Webデザイナーが実務で使う無料オンラインツール10選
公開日 :
- デザイン

こんにちは!AndHAのデザインチームです。
私達デザインチームでは、X(旧Twitter)アカウントを運営しております!Webデザインやバナーデザインに関する情報発信を行っておりますので、ぜひチェックしてみてください!
さて今回は、総勢4名のAndHAデザインチームメンバーが実務で使っている「Webデザインに便利な無料オンラインツール」を10個、紹介していきます!
目次
シミュレーター・デザイン補助系
カラーコントラストチェッカーアナライザーツール | Adobe Color

https://color.adobe.com/ja/create/color-contrast-analyzer
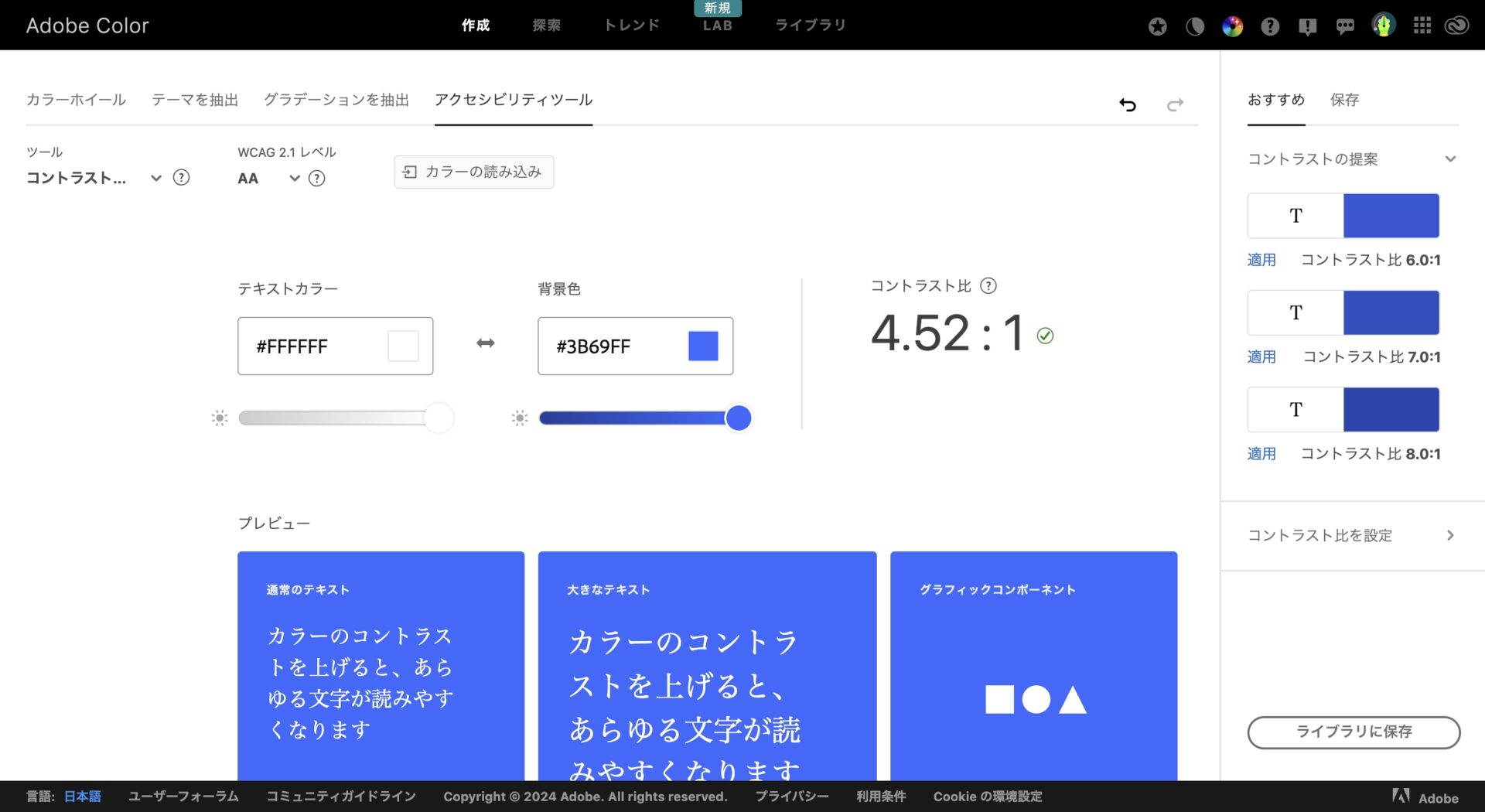
Webサイトで表示する色のコントラスト比を、WCAGというWebアクセシビリティガイドラインに則って評価してくれるツール。Webアクセシビリティ需要の高まりから、ここ最近で使用頻度が上がったツールの一つです。
テキストカラーと背景色のカラーコードを入力するだけで、WCAG達成基準の合否および、合格にするための色の提案までしてくれます。
OGP画像シミュレータ | og:image Simulator

