理解しておきたい! flexboxとflex-direction
公開日 : 最終更新日 :
- コーディング

こんにちは!AndHAコーディング部です!
レイアウトを調整する時に便利な「flexbox」。本記事では、flexboxの概要と「flex-direction」についてご紹介します!
目次
Flexboxとは?
CSS3から追加されたdisplay:flexを使ったレイアウト手法です。アイテムを列方向や行方向などに並べ、要素を細かく調整できます。
flexboxのレイアウトは、フレックスコンテナと呼ばれる親要素と、フレックスアイテムと呼ばれる子要素で構成されます。
flex-directionの概要
主軸の方向や向きを設定することにより、flexコンテナ内のflexアイテムのレイアウト方法を決めます。
【指定できる値】
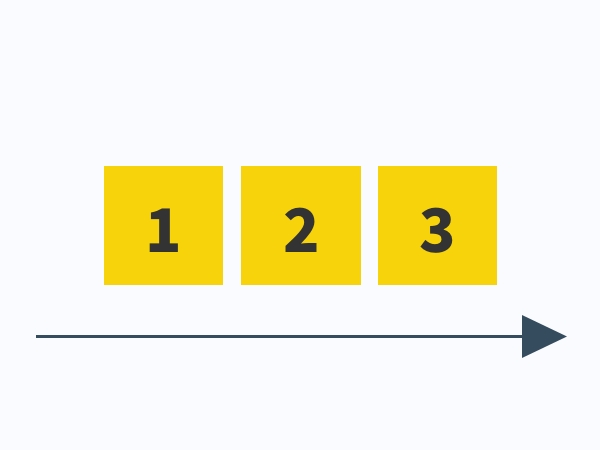
row(初期値)
要素の配置方向を左から右に設定。書字方向と同じに定義されます。
container {
display: flex;
flex-direction: row;
}
以下のような表示になります。

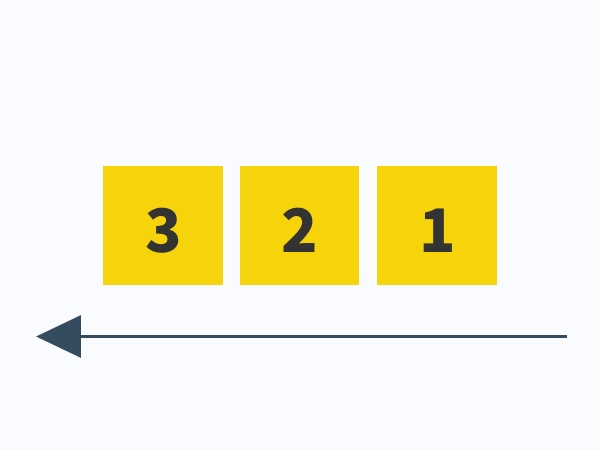
row-reverse
要素の配置方向を右から左に設定。書字方向とは逆に定義されます。
container {
display: flex;
flex-direction: row-reverse;
}
以下のような表示になります。

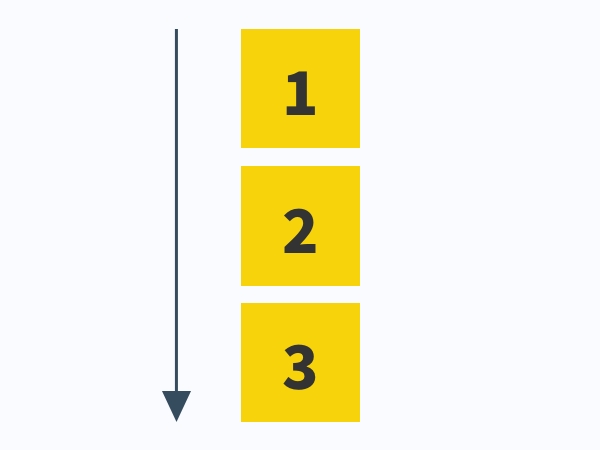
column
要素の配置方向を上から下に設定。主軸は、ブロック軸と同じになります。
container {
display: flex;
flex-direction: column;
}
以下のような表示になります。

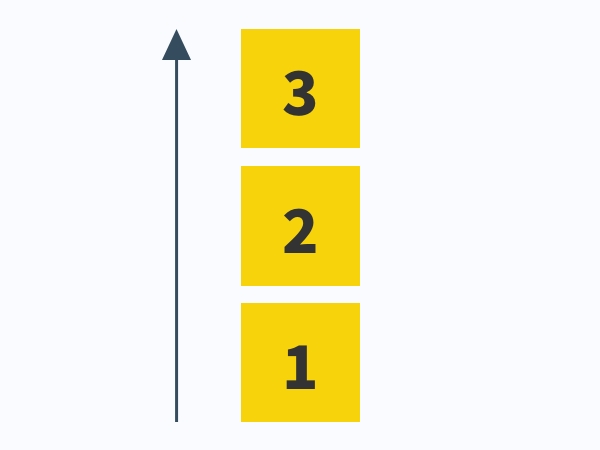
column-reverse
要素の配置方向を下から上に設定。
container {
display: flex;
flex-direction: column-reverse;
}
以下のような表示になります。

参考になる記事
filexboxの基本をより理解するのにおすすめな記事です。
フレックスボックスの基本概念 – CSS: カスケーディングスタイルシート | MDN
最後に
いかがでしたでしょうか?
flexboxを理解するとレイアウトを組むときに快適になります。
どんどん使いこなしてみましょう!