スライダーを簡単に実装!Swiperの導入方法と使い方を解説
公開日 :
- コーディング

Swiperは、ウェブ開発者やデザイナーにとって非常に便利なスライダーライブラリです。この記事では、Swiperの導入方法と基本的な使い方について紹介します。手順に従いながら、Swiperの活用方法を理解していきましょう。
目次
Swiperの導入
Swiperを使用するためには、以下の3つの方法があります。
- ファイルをダウンロードして読み込む:
Swiperのファイルをダウンロードし、プロジェクトに組み込むことで簡単に導入できます。 - CDNを使って読み込む:
CDN(Content Delivery Network)を利用して、Swiperを読み込むこともできます。これにより、高速で効率的なファイルの取得が可能です。 - npmを使って読み込む:
npm(Node Package Manager)を使用して、Swiperをプロジェクトにインストールできます。npmを介してライブラリを管理することで、依存関係の解決やバージョン管理が容易になります。
以下では、それぞれの導入方法について詳しく説明します。
ファイルをダウンロードして読み込む
①下記上記リンクにアクセスします。
Swiper – The Most Modern Mobile Touch Slider

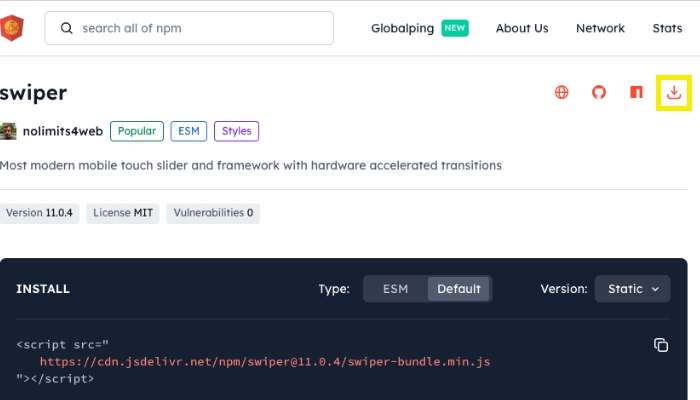
②ダウンロードのマークをクリックしダウンロードします。
③ダウンロードが完了したら、圧縮ファイルを開きます。以下、2つのファイルが必要になります。
swiper-bundle.min.cssswiper-bundle.min.js
④ダウンロードしたものはプロジェクトの任意のフォルダに格納します。
⑤head内に、ダウンロードしたswiper-bundle.min.cssを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Swiper</title>
<link rel="stylesheet" href="path/to/swiper-bundle.min.css" />
</head>
⑤</body>の直前に、swiper-bundle.min.jsを記述します。
<body>
<main>
<!-- コンテンツ -->
</main>
<script src="path/to/swiper-bundle.min.js"></script>
</body>
</html>
CDNを使って読み込む
上記リンクにあるCDNを利用すると、Swiperのファイルを自分のサーバーにダウンロードせずに、インターネット上の外部サーバーから直接ファイルを取得できます。これらのリンクをHTMLファイル内の <link> と <script> タグで使用することで、SwiperをCDN経由で読み込むことができます。
<!-- CDNを使用する場合 -->
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
npmを使って読み込む
npmを使ってSwiperをインストールし、モジュールバンドラー(例えばWebpackやParcel)を使ってプロジェクトに統合する方法です。コマンドラインで次のようにnpmパッケージをインストールします。
# npmを使用する場合
npm install swiper
モジュールバンドラーを使用してSwiperをプロジェクトに組み込みます。例えば、Webpackではimport文を使用してSwiperをインポートします。
import Swiper from 'swiper/swiper-bundle'; // Swiperの特定のモジュールをインポート
// Swiperの使用例
const mySwiper = new Swiper('.swiper-container', {
// オプションや設定を指定
});
動かすために必要な記述
HTMLでスライド要素を記述
<!-- Swiperのコンテナ -->
<div class="swiper-container">
<!-- スライドの内容 -->
<div class="swiper-wrapper">
<!-- 各スライド -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<!-- 追加のスライドを必要に応じて追加 -->
</div>
<!-- ページネーション -->
<div class="swiper-pagination"></div>
<!-- 前後の矢印 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
Swiperを使用するためには、特定のHTML構造が必要です。 swiper-containerはSwiper全体を囲みます。 swiper-wrapperはスライドのコンテナです。 各スライドはswiper-slideクラスで示されます。 また、ページネーションや次へ/前へのボタンを配置するための要素も含まれています。
Swiperを初期化する
const mySwiper = new Swiper('.swiper-container', {
// オプション設定
loop: true, // ループするかどうか
pagination: {
el: '.swiper-pagination',
clickable: true, // ページネーションをクリック可能にするかどうか
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
このスクリプトはSwiperを初期化し、基本的なオプションを設定します。
loop:
スライドをループさせるかどうかを指定します。最後のスライドまで到達したら最初のスライドに戻ります。
pagination:
ページネーション(スライダー下部のドット状のナビゲーション)を有効にし、クリック可能にします。
el: ページネーション要素の指定。.swiper-paginationはSwiperのデフォルトクラスです。clickable: ページネーションのドットをクリック可能にするかどうかを指定します。
navigation:
前後のナビゲーションボタンを表示します。
nextEl: 次のスライドに移動するためのボタン要素を指定します。prevEl: 前のスライドに移動するためのボタン要素を指定します。
JavaScriptでよく使うパラメータ
autoplay
スライダーが自動的にスライドを切り替えます。
// 自動再生
autoplay: {
delay: 3000,
disableOnInteraction: false,
}
delay: スライド間の時間をミリ秒単位で設定します。disableOnInteraction: trueに設定すると、ユーザーがスライダーとのインタラクション(例: スワイプ、クリック)を行った後も自動再生が停止します。
slidesPerView
1つのビュー(スライド)に表示されるスライドの数を指定します。
slidesPerView: 3 // 3つのスライドを表示
spaceBetween
スライド間のスペースをピクセル単位で指定します。
spaceBetween: 20 // スライド間のスペースを20pxに設定
breakpoints
レスポンシブデザインに対応するための設定です。異なる画面サイズに対して異なるスライド表示数やスペースを指定できます。
breakpoints: {
768: {
slidesPerView: 2,
spaceBetween: 10
},
1024: {
slidesPerView: 3,
spaceBetween: 20
}
}
上記の例では、画面幅が768px以下の場合はスライドを2つ表示し、スペースは10pxに設定します。画面幅が1024px以下の場合はスライドを3つ表示し、スペースは20pxに設定します。
最後に
Swiperを使うことで、サイトやアプリにスライダーを簡単に組み込むことができます。ぜひ、お試しください!