https://ogimage.tsmallfield.com/
チャットツールやSNS投稿でリンクをシェアした際に、一緒に表示されるOGP画像。そのOGP画像が、媒体ごとにどのように表示されるかをシミュレーションできるツールです。
OGP画像は、表示される媒体によってトリミングされるなどして見え方が変わることがあります。ですので、こういったシミュレーターに作ったデザインを入れてみて見栄えを確認しながら画像作成しています。
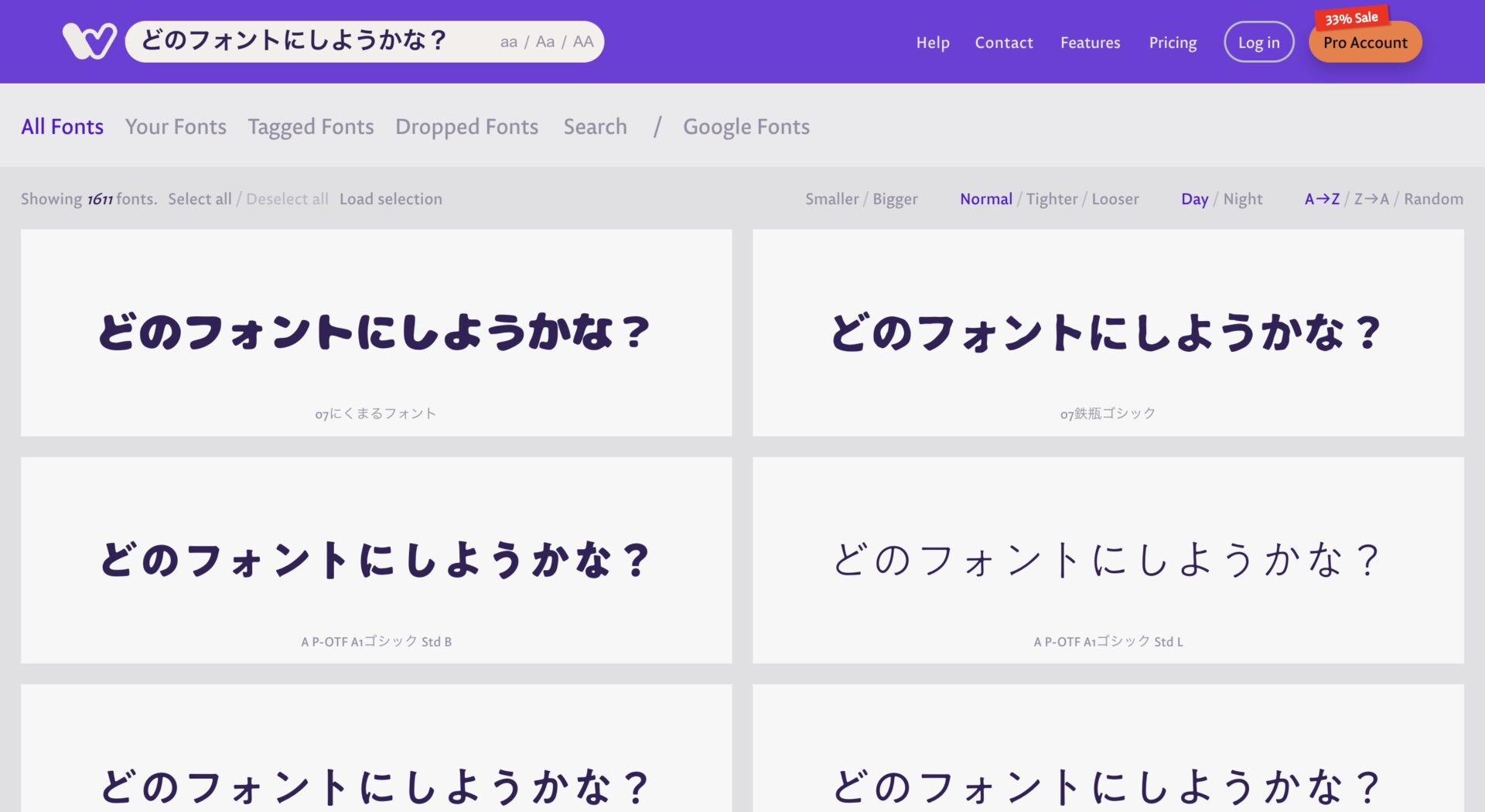
Wordmark – Helps you choose fonts!

