WEB制作におすすめ!Adobe XDで出来る事
公開日 : 最終更新日 :
- デザイン

以前はWEBデザインはPhotoshopやIllustratorで制作していたのですが、AndHAに入ってからはXDを軸に制作しています。
制作で使用するメインツールをXDにして感じた事、お勧めしたいポイントを紹介していきます。
XDのお勧めポイントはTwitterでも何回かに分けて投稿していました。Twitterも是非ご覧ください。
目次
XDでできること

XDは大きく分けて、3つのことが可能です。
- デザイン作成
- プロトタイプ作成
- 共有/コメント
どれも他のツールでも出来ることではあるのですが、
XDの使い始めに感じた大きなメリットがイメージの共有です。
それに加えて動作が非常に軽く、便利な機能や、豊富なプラグインで時間がかかりそうなことも時短することができました。
それぞれ順に説明していきます。
イメージの共有

イラレやフォトショで制作していた時は、
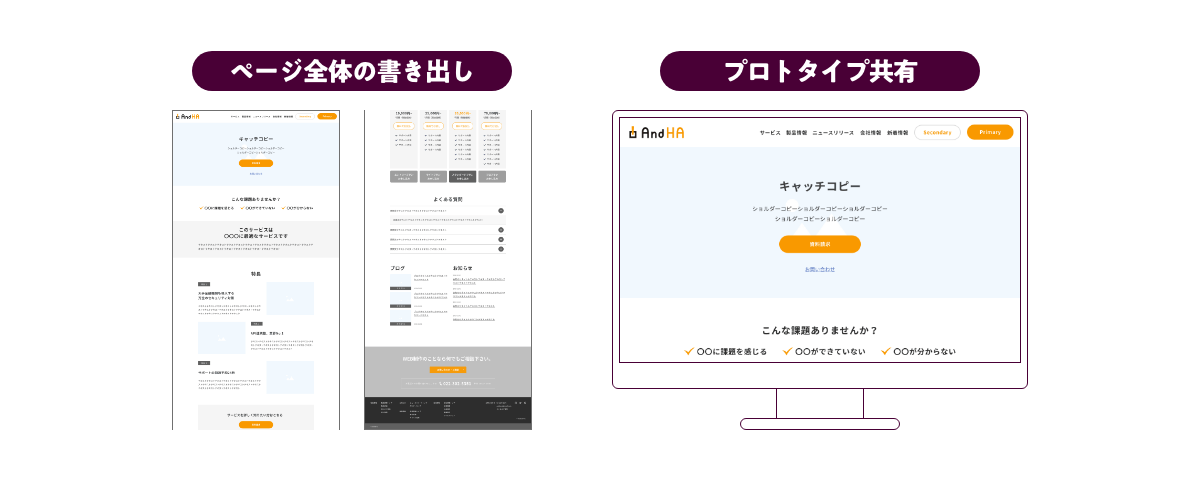
ページ全体を画像で書き出してイメージの共有をしていました。
これはXDでもできますし、今でもやります。
ページ全体のトンマナが整っているか、コンテンツの順序の確認などで重宝します。
ですが、ページ全体の画像だと
- 追従する要素(ヘッダーやCTAボタンなど)
- リンクボタンにカーソルがホバーした時の動き
- クリックしたらどこへ行くか
などなど
WEBに実装した際、どう見えるかのイメージの共有が難しかったです。
XDでは”プロトタイプ”を作成する事で、擬似的に実際はどうなるかを共有することができます。
追従やホバーアクションなどの細々とした設定方法はここでは省きますが、プロトタイプの作成は書き出しと変わらない手間で可能です。

