簡単に画像加工ができる!filterの基本と使い方を解説【CSS】
公開日 :
- コーディング

filterは、CSSのプロパティでWebデザインにおいて幅広いグラフィック表現を実現するために用いられます。filterを利用することで、画像や要素にぼかしや色調補正などの効果を簡単に追加することができます。本記事では、filterの基本から応用までを解説します。
目次
概要 – filterとは
filterは、CSSのプロパティであり、Webサイトにおけるデザインの柔軟性を高めるために使用することが多くあります。このfilterプロパティを使用することで、画像や要素の外観を変更し、様々な視覚的効果を追加することができます。
filter – CSS: カスケーディングスタイルシート | MDN
filterの使い方
filterは、複数のフィルター関数をカンマで区切って指定することができます。またfilterは宣言順に適用されます。
img {
filter: brightness(0.8) contrast(120%);
}
filterで使われる主な関数
blur()
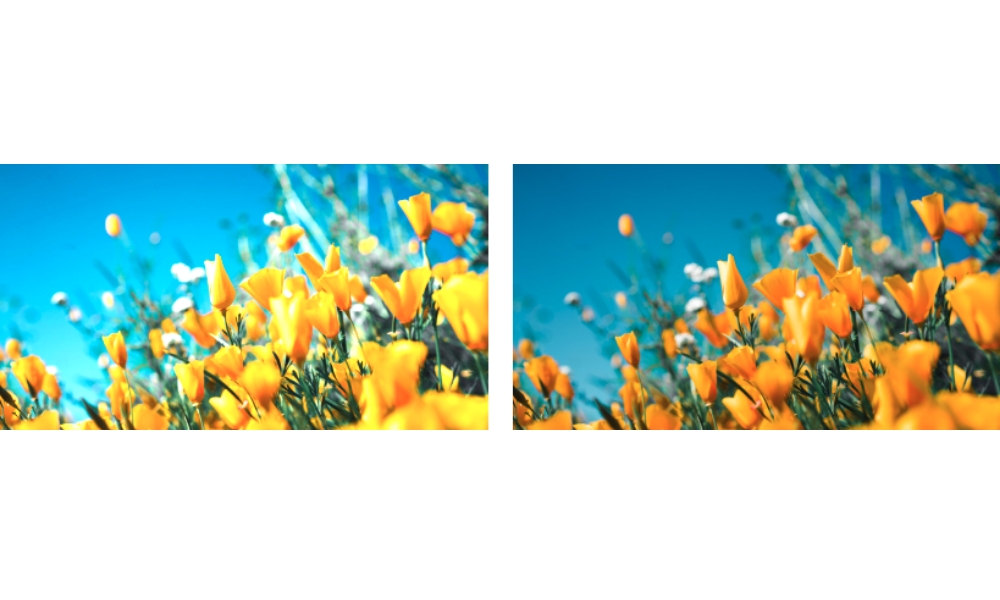
画像や要素にぼかし効果を適用します。 引数には、ぼかしの程度を指定するための長さ値(pxやemなど)を指定します。値が大きいほど、ぼかしが強くなります。
img {
filter: blur(10px);
}
以下の添付画像の左の画像のように表示されます。