自分の環境にあるフォントで、任意の文字列を一覧表示してくれるツール。フォント選びに迷ったときに、実際のコピーなどを当てはめて印象を確かめることができます。
イラレなどのデザインツールでも同様のことはできますが、こちらのツールだとサイズや文字間を変えたりできるので、見やすくて選びやすいです。
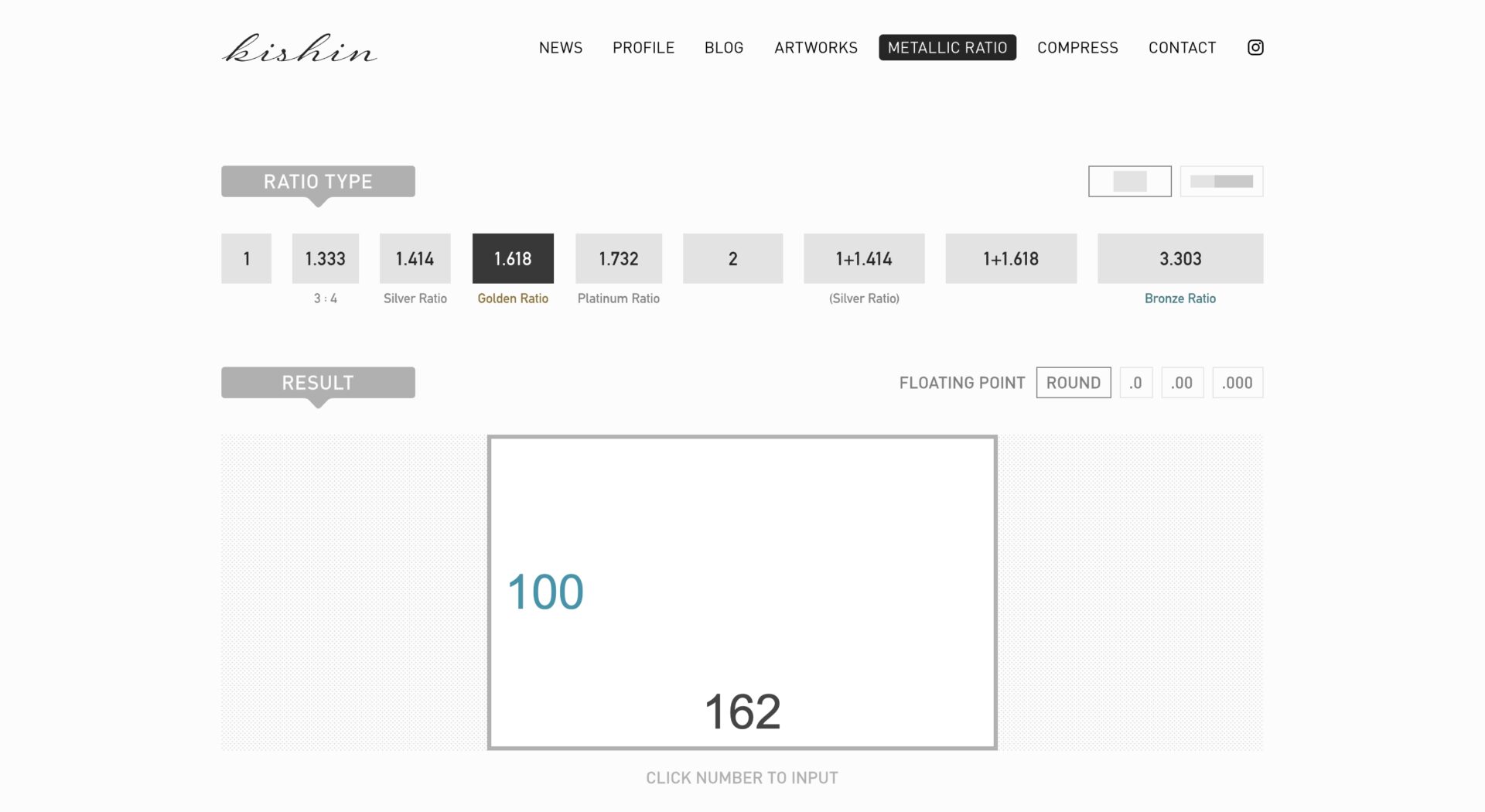
METALLIC RATIO / 貴金属比 [黄金比・白銀比などを計算]

