WebGL(Three.js)参考サイト10選【日本・海外に分けて紹介】
公開日 : 最終更新日 :
- コーディング

webGLの参考サイトを「日本サイト」「海外サイト」に分けご紹介させて頂きます!
少しでもwebGLサイトを作る上で助けになってもらえると嬉しいです。
こちらの記事もおすすめです。
目次
【日本サイト】
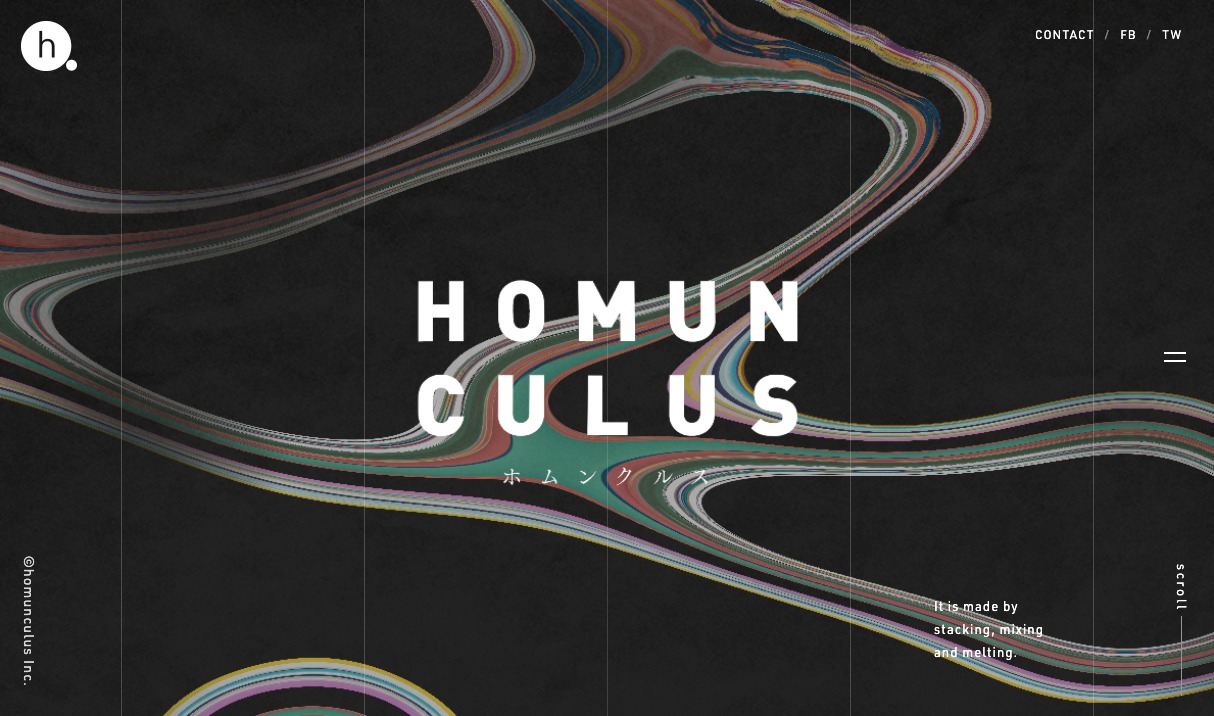
HOMUNCULUS

web業界では知らない人はいないであろう有名な制作会社のホモンクルス。
webGLを使用した美しい流線型のデザインが実装されています。
紹介されている制作実績もwebGLを使用したものが多いので合わせてチェックしてみるのもいいかも。
KIRIFUDA

