4つのパターンで失敗しない効果的なグラデーションの作り方
公開日 : 最終更新日 :
- デザイン

こんにちは、デザイナーのイトウです。
定期的に訪れるデザイントレンドの一つにグラデーションがあります。
このグラデーション、実はなかなか厄介で闇雲に組み合わせても決してキレイにはできません!今回はTwitterでも以前簡単に説明したことがあるキレイなグラデーションについて少しお話ししてみたいと思います!
デザインに関するいろんな情報発信中!公式Twitterはこちらから
目次
グラデーションの魅力
グラデーションの魅力とはなんでしょうか。
少し前にフラットデザインと呼ばれる立体感や光沢感などの視覚効果をなくした表現がトレンドの最先端をいきました。カラーは単色でシンプルなものが多く、そのデザインが広がりを見せると少しずつ差別化が難しくなってきました。
そこで今度はグラデーションが出てきます。単色と比べ色から多くの情報が得られ、写真やタイポグラフィとの相性がいいのがグラデーションの特徴。パターンも様々あるので、このタイミングでオリジナリティを出しやすいのはとても魅力的だったと言えるでしょう。
現在も続くグラデーション人気は、その立体的な表現から今度は3Dへと続いていきますが、それはまた別の機会に。
なぜグラデーション作りに失敗するのか
最初に言ったように、グラデーションはなかなか難しく、失敗したグラデーションも数多くみられます。なぜ失敗するのでしょうか?
その原因の多くは「補色」への理解がないことがあげられます。裏を返せば「補色」を理解していれば大きく失敗する可能性は激減します!では補色とはなんでしょうか。

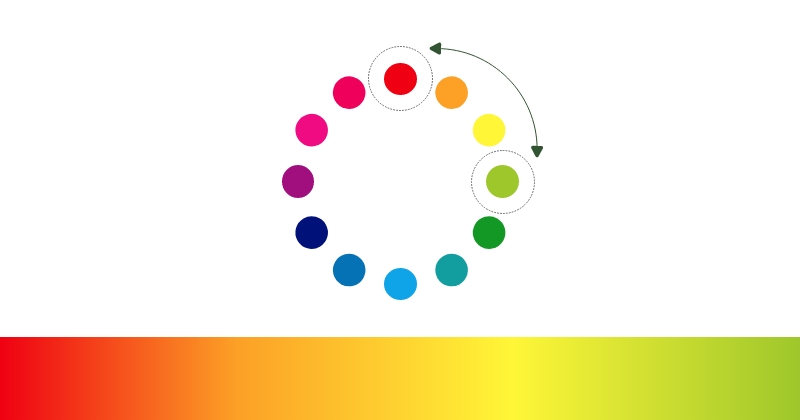
補色とは上の色相環図である色と反対側にあたる色同士の組み合わせのこと。補色の関係はとても目立ち、デザインにインパクトを与える効果が期待できます。
しかしそれがグラデーションで隣り合わせになると色同士の中間は濁り、汚いグラデーションが生まれてしまうわけです。
補色についてさらに詳しい記事はこちら
キレイに見える色の組み合わせパターン
キレイなグラデーションを作るために意識したい4つのパターンを見てみましょう。

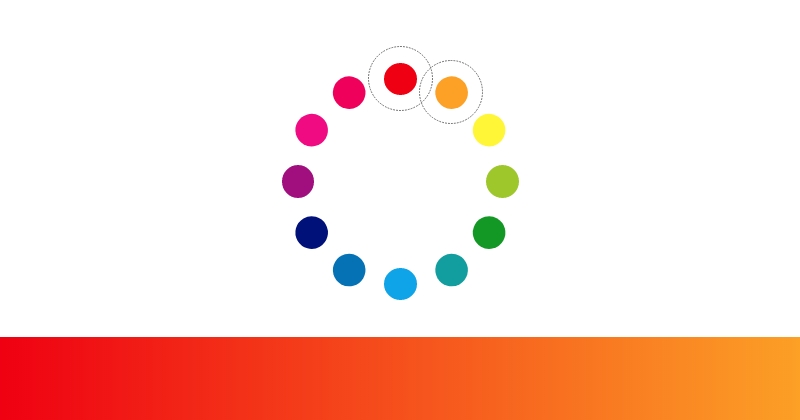
隣り合う2色のグラデーションは最もシンプル。
作りやすいキレイなグラデーションです。