https://voidism.net/metallicratio/
黄金比や白銀比などの美しいアスペクト比を、任意の幅または高さを基準に計算してくれるツール。
Webサイトでの画像表示サイズを決めるときなどに使うと便利です。
ジェネレーター系
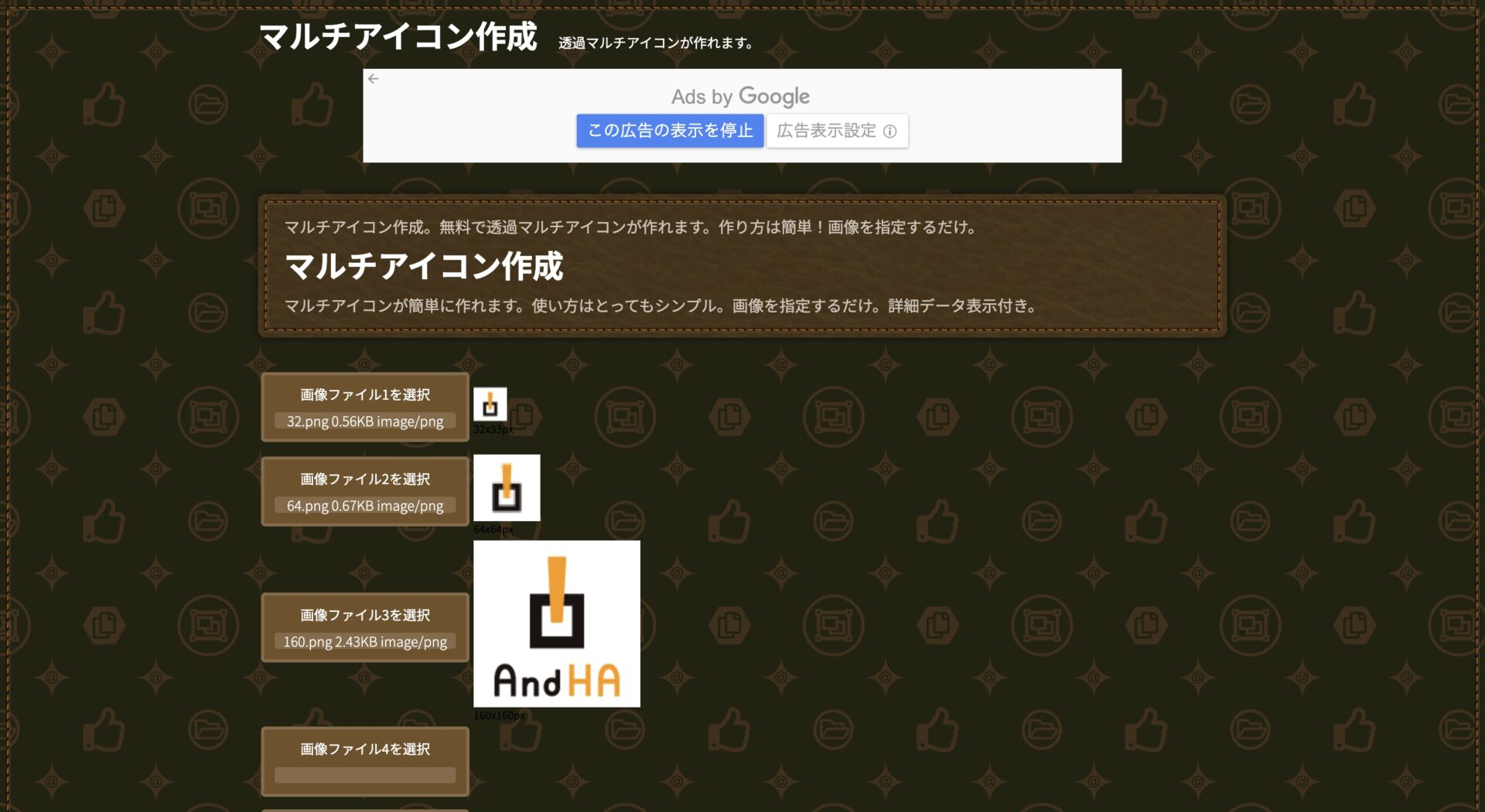
マルチアイコン作成。無料で透過マルチアイコンが作れます。