こちらも有名企業の切札。
細部までこだわった動き、スクロール時の気持ち良さ。どれを取ってもピカイチです。
こちらの会社さんの制作実績もwebGL満載ですので合わせてチェックしてみて下さい!
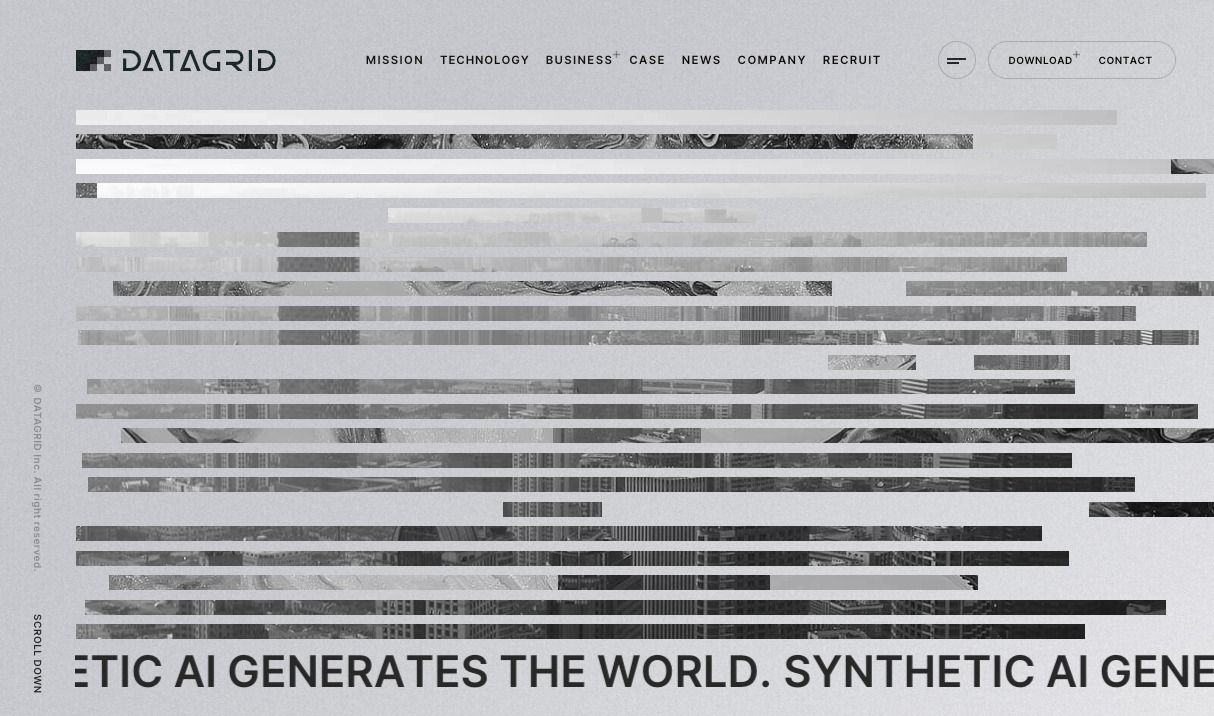
株式会社データグリッド

webGL案件ではデザイン部分に拘り過ぎて、ちょっと見にくいサイトが多いのですが、こちらはサイト構成の見やすさとwebGLならではのダイナミックな動きの組み合わせが絶妙。
BiSH is OVER !

BiSH愛が伝わるwebGLサイト。
上記が紹介したホモンクルスさんが制作したと言われています。
さすがのクオリティです。
しかもかなり制作期間が短かったという噂。。
https://www.bish.tokyo/BiSH_iS_OVER/
小学館100周年

小学館100周年記念として作られたサイト。
webGLはこのような記念サイトや特設サイトで多く使われているイメージです。
https://www.shogakukan.co.jp/zero/
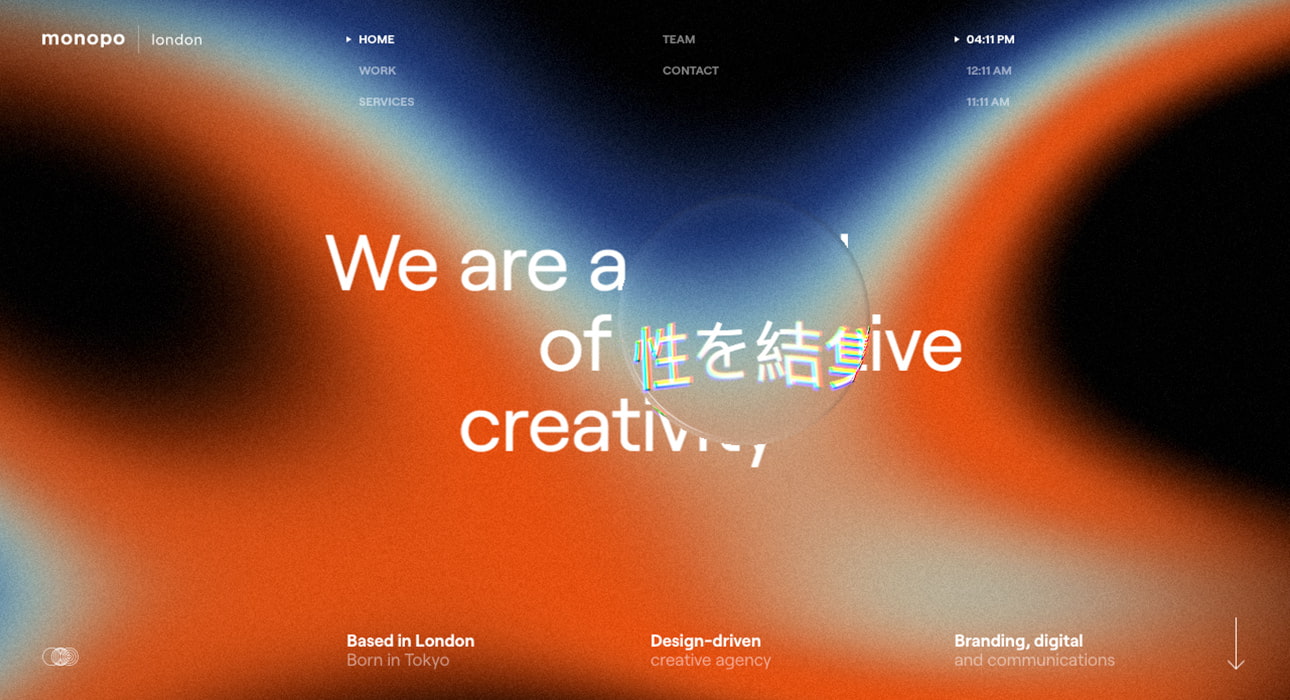
monopo london

