WEBデザインに重宝される!イラストのトレンド5選と描き方
公開日 : 最終更新日 :
- デザイン

デザイナーのリュウイチです。
唐突ですが私の描くイラストはキャラクターイラストが多いです。
得意なタッチは少々クセがあり、ご依頼内容に沿ったデザインコンセプトにマッチングする機会が少なく、提案するには使う場面が中々ありません。
(お気に召しましたら、仕事ください)
ですが得意なタッチ以外のイラストも描けます!!
イラストを描くこと自体が好きなので、隙あらばイラストも織り込んだご提案させていただいております。
イラストを使用したWEBサイトを参考に交えながら、最近の流行を見て、最後に描き方をご紹介できればと思います。
目次
イラストのトレンド5選
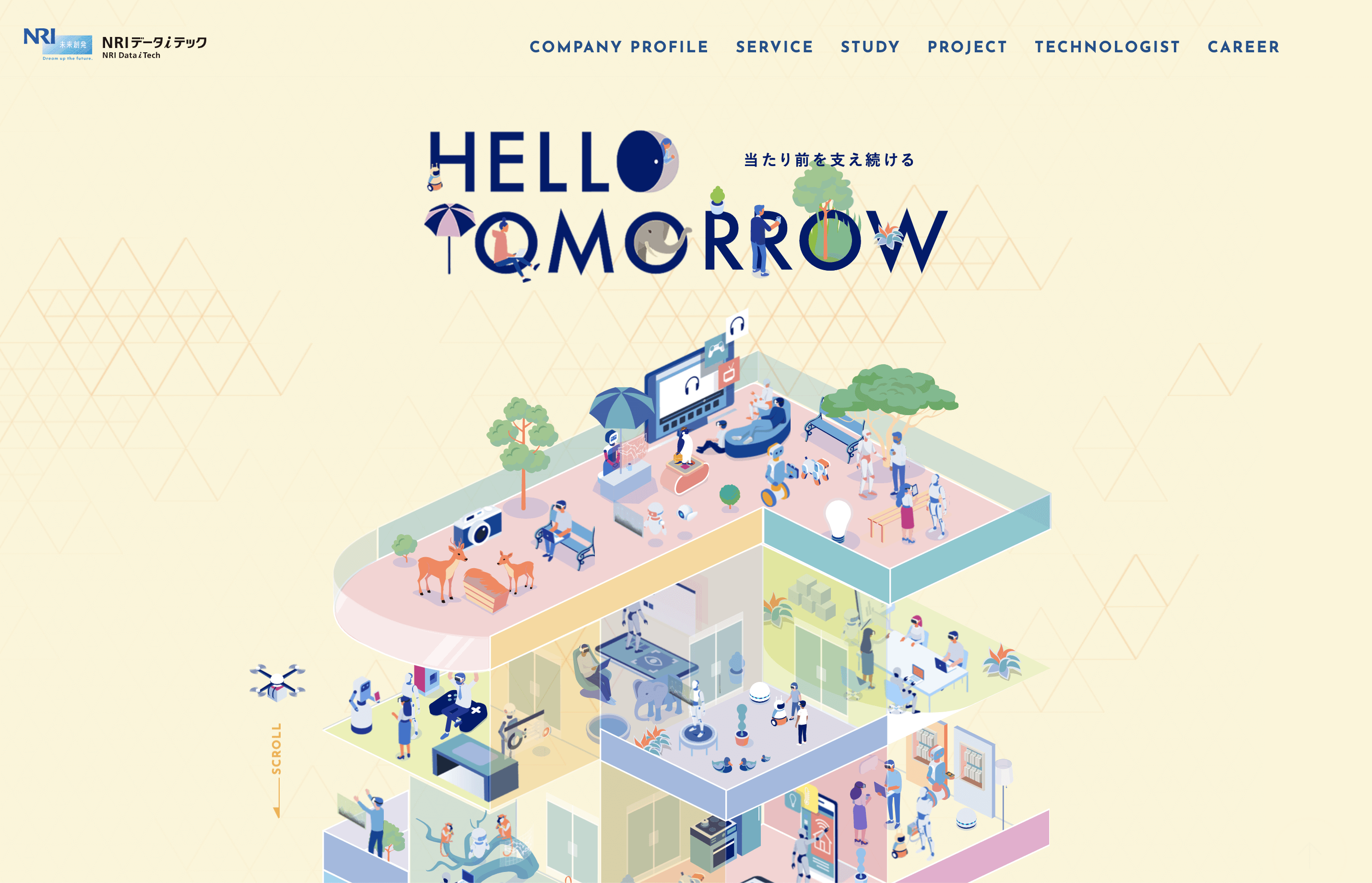
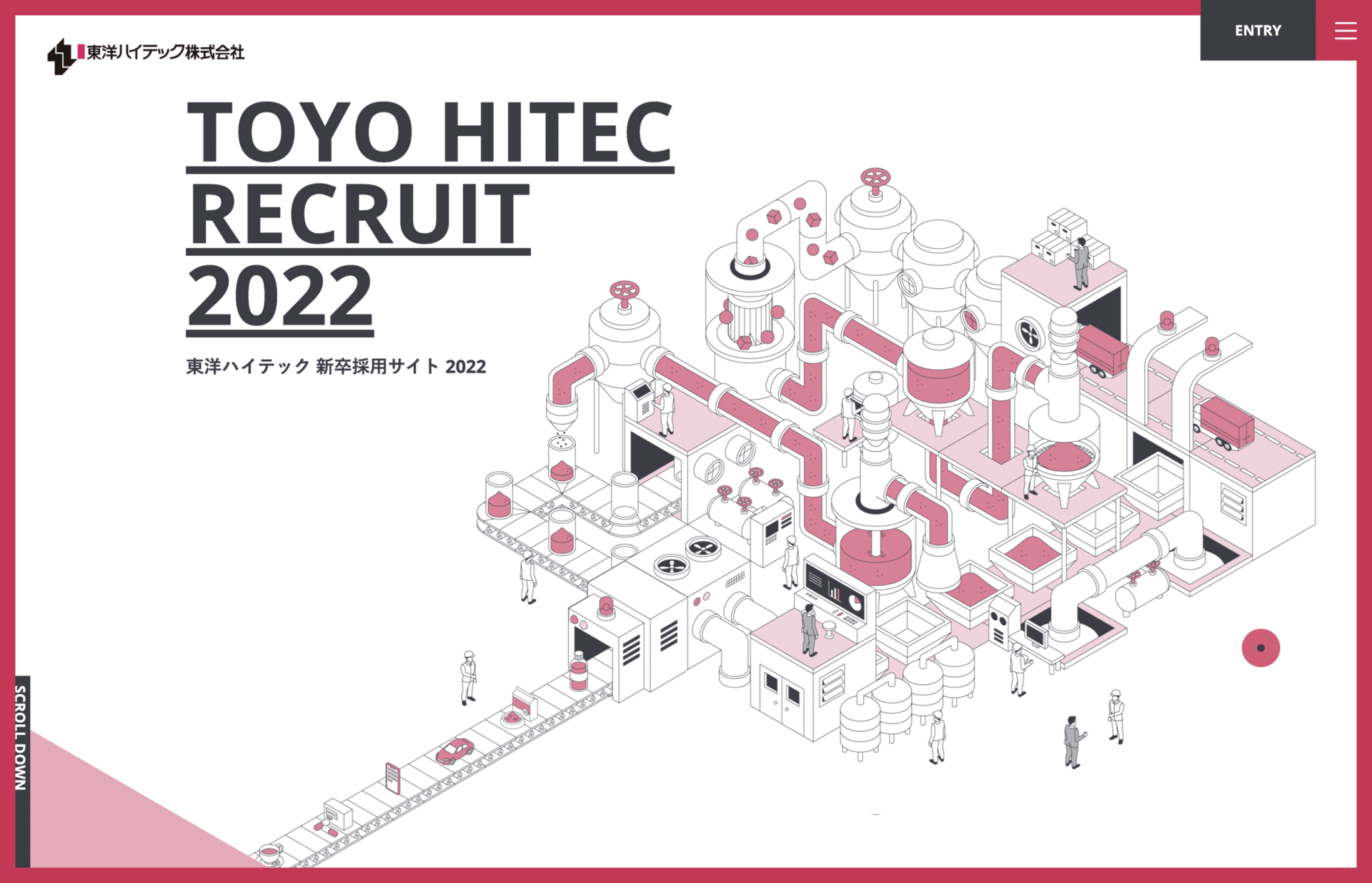
アイソメトリック
インテリアの俯瞰図など、イメージを表現する場合によく使われる投影図法です。
空間を表すときに、間口・奥行き・高さの3方向を等しい角度で描き、対象物の3面を同じ程度に表現する、立体物を表現する図法の一種です。
