【超簡単】Local by Flywheel(現Local)を使ってWordPressのローカル環境を構築する
公開日 : 最終更新日 :
- コーディング

この記事では、WordPressの構築をローカル開発環境で行う方法についてご紹介します。
WordPressを使うには、PHPが動作するWebサーバーと、MySQLデータベースサーバーが必要になるため、HTML/CSS/JavaScriptのように、テキストエディターでコードを書くだけでは動いてはくれません。動かすためにはレンタルサーバーを借りるなどが必要になってきます。
また、WordPressのサイトを運用していると、サイトのテーマを変更したい、新しい機能を実装したい、別のプラグインを試したい…などいろいろ出てくると思います。
「本番環境を直接修正してサイトが表示されなくなってしまった。。。」は絶対に避けたいですよね?
そんな大惨事にならないようにも、一緒にローカル環境を構築する方法を見ていきましょう!
目次
ローカル環境とは
ローカル環境とは、自分のPC上に構築する仮想環境です。
ようは、サーバーを用意したりFTPソフトを使わなくてもWordPressを動かすことができます。
もちろん、インターネット上に公開されている本番環境とは異なる環境のため、本番環境に影響することはありません。
本番環境に限りなく近い環境を自分のPC上に仮想的に作って作業ができるため、動作確認やテストをしっかりと行った上で本番環境に反映することができます。
学習するにも最適な環境ですね。
今回紹介するツール「Local」
この記事では、「Local」というツールを使用してローカル環境を構築していきます。(以前は、「Local by Flywheel」という名前でした)
「Local」は無料で利用でき、誰でも簡単にローカル環境を構築することができる超便利ツールです。
主な特徴としては、以下のようなものが挙げられます。
- 誰でも簡単にローカル環境が構築できる
- ストレージが許す限りいくらでもWordPressサイトを作成できる
- 外部に共有することができる
- Webサーバー、データベース、PHPのバージョンを選択することができ本番環境に限りなく近い環境を作れる
- 爆速でローカル環境が構築できる
それではさっそくLocalを使ってローカル環境を構築してきましょう!
Localのインストール
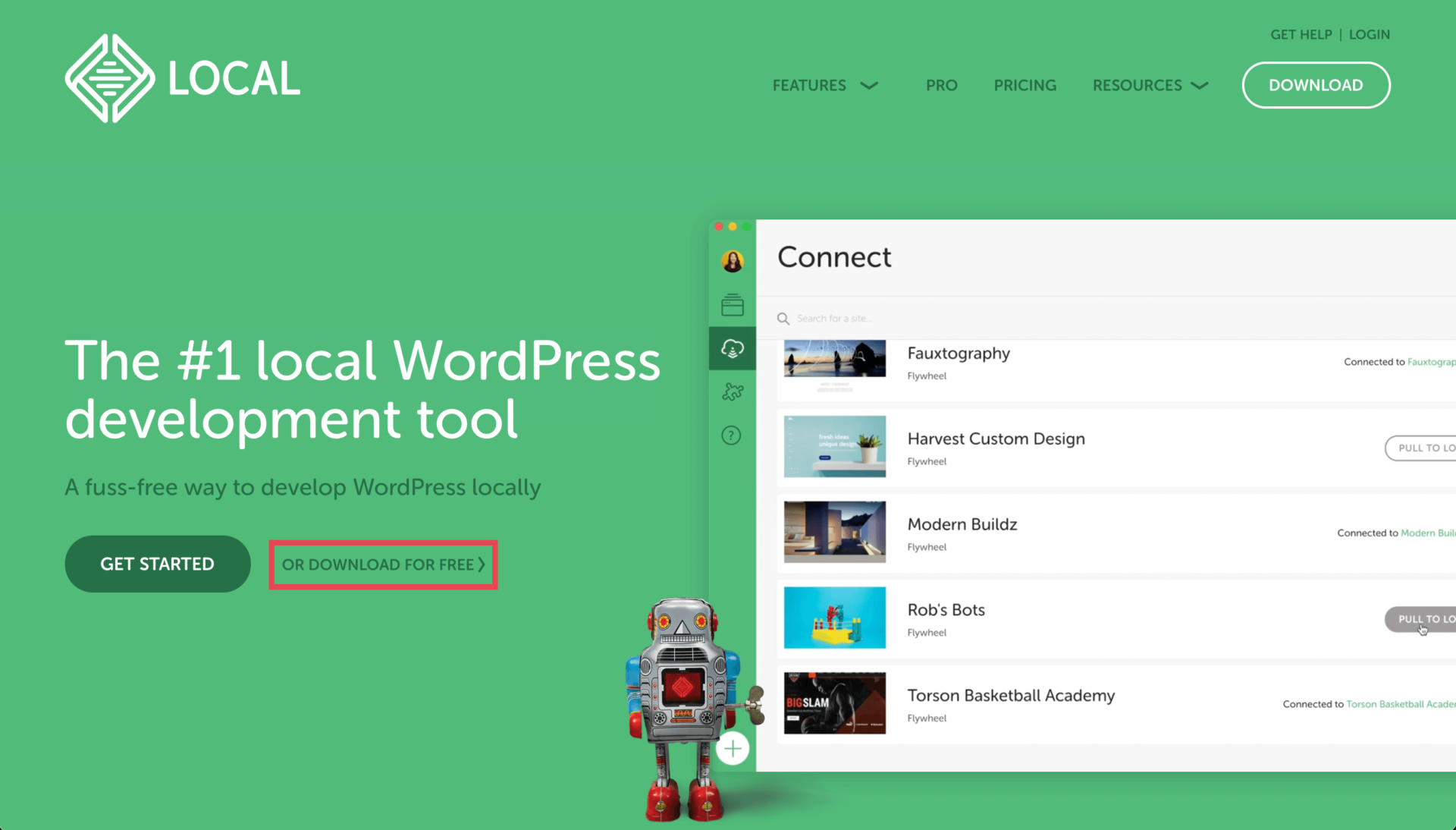
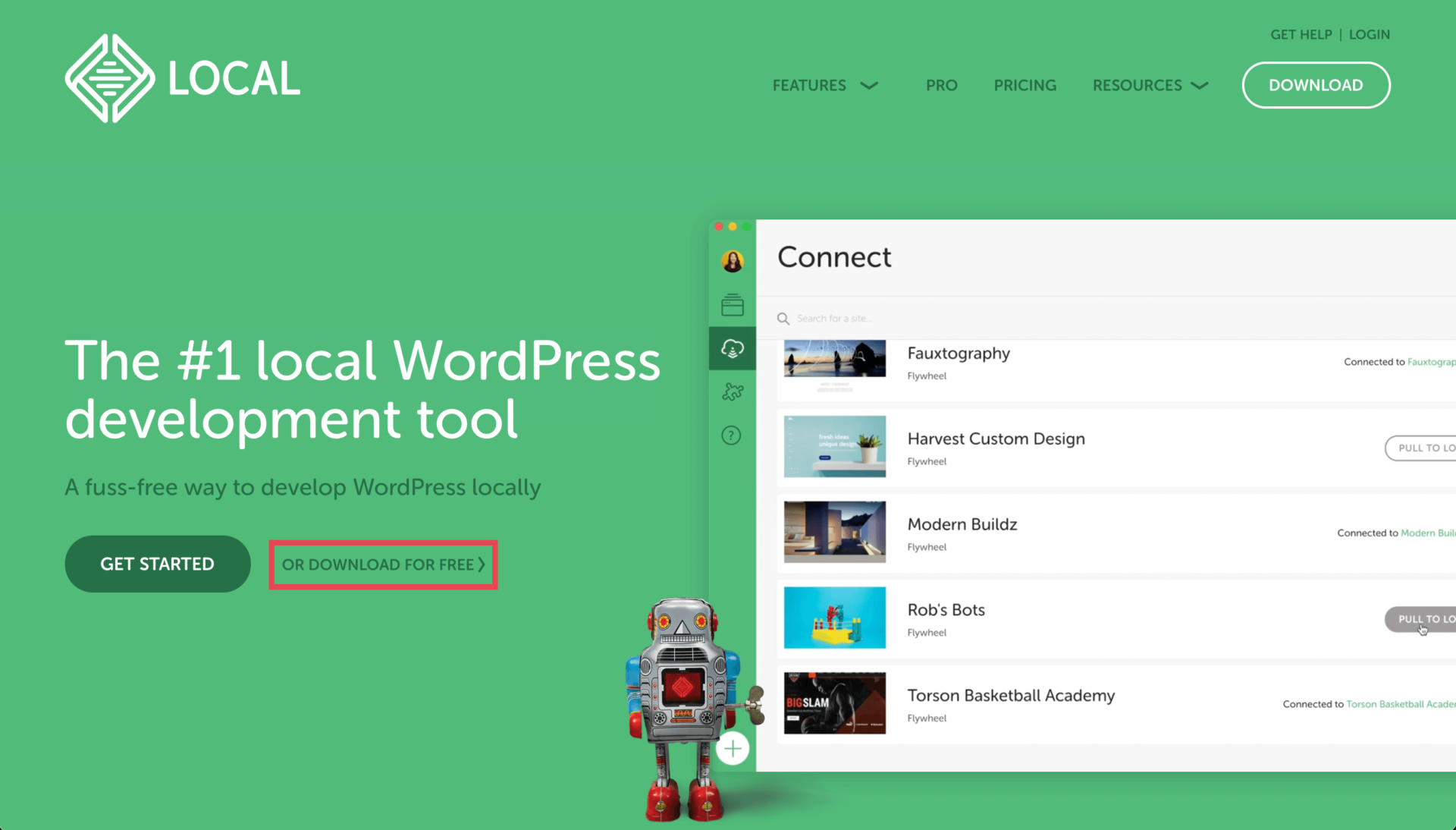
まずは、公式サイト(https://localwp.com/)からLocalをダウンロードしていきましょう。
公式サイトにアクセスし「OR DOWNLOAD FOR FREE」をクリックします。

