【ちゃんと理解して使えてる?】 Webデザイナー必見!CSSグラデーションの仕組み解説
公開日 : 最終更新日 :
- コーディング

cssグラデーションについて記事を書いていきます。現在はジェネレータ等でさくっと作成できますが、グラデーションの指定方法を理解して使用するとより一層表現の幅が広がると思います!
一緒に勉強していきましょう!!!
目次
グラデーションとは
CSS グラデーションは データ型で表現され、2つ以上の色の間の連続的な変化から成る の特殊型です。グラデーションは3種類から選択することができます。線形 (linear) (linear-gradient() 関数によって生成)、放射 (radial) (radial-gradient() 関数によって生成)、扇形 (conic) (conic-gradient() 関数によって生成) の3種類です。 repeating-linear-gradient(), repeating-radial-gradient(), repeating-conic-gradient() の各関数によって、反復グラデーションを生成することもできます。
- 線形グラデーション
- 放射グラデーション
- 反復グラデーション
- 扇形グラデーション
上記の四種類に分けられます。
今回は特に使用頻度の高い「線形グラデーション」「放射グラデーション」について説明させていただきます。
CSS グラデーションの使用 – CSS: カスケーディングスタイルシート | MDN
CSS: カスケーディングスタイルシート | MDN
linear-gradient()関数を使用して作成していきます。
