【jQuery】実務でよく使う動き4選(タブ分け,絞り込み,アコーディオン,モーダル)
公開日 :
- コーディング

実務でも頻繁に使う、タブ分け、絞り込み表示、アコーディオン、モーダルの作り方についてご紹介します。
jQueryとCSSで簡単に実装でき、紹介するサンプルはコピペですぐ使える内容となっていますので、是非参考にしてみてください。
目次
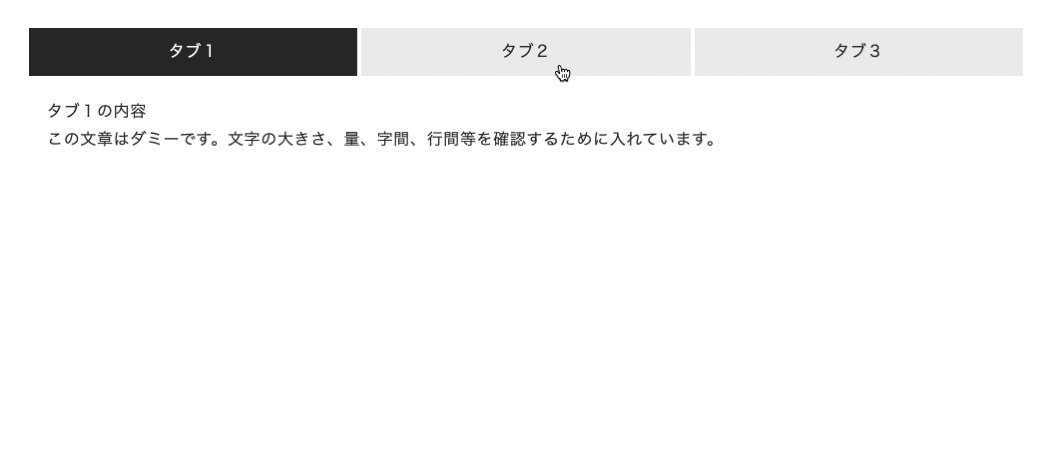
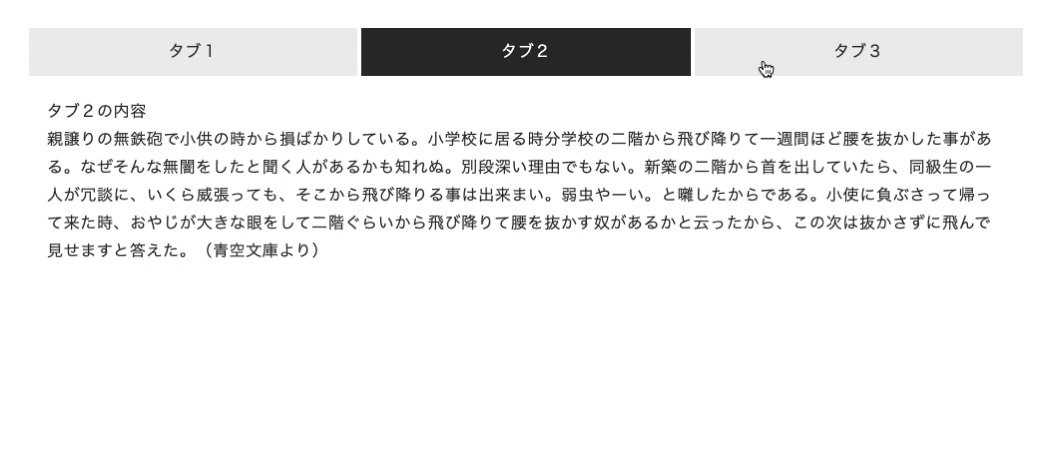
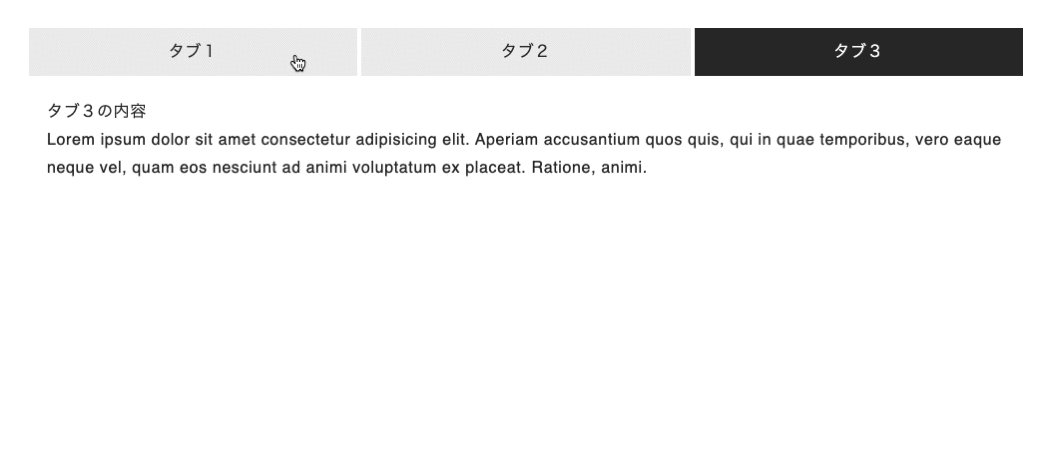
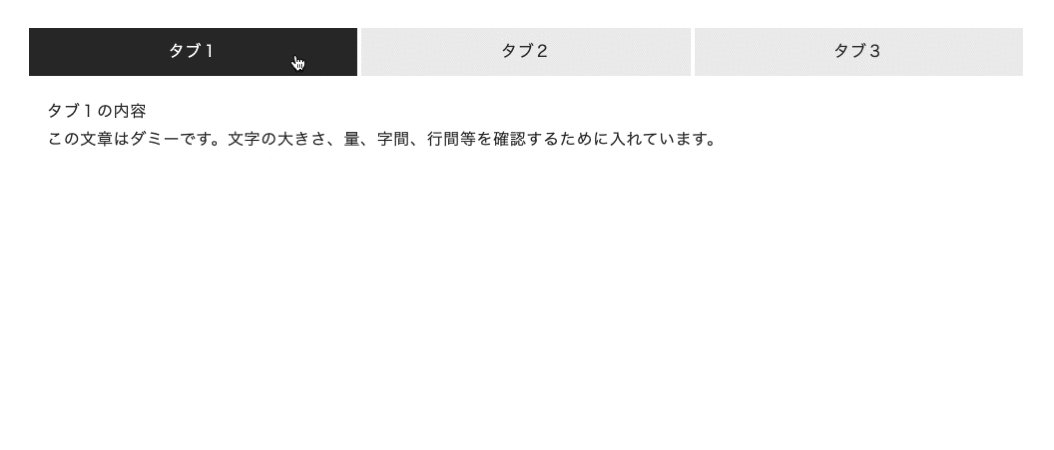
タブ分け

<ul class="tab-list">
<li class="is-active">タブ1</li>
<li>タブ2</li>
<li>タブ3</li>
</ul>
<div class="tab-item">
<div class="tab-set is-active">
<p>タブ1の内容</p>
<p>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</p>
</div>
<div class="tab-set">
<p>タブ2の内容</p>
<p>親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)</p>
</div>
<div class="tab-set">
<p>タブ3の内容</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam accusantium quos quis, qui in quae temporibus, vero eaque neque vel, quam eos nesciunt ad animi voluptatum ex placeat. Ratione, animi.</p>