※GET STARTの方は有償版になります。
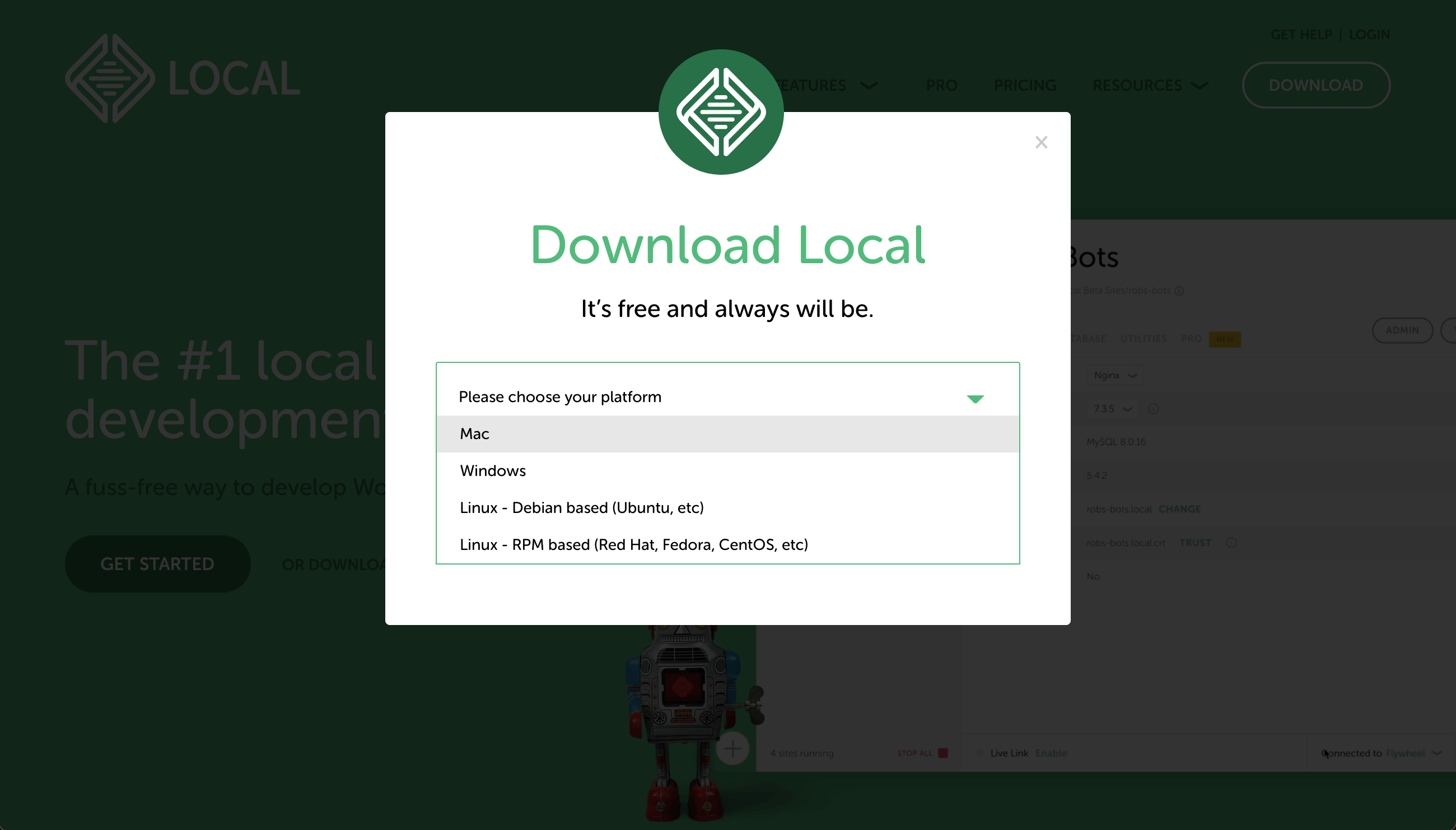
使用しているPCのOSを選択します。(この記事ではMacで進めていきます)

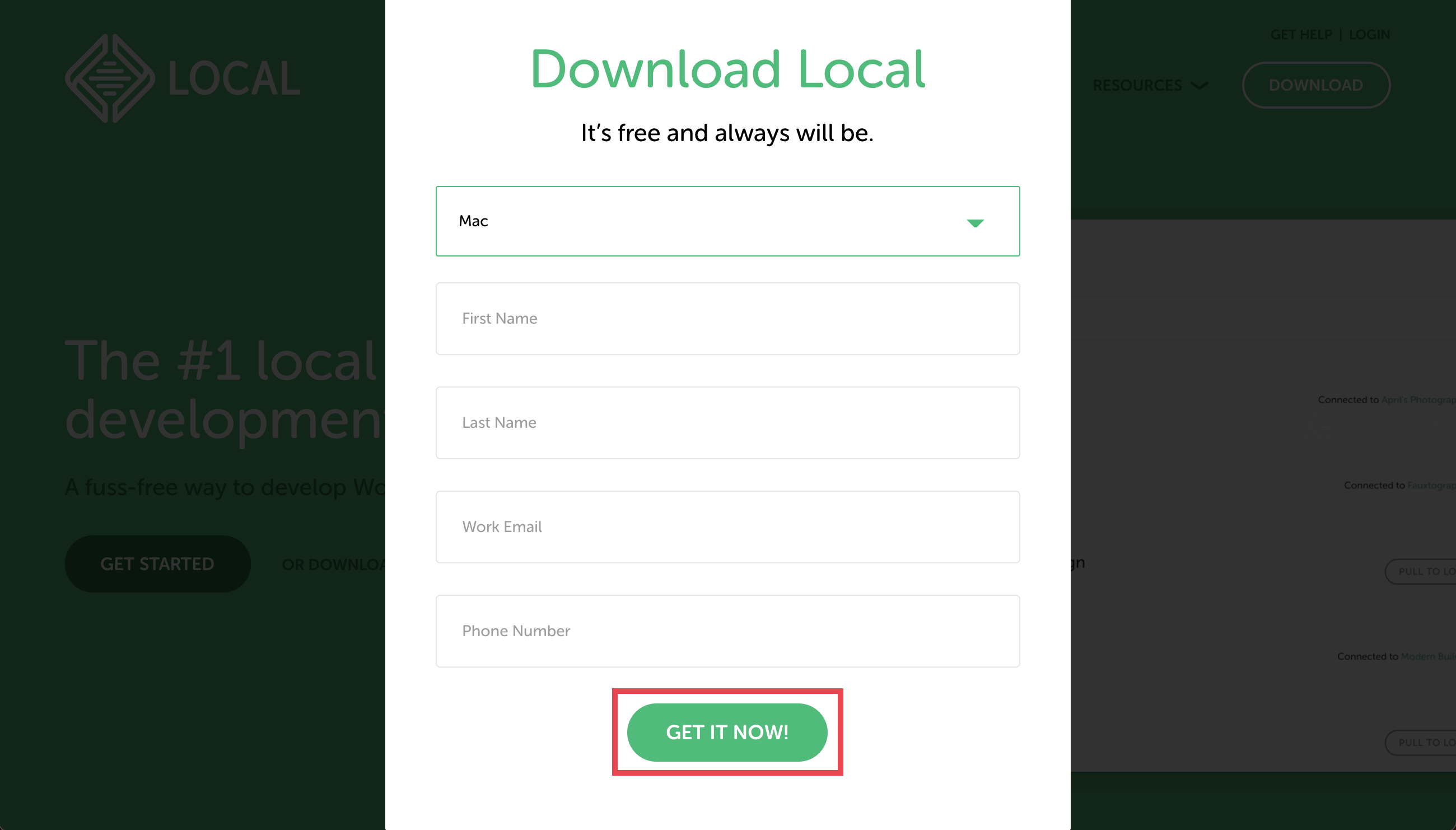
OSを選択するとさらに入力欄が表示されるので、必要情報を入力し「GET IT NOW」をクリックします。
※メールアドレスさえ入力すればダウンロードは可能です。

ダウンロードが完了したら、各OSにあった方法でインストールを行います。
Macの場合はApplicationsにLocalをドラッグ。

インストールまで完了したら、さっそくLocalを起動していきましょう。
起動すると利用規約が表示されるので、確認後チェックを入れて「I AGREE」をクリックします。

ポップアップが出てきた場合は、エラーやバグが発生した際に報告するかどうかを聞かれているので、任意の方を選択して下さい。
これでLoaclのインストールができました。
ここからはLocalで環境設定を行い、サイトを作成していきましょう!
Localでの環境設定
Localを立ち上げると表示されている「+ CREATE A NEW SITE」をクリックします。