https://ao-system.net/multiicon/
ブラウザのタブやブックマークアイコンとして表示されるfavicon(ファビコン)を、「マルチアイコン」として作成するツールです。マルチアイコンは、サイズやデザイン違いの複数のアイコンを一つのファイルにまとめたものです。
複数の画像を選択して「アイコン作成」をクリックするだけで、簡単にマルチアイコンが生成されます。サイズごとにデザインを変えて、さまざまな媒体に最適化したアイコンにしてみましょう!
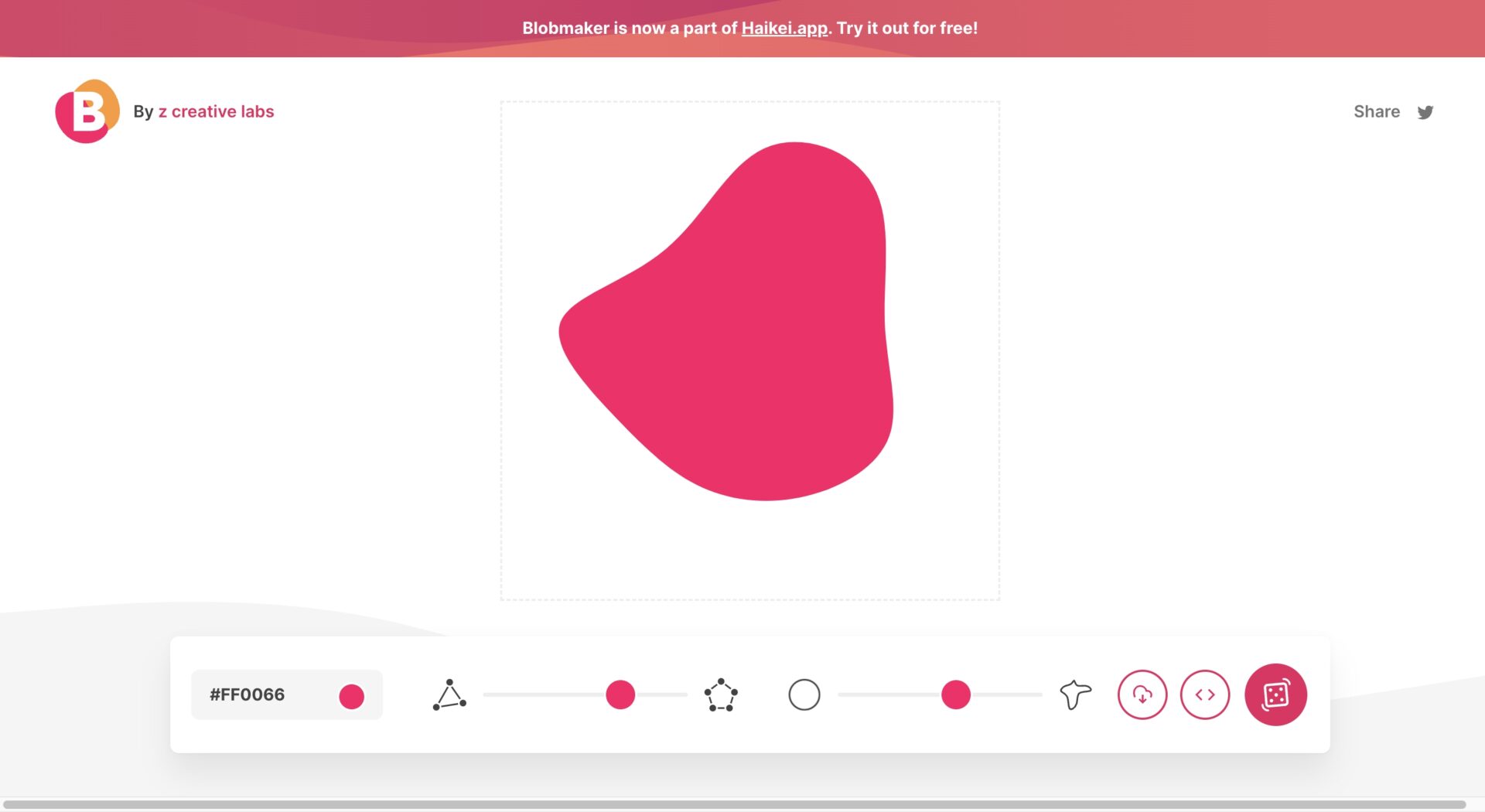
Blobmaker – Make organic SVG shapes for your next design