</div>
</div>
.tab-list {
display: flex;
}
.tab-list li {
width: calc(100% / 3);
text-align: center;
background: #eee;
border: 2px solid #fff;
padding: 10px;
cursor: pointer;
transition: all 0.3s;
}
.tab-list li.is-active {
background: #333;
color: #fff;
}
.tab-item .tab-set {
padding: 20px;
}
$(function () {
// 変数に要素をセット
var tabList = $('.tab-list li'),
tabSet = $('.tab-set');
// 最初の要素のみを表示させる
tabSet.hide();
$('.tab-set:first-child').show();
// タブをクリックしたら、ペアになる要素を表示する
tabList.click(function () {
tabList.removeClass('is-active');
$(this).addClass('is-active');
var index = tabList.index(this);
tabSet.hide();
tabSet.eq(index).fadeIn();
});
});
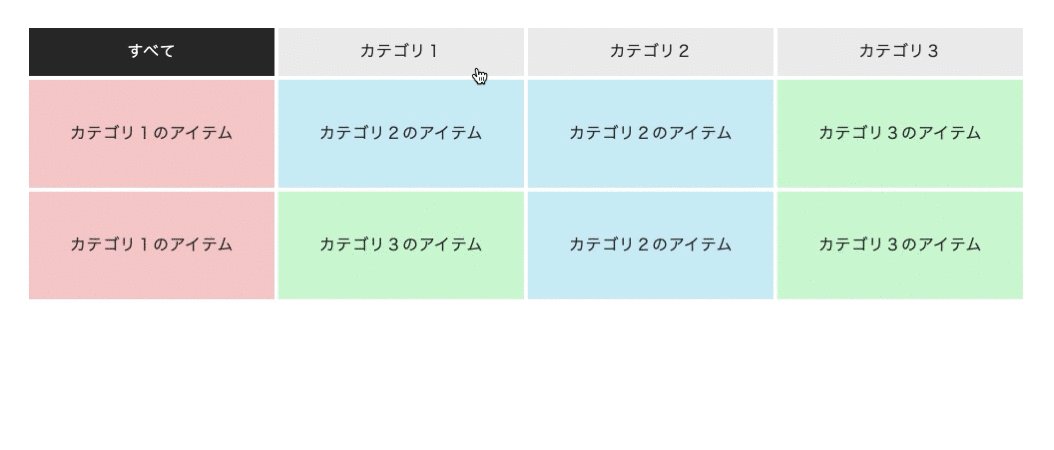
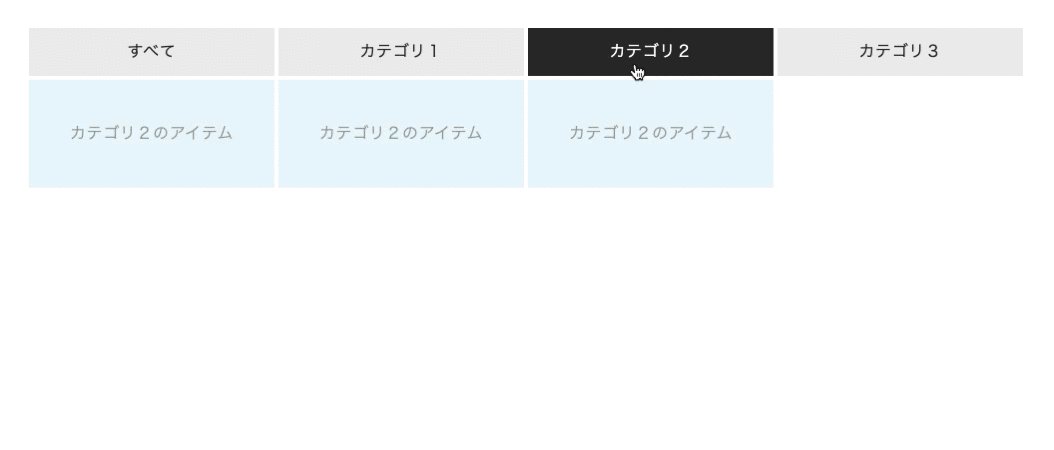
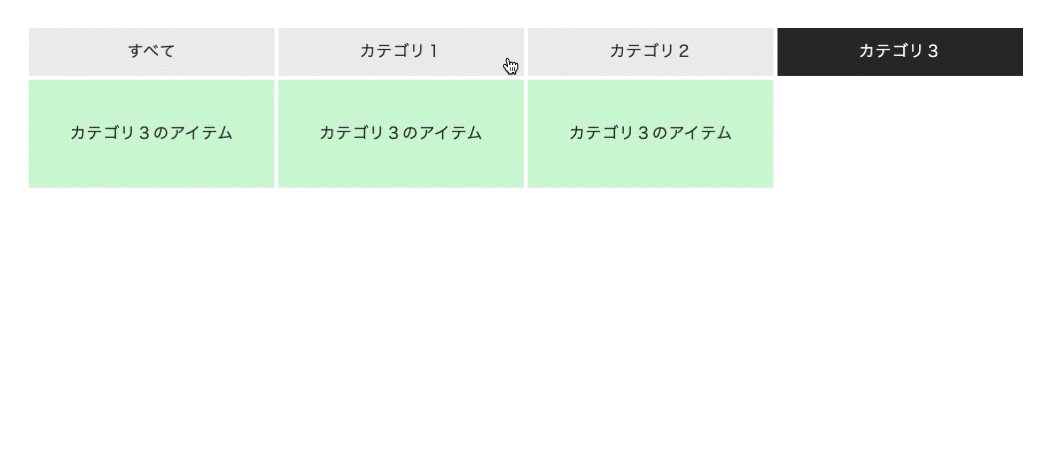
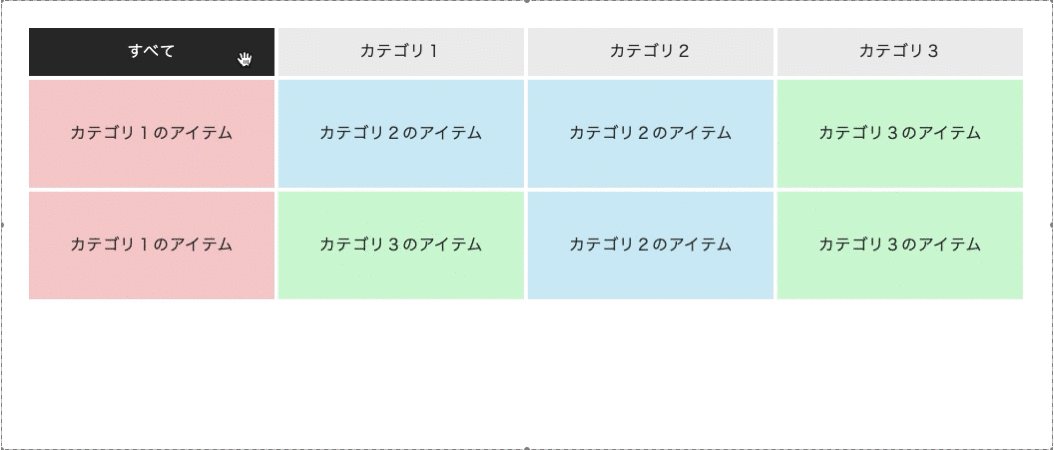
絞り込み表示

<ul class="filter-list">
<li data-filter="all" class="is-active"><span>すべて</span></li>