AwwwardsのSOTD、FWAのFOTDなど数々の賞を受賞しており、様々なギミックを綺麗に動作させています。
国内外で高く評価されました。
【海外サイト】
de Bijenkorf

こちらも数々の賞を受賞しており、Web界隈で話題になりました。
スクロールするとハチがどんどん森を進んでいきます。
どれほどの時間を掛けて構築されたのか。。感動です。
https://admireamaze.debijenkorf.nl/
Nasdaq 50

Nasdaqの50周年記念サイトです。
こちらも数々の賞を受賞しております。
年表を美しく魅せるためにwebGLをうまく使用している事例は結構多いので参考になるかと思います。
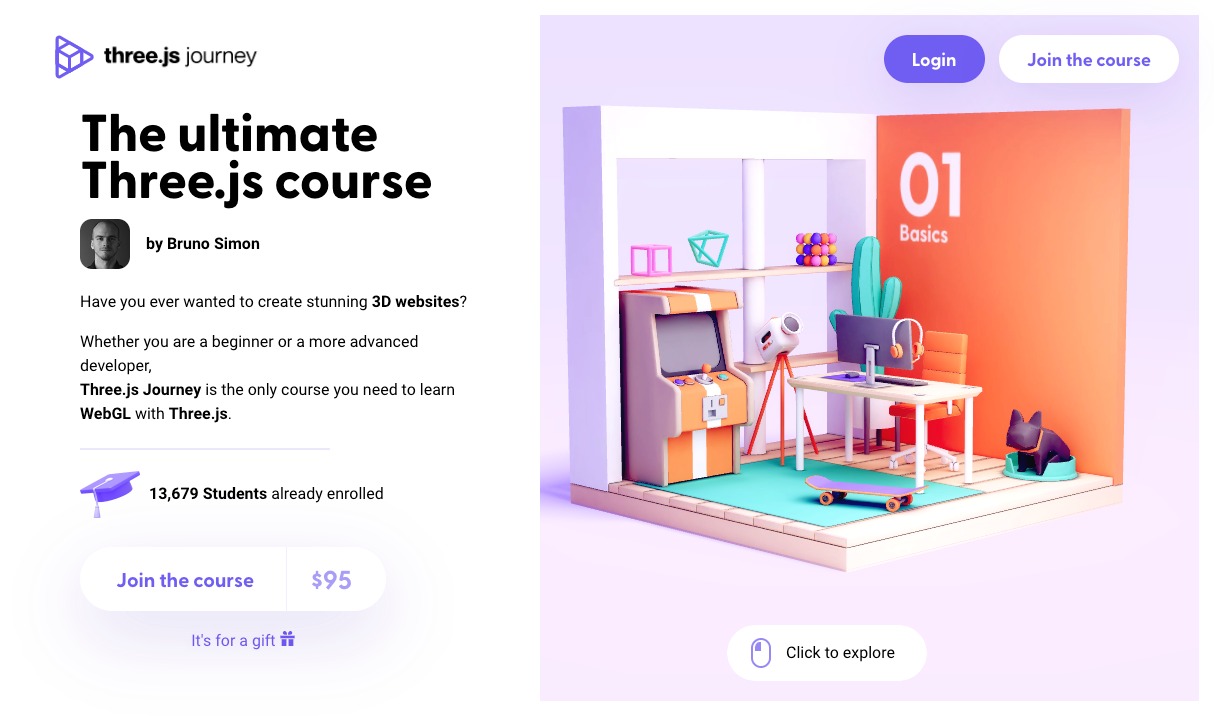
Three.js Journey