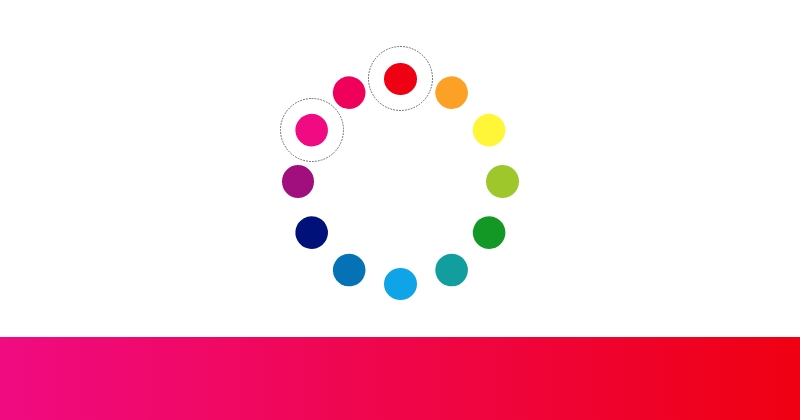
1つ飛ばしの色のグラデーションも自然でキレイです。
一つ目のパターンに比べ色の変化も大きく感じられます。

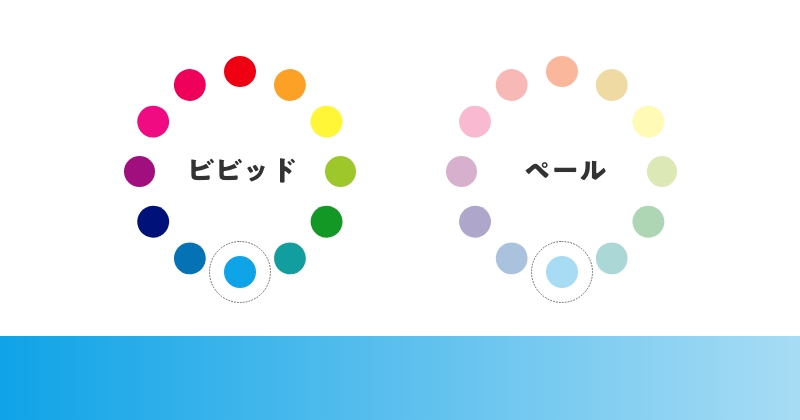
同じ色をトーンの変化で組み合わせたものもキレイです。グラデーションを使ってもページの印象は変わらず統一感を出すのに向いています。
トーンについて詳しい記事はこちら

連続する3〜4色の色の組み合わせは少し難易度は上がりますがキレイに見えます。このパターンを利用してInstagramのロゴマークは6色の隣り合う色の組み合わせで作られてます。
Instagramのロゴについてのお話はこちら
代表的な色の配置パターン
デュオトーン

2色の組み合わせで簡単に立体感を作れます。
ランドスケープ

地平線をイメージした直線的で複数の色を使うパターン。
一番下を濃い色から始め、徐々に明るくしていくと深みが出ます。
マルチカラー

先ほど紹介したInstagramのグラデーションロゴのようにランダム性が高く、
色選びとバランスが重要になるハイセンスなパターンです。
まとめ
キレイなグラデーションは魅力的ですが、最初で述べたようにとても情報量の多いあしらいなので多用することは危険です!
ポイントポイントにうまく使うことで、見てて心地良いデザインを作っていきましょう。