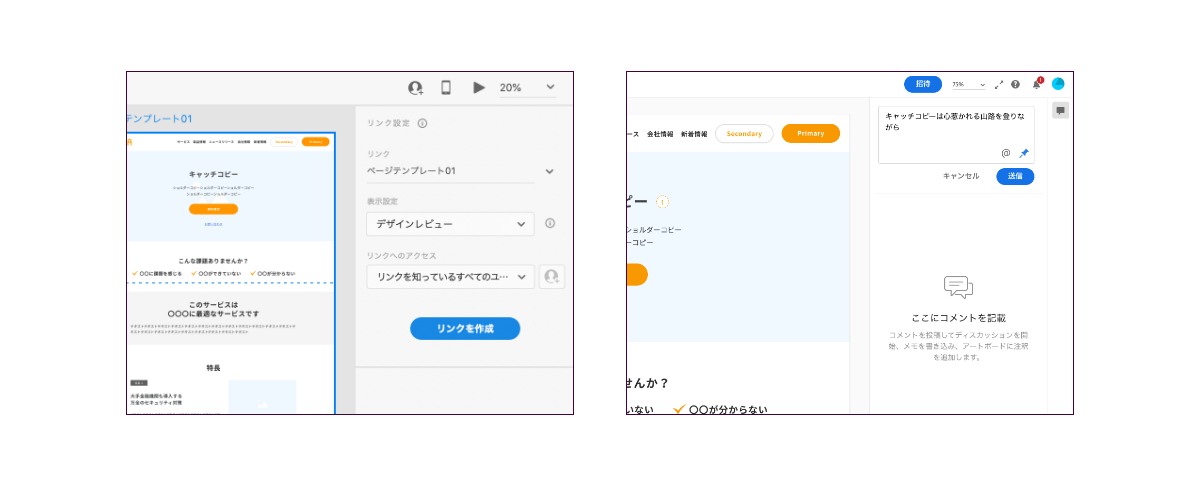
リンクを作成のボタンを押すだけ。です。
それから発行されたURLを共有したい相手にお送りすることでブラウザ上でデザインを確認することができます。
共有相手がAdobeのアカウントを持っていなくても閲覧可能です。
初期設定ではURLを知っている方全てが閲覧できますが、セキュリティをしっかりとしたい場合はパスワードの設定も可能です。
便利な機能でサクサク作業
XDはWEBやアプリなどUIに特化したツールなので”あるある”に対応した便利な機能が多いです。
今回は3つご紹介いたします。

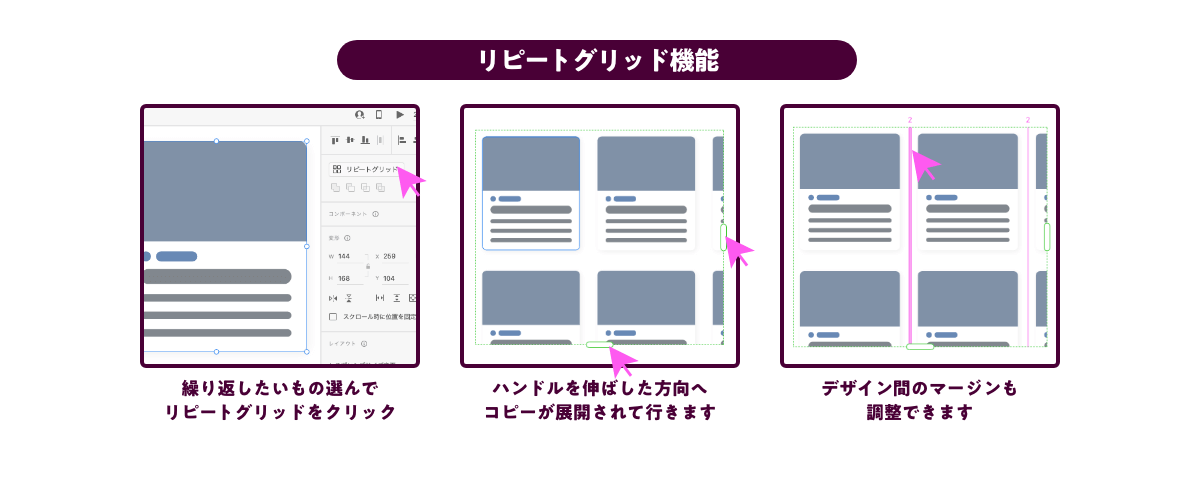
1つ目はリピートグリッド
ブログ記事の一覧など、同じカードタイプが並ぶレイアウトを作成する際、一つ作って繰り返してくれます。
ただのコピーではなく、それぞれ写真やテキストを差し替えることも可能です。

