【世界観別バナーデザイン】サイバー系を作るための3つの要素
公開日 : 最終更新日 :
- デザイン

弊社、株式会社アンドエイチエー (AndHA inc.) では、デザインチームX (旧Twitter) アカウントを運用しており、その中で大変多くの好評をいただいている【世界観別バナーデザイン】のシリーズ。
本記事ではその中の「サイバー系バナーをつくるための3つの要素」の投稿について、より掘り下げて解説します。
目次
3つの要素
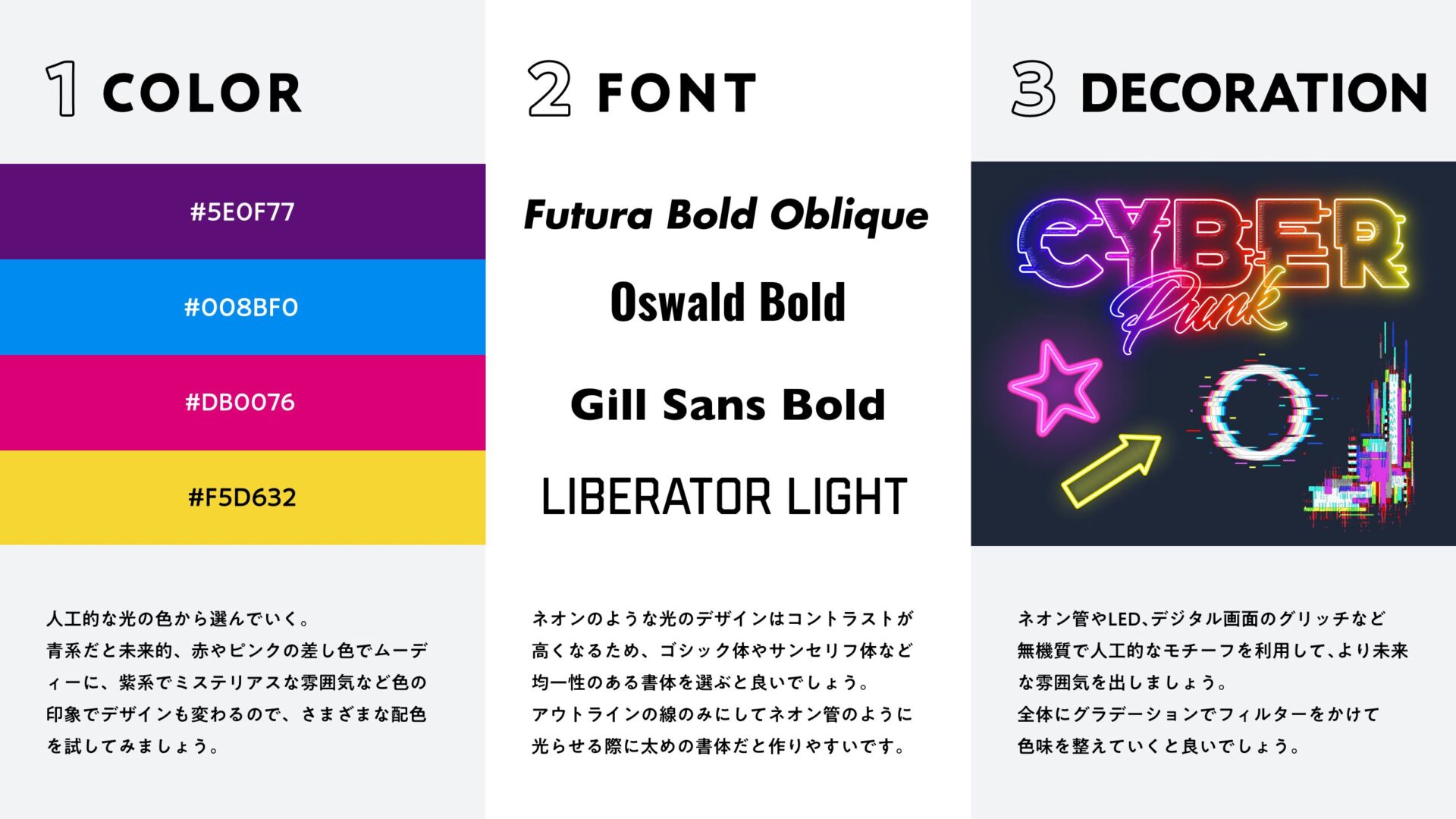
【世界観別バナーデザイン】シリーズでは主に、3つの軸を大切要素として紹介しており、今回のサイバー系バナーでは「COLOR」「FONT」「DECORATION」の3が肝になります。

COLOR -色-
まずは1つ目、COLOR -色- です。
人工的な光の色から選んでいきます。
青系だと未来的、赤やピンクの差し色でムーディーに、紫系でミステリアスな雰囲気など色の印象でデザインも変わるので、さまざまな配色を試してみましょう。
FONT -書体-
2つ目は、FONT -書体- です。
ネオンのような光のデザインはコントラストが高くなるため、ゴシック体やサンセリフ体など均一性のある書体を選ぶと良いでしょう。
アウトラインの線のみにしてネオン管のように光らせる際に太めの書体だと作りやすいです。
DECORATION -装飾-
3つ目は、DECORATION -装飾- です。
ネオン管やLED、デジタル画面のグリッチなど、無機質で人工的なモチーフを利用して、より未来な雰囲気を出しましょう。全体にグラデーションでフィルターをかけて、色味を整えていくと良いでしょう。
サイバー系のサンプルデザインで詳しく解説
次に、この3つの要素を踏まえて作成したサンプルデザインをもとに解説します。

シンプルに読ませたい箇所は、下地にノイズなど少しの工夫とデジタル感のある書体で読みやすさを優先しましょう。
大きめの見出しは、デジタル画面のようなあしらいに合わせて、テキストも色のずれでグリッチ風にして雰囲気作りに役立てています。

数値で色を調整するとデジタル感のある色味になります。
背景との差を出すために浮かして立体感を出すのも良いでしょう。
人工的な模様パターンを商品の色味を軸に調整、際立たせるために反対色にするのも良いでしょう。
背景の模様を利用した下地でトンマナを揃えることで全体の統一感を保ちます。
さいごに
いかがでしょうか。
本記事の3つの要素を参考に、サイバー系バナーをぜひ作ってみてください!
今後もデザインチームX (旧Twitter) アカウントで【世界観別バナーデザイン】シリーズを展開していきますので、ぜひフォローをよろしくお願いします!
X(Twitter):株式会社AndHA デザインチーム
シリーズ記事紹介:大人向けデザインを作る3つの要素
また、過去にはこのシリーズの深堀り解説として『大人向けデザインを作る3つの要素』も記事にしています。こちらもぜひ!

大人向けデザインのための3つの要素とは?作例つきで深掘り解説!