私の中でもはっきりしていなかったことなどにも気付くこともあります。
口頭で伝える
文字にした内容は口頭で伝えます。
いきなり長文をボンッと渡されてもデザイナーが困るだけですし、そもそもちゃんと読んでくれいているのか怪しい。。。(ここは信頼関係)
それにやっぱり、デザインの引き出しはデザイナーのほうが断然あります。
経験が浅いディレクターとなるとデザインの引き出しも少ないため、例えば、「ここにあるボタンをユーザーを押してもらいたいんですが、うまく誘導できる方法ありますか?」なんて聞くと、意外とすんなり答えが帰ってきたり、イメージに近い参考サイトを提示してくれたりします。
伝えるというより、話し合いをする感じでしょうか?
ここで思いついたアイデアをディレクターにぶつけてもらい、意見交換をする。お互いの意見をぶつけあうからこそ、デザインはより良いものになると思います。
【セクション4】デザインしてもらって実際にフィードバックをする時

いよいよフィードバックです!
私の場合、下記をリスト化しています。
- 3秒見て良いと思うかどうか、ピンとくるかどうかを「直感」で判断し、その直感を伝える。
- デザインが想像を超えているか、想像どおりか、想像を下回っているかを伝える。
- デザインに対してどんな感情を持ったか伝える。(楽しそう、キレイ、汚い、かっこいい、かっこ悪い、ダサい、など)
- 全てのデザインに「意図」があるかどうかを確認する。(「なぜ」を繰り返す)
- なぜ、ボタンの色はこの色にしたのか?
- なぜ、写真はこれを選んだのか?
- なぜ、文字をここで折り返したのか?
- ファーストビューで言いたいことが伝わているか
- まずターゲットになりきる。
- ユーザーが感じるメリットが一番最初に飛び込んでくるか
- デザイン要素に「メリハリ」があるか。
- 見出しだけ流し読みしても伝わるか?
- 音読してスッと入ってくるか?
- 競合と差別化できているか?
- デザインのテイストが流入経路とマッチしているか?
- CTAが目立つか、埋もれてないか。
- バランスを整えすぎていないか。綺麗すぎないか。
- デザイン四原則「整列」「近接」「反復」「対比」にあてはまっているか。
- コンテンツの関係性や視線の流れ、次へのアクションなどの視線の流れが視えるか。
- 第三者意見(商品・サービスのことをまったく知らない人にLPを見てもらう)
- ワイヤーフレームと違う内容(文章や画像)になっていないか。
などなど。
あげだしたら切りがないですし、チェックするのも多くの時間がかかります。中には伝えにくいものもあると思います。
ただ、上記のようなことをしっかり詰めておくことで、より良いサイトとなることは間違いないです。
デザイナーの意図をクライアントに説明する時にも役立ちます。
なお、ここで特に意識しているのが、「感覚的に良い・悪い」と「論理的に良い・違う」の2つの側面でデザインをチェックするということです。
実際にサイトを見る・使うユーザーは、「このサイト良いな」「面白いな」「キレイだな」といった感覚をまずは受けると思います。ただ、それらがどんなに良くても、「使いにくい」「わかりにくい」のは良くないですよね。使いやすくてわかりやすくするためには、論理的に考える必要もあります。
論理的というと難しいかもしれませんが、デザインには、デザイン四原則「整列」「近接」「反復」「対比」など、いわゆるお決まりがあります。これらのお決まりは、良書や記事があるので、ぜひ参考にしてみてください!
なおこれらも、ワイヤーフレームを渡す時と同様、できる限り伝えたい内容を「文字」におこし、それを「口頭」でデザイナーに伝えます。改めて意見交換のミーティングを開いてもいいかもしれません。
ディレクタースキル向上のために、普段からやっておきたいこと
セクションを4つに分けてご説明しましたが、いかがでしょうか。
冒頭で「デザインフィードバックのスキルを身につけることで強強ディレクターになれるかも」と言った理由がなんとなくわかってもらえたかと思います。
円滑にデザインのフィードバックをするためには何をすればいいのかを考えると、
- デザイナーが能力を発揮しやすいスケジュール作成
- デザイナーに伝えるためのワイヤーフレームや文章の作成
- デザイナーとのコミュニケーション・ディスカッション
- デザインを見る目
- 良い悪いといった判断力
など。
いろんなことを意識する必要があり範囲が広いです。だからこそ、身につけたら強いかもと思った次第です。
ただ、これらを新人ディレクターが1から考えて実行するのは、骨の折れる音が聞こえてくる方もいるかもしれません。
そのため、普段から意識しておくと良いかも?という内容をいくつかご紹介します。
自分自身のために
まず、フィードバックをする場合において、ディレクター経験1年の私が一番感じたことは、デザインを見る目が無い。もっと言えば、「Webを知らない」ということ。
デザインを知らないために、フィードバックの質も悪いし、デザイナーと話し合いができないなど多々あります。
これを打破するために、普段から下記を実践しています。
- デザインを一目見て、一瞬で「良い」か「悪い」かを判断するために、日々目にするコマーシャル、中吊り広告、雑誌広告など、つねに「良い」「悪い」を判断をしてみる。
- それらがなぜ良いと思ったのか、なぜ悪いと思ったのか、「論理的」と「感覚的」の2つの側面から考えてみる。
これまでセクションを4つに分けて解説してきましたが、あくまでプロジェクトやフィードバックを円滑に進めるための「方法」です。一人前のWebディレクターになるには、結局のところWebを「知っていること」が大事です。
中でも「感覚」というのは、自らで物事をどれだけ見てきたかという知識だったり、自らで物事をどれだけ体験したり思考してきたかという経験が重要になってくると思います。これらがあるからこそ、「直感」や「感性」で良い悪いを判断でき、しかもその判断がセンスの良い判断になると思います。
会社のために
会社である以上、ノウハウ・ナレッジが大切な資産になります。これから新たに入社してくる新人ディレクターのためにも、デザインの変遷を残しておくことをおすすめします。
例えば、
- 上がってきたデザインを画像化し、上書きではなく日付順で逐一保存する
- フィードバックの際の文章メモを残しておく
- どういう経緯で完成したデザインなのか後で振り返れるようにまとめておく
などなど。
また、これらをしておくことで、案件が終わった後の振り返りにも役立ちます。振り返ることで、チーム内の言動や傾向を客観的に捉えることができ、次の案件に向けた改善点の洗い出しなどがしやすくなると思います。
最後に
ここまで読んでいただき、ありがとうございました!
最後に、今回の参考にさせてもらった記事でもあり、ディレクターとして非常に学びになった記事をご紹介します!