【即戦力!!】すぐに使いこなせる 4つのおすすめChrome拡張機能 【Google Chrome】
公開日 : 最終更新日 :
- ディレクション

調べ物や競合調査、検証など業務時間の大半をGoogle Chromeと過ごしている僕ですが、今回はWeb制作に関わる際に非常に役立つ拡張機能を皆さんに共有したいと思います。
目次
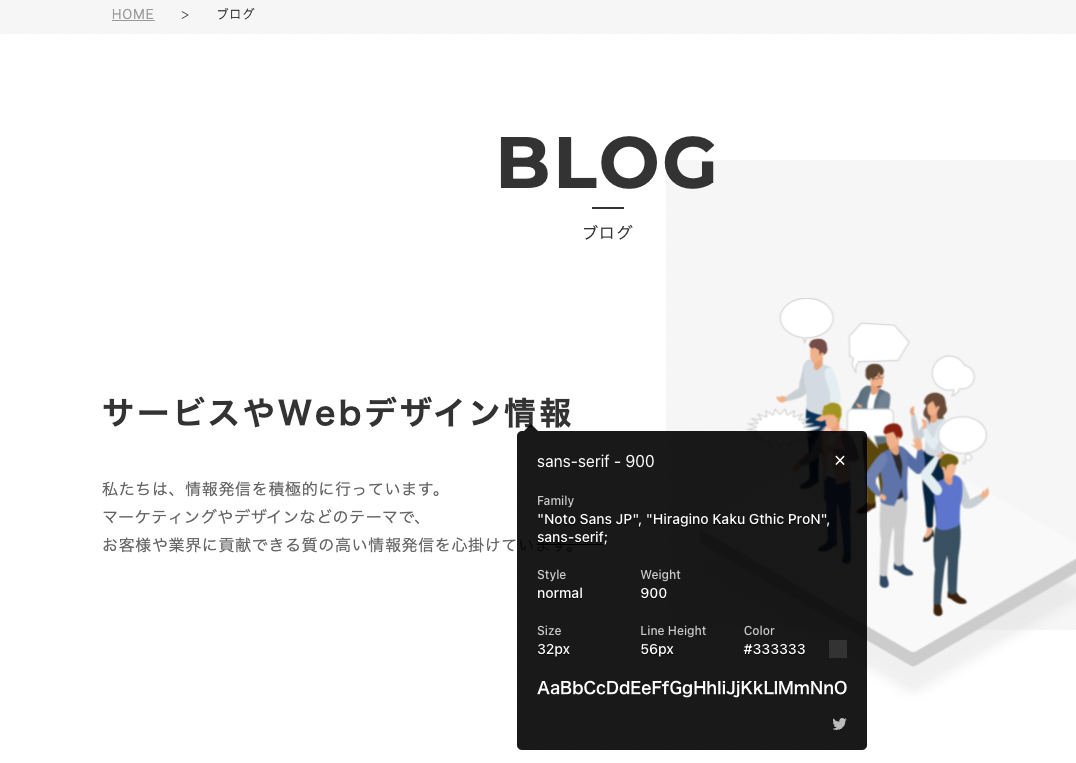
WhatFont
このプラグインはアクティブにすることで、使用されているフォントの種類やサイズ・スタイルなどをわかりやすく教えてくれる拡張機能です!