background: linear-gradient(角度or方向, 開始色, 終了色);

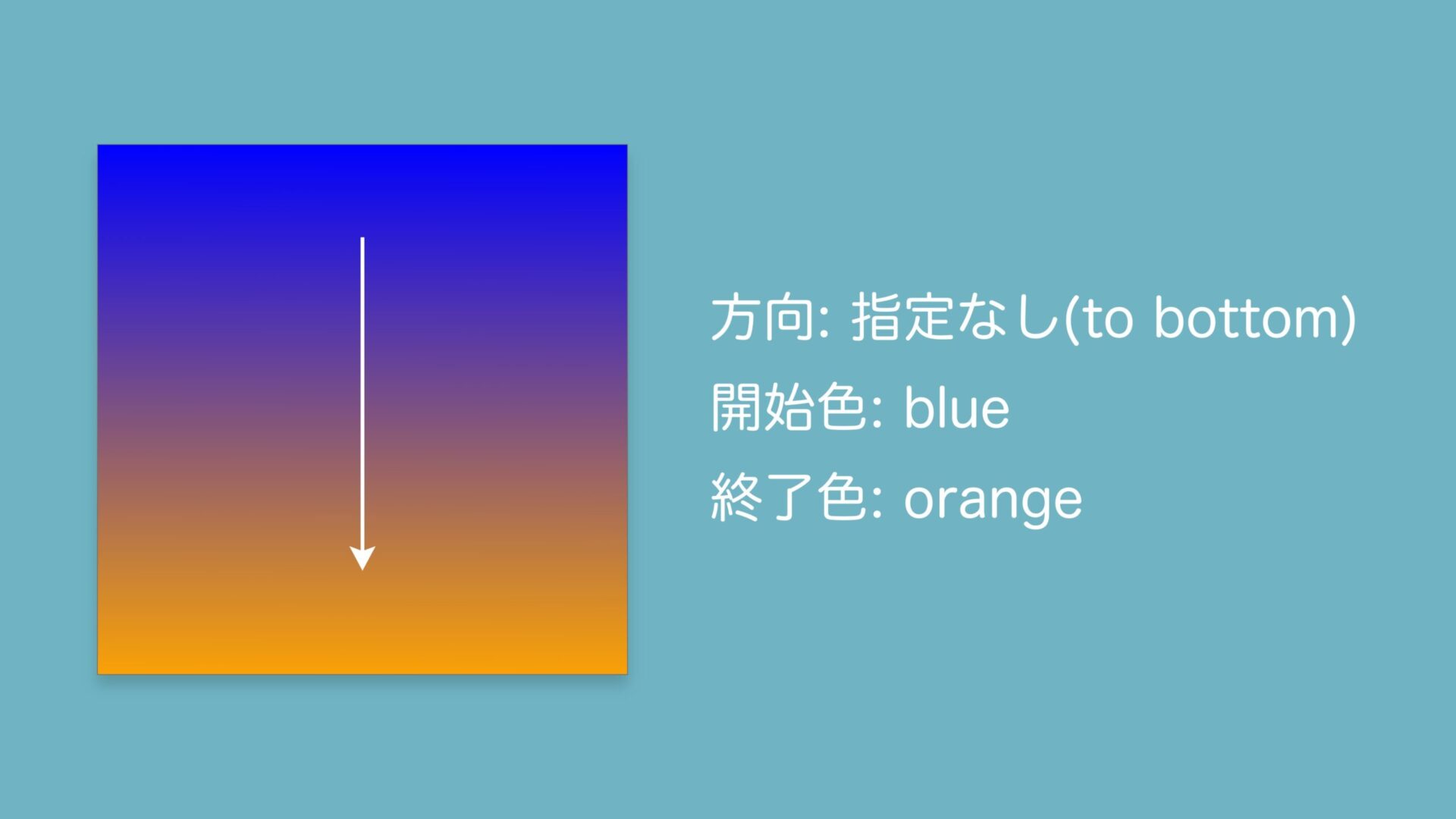
background: linear-gradient(blue, orange);
上から下に向かって青からオレンジへと変化していきます。方向を指定していない場合、初期値はto bottomになります。

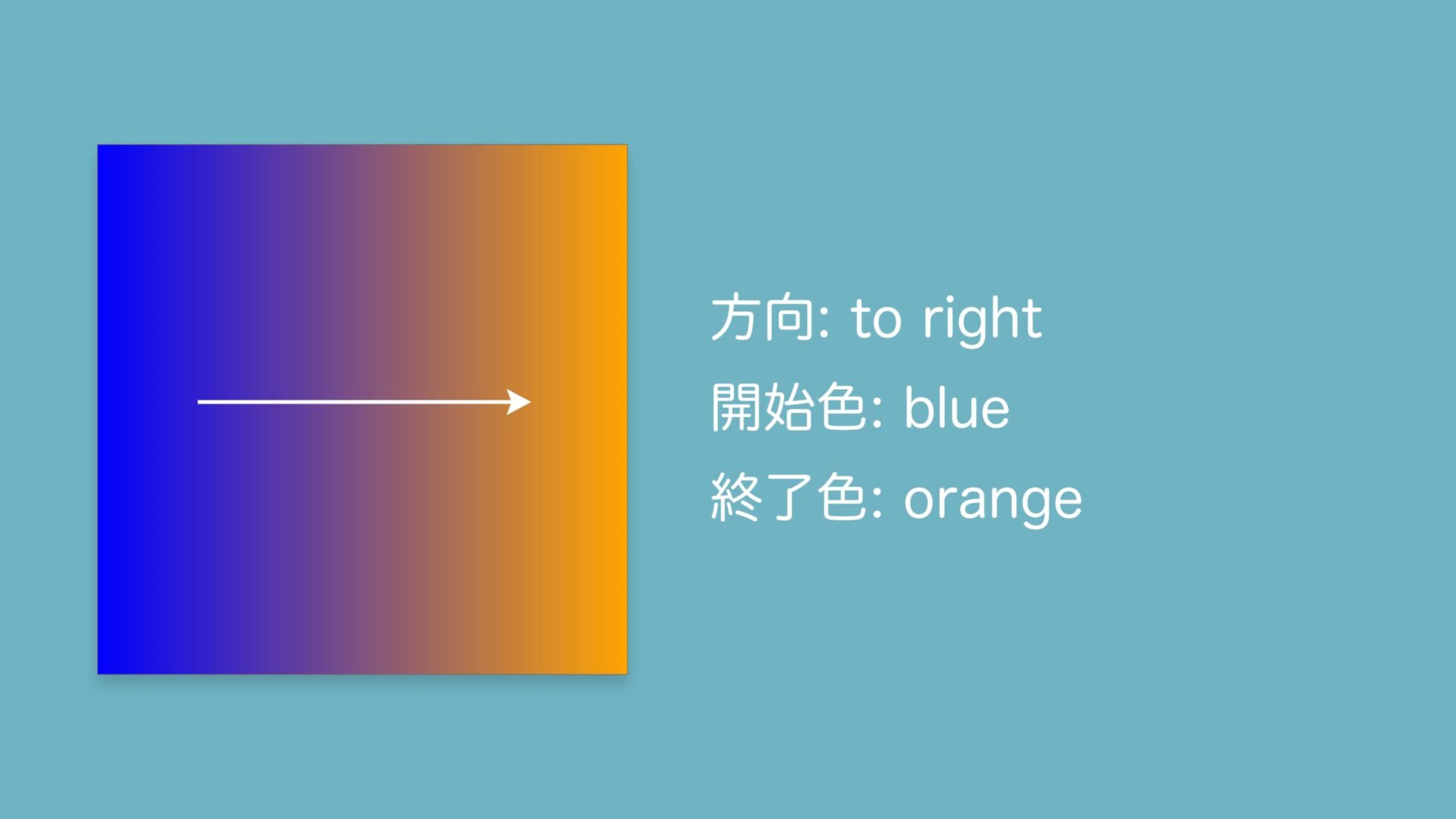
background: linear-gradient(to right, blue, orange);
右へ向かって青からオレンジへと変化していきます。

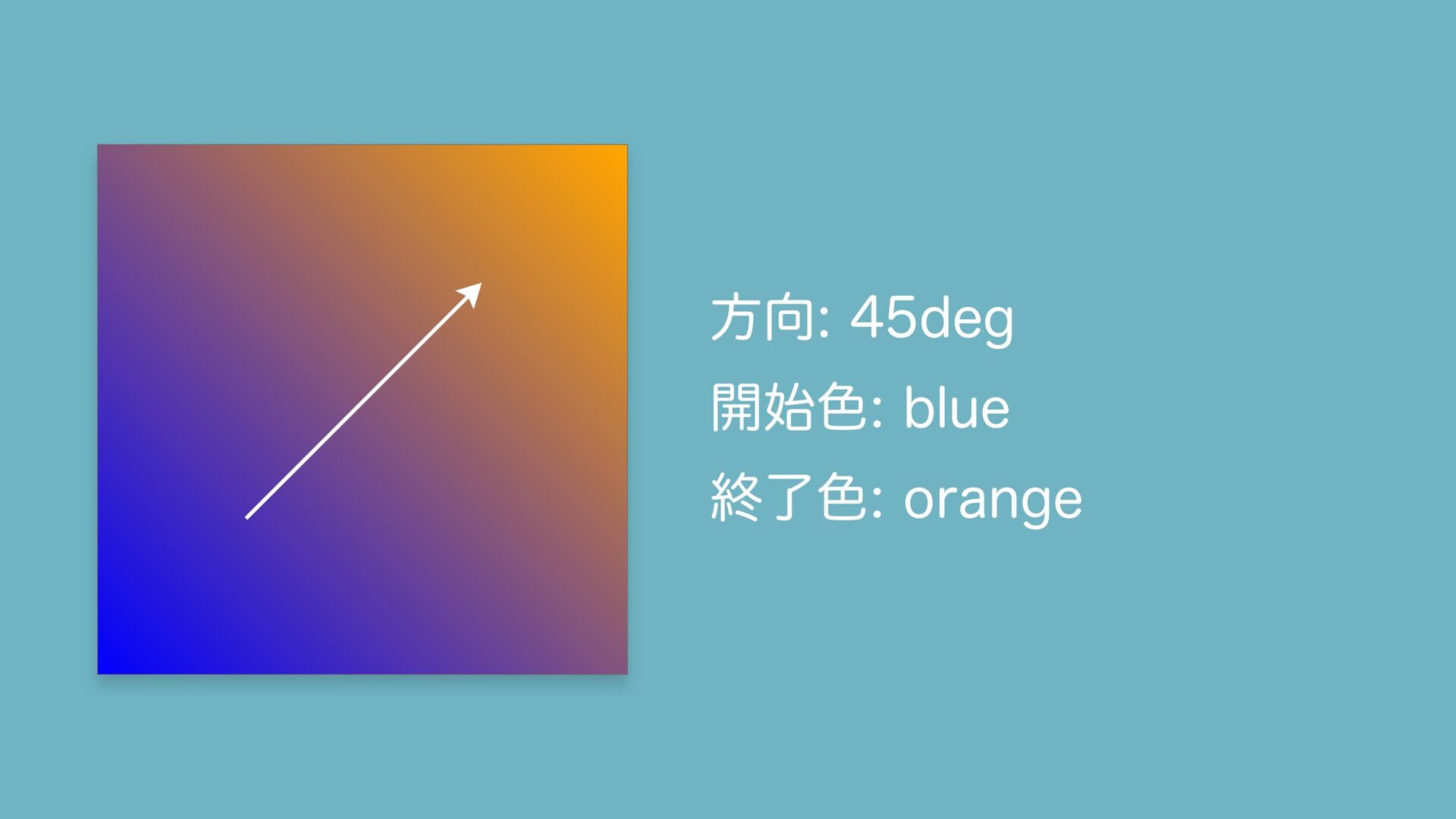
background: linear-gradient(45deg, blue, orange);