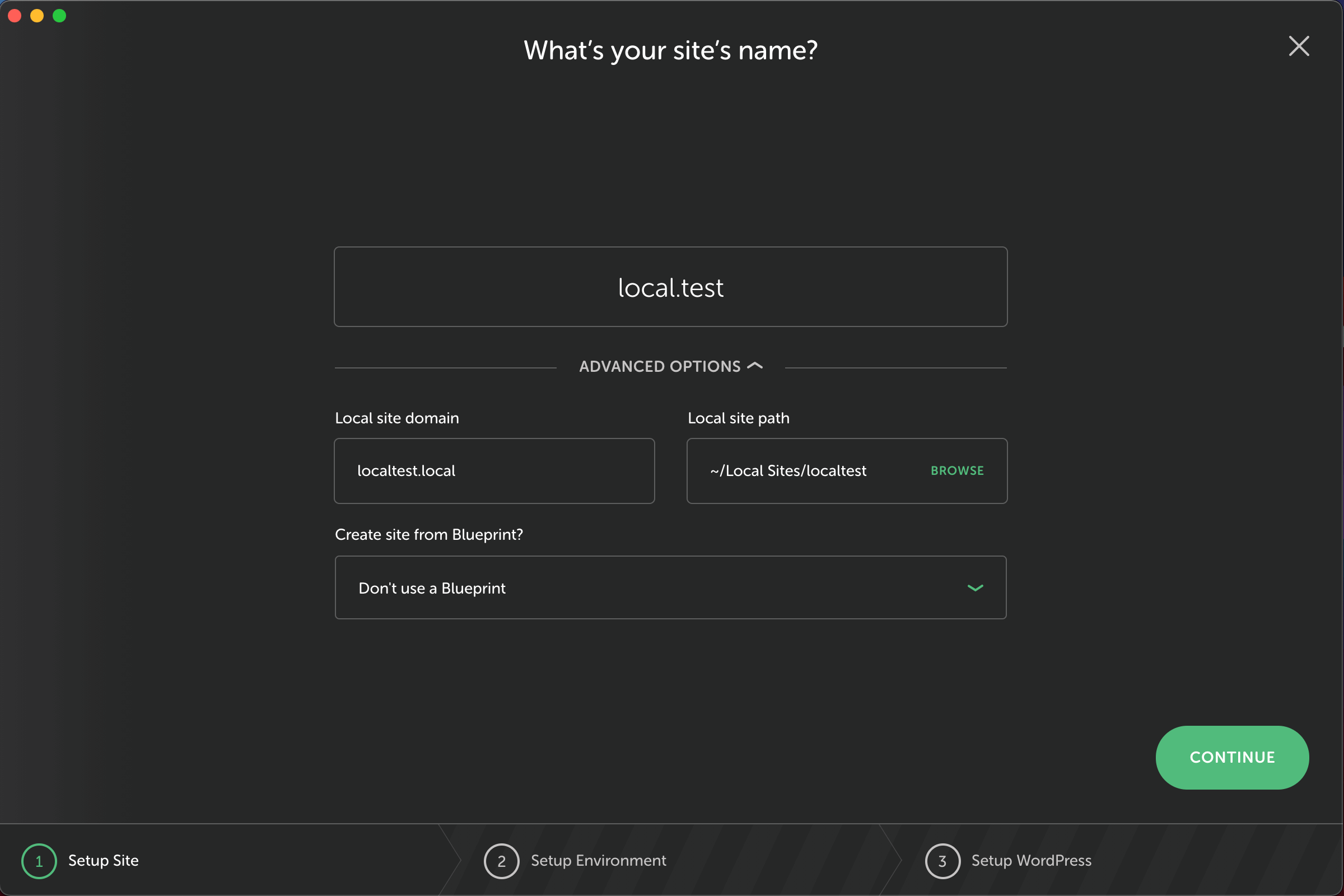
そうするとサイト名の入力画面が表示されるので、ここにサイト名を入力します。
サイト名はなんでも問題ありません。

また、入力欄の下にある「ADVANCED OPTIONS」をクリックすると、サイトのドメインや保存場所を指定することができます。
指定する必要があれば設定をしてください。

入力を終えたら「CONTINUE」をクリックします。
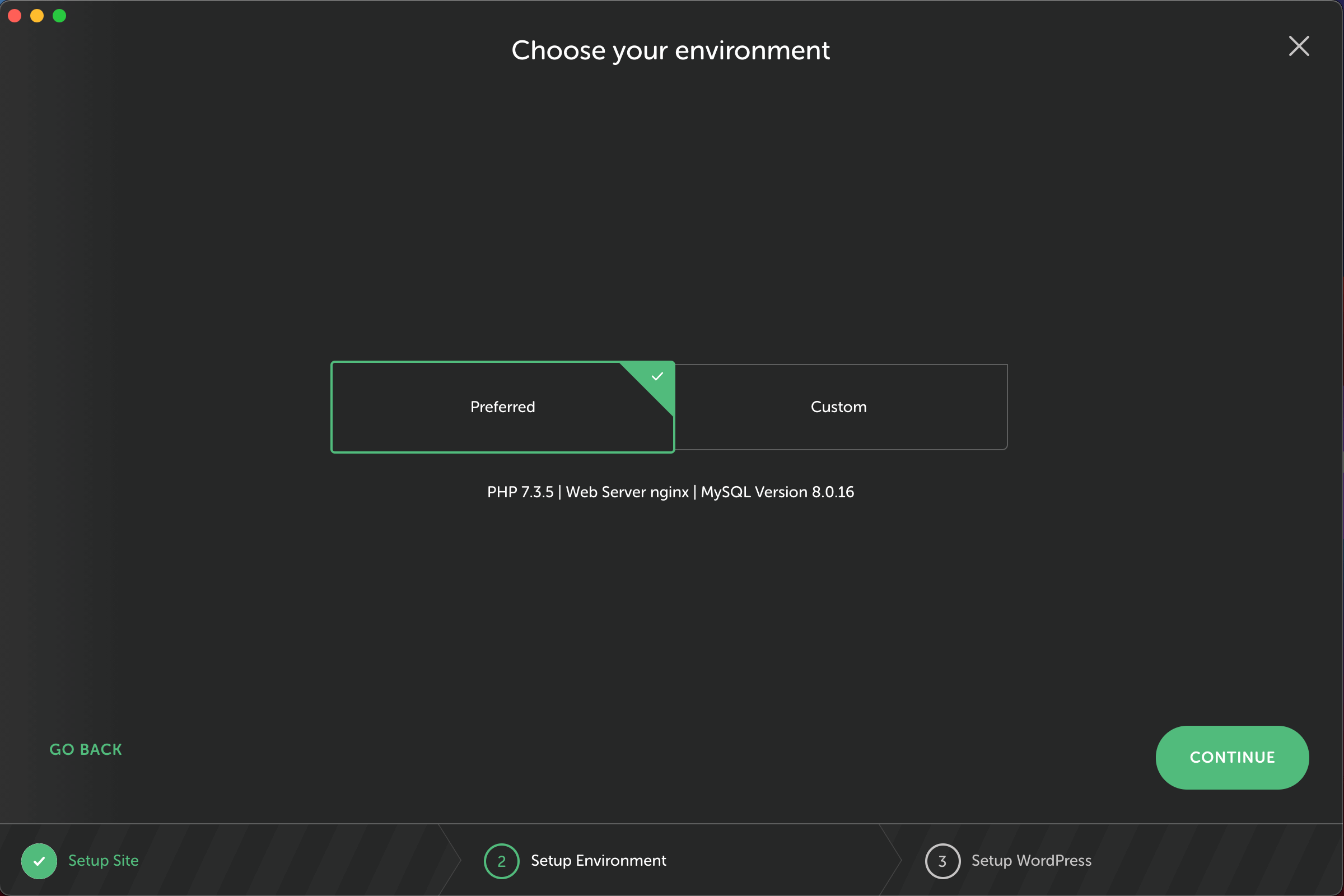
次に、Webサーバー、MySQL、PHPの設定画面が表示されます。
特に指定がない場合は、初期状態の「Preferred」を選択してください。