<li data-filter="cat1"><span>カテゴリ1</span></li>
<li data-filter="cat2"><span>カテゴリ2</span></li>
<li data-filter="cat3"><span>カテゴリ3</span></li>
</ul>
<ul class="filter-item">
<li data-item="cat1">カテゴリ1のアイテム</li>
<li data-item="cat2">カテゴリ2のアイテム</li>
<li data-item="cat2">カテゴリ2のアイテム</li>
<li data-item="cat3">カテゴリ3のアイテム</li>
<li data-item="cat1">カテゴリ1のアイテム</li>
<li data-item="cat3">カテゴリ3のアイテム</li>
<li data-item="cat2">カテゴリ2のアイテム</li>
<li data-item="cat3">カテゴリ3のアイテム</li>
</ul>
.filter-list {
display: flex;
}
.filter-list li {
width: calc(100% / 4);
text-align: center;
background: #eee;
border: 2px solid #fff;
padding: 10px;
cursor: pointer;
transition: all 0.3s;
}
.filter-list li.is-active {
background: #333;
color: #fff;
}
.filter-item {
display: flex;
flex-wrap: wrap;
}
.filter-item li {
border: 2px solid #fff;
width: calc(100% / 4);
padding: 40px 20px;
background: #eee;
text-align: center;
}
.filter-item li[data-item="cat1"] {
background: #F7D1D1;
}
.filter-item li[data-item="cat2"] {
background: #D1EDF7;
}
.filter-item li[data-item="cat3"] {
background: #D1F7D8;
}
$(function () {
// 変数を要素をセット
var $filter = $('.filter-list [data-filter]'),
$item = $('.filter-item [data-item]');
// カテゴリをクリックしたら
$filter.click(function (e) {
// デフォルトの動作をキャンセル
e.preventDefault();
var $this = $(this);
// クリックしたカテゴリにクラスを付与
$filter.removeClass('is-active');
$this.addClass('is-active');
// クリックした要素のdata属性を取得
var $filterItem = $this.attr('data-filter');
// データ属性が all なら全ての要素を表示
if ($filterItem == 'all') {
$item.removeClass('is-active').fadeOut().promise().done(function () {
$item.addClass('is-active').fadeIn();
});
// all 以外の場合は、クリックした要素のdata属性の値を同じ値のアイテムを表示
} else {
$item.removeClass('is-active').fadeOut().promise().done(function () {