角度を数値で指定しています。
45度に傾いた状態で青からオレンジへとグラデーションしていきます。

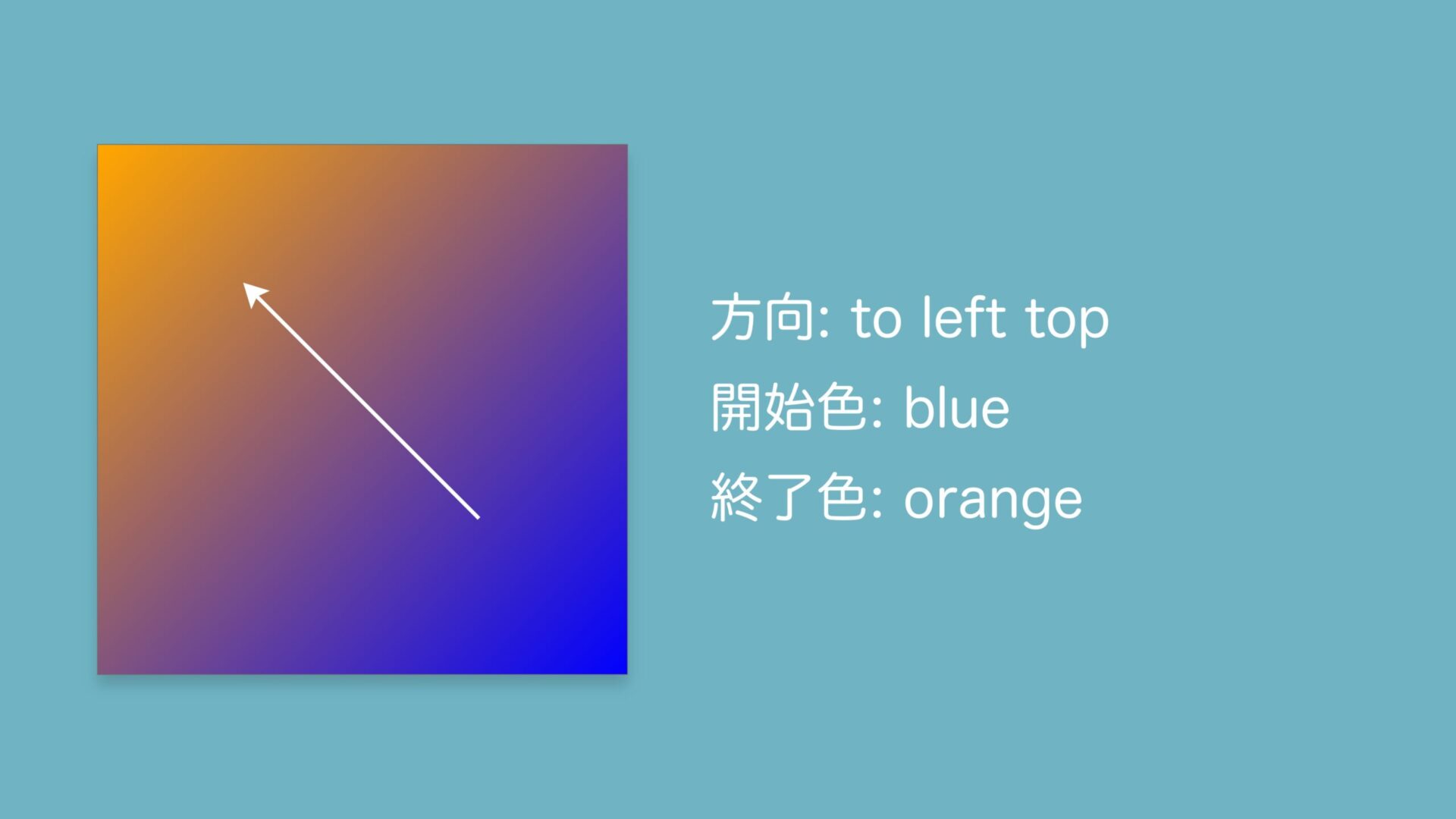
background: linear-gradient(to left top, blue, orange);
方向、角度をキーワード(to left top)で指定しています。
右下から左上に向かって青からオレンジへと変化していきます。
つまり数値の-45degと同じになります。to right topの場合は45degと同じ方向に変化していきます。
linear-gradient() – CSS: カスケーディングスタイルシート | MDN (mozilla.org)
線形グラデーション(3色ver)