サービスを工場に例えたり、スマホの中で人が働いているような抽象的な表現でも、大枠のイメージをお伝えしやすい技法です。
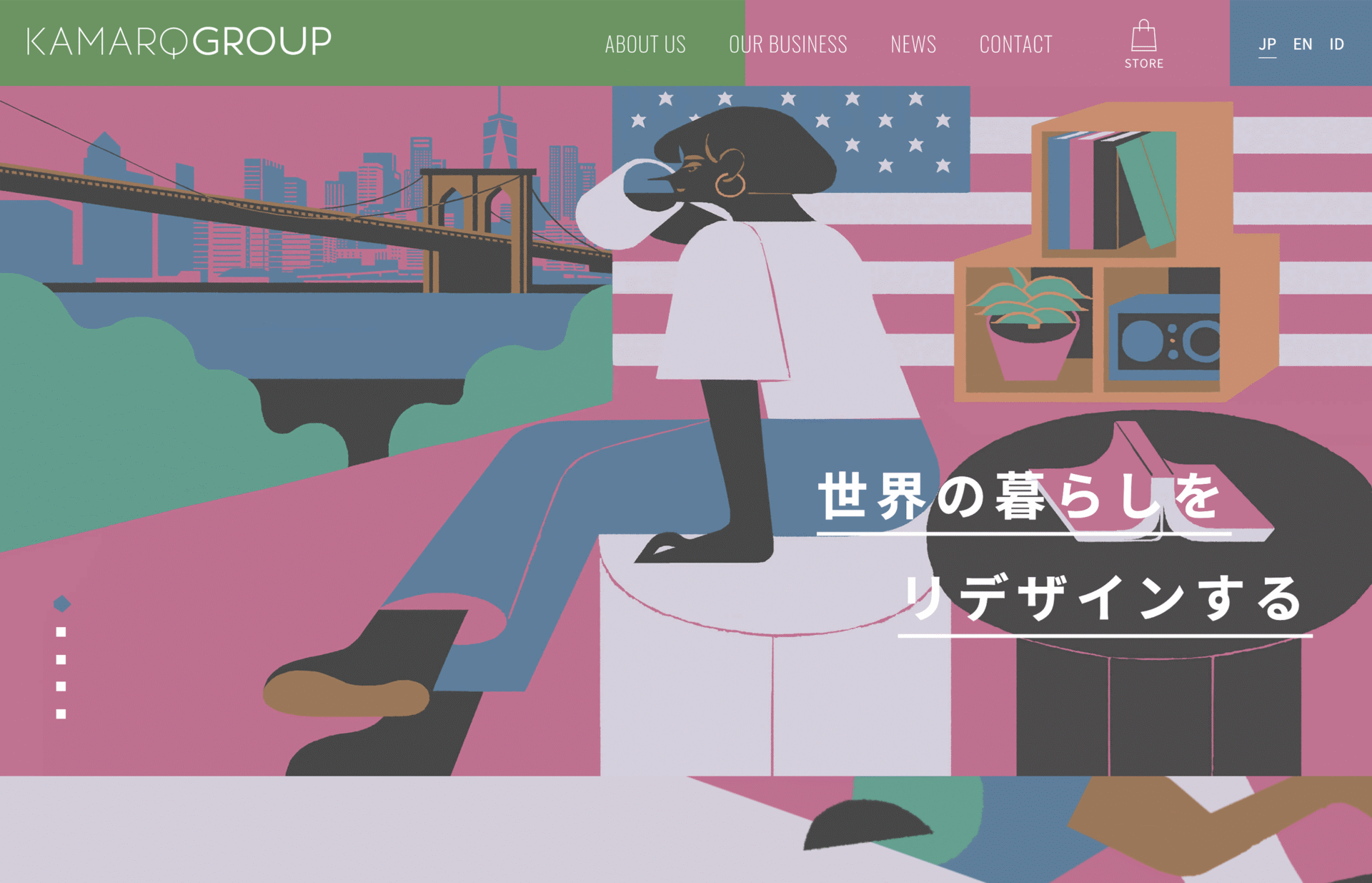
フラット
フラットデザインは、読んで字のごとく立体感や質感などの演出が少ないエレメントを使ったデザインです。
図形の組み合わせでモノ/コトを表現する技法です。色の面で表現するので色に意味を持たせる事でメッセージ性を持たせる事ができます。web全体の装飾を抑えつつ挿絵的に使用できます。
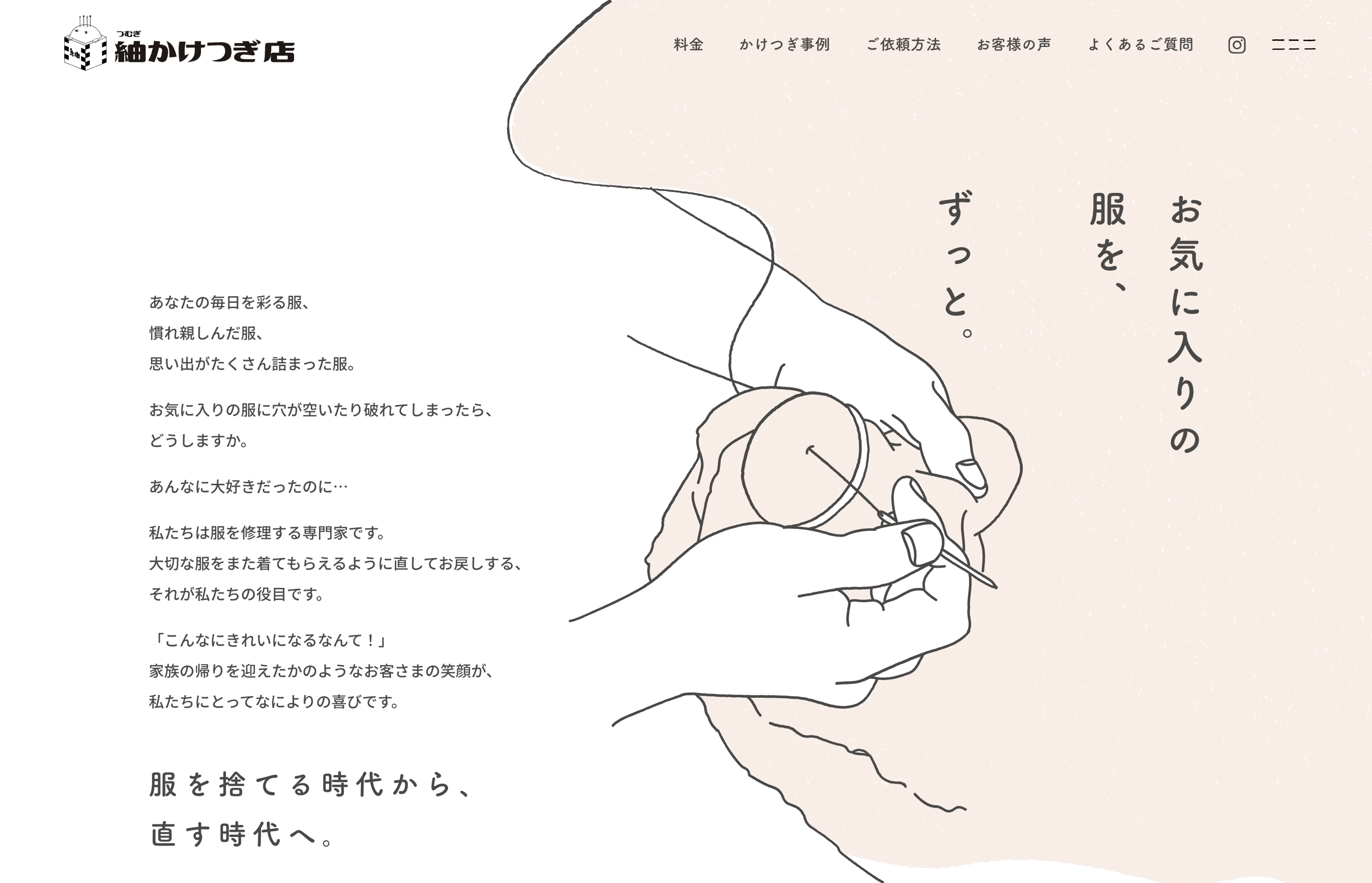