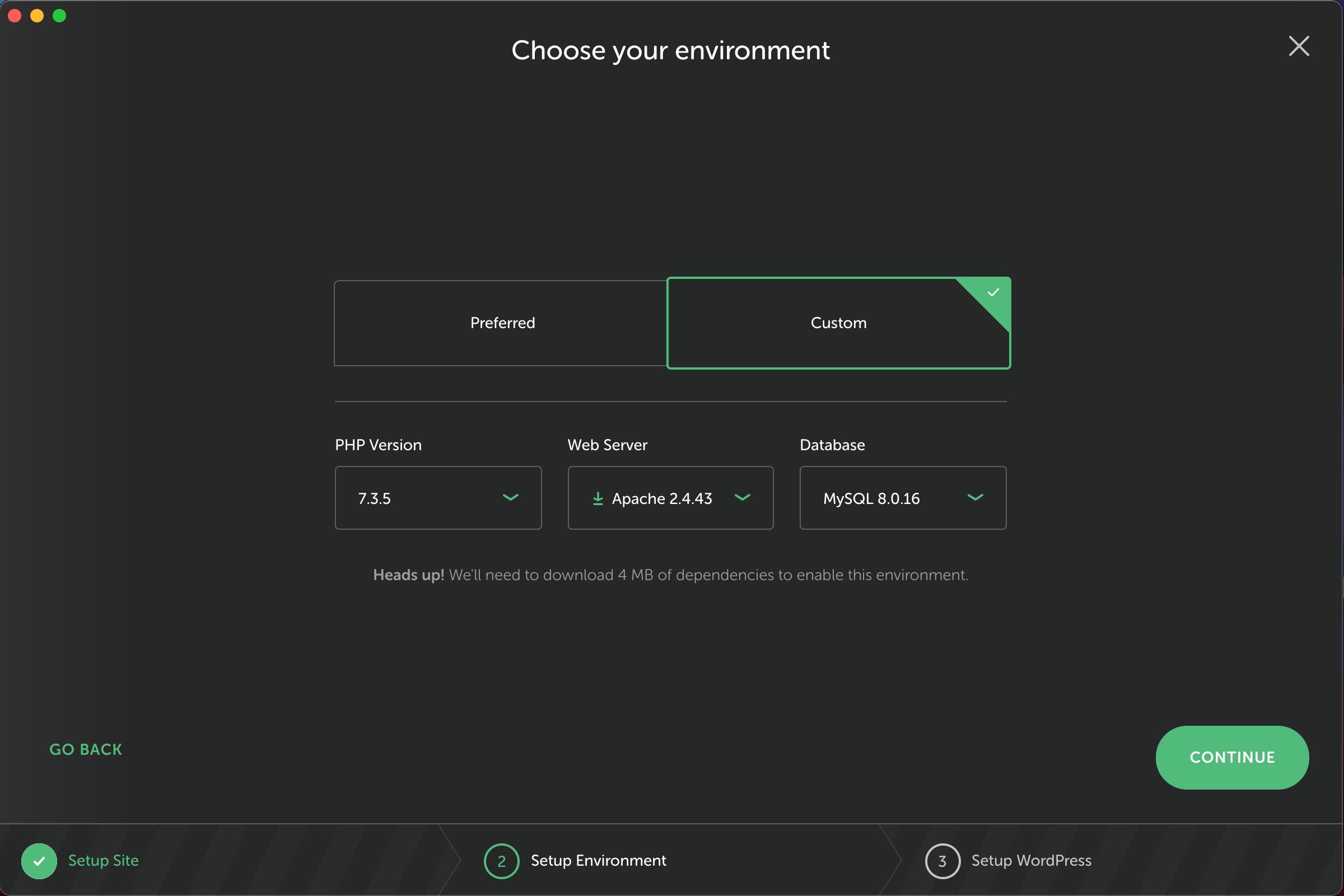
Webサーバーの種類やPHPのバージョンなど指定がある場合は「Custom」を選択します。
選択すると各設定ができるようになるので、任意の設定を選択します。

選択を終えたら「CONTINUE」をクリックします。
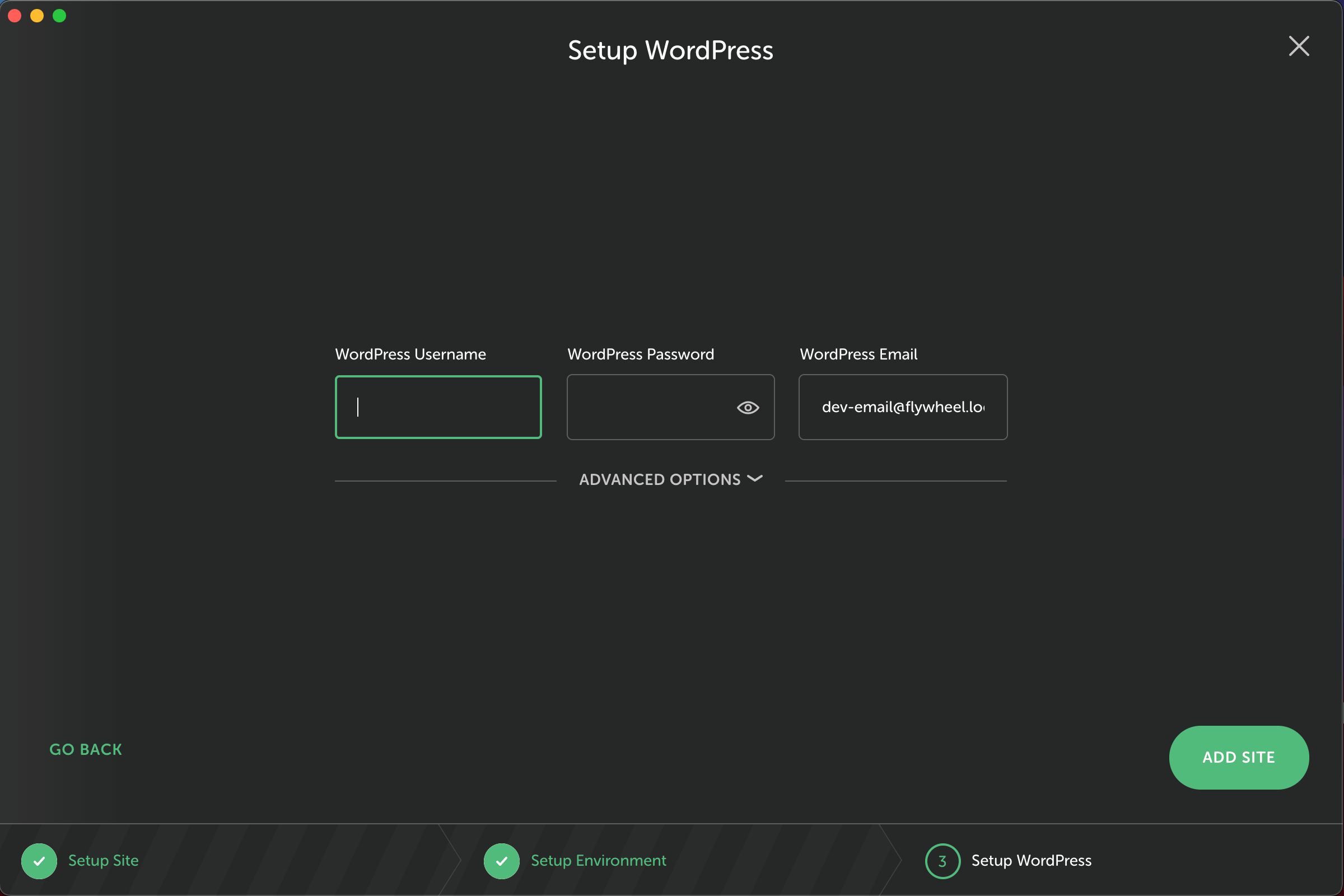
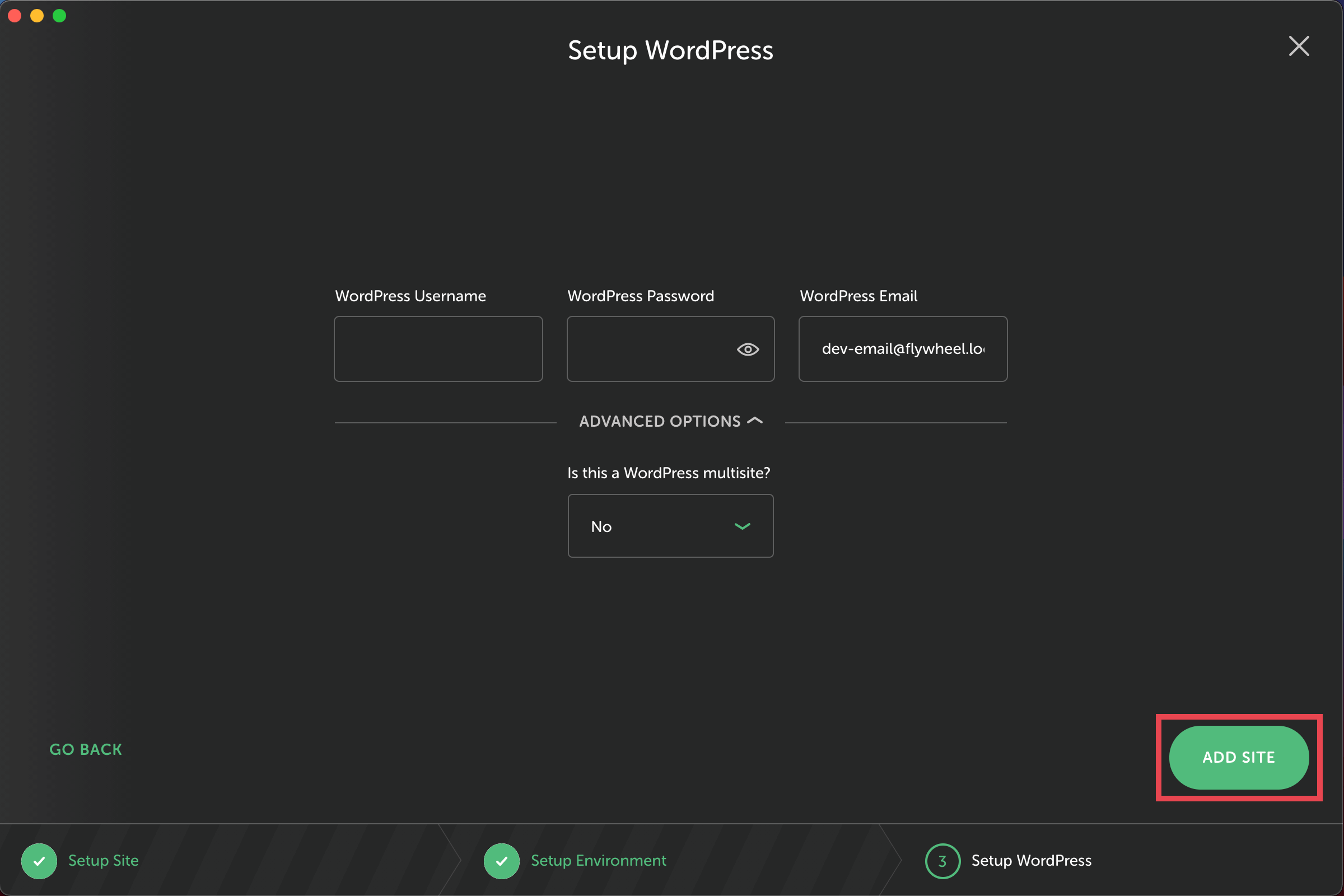
最後に、ローカル環境のWordPressのユーザー名、パスワードを設定します。
ログイン時に必要になるためメモをしておきましょう。

