【未経験】早く知りたかった!入社後に学んだWeb制作の基本5選
公開日 : 最終更新日 :
- コーディング

こんにちは!AndHAエンジニアチームです。
今回は、スクールでWeb制作を学びAndHAに未経験入社をした私が、入社後に初めて知ったWeb制作の基本を5つ紹介します!
コーディング学習中の方や、転職活動のためのポートフォリオサイトを作成中の方などに役立つと思います。地道なクオリティアップを目指していきましょう!
目次
写真素材はそのまま使わずWeb用に変換、圧縮
これ、私自身自主制作サイトやポートフォリオサイトでやってしまっていました。
カメラで撮影した写真や素材サイトの素材をそのまま特大サイズのまま使用…
…これじゃあ読み込みが遅いのなんの!
読み込みの遅いサイトは訪問者に対してストレスを与えてしまうので、実務ではできるだけ軽いページを目指すことが定石です。
Webで表示する画像は、必ずWeb用に変換します。弊社ではAdobe Photoshopを使用しますが、PCのデフォルトアプリでもできたり、フリーソフト/オンラインツールなどもあったりするようなのでご自身の環境に合った方法を探してみてください◎
主なチェックポイントは以下の通り。
- カラーモード:RGB
- 解像度:72ppi
- 適切な画像サイズ:これは次の項で説明します
- 適切な画像形式:jpg / png / gif / svg / webp …
画像形式(拡張子)は、目的に合わせて適切なものを選びましょう。下記の記事を参考にしてみてください◎
これでもう迷わない!!適切な画像ファイル形式 | 【運用・改善が得意な仙台のホームページ制作会社】AndHA(アンドエイチエー)
そして、適切に書き出しした画像はサーバーにアップする前にもうひと手間!
そう、「圧縮」です。
圧縮をかけることで画像ファイルが軽量になり、Webでの表示に最適化されていきます。こちらは無料のツールがたくさんありますので、気に入ったものを見つけてみてくださいね◎
[ 高圧縮でWeb画像をキレイに軽くするための厳選ツール|成果につながるWebスキルアッププログラム ]
ただこちら、圧縮をかけることで画像の見え方が変わってしまうケースもあり、商品画像や人物写真など、色味がデリケートなものに対しては圧縮をかけないという判断ももちろんOKです。
圧縮をかける場合でも、圧縮前後の状態を確認しながら進めていきましょう。
画像の書き出しサイズは基本的にx2
「さっきは画像軽くしろって言ってたのに大きく書き出すのかよ!言ってること違うじゃないか!」
と思った皆さん、落ち着いてください。それは謝りますmm
ただ、当たり前ですがWebページは表示速度だけ担保すれば良いわけじゃないですよね。2倍書き出しの理由は、ずばり表示される見た目の担保です。表示速度を追求するあまり見た目のクオリティを落としては本末転倒です。
下の画像は、書き出しの横幅600px(画像左)と1200px(画像右)の2枚の画像を、Web上で同じサイズ(横幅600px)で配置した状態です。実際画質に随分違いがあるのですが、少しわかりづらいですね。

こちらは先ほどのスクリーンショットからケーキ部分のみ切り取った画像です。
どうでしょう、2倍書き出しをした右のケーキは、等倍書き出しの左のケーキより鮮明でおいしそうに見えませんか?

このように、画質って結構クオリティを左右します。
大きすぎる画像もだめだし、小さすぎる画像もだめです。バランスを見ながら制作していきましょう!
aタグはクリック領域を担保するためinlineのままにしておかない
これは時と場合によりますが、特にボタンやカードスタイルなど、本文内のテキストリンク以外のリンクは注意しましょう。
せっかくクリックできるのに、シビアなクリック領域のせいでユーザーがリンクでないと判断して離脱してしまった…なんて絶対避けたいですよね。
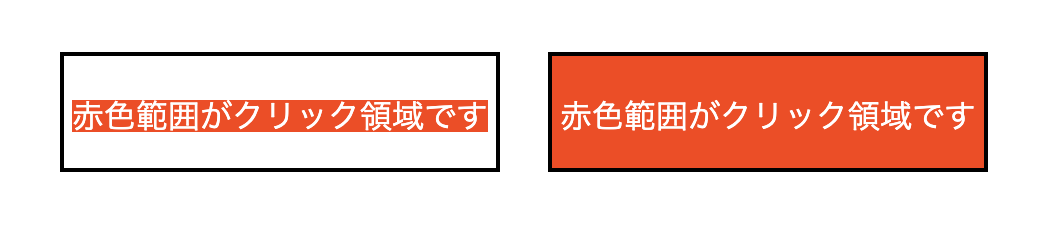
下の画像は、aタグの背景色を赤色にし、display:inlineのままにした左と、display:blockにした右の違いです。黒枠で囲った範囲がボタンのブロックだとしたら、左のクリック領域では押せるものも押せないと思ってしまいますよね。

動作チェックしながら、クリック領域も確認する癖をつけましょう◎
スマホサイズ時のホバーアクション(:hover)はつけない
PCではマウスホバーという概念がありますが、スマホにはないですよね。
「別にPCのホバーアクション(:hover)を引き継いで残していても良いのでは?」と思っていましたが、そのままではあまり良くないです。
ホバーアクションのついたボタン類をスマホでタップしようとすると、1回のタップでクリック判定になりません。
これも前項と同様、タップできるのにできないと思われてユーザーが離脱してしまうという最悪のパターンが想定されるので、注意しましょう。
今回は説明を省略しますが、タップしたときにホバーアクションのような動きをつけたいときは、:hover以外の方法が必要になります。
下記の記事が参考になりそうなので興味のある方はぜひ。
[ スマホのhover対策を解説!(PCと同じCSS効果を実現) ]
id属性は基本的にスタイルを記述するために使うものではない
これ、スクール時代に私もよくやってました。idってなぜかclassより特別感があって使いたくなっちゃうんですよね…
ですがそこをぐっと我慢。スタイルを記述するためには基本的にclassを使いましょう。
理由としては、idはJavaScriptで動きの制御に使ったり、ページ内リンクのパスとして使ったりするので、そこでid名の変更や付け外しがあった際にスタイルまで変わってしまって面倒…なんてことになりやすいです。
CSSでidを使ってはいけないわけではないですが、スタイルを当てるためのidを指定することは避けておいたほうが無難です。
いかがでしたでしょうか。
今回はスクールから未経験入社をした私が、転職活動中に知りたかった…!という内容をまとめてみました。
実際に制作会社で実案件を経験していると、スクールでは学ばなかった実践的な知識がつきます。こういったことを知っていると、きっと皆さんの転職活動にも役立ちますよ◎
ではまた!