【CSS】ol,ulを使った箇条書きデザインの実装サンプル
公開日 :
- コーディング

こんにちは!AndHAエンジニアチームです。
書く方も読む方も便利な「箇条書き」、Webでもよく登場する表現ですね。今回は、「ol要素」「ul要素」を使った箇条書きデザインの実装サンプルをまとめてみました。
いろいろなパターンに対応できるよういくつかの方法で実装しておりますので、ぜひご参考に!
目次
実装準備
今回は、ulリスト・olリストを各5パターン紹介していきます。
HTMLはul / olそれぞれ下記となります。
<!-- ulリスト -->
<ul>
<li>順序なしリスト1</li>
<li>順序なしリスト2</li>
<li>順序なしリスト3長いテキストは改行されます長いテキストは改行されます</li>
</ul>
<!-- olリスト -->
<ol>
<li>順序なしリスト1</li>
<li>順序なしリスト2</li>
<li>順序なしリスト3長いテキストは改行されます長いテキストは改行されます</li>
</ol>
リセットCSSは今回使用しませんので、最低限のリセットと見た目のベースとして下記は記述しておきましょう。
ul, ol {
margin: 0;
padding: 0;
width: 300px;
font-size: 16px;
}
li {
margin-bottom: 8px;
}
※今回の開発環境はMac / Chromeです。
ulリスト(順序なしリスト)
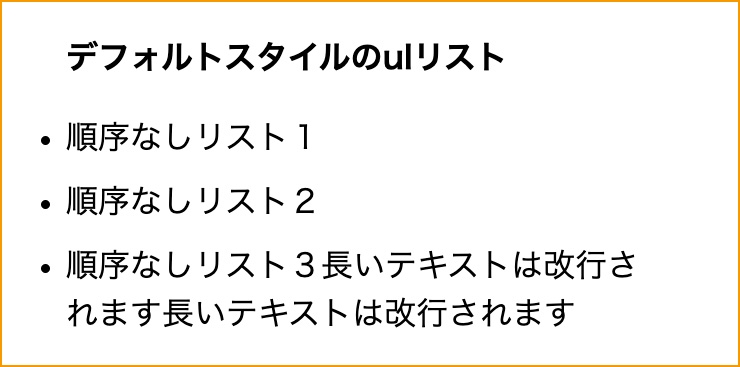
デフォルトスタイルのulリスト

はじめに記述したリセット&ベースのCSSのみの場合、このようになります。
list-styleはデフォルトの「disc」があたっています。
また特徴として、箇条書きテキストが左側のベースライン0位置にあり、黒点が要素左にはみ出す形になっています。(「デフォルトスタイルのulリスト」のテキストはp要素で記述しており、ul要素と同階層にあります。)
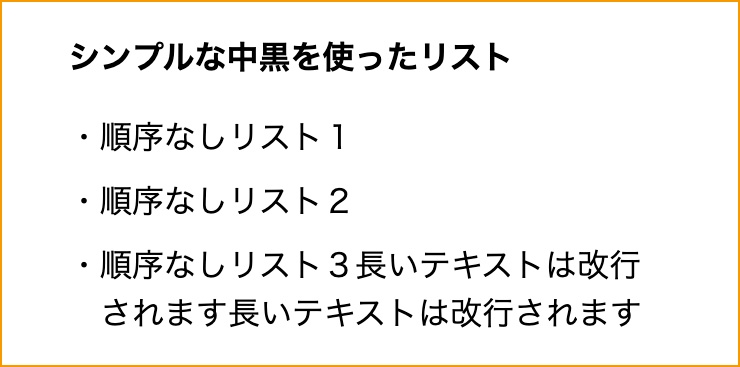
シンプルな中黒を使ったulリスト