「ADVANCES OPTIONS」をクリックするとマルチサイトにするかどうかを選択できます。

入力を終えたら、「ADD SITE」をクリックします。
ポップアップでPCのパスワードが求められるので、使用しているPCのパスワードを入力します。
その後インストールが終われば、めでたくローカル環境の構築は完了です。
インストールしたローカルサイトを開く
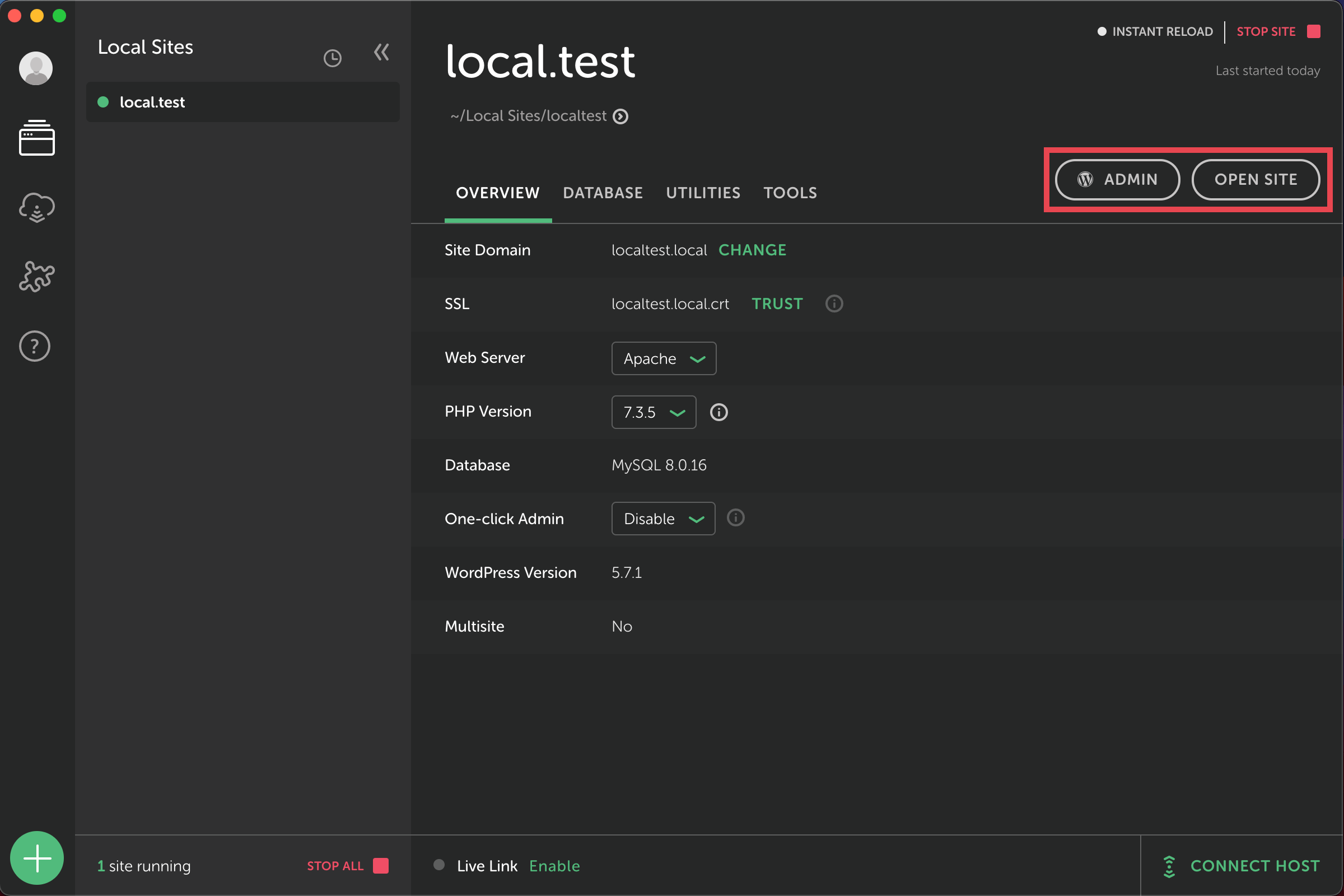
ではさっそく、作成したWordPressサイトを開いてみましょう。
サイトを表示するには「OPEN SITE」、
管理画面にアクセスするには「ADMIN」をクリックします。
とりあえず、「ADMIN」をクリックして管理画面を開いてみましょう。

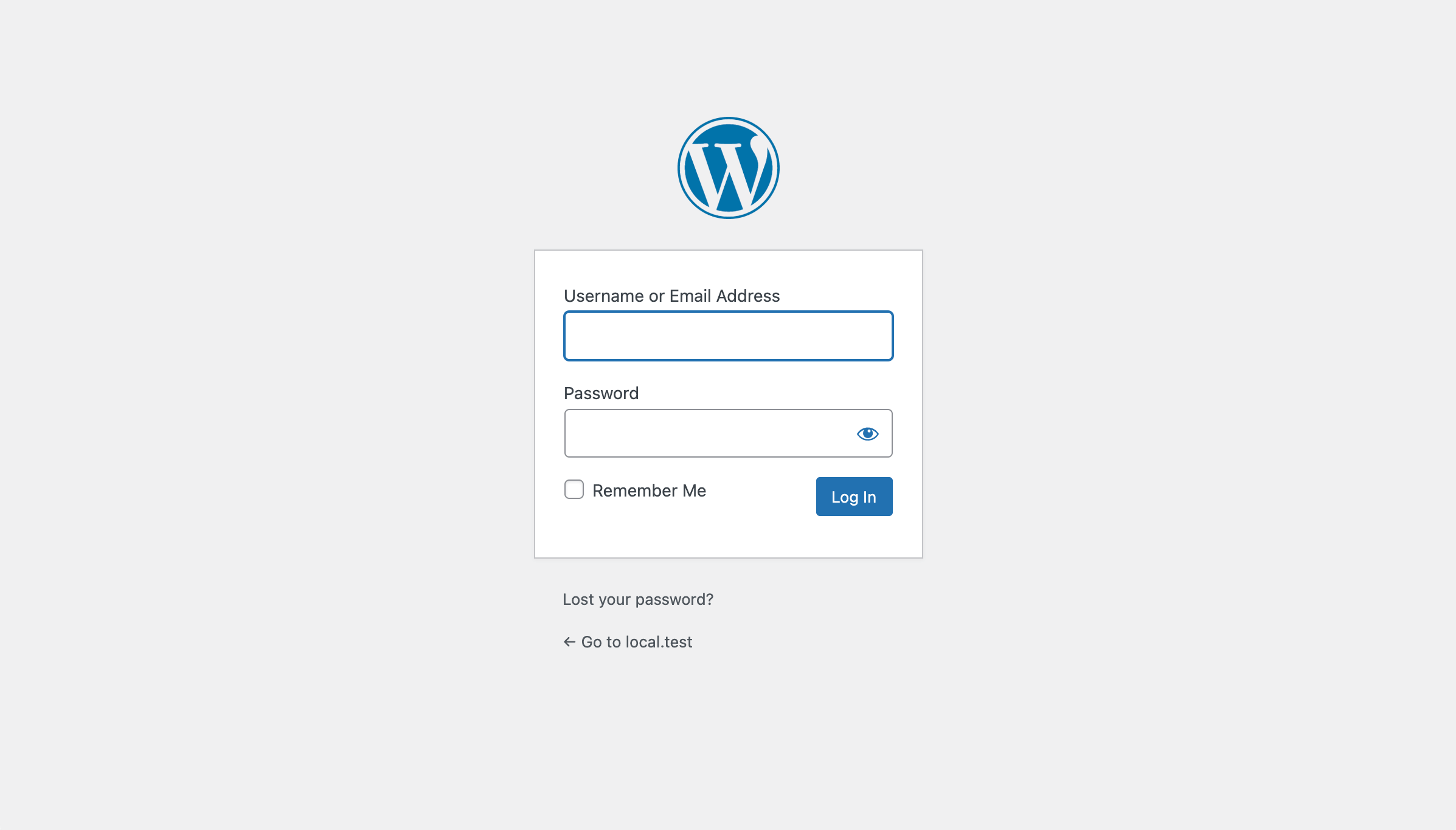
WordPressのログイン画面が表示されるので、先ほど設定したユーザー名とパスワードを入力します。