webGLのライブラリーで一番有名な「Three.js」
こちらのサイトはそのThree.jsの使い方を優良でレクチャーしてくれるサイトです。
本気で学びたい方は申込みしてみるのもいいかも。
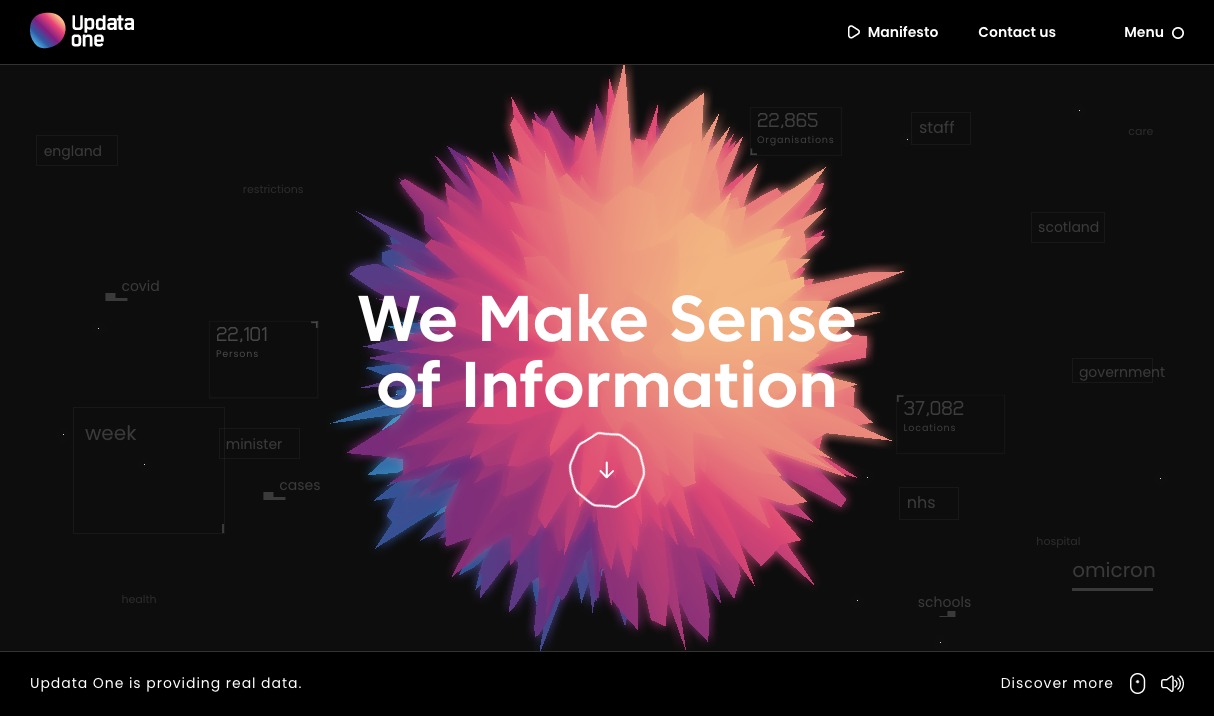
Updata One

ランダム的な動き、綺麗なグラデーションはwebGLの得意とする動きの一つです。
どのような動きにするのか考えるためには「数学」の知識が必要不可欠です。
本気で学ぶときは「数学」も一緒に勉強することをおすすめします。
webGLの参考サイトを探すには
webGLの動向を追うためには、
3大デザインアワードを毎日チェックすることは必須です。
常に最新の状況を追いましょう。
CSS Design Awards :https://www.cssdesignawards.com/
Awwwards :https://www.awwwards.com/
thefwa :https://thefwa.com/
以上、webGLの参考サイトをご紹介させて頂きました!
アワードや国内ギャラリーを見るとたくさんのサイトがwebGLを利用して作られています。
webGLを覚えてぜひみんながビックリするようなサイトを作ってみて下さい!
弊社ではwebGLに力を入れております。
案件のご相談があればお気軽に下記問い合わせフォームからご相談下さいませ。