ul {
list-style: none;
}
li {
text-indent: -1em;
padding-left: 1em;
}
li::before {
content: '・';
}
箇条書きの最もベーシックな形ともいえる、シンプルな中黒を使ったリストです。
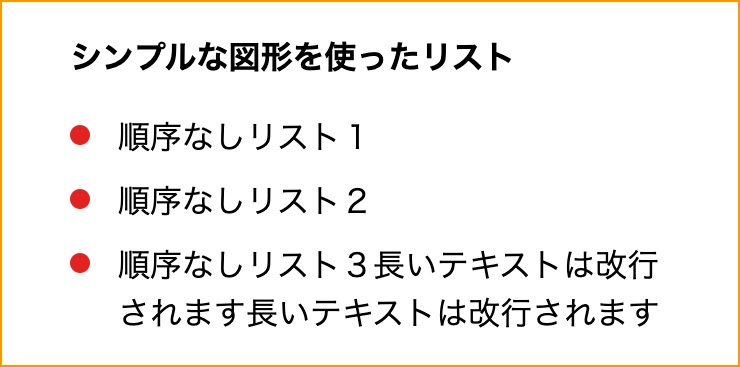
シンプルな図形を使ったリスト

ul {
list-style: none;
}
li {
position: relative;
padding-left: 24px;
}
li::before {
content: '';
display: inline-block;
position: absolute;
top: 6px;
left: 0;
width: 10px;
height: 10px;
background-color: #e32222;
border-radius: 5px;
}
空の擬似要素をおいて、サイズや角丸、背景色で赤丸を描画しています。
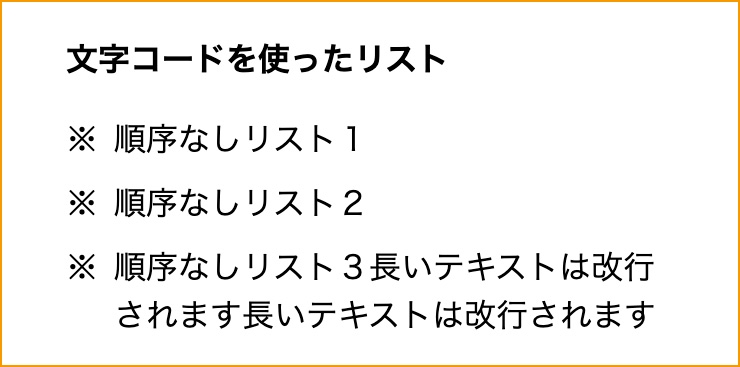
文字コードを使ったリスト

ul {
list-style: none;
}
li {
position: relative;
padding-left: 1.5em;
}
li::before {
content: '\0203B';
position: absolute;
left: 0;
}
擬似要素で文字コードを使って記号を表示する方法です。機種依存文字などの文字化けを防止するため、記号のベタ打ちよりも文字コードが良いでしょう。
文字コードへの変換方法などは、参考になりそうな記事を載せておきますのでご参考に。
beforeやafter疑似要素のcontentプロパティで日本語の文字化けを回避する方法
疑似要素::beforeや::afterのcontentで丸数字(特殊文字)を表示する方法 – Qiita
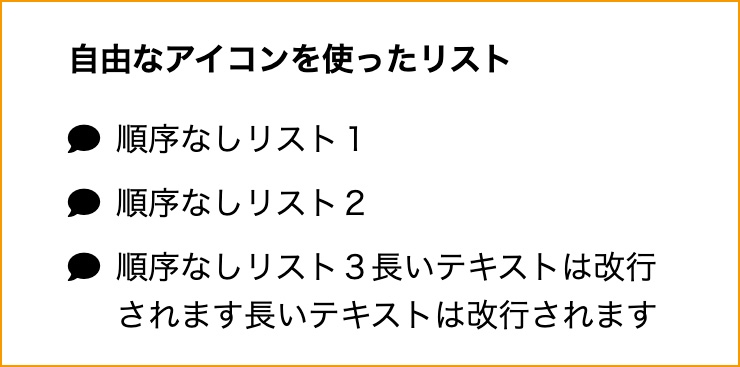
自由なアイコンを使ったリスト