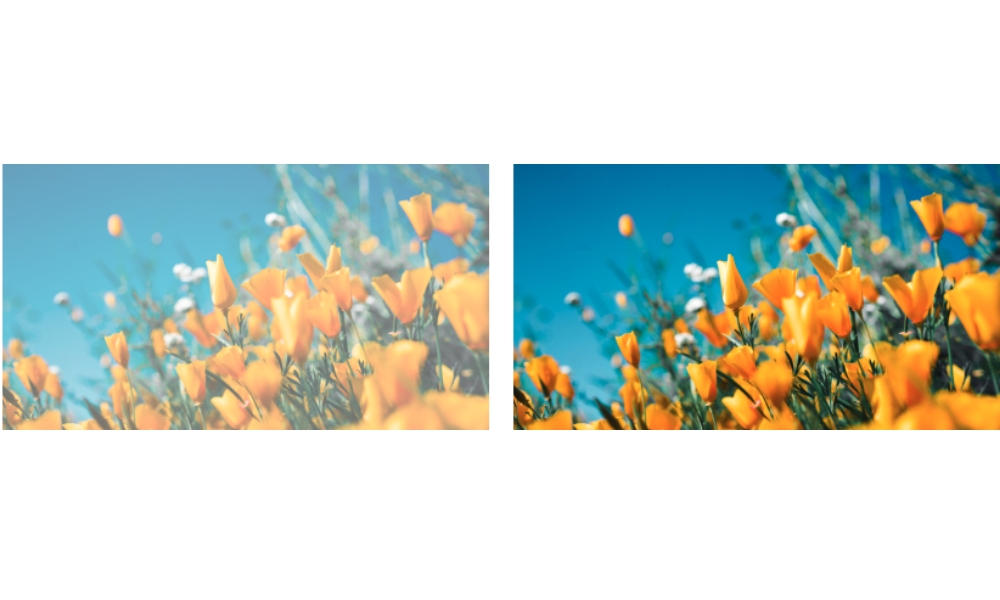
brightness()
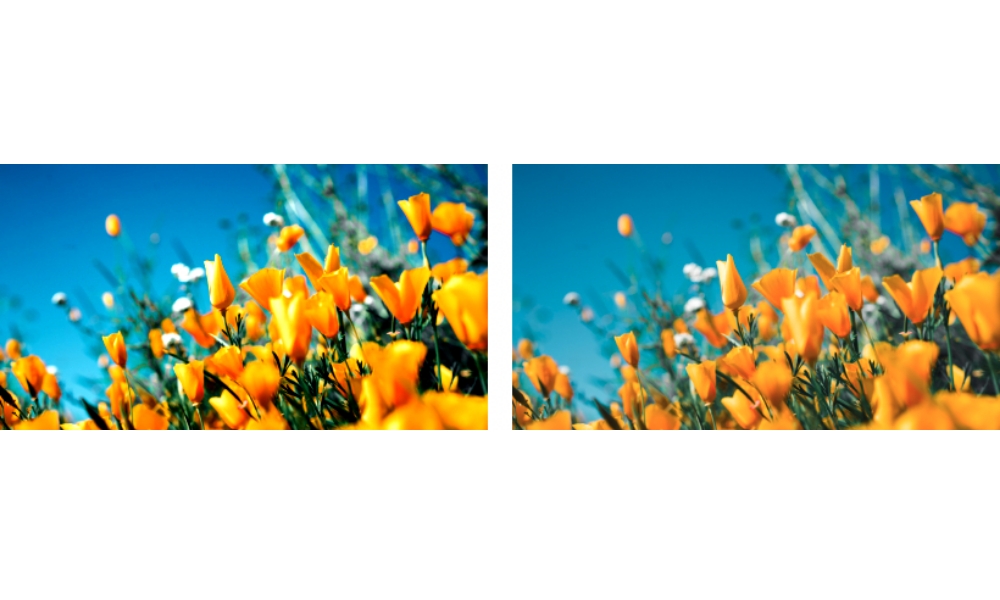
画像や要素の明るさを調整します。 引数には、明るさを表す数値を指定します。 100%を超える値を指定すると明るくなり、反対に100%未満の値を指定すると暗くなります。
img {
filter: brightness(140%);
}
以下の添付画像の左の画像のように表示されます。

contrast()
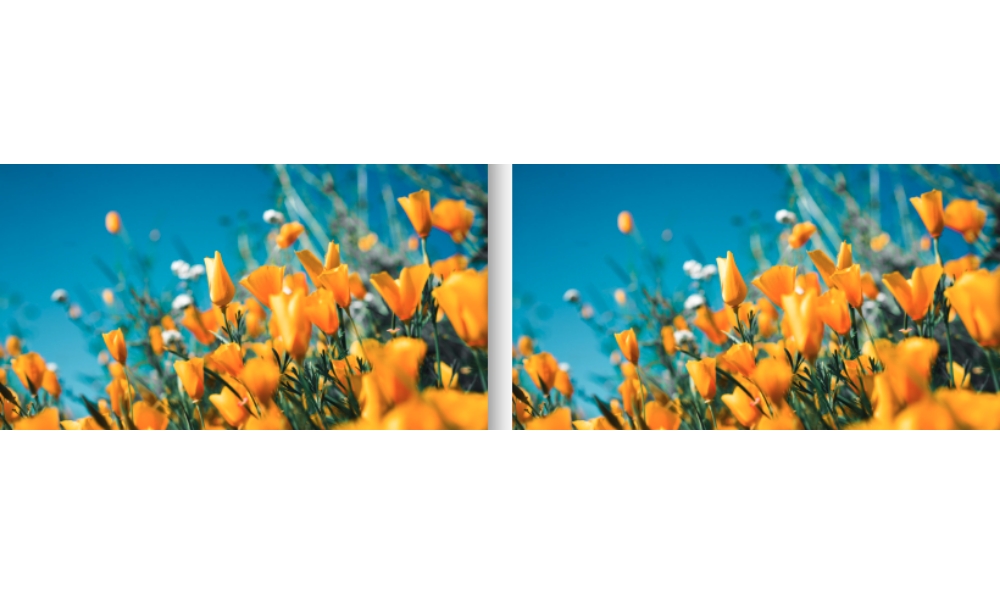
画像や要素のコントラストを調整します。 引数には、コントラストを表す数値を指定します。 1より小さい値を指定するとコントラストが低くなり、1より大きい値を指定するとコントラストが高くなります。
img {
filter: contrast(150%);
}
以下の添付画像の左の画像のように表示されます。