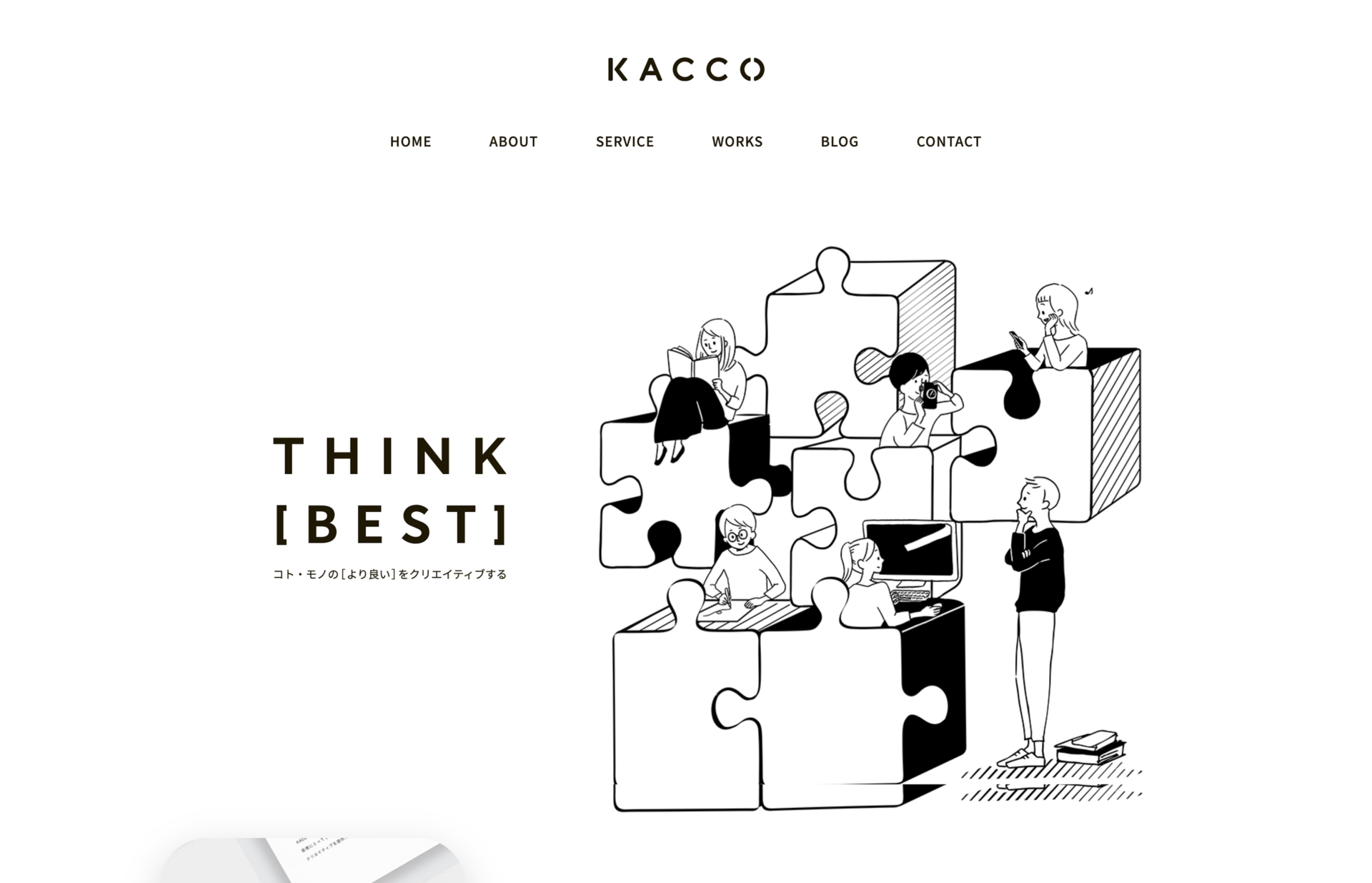
ラインアート

京都のWebサイト・ホームページ制作 – KACCO DESIGN STUDIO
ラインアートも、読んで字のごとく線のイラストです。
極端に言うと線のみだけで成立するイラストでイメージを掴みやすく、想像を膨らませる余地を持たせられます。
参考にもあるように色をつけて、より一層際立たせることもできます。
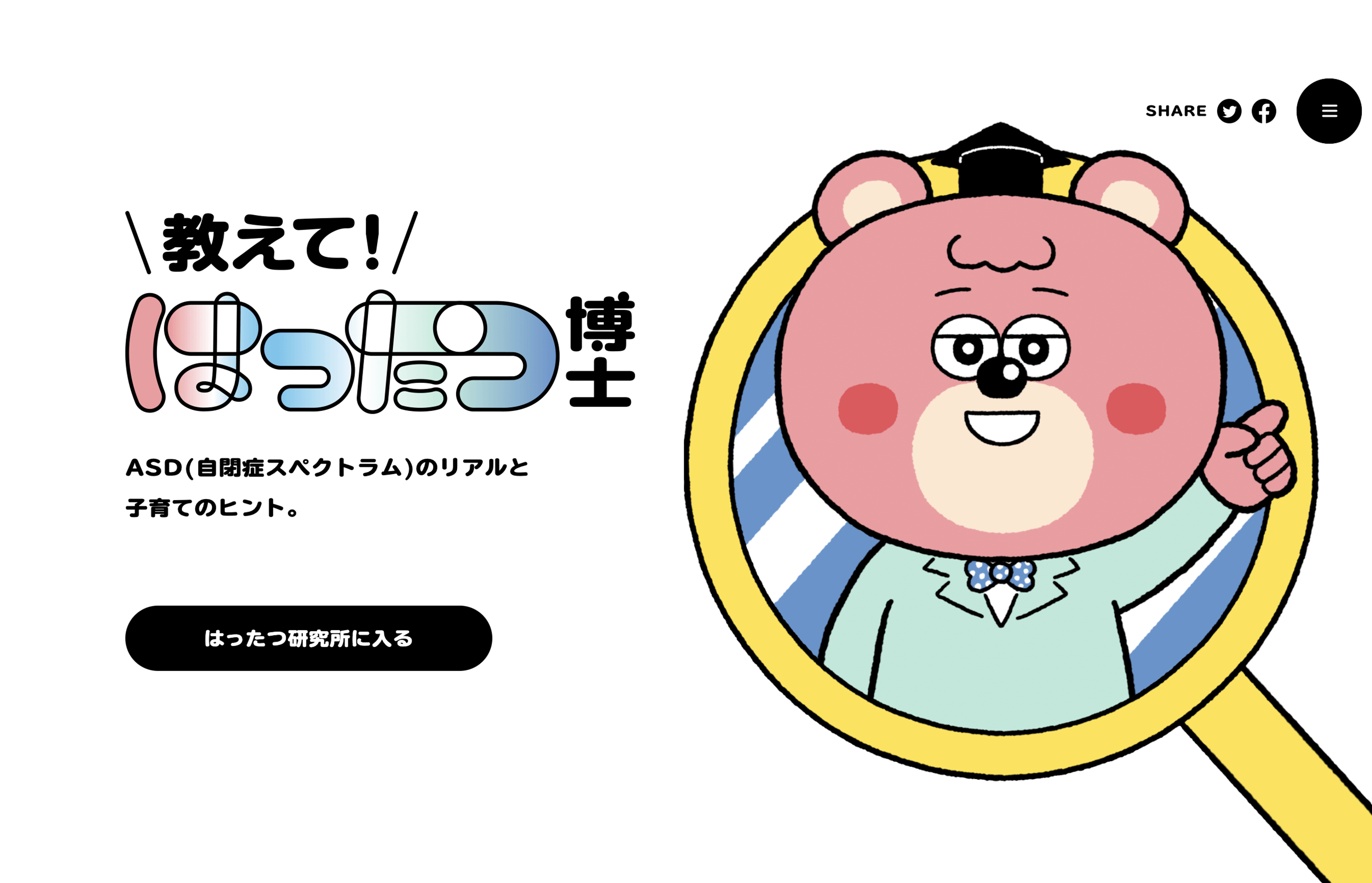
コミカライズ