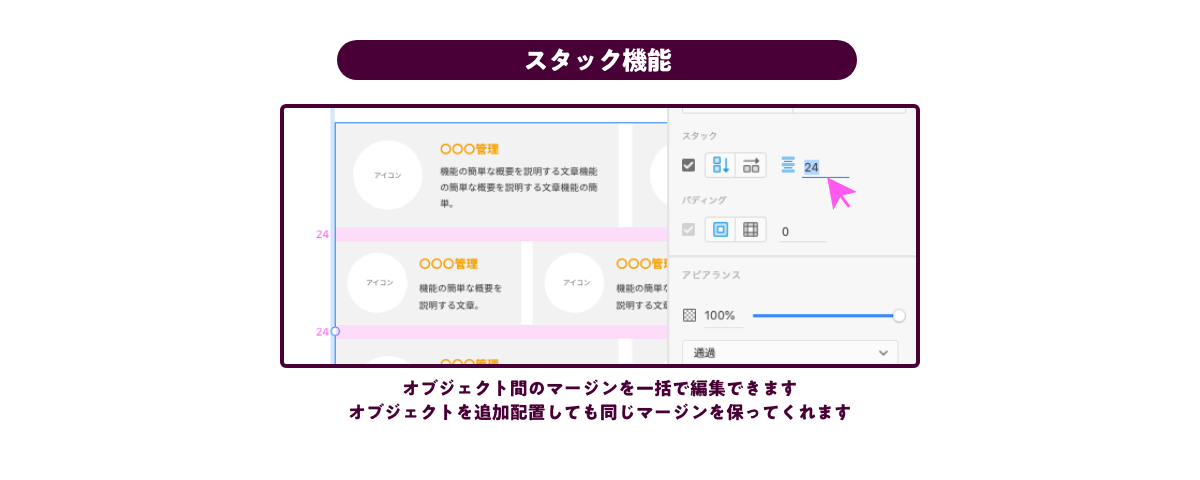
2つ目はスタック機能
グループ内のオブジェクト間のマージンを一括で編集できます。
オブジェクトの入れ替えや、追加を行っても同じマージンを保ってくれます。

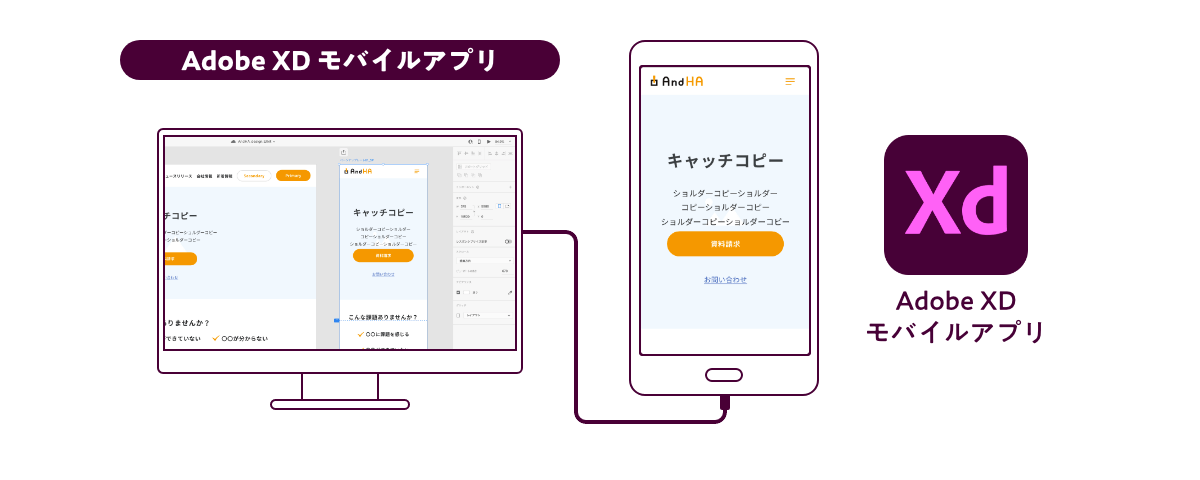
3つ目はリアルタイムプレビュー
PC向けのWEBサイトのプレビューは制作中のPCで表示可能です。
スマホ向けのプレビューもPC上で可能ですが、より実際の雰囲気に近いプレビューを出すために、スマホ用のXDアプリを導入することで、スマホ上でどうなっているかをリアルタイムで確認できます。
豊富なプラグイン
XDの標準機能だけでも十分便利なのですが、さらに便利にするプラグインが豊富にそろっています。
インストール方法と2つだけになりますが、おすすめのプラグインをご紹介します。
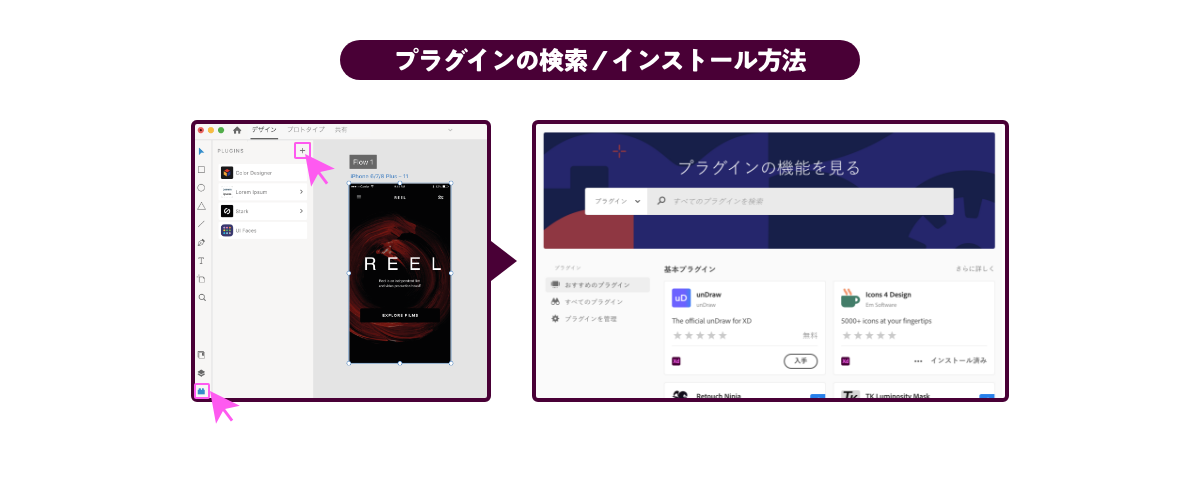
プラグインのインストール方法は簡単です。
ツールバーのプラグインアイコンをクリックし、「プラグインを見つける」 を選択するか、「+」 アイコンをクリックしてプラグインパネルを起動します。
おすすめプラグイン
Resize Artboard to Fit Content
アートボードのサイズをオブジェクトに合わせてくれるプラグイン
縦に伸ばしすぎたアートボードも「Control + F」でぴったりにしてくれます。
Split Rows
改行区切りのテキストを1行ずつに分解できるプラグイン
ワイヤーフレームなど原稿をXDに流し込んだ後にレイアウト変更する際に便利です。
さいごに