drop-shadow()
要素に影を追加します。 引数には、影の位置(x方向の位置、y方向の位置)、ぼかし半径、影の色を指定します。
img {
filter: drop-shadow(5px 5px 10px rgba(0, 0, 0, 0.5));
}
以下の添付画像の左の画像のように表示されます。

grayscale()
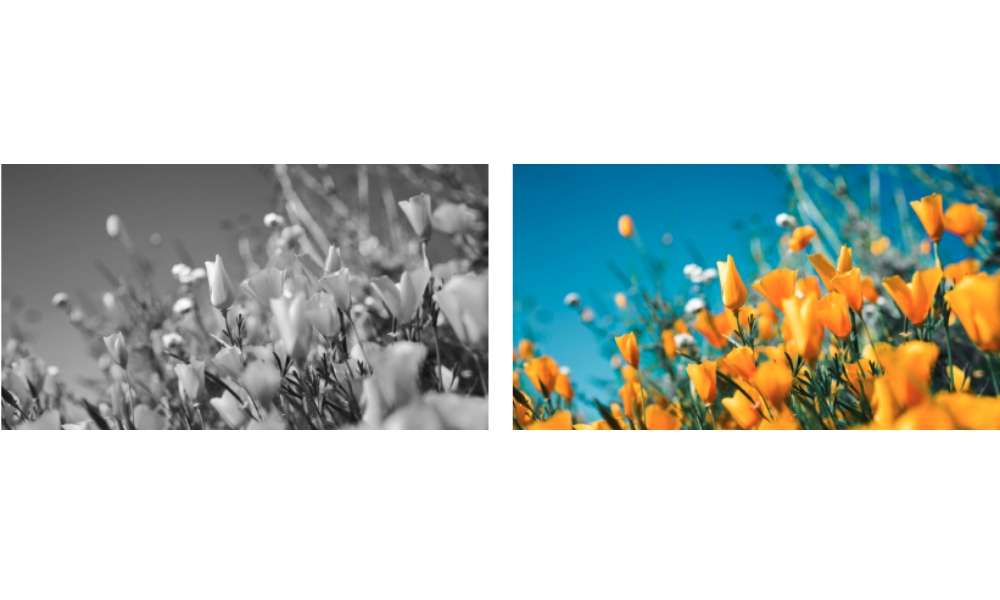
画像や要素をグレースケールに変換します。 引数には、グレースケールの強度を表すパーセンテージ値を指定します。 0を基準とします。100%を指定すると完全なグレースケールになります。
img {
filter: grayscale(100%);
}
以下の添付画像の左の画像のように表示されます。