テストアップされたサイトのフォントバランスや文字サイズが適正かどうかのチェックなど、かなりの頻度で使用しています。
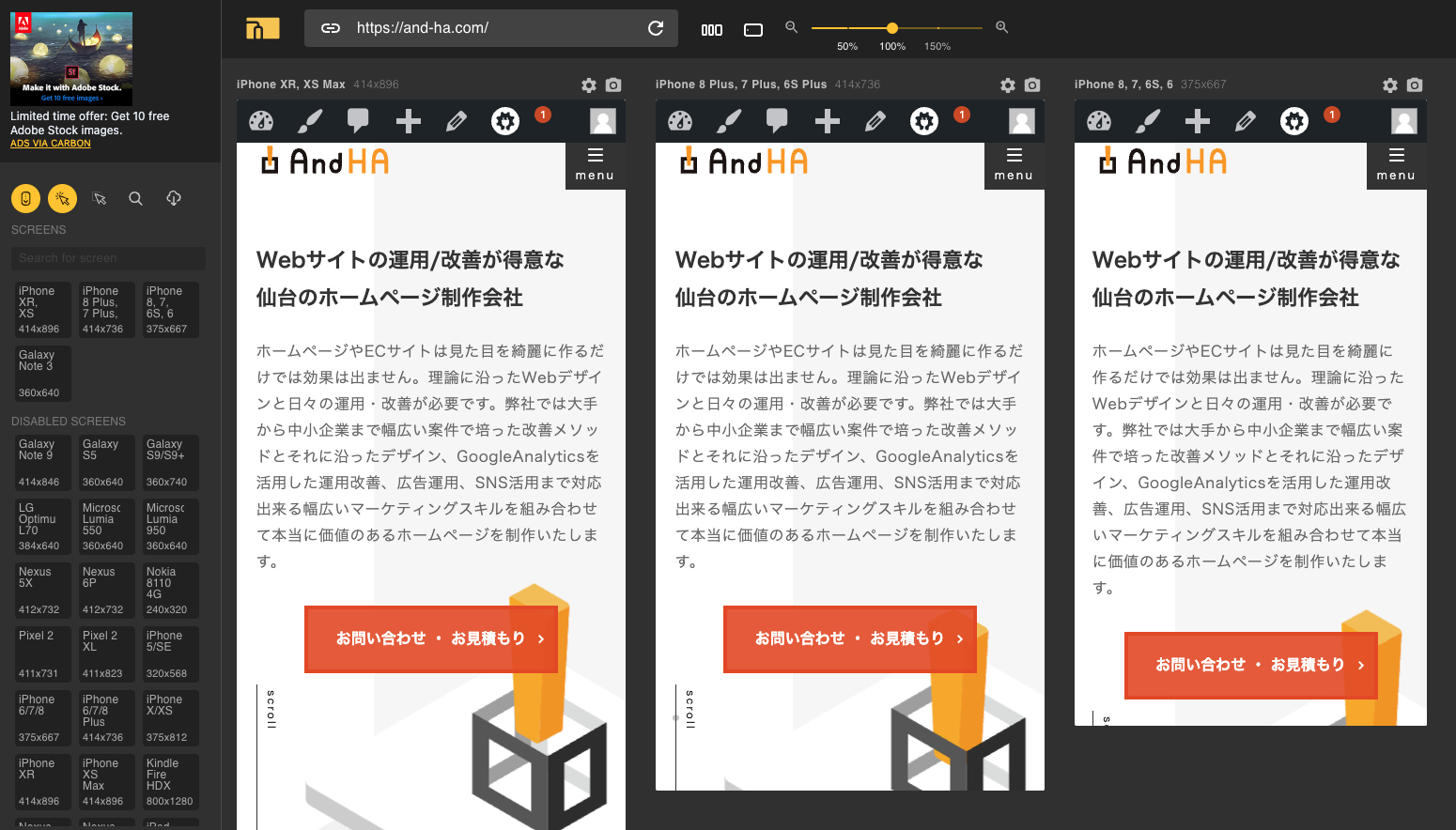
Responsive Viewer
こちらは、各デバイスやウィンドウサイズでの見え方を一覧で表示してくれる拡張機能です。
iPhone各種をはじめ、PixelやGalaxyなどの各種端末の見え方や、ポートレートモード/ランドスケープモードでの見え方も一覧で表示してくれます。
すべてのスクリーンを一緒にスクロールできるスクロールシンクなども付いていて、主にスマートフォンでの挙動を確認したい時に便利です。