XDは比較的頻繁にアップデートされています。
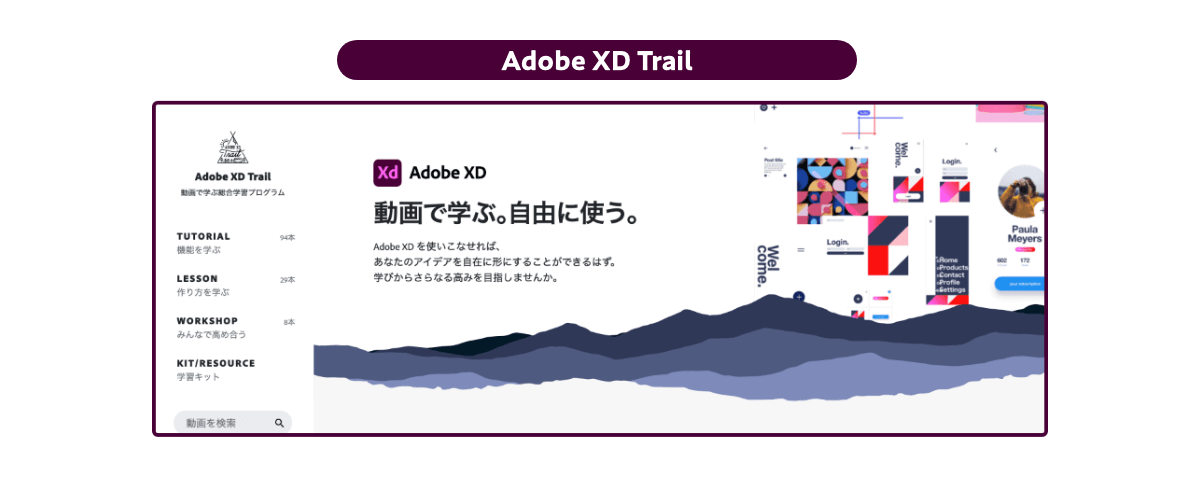
Adobe XD Trailでは基本的な操作から、新機能の解説まで動画で解説されています。
解説用のXDデータもあり、実際に触りながら動画を見ることでわかりやすく、身につきます。
あくまでメインツールがXDなので、アイコンはIllustratorで作ったり、写真加工はPhotoshopなど適材適所でツールを使い分けています。
作りたいものに合わせて使い分けて作業時間を短縮していきましょう♪