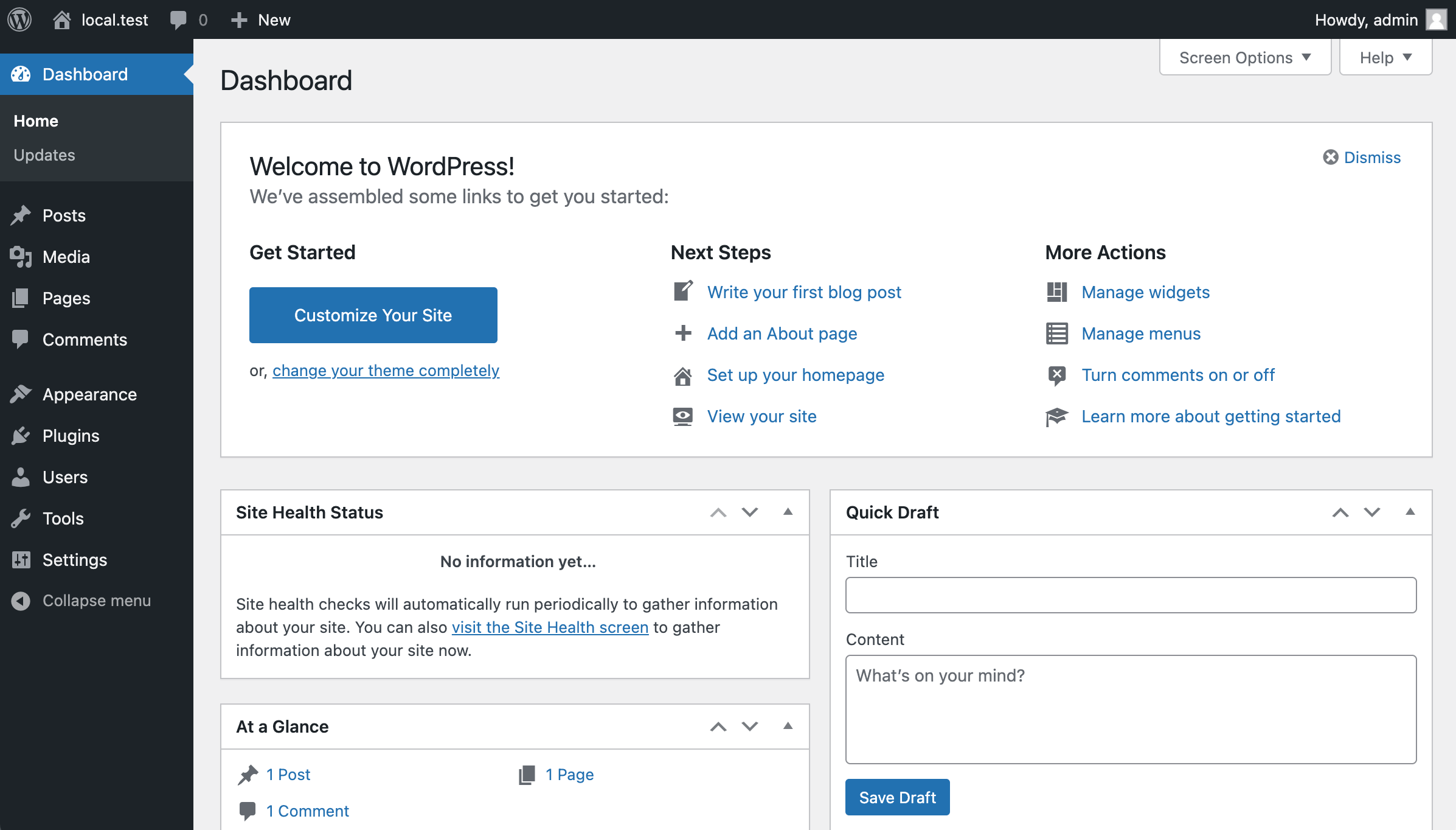
正しく入力できてれば、管理画面にアクセスできます。

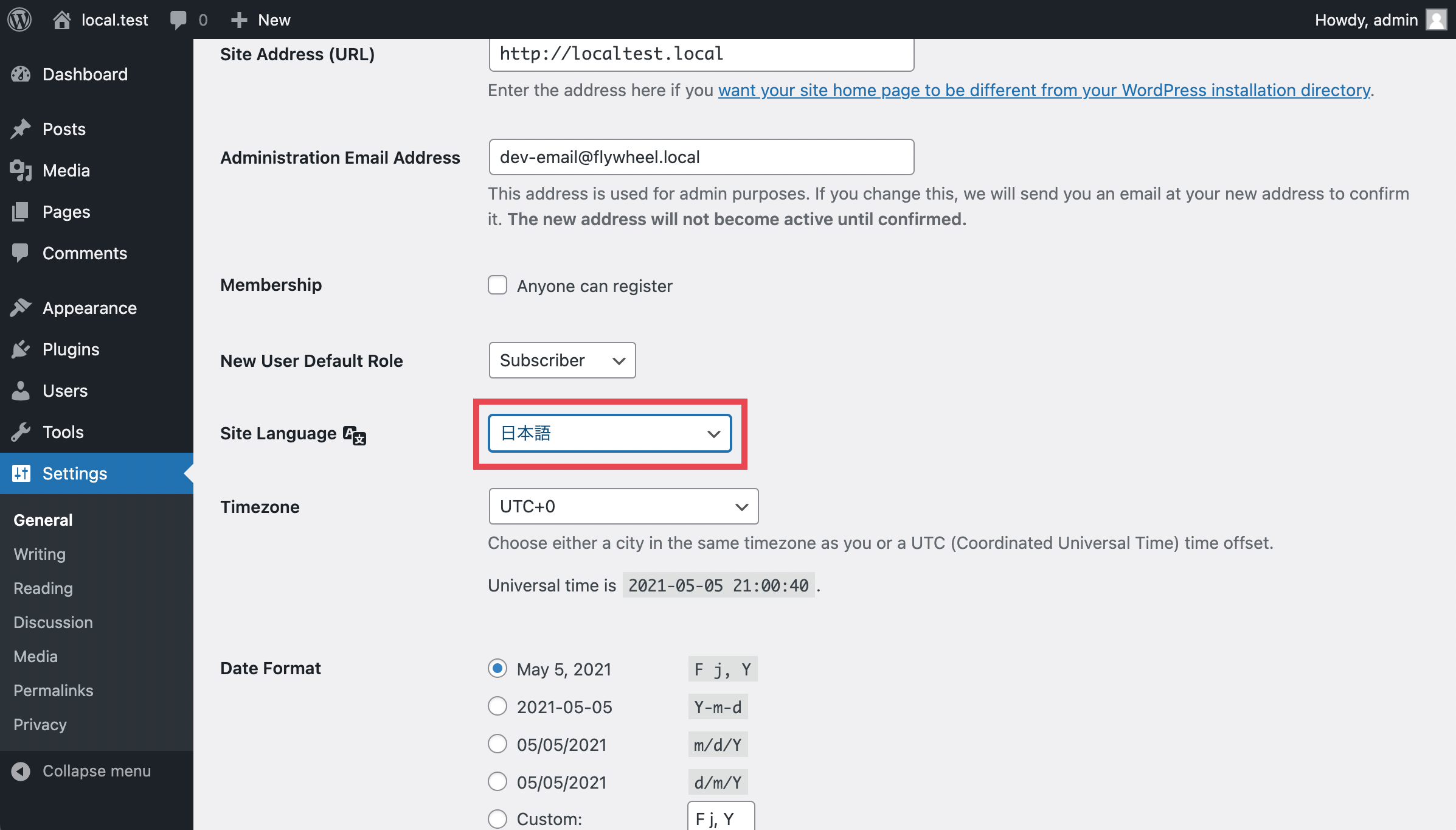
ただ、初期状態では言語が英語になっているので日本語に変更する必要があります。
管理画面の「Settings」から「General」をクリックします。
その中に「Site Language」という項目があるので「日本語」に変更し最下部にある「Save Changes」をクリックします。