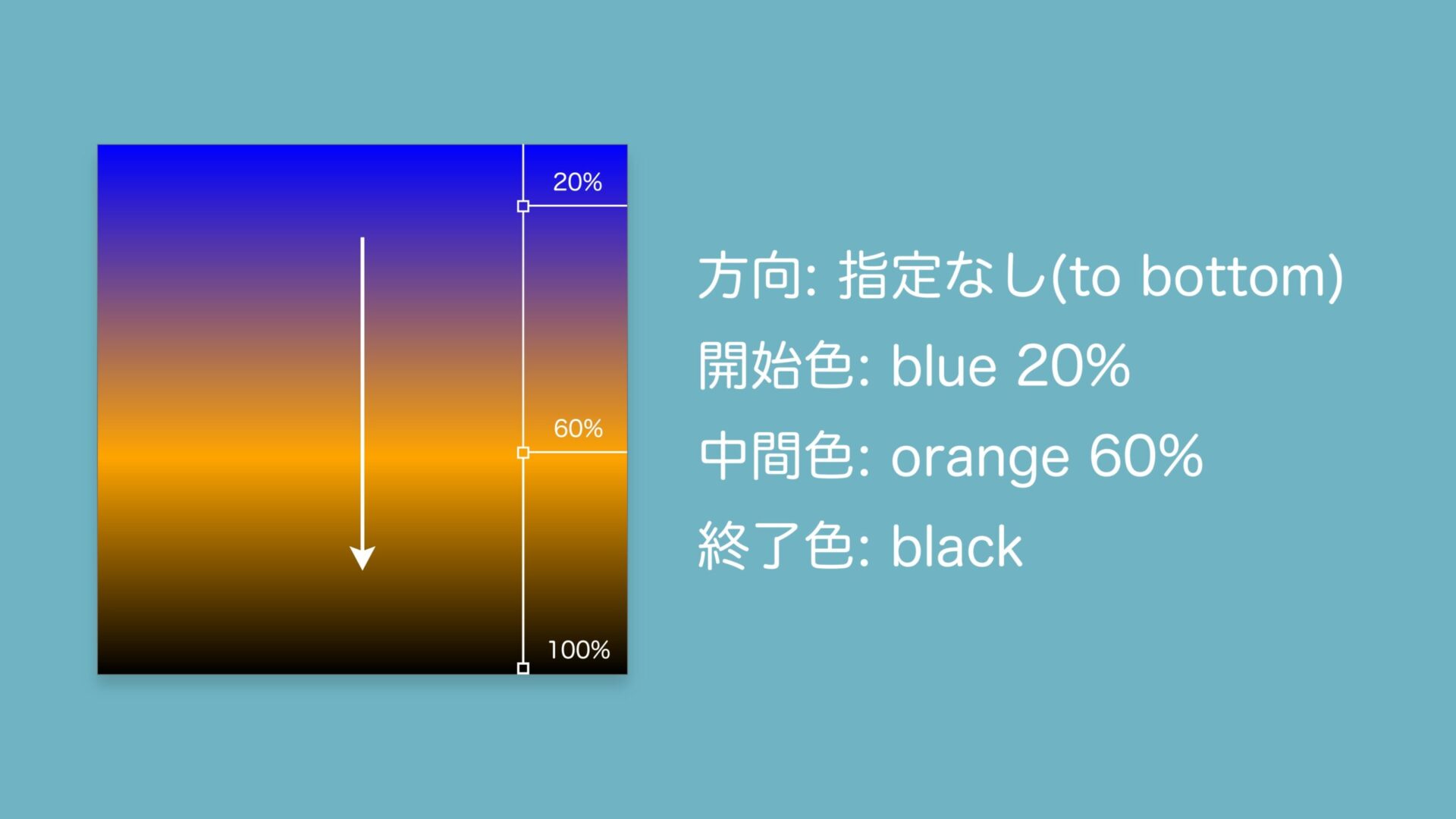
background: linear-gradient(blue 20%, orange 60%, black);
範囲を指定しない場合は均等にグラデーションしてくれますが、より細かく指定したい場合もあります。その場合、「% or px」で範囲を指定することが可能です。
色の範囲を指定することで、色の分布を変更することができます。
上記の例では、20%までは青、20%〜60%までは青からオレンジのグラデーション、60%〜100%まではオレンジから黒のグラデーションということになります。こちらも角度、方向は指定してないいので初期値のto bottomになります。3色だけではなく、何色でも合わせることが可能です。下記に作成例を載せています。