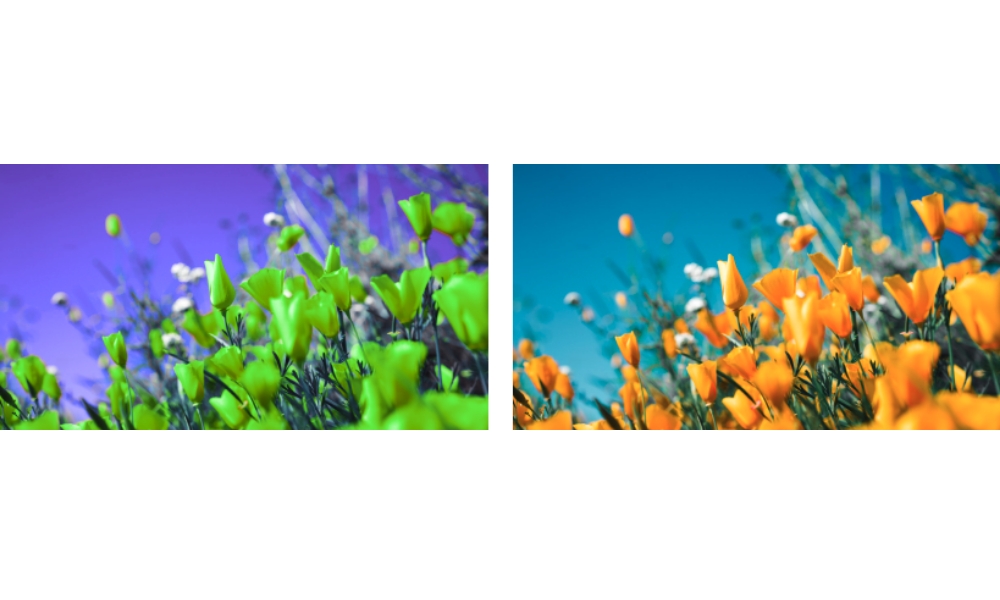
hue-rotate()
画像や要素の色相を回転させます。 引数には、回転させる角度を指定します。 0度〜360度までの値を指定することができます。
img {
filter: hue-rotate(60deg);
}
以下の添付画像の左の画像のように表示されます。

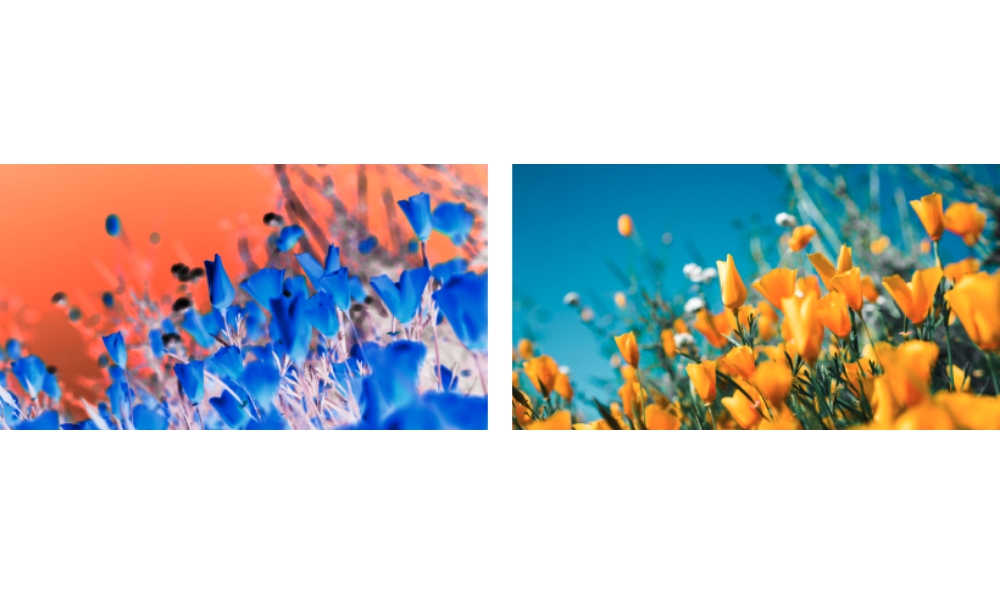
invert()
画像や要素の色を反転させます。 引数には、反転の程度を表すパーセンテージ値を指定します。 100%を指定すると完全に色が反転します。
img {
filter: invert(100%);
}
以下の添付画像の左の画像のように表示されます。

opacity()
画像や要素の不透明度を調整します。 引数には、不透明度を表す数値を指定します。 0に近い値を指定すると透明になり、1に近い値を指定すると不透明になります。
img {
filter: opacity(0.5);
}
以下の添付画像の左の画像のように表示されます。