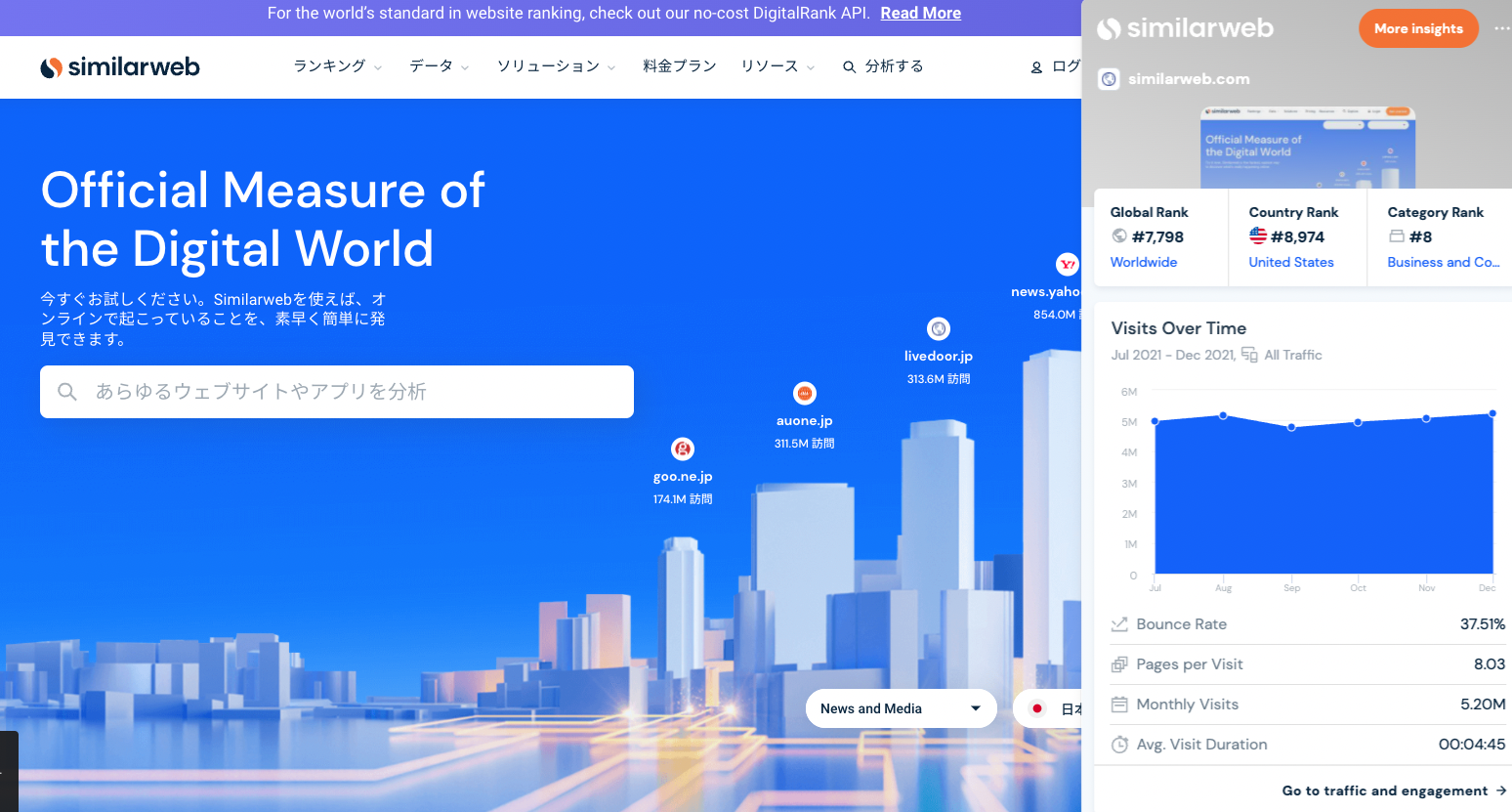
similarweb
競合調査といったらこの拡張機能!というぐらい役立つ拡張機能です。
この拡張機能はsimilarwebという市場分析Webサービスが提供しているもので、トラフィックや離脱率などを表示してくれます。
ただ、それなりのトラフィックがあるサイトでないと分析情報を表示できないため、場合によっては情報が拾えない場合もあります。
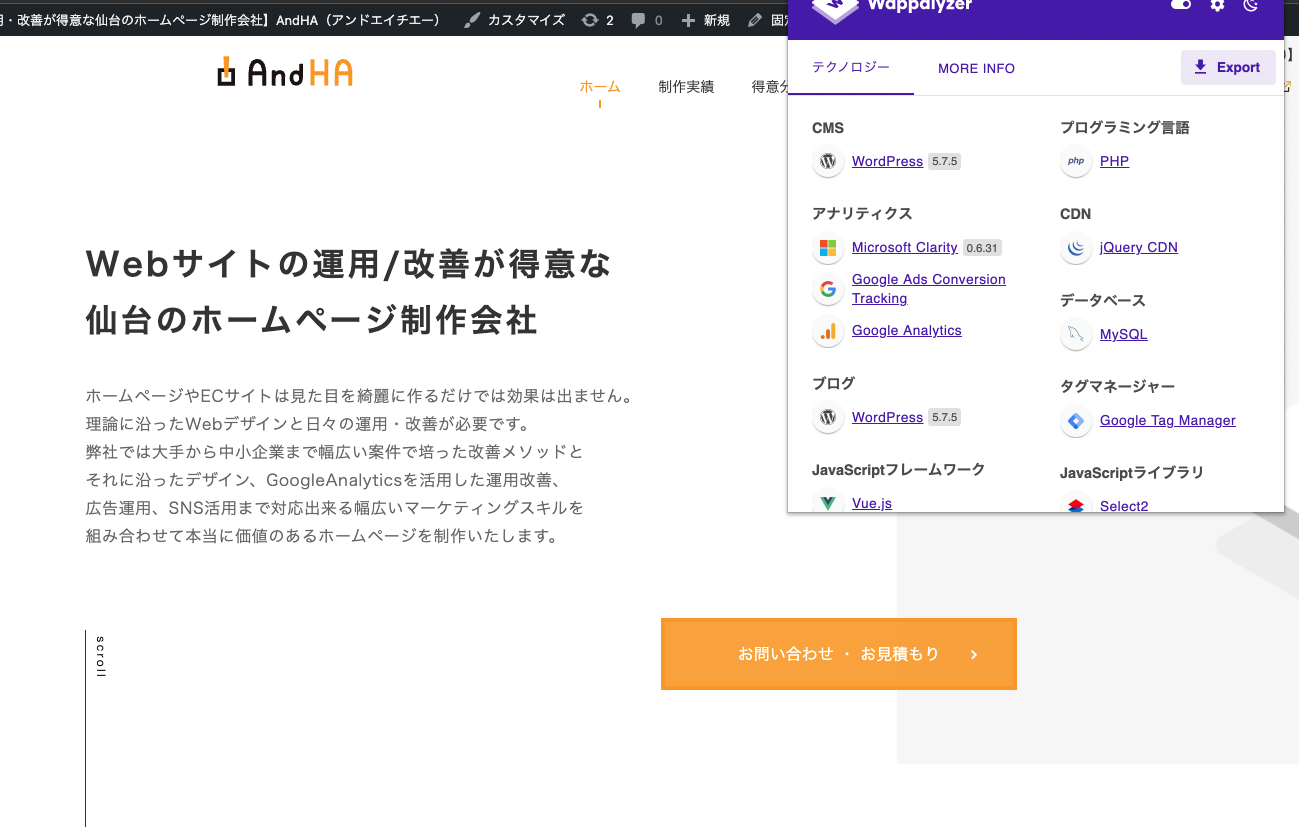
Wappalyzer
競合調査をする際にSimilarweb同様かなりの頻度で使用している拡張機能です。
閲覧中のサイトがどんなサービスを使用して制作されているかが丸わかりになる拡張機能で。どんなCMSやフレームワークを使っているかや、どんなプラグインを使用しているかまでわかります!
まとめ
いかがでしたか?
共有したい拡張機能はまだまだたくさんあるのですが、取り急ぎ調査などで自分で最も使える
と思っている、即戦力な拡張機能を共有いたしました。
この他にもデザイン制作に使えるような拡張機能もあるので、次回まとめてみようと思います。