✨まるで夕やけ風グラデーション✨
background: linear-gradient(to top, #7e7c7c -5%, #fa7575 10%, #ff9b89 25%, #b58db5 60%, #5c80f8);

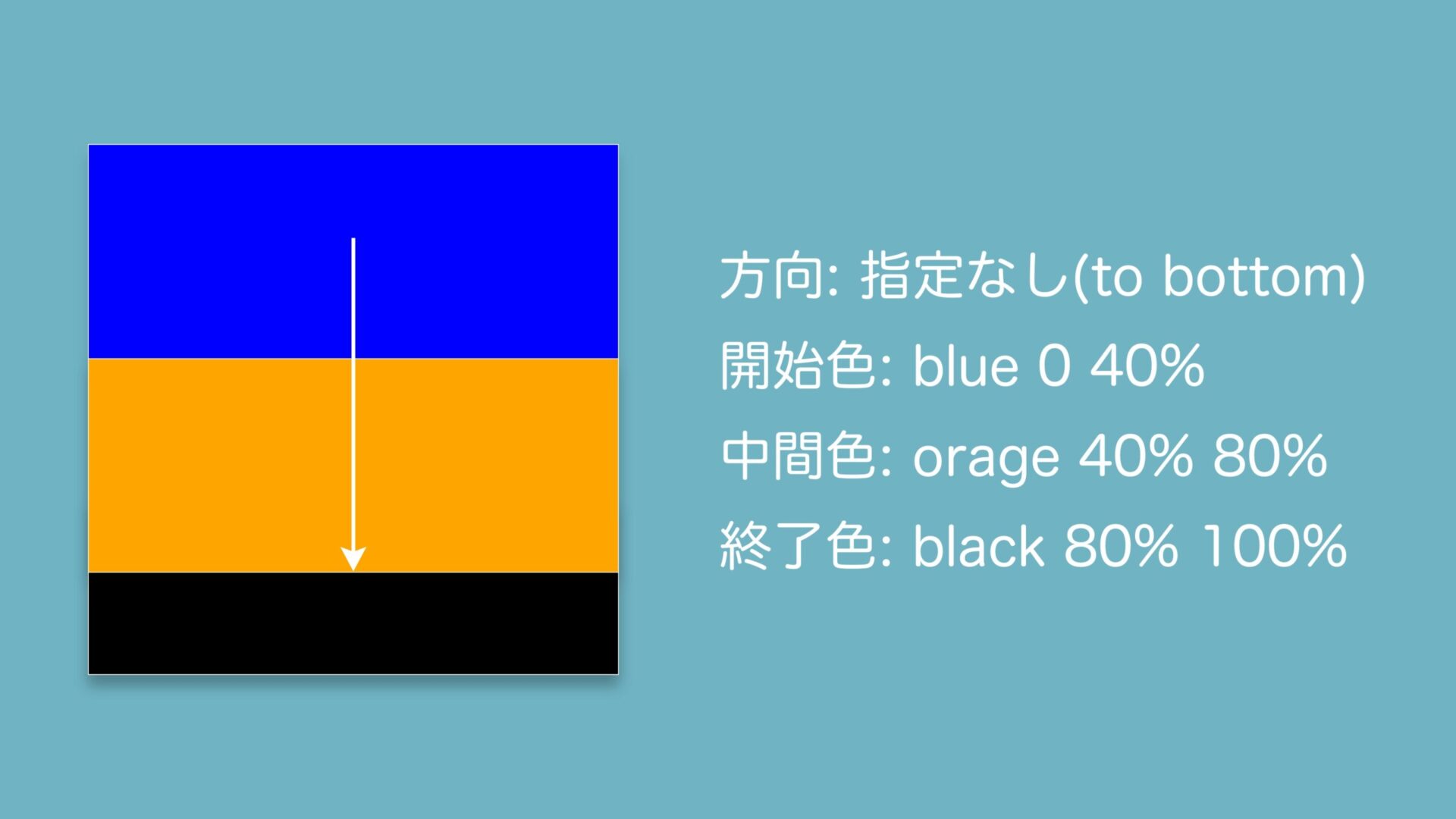
background: linear-gradient(blue 40%, orange 40% 80%, black 80% 100%);
グラデーションの分布範囲をあえてぴったり合わせて指定すると境界線が揃うので上記のような表示になります。範囲を細かく分けることで縞々模様を作成することも可能です。
放射線状(円形)グラデーション
radial-gradient() 関数を使用します。