技法としては前述のラインアートにも似ていますが、描いているモノ自体が日本の漫画的であったり、カートゥーン的な親しみやすくデフォルメされたキャラクターイラストのような技法です。
実際の漫画の紙の質感や、インクのにじみを使用したり、コミック調の吹き出しなどでトンマナ展開しやすいです。
個人的に好みのジャンルです。
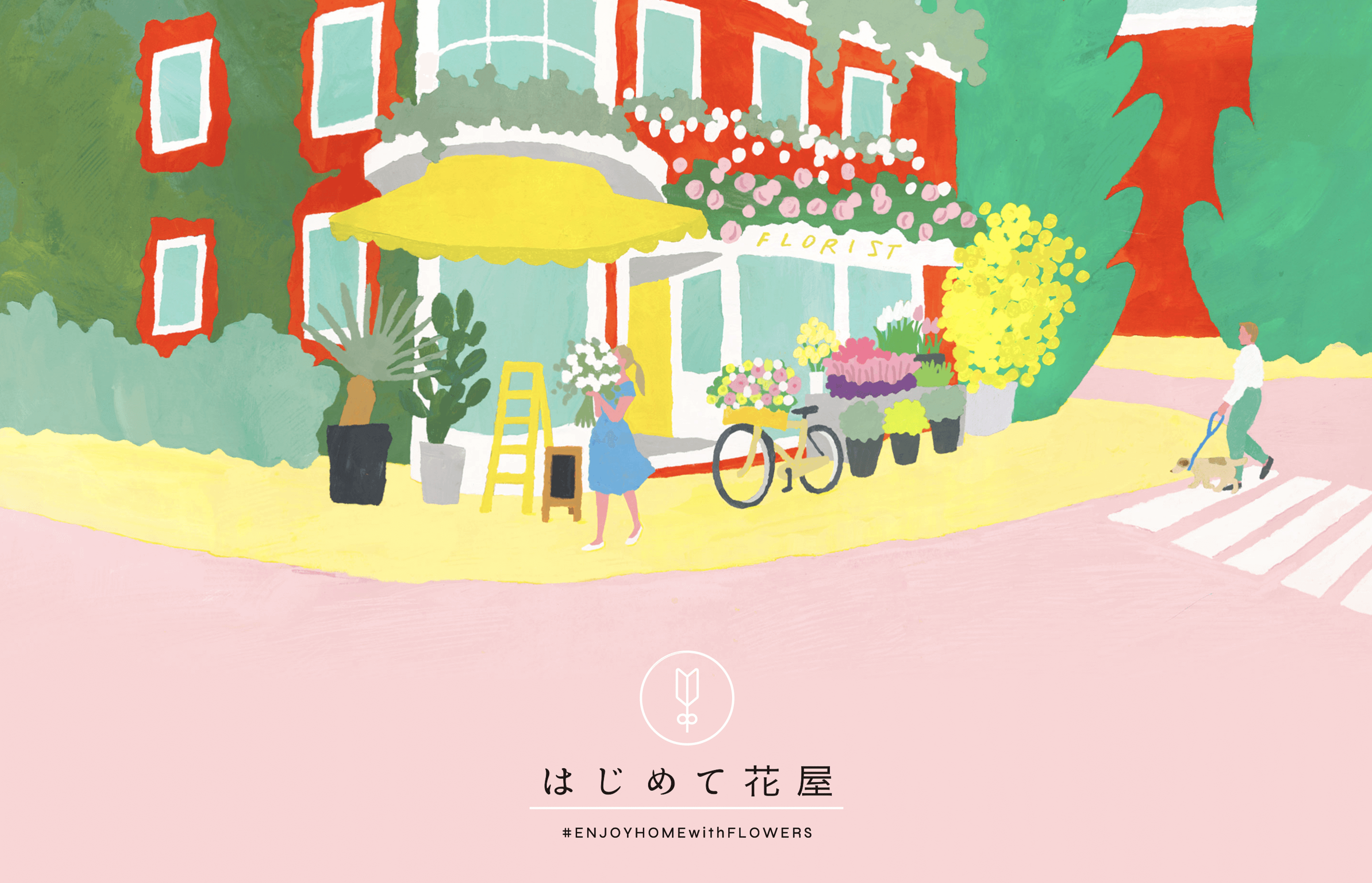
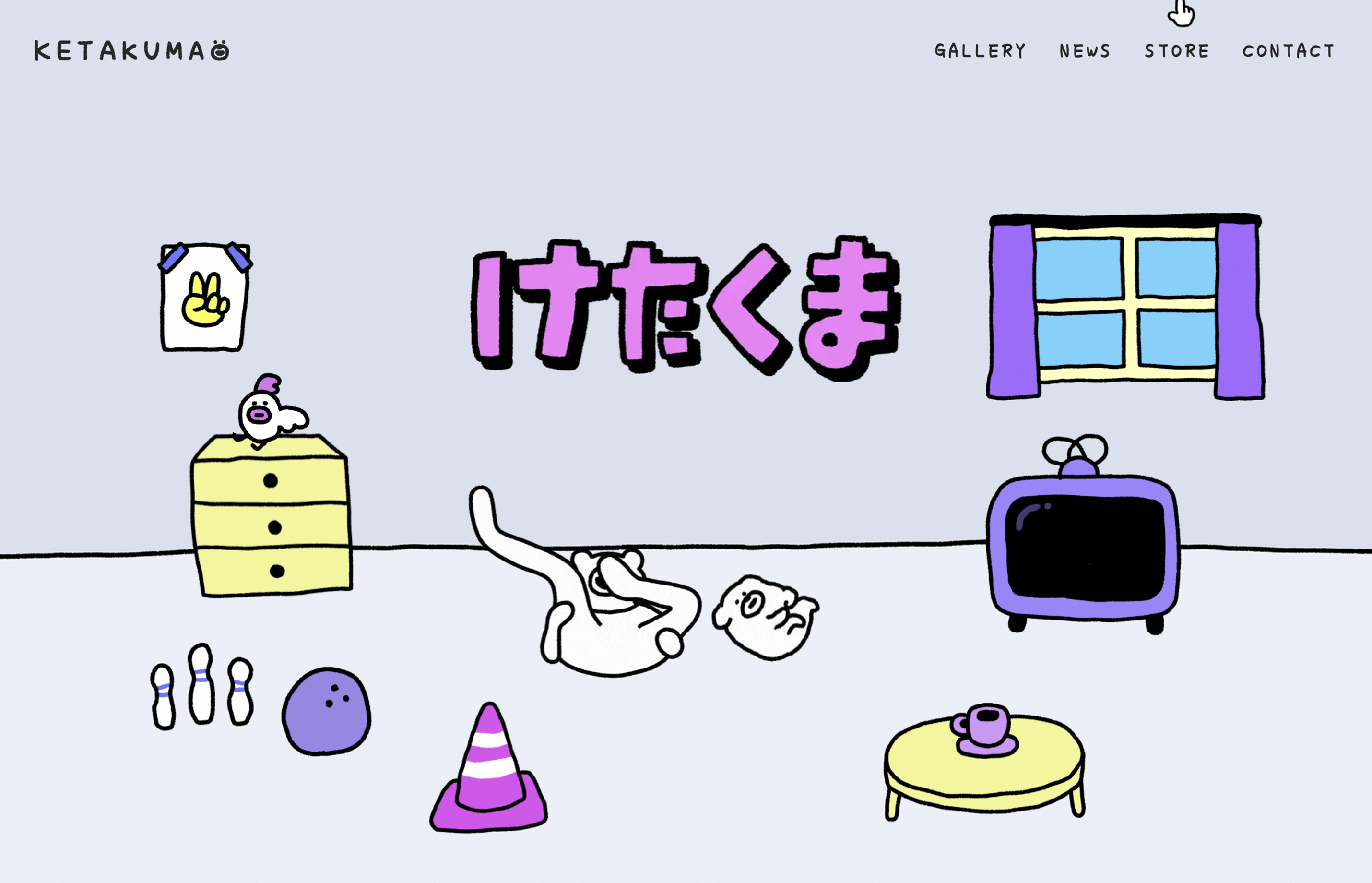
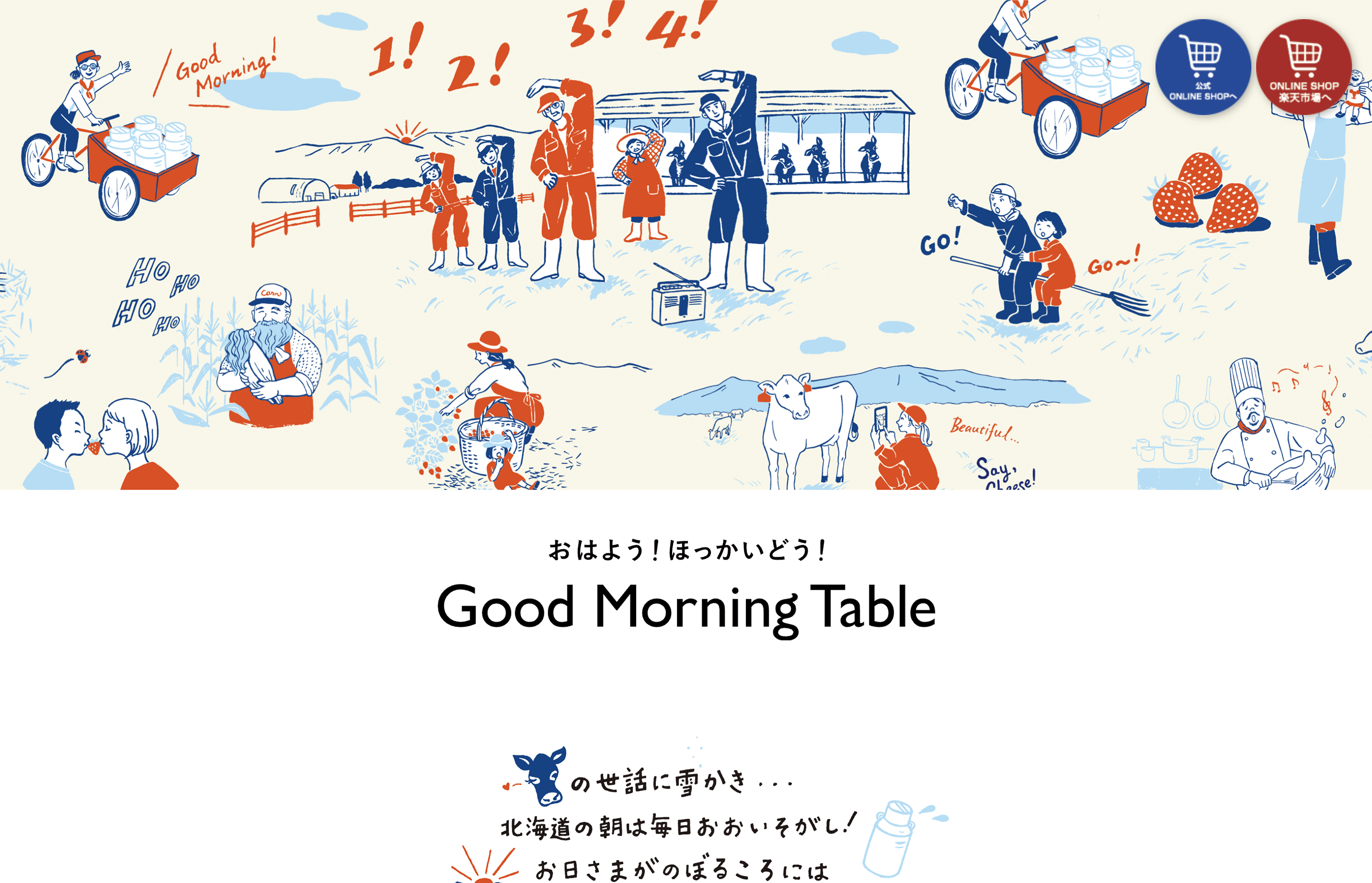
手描き風