$item.filter('[data-item = "' + $filterItem + '"]').addClass('is-active').fadeIn();
});
}
});
});
アコーディオン

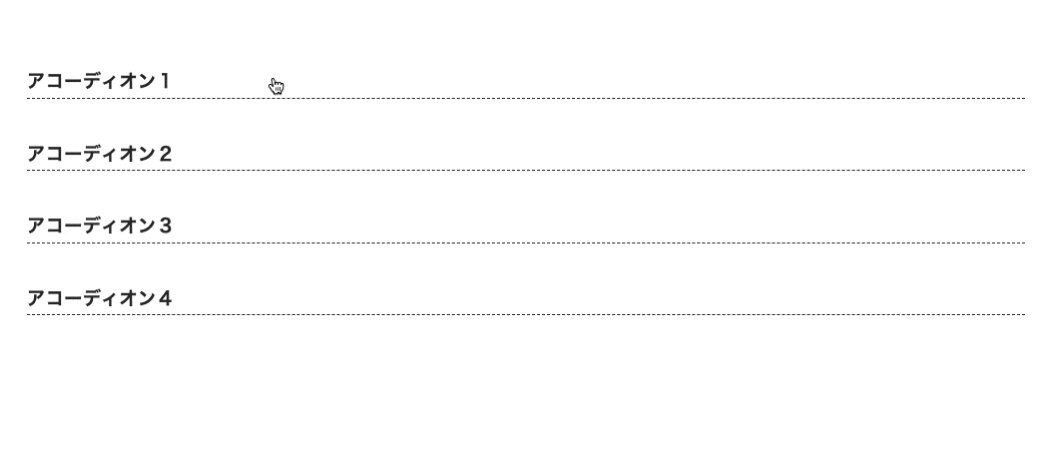
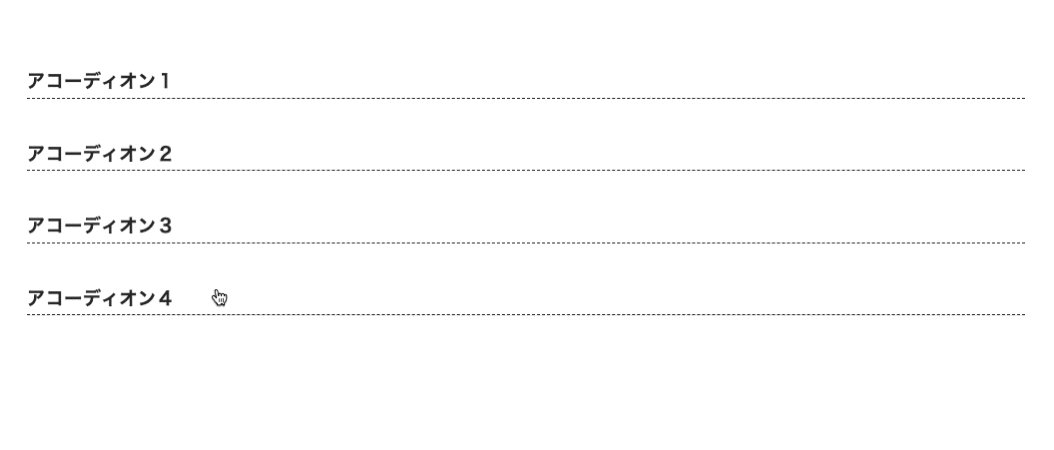
<dl class="accordion">
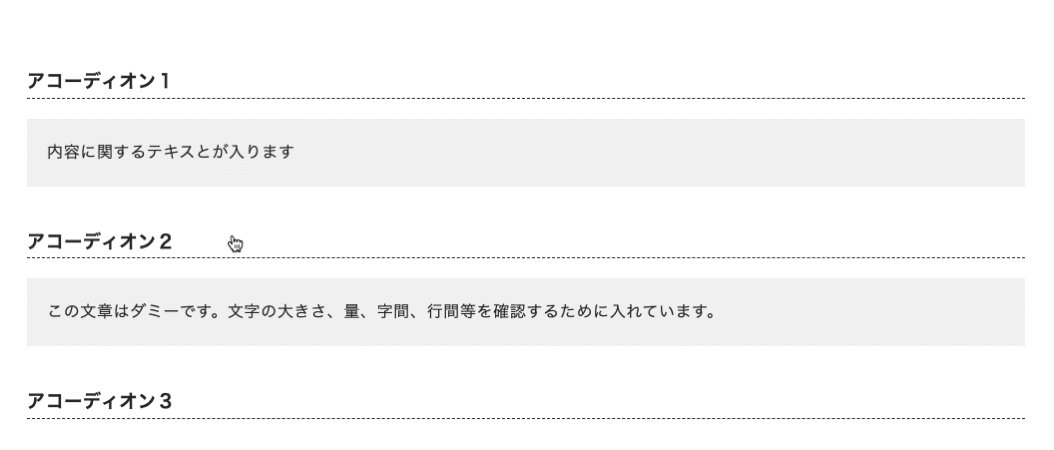
<dt>アコーディオン1</dt>
<dd>内容に関するテキスとが入ります</dd>
<dt>アコーディオン2</dt>
<dd>この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。</dd>
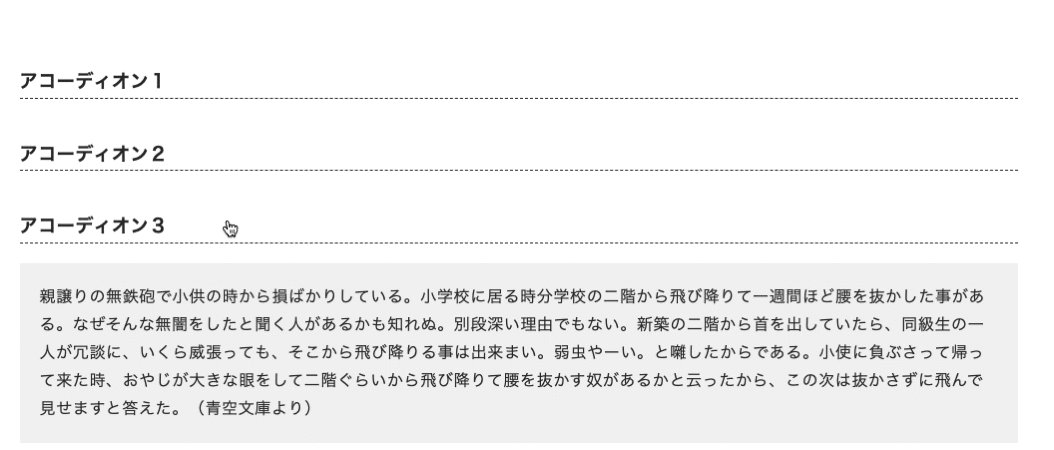
<dt>アコーディオン3</dt>
<dd>親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)</dd>
<dt>アコーディオン4</dt>
<dd>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptas itaque quas deserunt quidem rem velit autem provident veritatis repellendus. Dicta ipsam temporibus tenetur similique architecto rerum, quisquam placeat eos iusto.</dd>
</dl>
.accordion dt {
font-size: 18px;
font-weight: bold;
border-bottom: 1px dashed #333;
cursor: pointer;
margin: 40px 0 0;
}
.accordion dd {
background: #f3f3f3;
padding: 20px;
