【総まとめ】リダイレクトの種類と設定方法
公開日 : 最終更新日 :
- コーディング

こんにちは、AndHAコーディングチームです。
弊社アンドエイチエーではたくさんのサイトリニューアルを手掛けてきました。
そこでよく聞くのが以下のような声。。。
リニューアルしても以前のサイトの評価を無駄にしたくない!!
Webサイトが新しくなっても今までのユーザーを失いたくない!!
心配しないで下さい!対策はあります。
今回はこんな声の対策として必要な「リダイレクト」についてまとめました。
目次
そもそもリダイレクトって…
あるURLに訪れたユーザーを別のURLに転送するための仕組みです。
例えば、Webサイトを移転した際に、リダイレクト設定をしておくことで移転前のWebサイトに訪れたユーザーを移転後のWebサイトに転送・誘導できます。
なぜ、リダレクトをする必要があるの?
リダイレクトの目的は大きく2つあります。
1つ目は、ユーザーを失わないためです。
リダイレクト設定をせずに移転してしまった場合に、ユーザーが新しいページを見つけられずそのままということもありえます。
そのようなユーザーの離脱を防ぐために必要です。
2つ目は、SEOの評価を落とさないためです。
移転前のページが検索エンジンからの高い評価を受けていても移転によってページが認識されなくなってしまうと評価が下がってしまいます。
リダレクト設定をすることで今までのサイト評価を引き継ぐことができます。
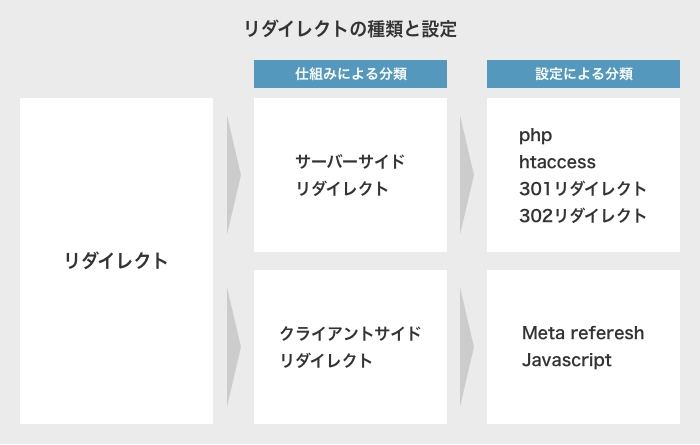
リダイレクトの種類と設定方法
リダイレクトには大きく2つあります。
「サーバーサイドリダレクト」と「クライアントサイドリダイレクト」です。

サーバーサイドリダイレクト
サーバー側でリダイレクト設定をする方法です。
方法①:.htaccessによるリダイレクト
.htaccessによるリダイレクトとは?
.htaccessはWebサーバー上に置かれる設定ファイルのことで、リダイレクト以外のいろいろな設定をすることができます。
使用できる条件
- WebサーバソフトにApacheを使用
- サーバーにアクセスする権限が必要(FTPなど)
.htaccessによるリダイレクトの手順
1.テキストエディタでhtaccessファイルを作成
2.リダイレクトの仕方に合わせた記述をします。
(とても重要なファイルのため、バックアップは絶対にとって下さい)
以下の記述は一例です。
SSL化等の状況によっても記述の状況は変わってきます。
ぜひ一度調べてみて下さい。
・ページ単位でのリダイレクト
abc.htmlからdef.htmlに転送させる記述
RewriteEngine on
RewriteRule ^abc.html$ http://and-ha.com/def.html [L,R=301]
・ディレクトリ単位でのリダイレクト
abcディレクトリからdefディレクトリに転送させる記述
RewriteEngine on
RewriteRule ^abc(.*)$ /def$1 [L,R=301]
3.htaccessファイルをサーバーにアップ
方法②:phpによるリダイレクト
phpによるリダイレクトとは?
htmlファイルの先頭にphpを記述することでリダイレクトする方法です。
ページ数が多いなど.htaccessでは条件分岐が複雑な場合に使用されます。
サイト内のリダイレクトを一括で管理することが難しくなることには注意が必要です。
abc.phpからdef.phpに転送させるケースでの記述
<?php
http_response_code( 301 ) ;
header( "Location: ./def.php" ) ;
exit;
?>
恒久的なリダイレクトと一時的なリダイレクト
サーバーサイドリダイレクトでは、リダイレクトの時間的な操作が可能です。
主に、「301リダイレクト」と「302リダイレクト」があり、それぞれ操作する時間軸が異なります。
301リダイレクト
301リダイレクトとは、サーバーサイドリダイレクトの恒久的(永続的)なリダイレクトです。
以下のような時に使用します。
- ページの移転が完了し、元のページに戻ることがない時
- SSL化した時(httpからhttpsに変更)
- Webサイトをすべて移転した時
- 正規化をしたい時(index.htmlのありなし、wwwのありなしを統一したいとき)
302リダイレクト
302リダイレクトとは、サーバーサイドリダイレクトの一時的なリダイレクトです。
以下のような時に使用します。
- 一時的に別のURLでサイトを公開する時(メンテナンスや期間限定ページ等)
- デバイスに応じて訪れたユーザを転送したい時(デスクトップとモバイルで別にページがある等)
クライアントサイドリダイレクト
ブラウザ側でリダイレクト設定をします。
htmlに転送先情報記述することでユーザーを転送します。
方法①:meta refreshによるリダイレクト
meta refreshとは?
「meta refresh」とは、htmlのheadタグ部分に記載する指示により転送する方法です。
HTMLの基準を定めるW3Cにて非推奨のためあまり見なくなりましたが、「当ホームページは移転しました。10秒後にジャンプします」という表示が出るあれです。
W3Cでは非推奨ですが、googleではサーバーサイドリダレクトができない場合の対策として提案されています。
meta refreshによるリダイレクトの記述方法
<meta http-equiv=”refresh” content=”5;URL=’abc.html'”/>
5の部分が秒数部分です。ここで転送する時間を操作できます。
SEOのことを考えるのであれば、転送までの時間は0秒を指定しておくのがおすすめです。
方法②:JavaScriptによるリダイレクト
JavaScriptによるリダイレクトとは?
サーバーサイドリダイレクトができない場合は、JavaScriptによるリダイレクトができます。
JavaScriptによるリダイレクトは、ユーザー側でJavaScriptを無効にしている時や、実行に失敗した場合は転送されないので注意が必要です。
JavaScriptによるリダイレクトの記述方法
<script>
setTimeout(“link()”, 0);
function link(){
location.href=’https://(abc.html)’;
}
</script>
最後に
リダイレクトは、サイトの移転などを行う際に必要な設定です。
SEO対策として今までのサイトの評価を引き継ぐため・今までのユーザーを失わないためにも、正確なリダイレクト設定方法を心がけましょう!
弊社ではサイトリニューアルから運用まで幅広く対応しております。
お困りごとがございましたら、弊社アンドエイチエーまでお気軽にご相談下さい!