おはよう!ほっかいどう!Good Morning Table
水彩画や鉛筆画、アナログで制作したような技法です。
実際にアナログで制作してスキャンして使用していることもあるかと思います。
webデザインというデジタルのコンテンツで、アナログの温かみを表現することは難しいですが出来ないことはありません。唯一無二の個性も表現できるのでオリジナリティを出すのに特化しています。
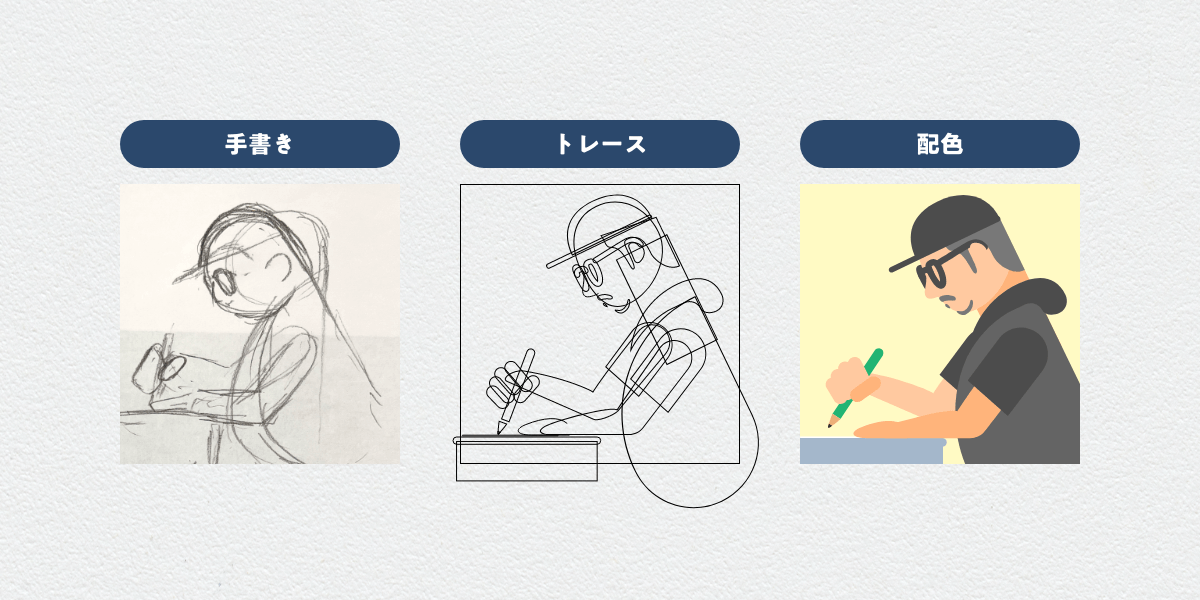
WEBデザインに活かせる描き方
今回紹介した5種類のイラスト、描き方は細かい部分はそれぞれ違ってきます。が、大まかな流れは共通してきます。