ul {
list-style: none;
}
li {
position: relative;
padding-left: 1.5em;
}
li::before {
font-family: "Font Awesome 5 Free";
content: '\f075';
font-weight: 900;
position: absolute;
top: 4px;
left: 0;
}
CSSで簡単に描画できないような複雑な形を画像で表現する方法です。
今回は記事化する便宜上Font Awesome(https://fontawesome.com/)を使用しましたが、content: url();で記述すれば相対パスで画像を表示することもできます。(サイズ等調整は必要になります)
olリスト(順序ありリスト)
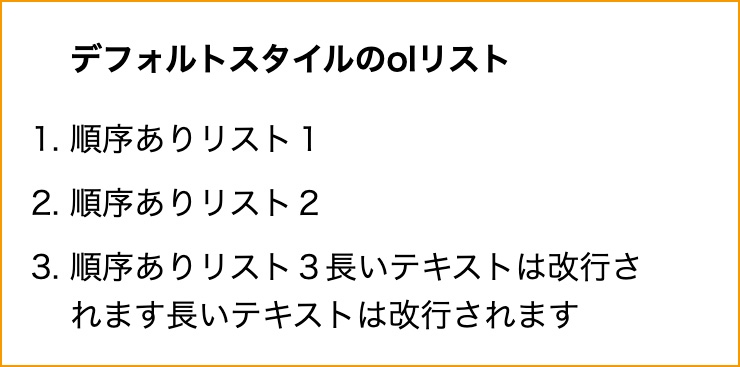
デフォルトスタイルのolリスト

はじめに記載したリセット&ベースのCSSのみの場合、このようになります。
list-styleはデフォルトの「decimal」があたっています。
また、デフォルトのulリスト同様、箇条書きテキストが左側のベースライン0位置にあり、数字は要素左にはみ出す形になっています。
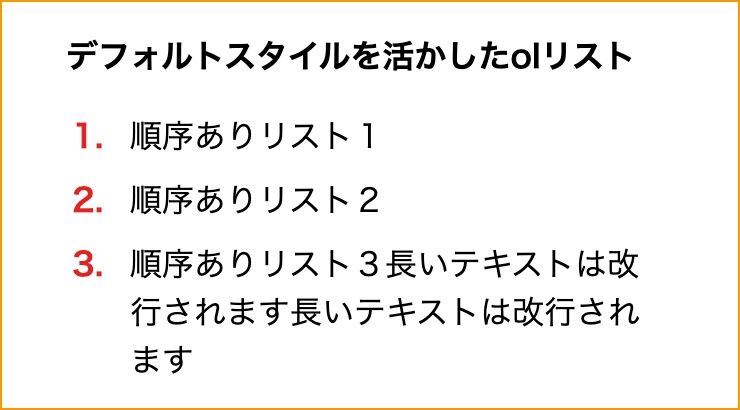
デフォルトスタイルを活かしたolリスト

li {
margin-left: 1.5em;
padding-left: 0.5em;
}
li::marker {
font-weight: bold;
color: #e32222;
}
デフォルトのlist-styleでは「1.」「2.」などのスタイルは「::marker」擬似要素で表示されています。そのデフォルトの::markerを生かし、少しだけカスタマイズする方法です。
::marker – CSS: カスケーディングスタイルシート | MDN
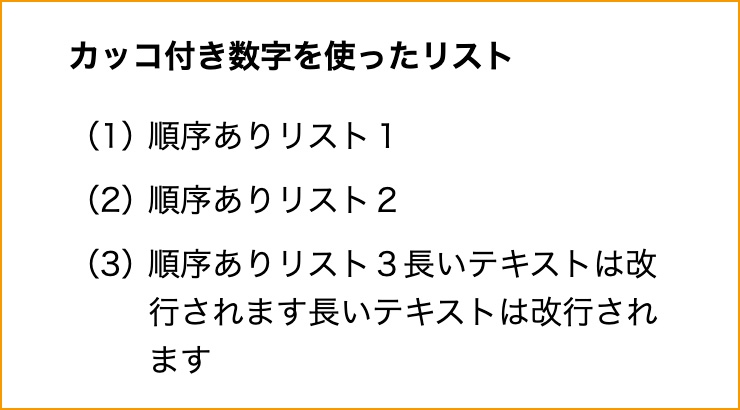
カッコ付き数字を使ったリスト