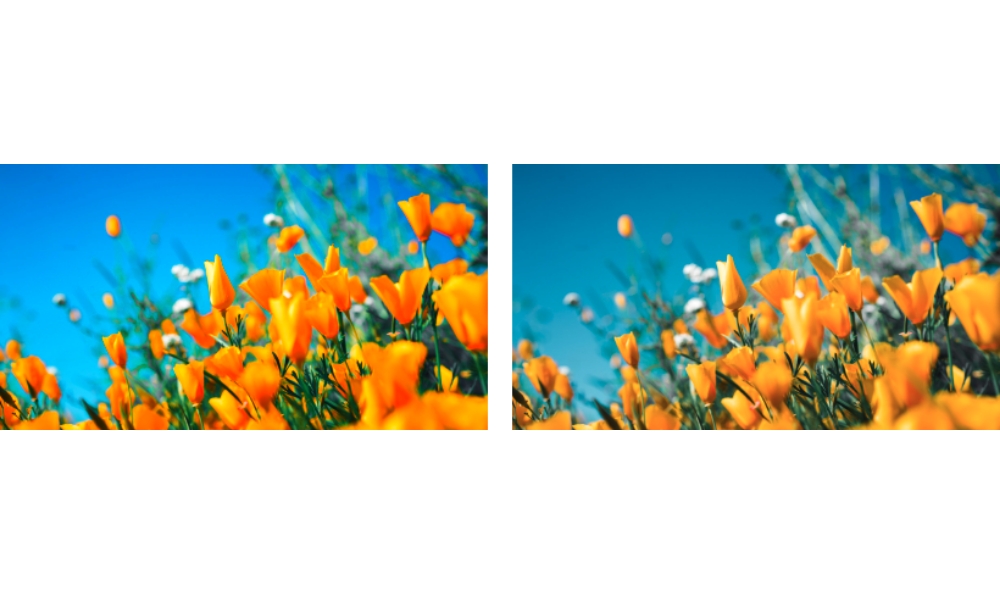
saturate()
画像や要素の彩度(色の鮮やかさ)を調整します。 引数には、彩度を表す数値を指定します。0に近い値を指定すると無彩色に近くなり、1に近い値を指定すると彩度が増します。
img {
filter: saturate(200%);
}
以下の添付画像の左の画像のように表示されます。

sepia()
画像や要素にセピア調の効果を追加します。引数には、セピア効果の強度を表すパーセンテージ値を指定します。100%を指定すると完全なセピア調になります。
img {
filter: sepia(100%);
}
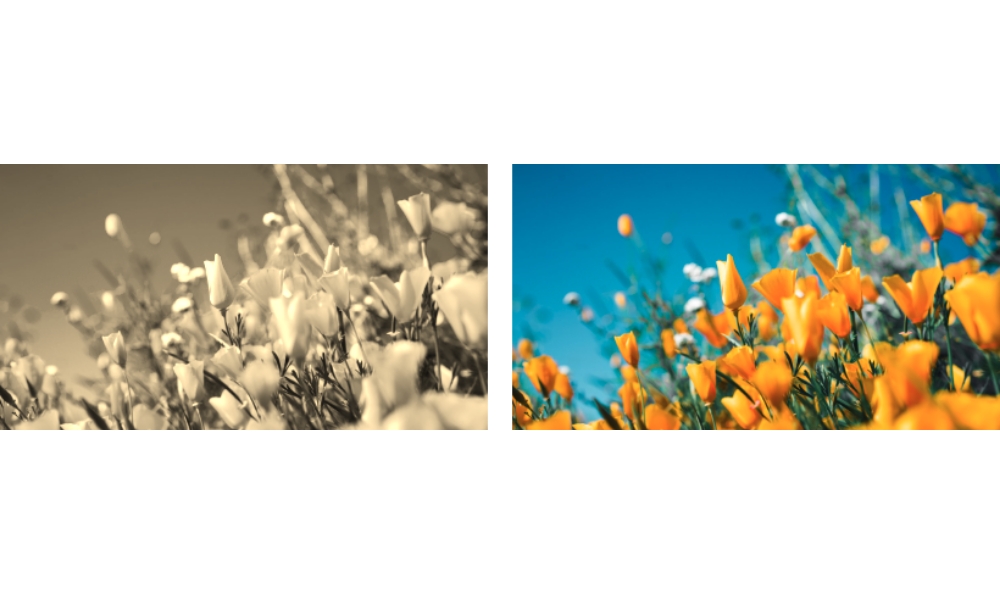
以下の添付画像の左の画像のように表示されます。

最後に
いかがでしょうか。
fillterはWebデザインにおいてクリエイティブな効果を追加するための強力なプロパティです。より魅力的なウェブサイトやアプリケーションを作ることができるでしょう!ぜひ活用してみてください!