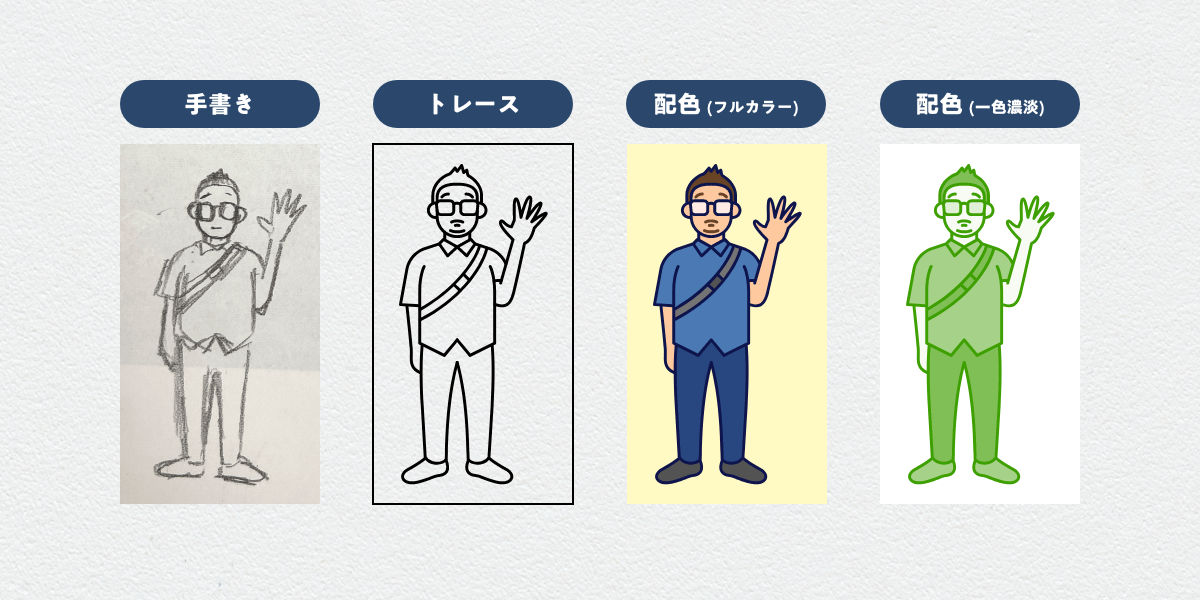
手書き → トレース → 配色
フラットなイラストでも下絵、構図決めの段階では線画になります。イラストレーターでトレースしてデザインに合わせて色味を調整して行きます。

ラインアートやコミカライズでも大まかな流れは同じになります。
トレースの段階で線をなくしたフラットに変更することもできます。

手書きの部分をペンタブなどで行えば全行程をデジタルで作業することも可能です。
どんなツールよりも直感的に扱える紙とペンが好きで、手書きから整えていくことで、デジタルでの作業を時短出来つつ、一定のクオリティも確保できると信じています。
WEBデザインのラフも手書きで起こしてから整えていくので、ページ全体とイラストの制作を並行して進めていくと効率が良いです。
どのイラストもデジタルでデフォルメしたものになりますが、ベースは手書きになります。手書きイラストはデッサンを繰り返すことで精度と作業スピードを上げる事ができます。各セクションの細かい作業方法はまたの機会にご紹介できればと思います。
デザインコンセプトに合わせたイラストをどんどん描いて行きましょう!