background: radial-gradient(開始色, 終了色);

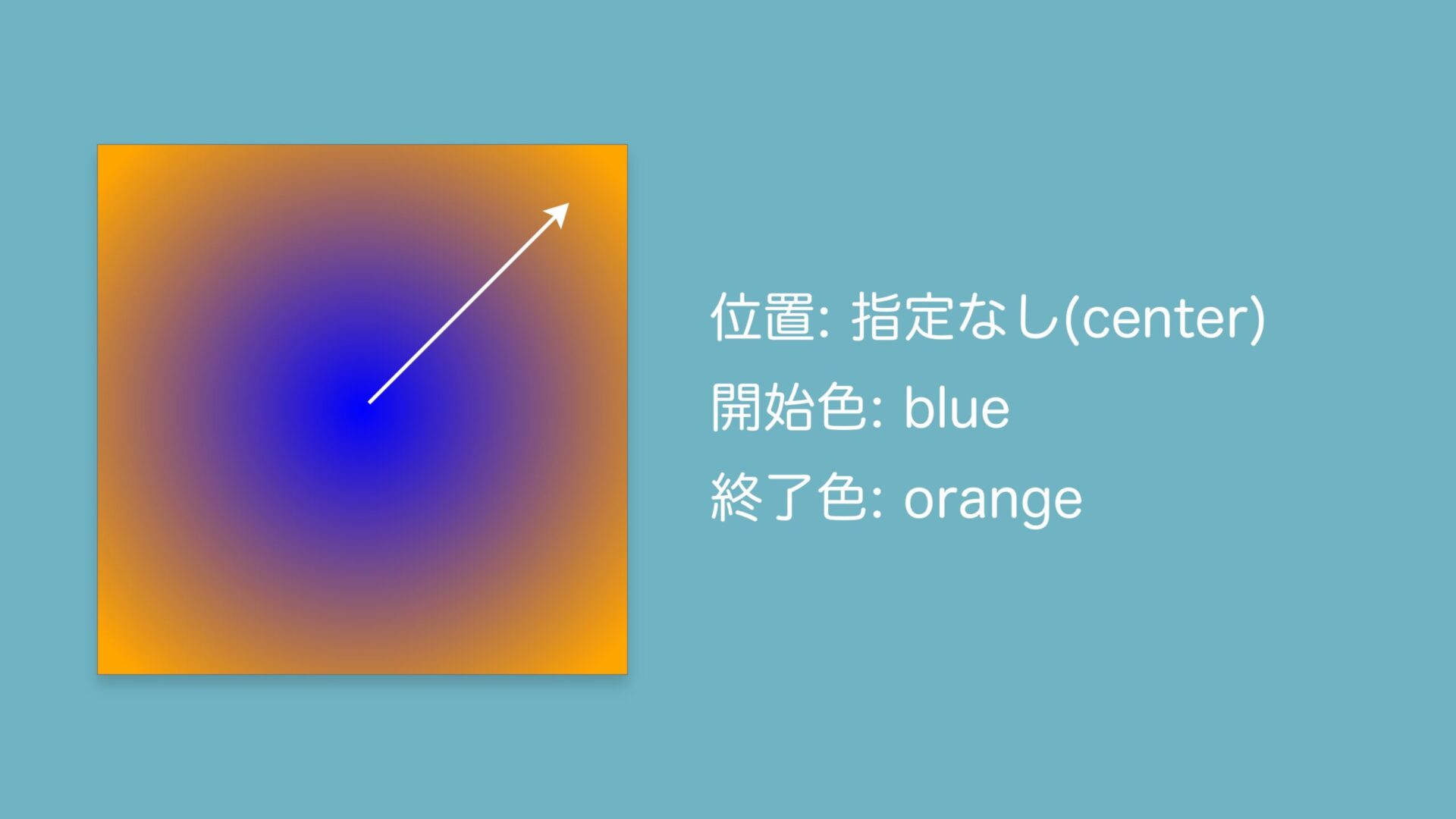
background: radial-gradient(blue, orange);
中心から外側へと向かって青からオレンジへと変化していきます。円形グラデーションの場合、background-positionやtransform-originと同じく位置という解釈になります。指定していない場合の初期値はcenterになります。
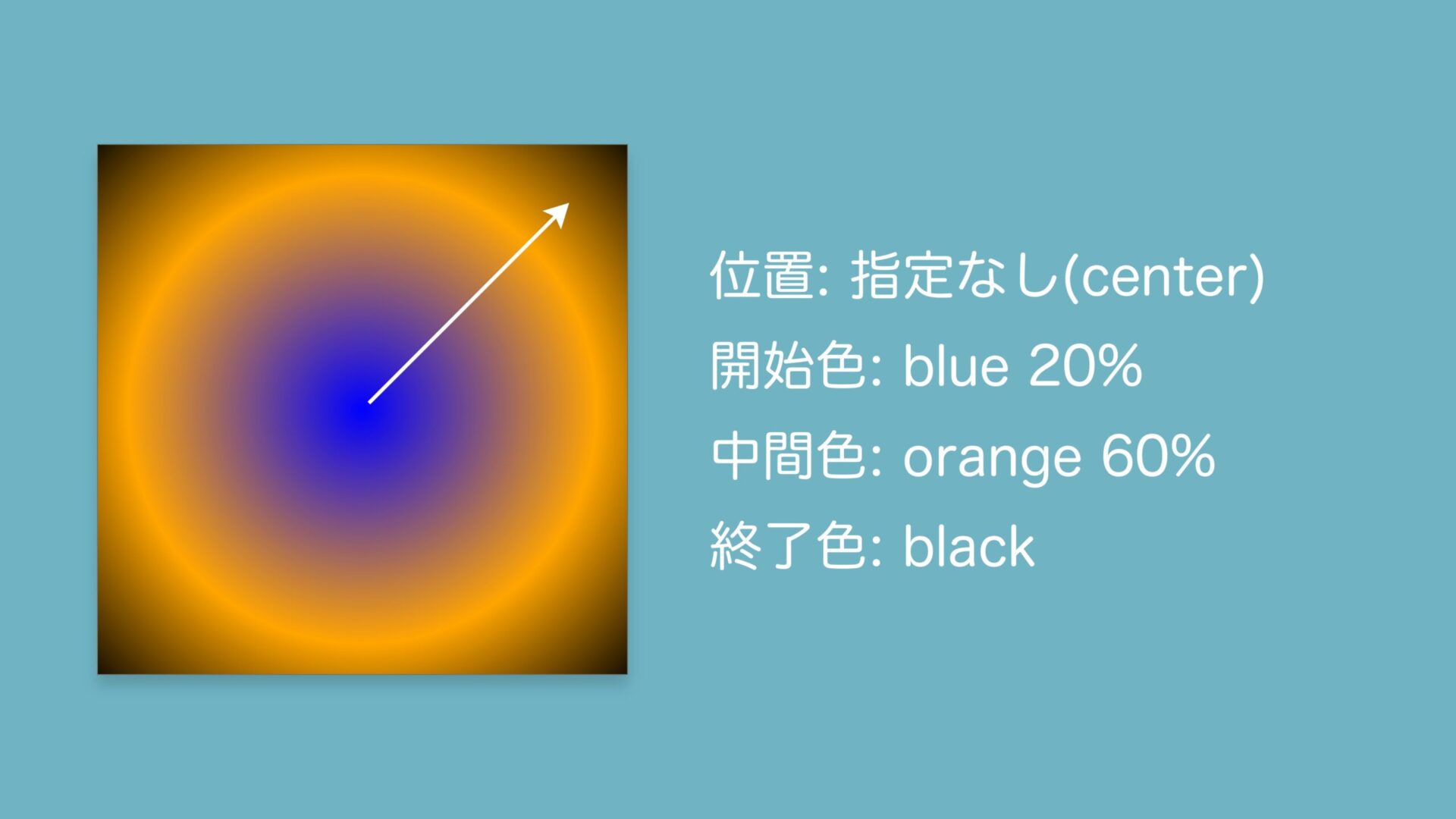
3色を使用した放射状クラデーションの場合。まるで太陽

background: radial-gradient(blue 20%, orange 60%, black);
中心から 0〜20%までは青、20%〜60%まで青からオレンジのグラデーション、60%〜終了地点まではオレンジから黒へのグラデーションになります。
radial-gradient() – CSS: カスケーディングスタイルシート | MDN
まとめ
今回はcssグラデーションについて説明してきました。
ジェネレーターでサクッと作ってしまう前に仕組みを理解することが重要だと思います!
またWebデザイナーの方にも知識として頭に入れておくことをおすすめします!
▼おすすめジェネレーター
CSS Gradient — Generator, Maker, and Background
CSS グラデーションジェネレーター【サンプル70種類以上】 | Front-end Tools – 初心者でもコピペで簡単に作れる!高機能で直感的な HTML/CSS ジェネレーター!