margin: 20px 0 0;
}
$(function () {
// 要素を非表示にしておく
$('.accordion dd').hide();
// 項目をクリックしたら隣接するdd要素を表示
$('.accordion dt').click(function () {
$(this).toggleClass('is-active');
$(this).next('dd').stop().slideToggle(500, 'swing');
});
});
モーダル

<button class="modal-btn open-btn">開く</button>
<div class="modal-item">
<div class="modal-inner">
<div class="modal-contents">
<p>親譲りの無鉄砲で小供の時から損ばかりしている。小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。なぜそんな無闇をしたと聞く人があるかも知れぬ。別段深い理由でもない。新築の二階から首を出していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。弱虫やーい。と囃したからである。小使に負ぶさって帰って来た時、おやじが大きな眼をして二階ぐらいから飛び降りて腰を抜かす奴があるかと云ったから、この次は抜かさずに飛んで見せますと答えた。(青空文庫より)</p>
<button class="modal-btn close-btn">閉じる</button>
</div>
</div>
</div>
.modal-item {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
opacity: 0;
visibility: hidden;
transition: all 0.3s;
}
.modal-inner {
width: 90%;
max-width: 600px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.modal-contents {
overflow-x: auto;
background: #fff;
padding: 20px;
}
.modal-item.is-active {
opacity: 1;
visibility: visible;
}
.modal-btn {
display: block;
position: relative;
border: none;
outline: none;
appearance: none;
cursor: pointer;
width: 200px;
font-weight: bold;
text-align: center;
color: #fff;
background: #333;
padding: 10px;
margin: 50px auto 0;
}
$(function () {
// 変数に要素をセット
var openBtn = $('.open-btn'),
closeBtn = $('.close-btn'),
modalItem = $('.modal-item');
// 開くボタンをクリックしたらモダールを表示
openBtn.click(function () {
modalItem.addClass('is-active');
return false;
});
// 閉じるボタンをクリックしたらモダールを非表示
closeBtn.click(function () {
modalItem.removeClass('is-active');
});
//モダール以外の要素をクリックしたら、モーダルを非表示
$(document).on('click',function(e) {
if(!$(e.target).closest('.modal-inner').length) {
modalItem.removeClass('is-active');
}
});
});