【擬似クラス】last-childとlast-of-typeの違いを学ぼう!
公開日 :
- コーディング

こんにちは、AndHAコーディング部 新入社員のイガラシです!
普段コーディングをする中で、擬似クラスfirst-child、first-of-typeやlast-child、last-of-typeを使う機会はよくあるのではないでしょうか。
でも、~of-typeと~childの違いについて、理解できていますか?
この記事を読んで、しっかりとマスターしていきましょう!
目次
last-childとlast-of-typeを比較
まずは、last-childとlast-of-typeについて比較してみましょう。
以下のコードは、同じ条件のHTMLコードを2つ用意し、それぞれにlast-childとlast-of-typeを使用して同じスタイルを当ててます。
<p>タグの中に「BLUE」と記載している箇所を青字にするつもりでスタイルを指定しています。
<!-- last-child -->
<div class="use__lastChild">
<h2>▼last-child使用例①</h2>
<p>BLACK</p>
<p>BLACK</p>
<p>BLACK</p>
<p>BLUE</p>
</div>
<div class="use__lastChild">
<h2>▼last-child使用例②</h2>
<p>BLACK</p>
<p>BLACK</p>
<p>BLUE</p>
<span>BLACK</span>
</div>
<!-- last-of-type -->
<div class="use__lastOfType">
<h2>▼last-of-type使用例①</h2>
<p>BLACK</p>
<p>BLACK</p>
<p>BLACK</p>
<p>BLUE</p>
</div>
<div class="use__lastOfType">
<h2>▼last-of-type使用例②</h2>
<p>BLACK</p>
<p>BLACK</p>
<p>BLUE</p>
<span>BLACK</span>
</div>
.use__lastChild p:last-child,
.use__lastOfType p:last-of-type {
color: blue;
font-size: 24px;
font-weight: bold;
}
上記の結果を見てみると、以下のようになりました。

last-childの使用例②を見ると、「BLUE」の文字が黒字のままですね…。一体なぜでしょうか?
結論:全ての子要素か特定の子要素か
last-childは、最後の子要素がpタグの場合に適用されます。(= 全ての子要素の中で最後の子要素にのみ適用)
last-of-typeは、子要素の中の最後のpタグに対して適用されます。(= 特定の子要素の中で最後の子要素のみ適用)
※first-childとfirst-of-type、nth-childとnth-of-type についても同じ条件です。
今回の場合、「last-child使用例②」では最後の子要素が<p>タグではないため黒字のまま、「last-of-type使用例②」では<p>タグの中の最後の子要素が青字になっているというわけです。
よくある落とし穴
クラス名に対して擬似クラスを指定する場合はどうなるのか、見てみましょう。
以下のコードでは、~of-typeでスタイルを指定し、それぞれ対象の箇所を赤、青、緑に変更しようとしてみました。
<div>
<a href="" class="class__a">aタグ1</a><br>
<a href="" class="class__a">aタグ2</a>
<p class="class__p">pタグ1</p>
<p class="class__p">pタグ2</p>
<p class="class__p">pタグ3</p>
<p>pタグ4</p>
<div class="class__div1">divタグ1</div>
<div class="class__div1">divタグ2</div>
<div class="class__div2">divタグ3</div>
<div class="class__div2">divタグ4</div>
<div class="class__div2">divタグ5</div>
</div>
.class__a:last-of-type {
color: red;
}
.class__p:last-of-type {
color: blue;
}
.class__div2:nth-of-type(3) {
color: green;
}
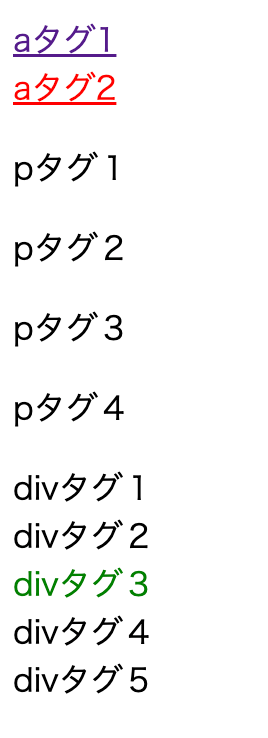
上記の結果を見てみると、以下のようになりました。想定した箇所の色が変わっているでしょうか?

結論:classを対象範囲としているのではなく、Elementを対象範囲としている
擬似クラスは「クラス名」ではなく、「要素名」を数えています。
そのため、今回の場合は、
- 最後の
<p>タグにclass__pクラスがついていないため、スタイルは当たらない。 class__div2クラスの3番目ではなく、<div>タグの3番目の要素がclass__div2の場合に適用される。
ということになります。
最後に
ここまで解説してきた擬似クラスの違いや仕様について、理解できましたか?
本記事がコーディング初学者の皆様の手助けになれば幸いです!それではまた。