やわらかいデザインや抽象的なビジュアルを作るのによく使う「流体シェイプ」を、良い感じに生成してくれるツールです。
生成したシェイプは、SVG形式でダウンロードすればイラレやXDで微調整もできます。0から描くことももちろん可能ですが、ざっくり形を生成してそれを自分で調整、のほうが効率化が図れますのでぜひご参考に!
ダミーテキストジェネレータ | Web制作小物ツール – dounokouno.com

https://webtools.dounokouno.com/dummytext/
任意の文字数でダミーテキストを生成してくれるツール。
最大文字数を指定する仕様のセクションや、本文原稿が確定していない状態でのデザインに使用することが多いです。おすすめは「ダミーテキスト」のようなものよりも「坊っちゃん」のような小説系。かなと漢字のバランスが比較的良く、実際に原稿が入ったときの見栄えとの差を小さくすることができます。
placehold.jp | ダミー画像生成 モック用画像作成

任意のサイズでダミー画像を生成してくれるツール。
どちらかというとコーディング時に重宝するものですが、デザイン時にも仮組みするときや、サイズの決まったバナーが入る想定の指示などにわかりやすく便利です。そして色を変えたり、テキストを任意のものに変更することも可能な優れもの。
画像処理系
TinyPNG – Compress WebP, PNG and JPEG images intelligently

画像圧縮ツールのTinyPNGは、画面にドラッグ&ドロップするだけで最大20枚、各5MBまで一気にガツンと圧縮できちゃう優れもの。使い勝手の良さとパンダのインパクト(?)で堂々のランクイン。(最近リニューアルしてデザインが変わりましたね)
※圧縮の要否や程度については案件によりますので要確認!
iLoveIMG | 画像編集用オンラインツール

こちらはマルチな画像編集ツール。圧縮も可能で、先述のTinyPNGと違い数や容量の制限はなく、日本語のサイトであるため操作にも迷いません。もちろん圧縮だけでなく、画像のサイズ変更や切り抜きなどの簡単な加工もできちゃうので非デザイナーの方にもおすすめです!
ただ、若干動作の遅さを感じるという意見もあるため、好みや気分で選ぶと良いでしょう◎
まとめ
いかがでしたでしょうか。
今回は、AndHAのデザイナーが実務で使う、Webデザインに便利な無料オンラインツールを10選紹介してきました。知らなかった・使ってみたい、そんなツールは見つかりましたでしょうか?
皆様のデザインライフがより豊かなものになりますように。
ではまた!