これでLocalを使ったWordPressのローカル環境の構築は完了になります。
お疲れ様でした。
この後は、自由にテーマの変更やカスタマイズができるようになります。
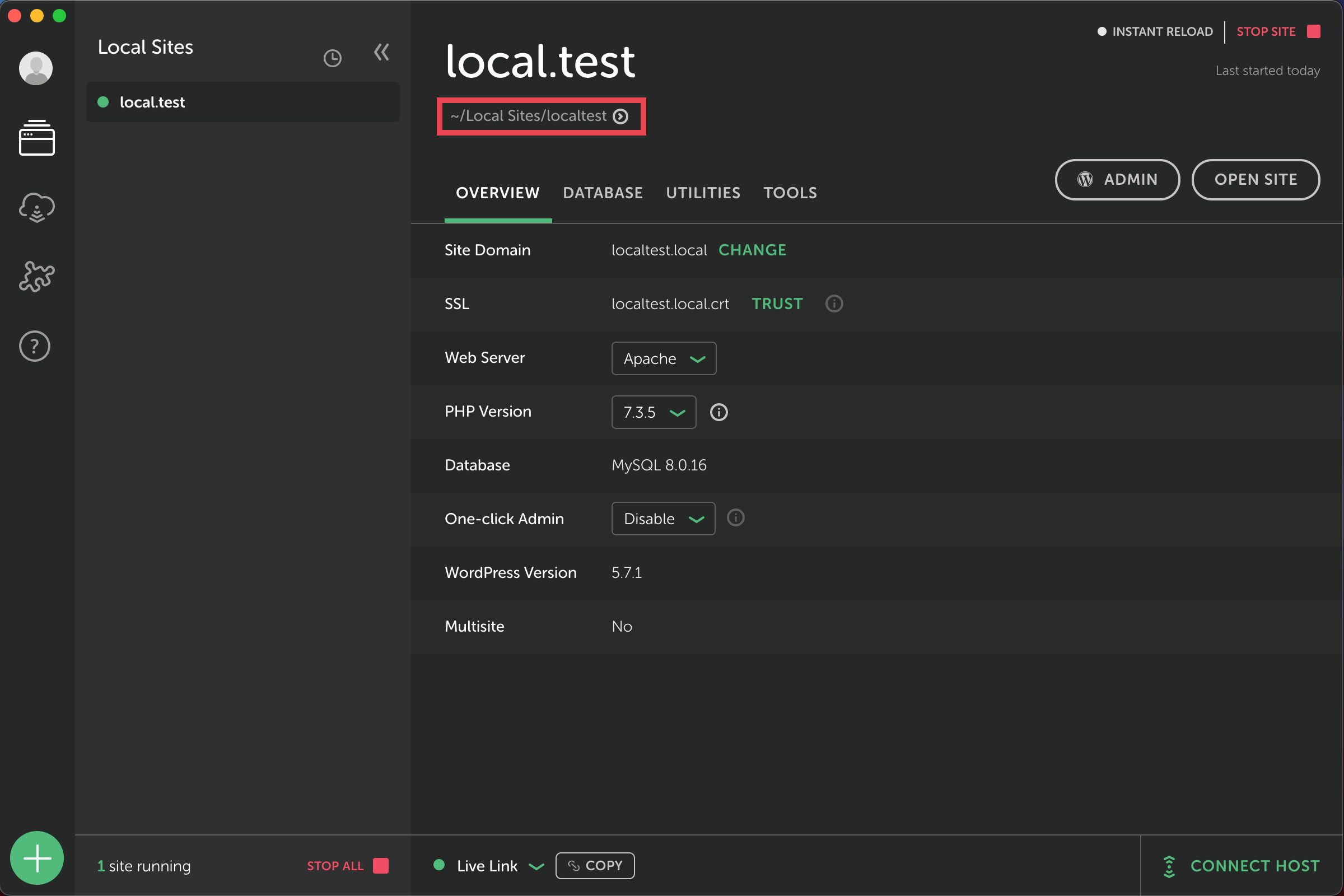
作成したサイトは「ユーザー/ユーザー名/Local Sites/」ディレクトリに生成されています。
Local画面でサイト名の下にある矢印アイコンをクリックすると該当フォルダにアクセスできます。

ローカルサイトを外部に共有する方法
Localでは、作成したローカルサイトを外部からも閲覧できるようにすることができます。
共有や、確認してもらいたい時にとても便利な機能なので、2つの共有方法をご紹介します。
Line Link機能
1つめは、Line Link機能です。
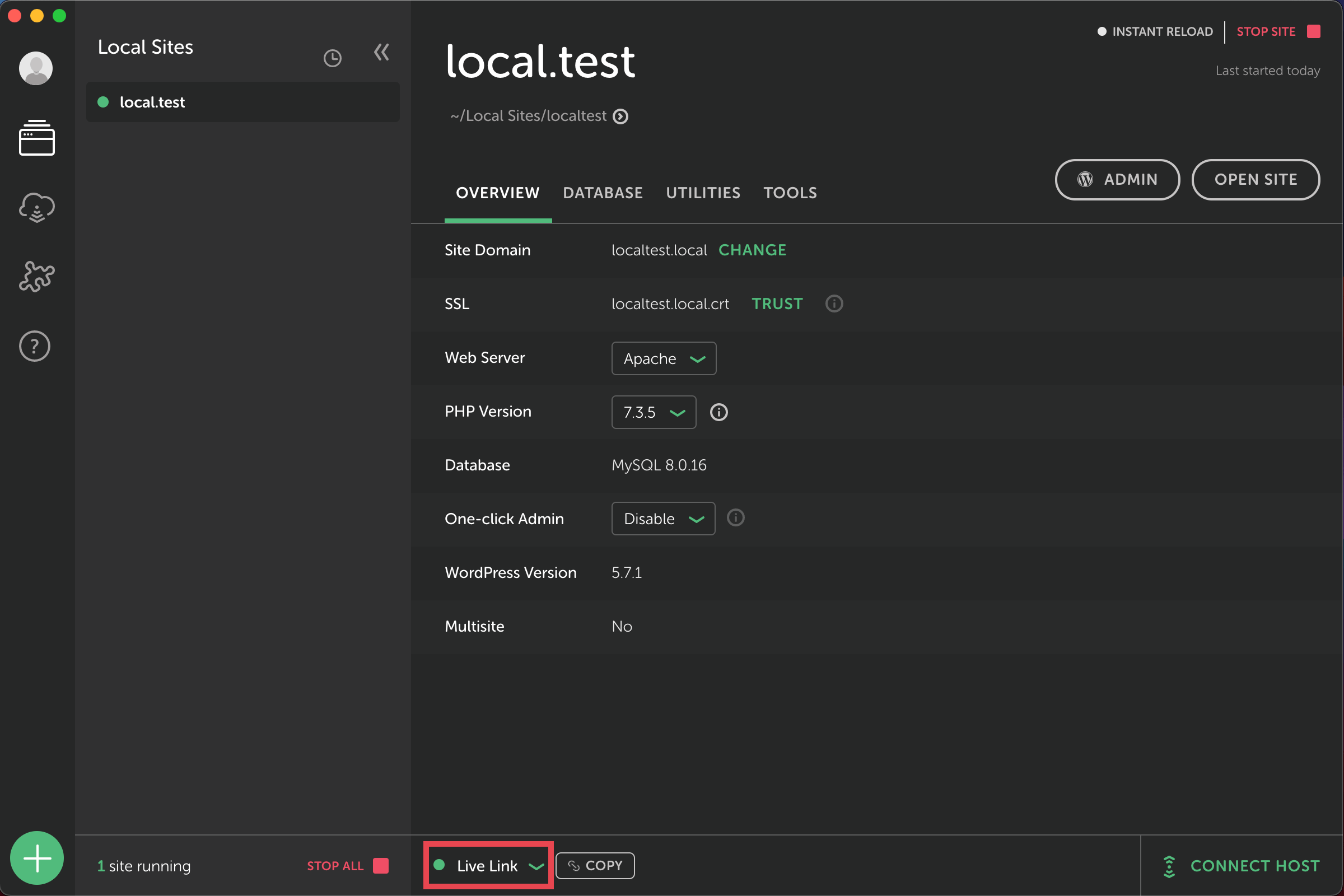
Localの画面の最下部に「Live Link」と書かれている箇所の横にある「Enable」をクリックすると、共有用URLが生成されます。生成されたURLは「Live Link」をクリックすると表示されています。
また、「COPY」をクリックすることで、共有用URLがコピーできます。
このURLさえ知っていれば、外部からでもローカルサイトを開くことが可能です。
終了する場合は、もう一度「Live Link」をクリックし、中にある「Disable Link」をクリックすればOKです。