ol {
list-style: none;
counter-reset: number;
}
li {
position: relative;
padding-left: 40px;
}
li::before {
counter-increment: number;
content: '(' counter(number) ')';
position: absolute;
left: 0;
}
CSSカウンターを使用し、数字の表示をカスタマイズする方法です。
こちらは公式ドキュメントでも解説されていましたので詳しく知りたい方はぜひ。
CSS カウンターの使用 – CSS: カスケーディングスタイルシート | MDN
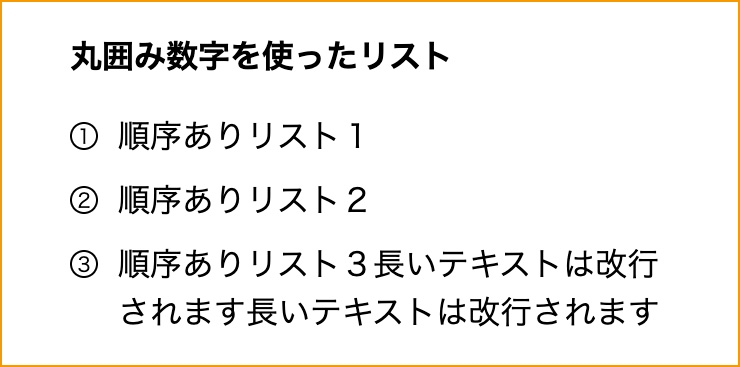
丸囲み数字を使ったリスト

ol {
list-style: none;
counter-reset: number;
}
li {
position: relative;
padding-left: 1.5em;
}
li::before {
counter-increment: number;
content: counter(number);
position: absolute;
top: 5px;
left: 0;
width: 12px;
height: 12px;
border: 1px solid #000;
border-radius: 50%;
font-size: 10px;
text-align: center;
line-height: 1.2;
}
CSSカウンターを使用した表示のちょっと応用です。
CSSカウンターで数字を表示し、CSSスタイルで丸を描画しています。微妙な位置調整などでコードは長くなっていますが、やっていることは簡単です。
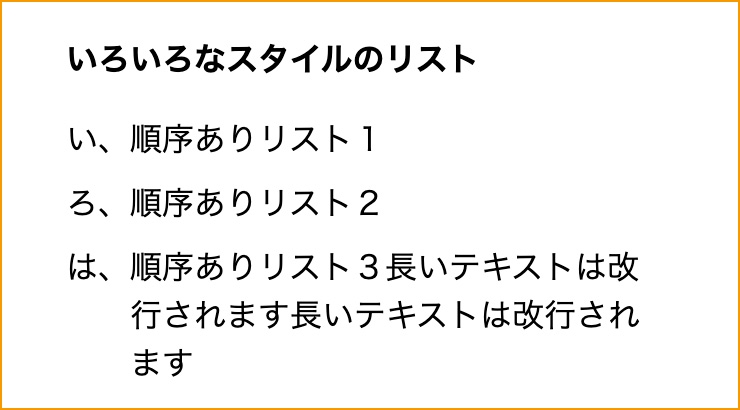
いろいろなスタイルのリスト

ol {
list-style: hiragana-iroha;
}
li {
margin-left: 32px;
}
ここまでいろいろな箇条書きスタイルを紹介してきましたが、list-styleの値を変更するだけでもかなりのカスタマイズが可能です。
まずはここで狙ったスタイルがないか見てみるのも良いと思います。
ただし、値によってはブラウザ非対応のものも多いので、そこはよくチェックしてから使いましょう。
list-style-type – CSS: カスケーディングスタイルシート | MDN
まとめ
いかがでしたでしょうか。
箇条書きはうまく構成できると、ページの更新もしやすくなりますね。意外と簡単にいろいろなスタイルが指定できるので、ぜひいろいろと試してみてください!
ではまた!