IPアドレスを使用する方法
もう一つの方法は、IPアドレスを使用する方法です。
この方法はLocalを起動しているIPアドレスと同じアドレスに接続している(同じWi-Fiに繋いでいる)PCからのみアクセスすることが可能になります。
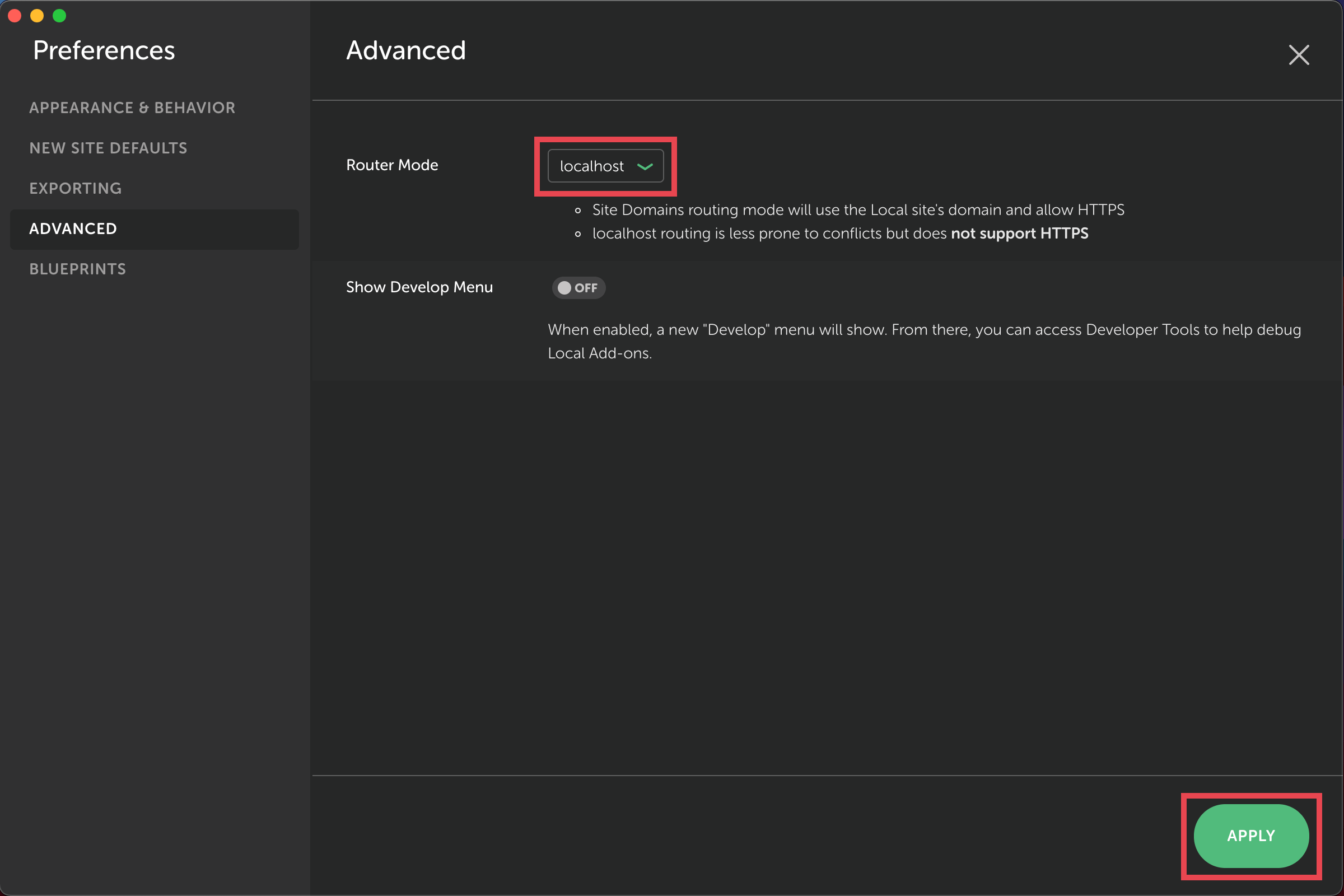
まず、初期設定ではRouter Modeが「Site Domains」になっているので、これを「localhost」に変更します。
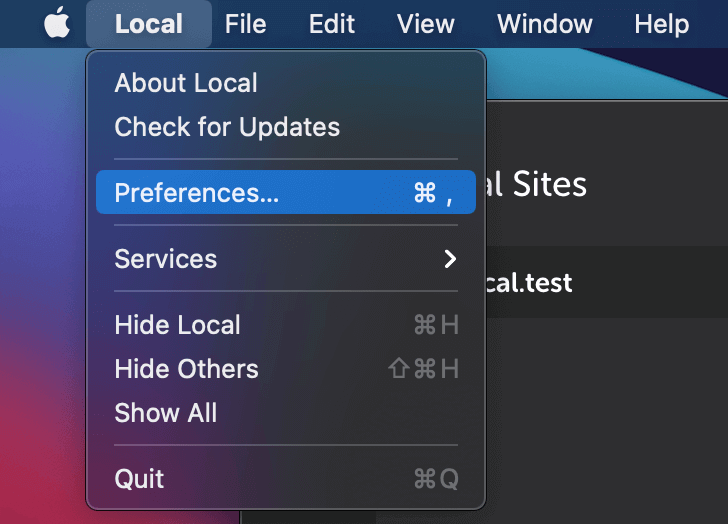
メニューバーからPreferenceを開きます。

ADVANCED項目の中に「Router Mode」とあるのでそこを Site Domains から localhost へ変更し「APRLY」をクリックします。

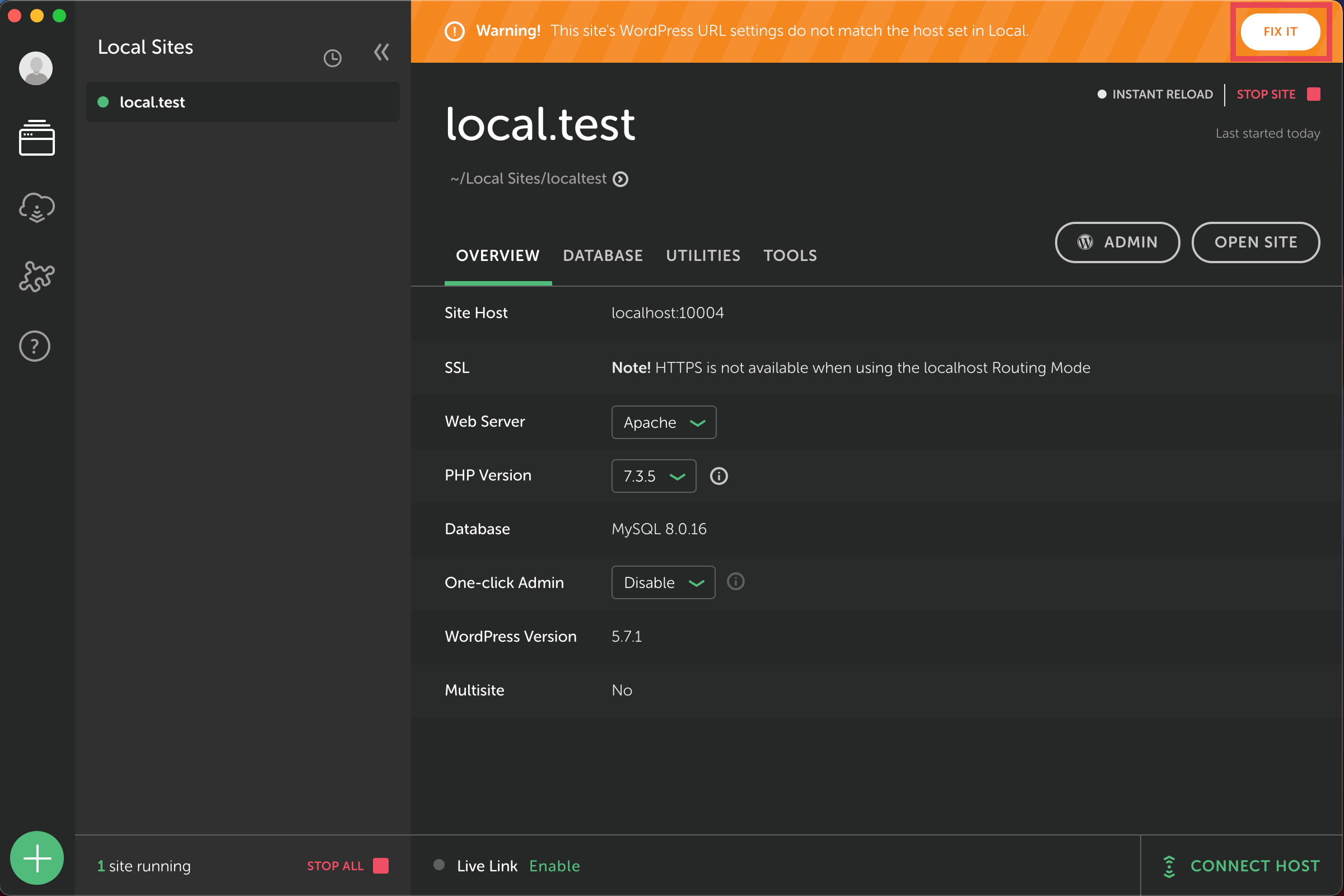
左上の×ボタンをクリックして、Localのメイン画面に戻ると上部に「Warning! This…」と表示されているので、「FIX IT」をクリックします。

これでlocalhost接続への変更が完了しました。
Loclaのメイン画面を確認すると「OVERVIEW」タブの最初の項目が「Site Host」に変更されてポート番号が記載されています。
「IPアドレス:ポート番号」をURLとして入力することで自分のPC以外からもローカルサイトを閲覧可能にすることができます。接続しているIPアドレスの確認方法はMacであれば「システム環境設定 > ネットワーク」から確認することができます。
こちらの方法は1つめとは違い、同じIPに接続していることが条件となります。
まとめ
今回は「Local」を使用したWordPressのローカル環境の構築についてご紹介させていただきました。
「ローカル環境」や「構築」などと聞くと難しいイメージがありますが、今回ご紹介した方法では簡単にローカルサイトを作ることができますので、ぜひ活用していただければと思います。
最後までご覧いただきありがとうございました。よいWordPressライフを!
最後に宣伝
弊社アンドエイチエーでは、自社メディアとしてWordPressの使い方に特化したメディアサイト「WPWeb」を運営しております。
WordPressの使い方や構築方法などで多数の記事を公開してます。
お時間よろしければぜひ!