Blenderで平面に画像を貼り付けて透明にする方法
公開日 :
- 3D

こんにちは!AndHAデザインチームです!
弊社では、WEBサイト上で扱う3Dオブジェクトを制作する際、3DCGソフトの「Blender」を使用しています。
本記事は、Blenderにおける「平面に画像を貼り付け、透明にする方法」を紹介します!
今回の方法を実践すれば、以下のようなアニメーションが作れるようになります。

画像はJPGでも同じアニメーションが可能ですが、今回は元々ある透過部分を含む処理についても説明するため、PNGを例に紹介していきます。
目次
STEP 1:平面にPNG画像を貼り付ける
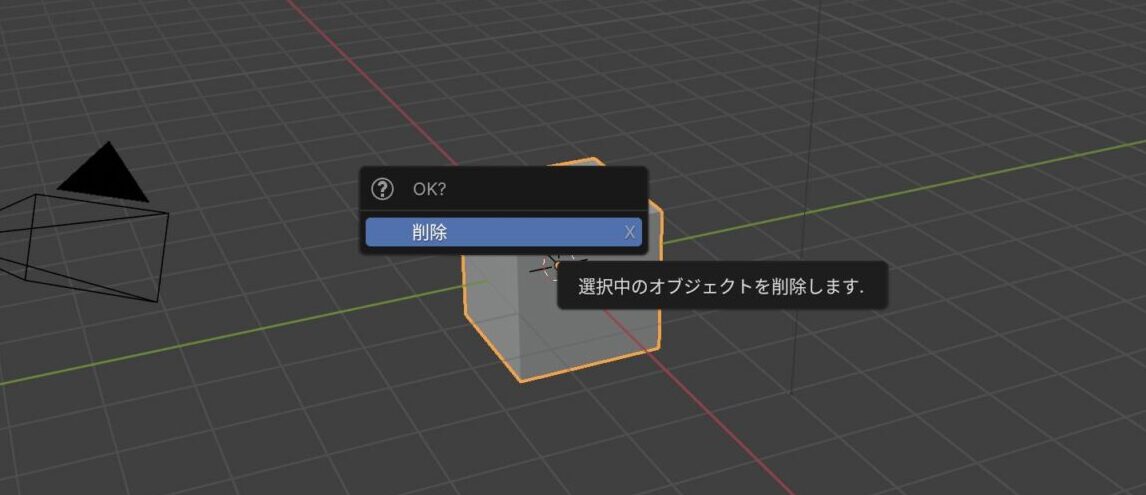
①初期画面の立方体はXキーで削除します。

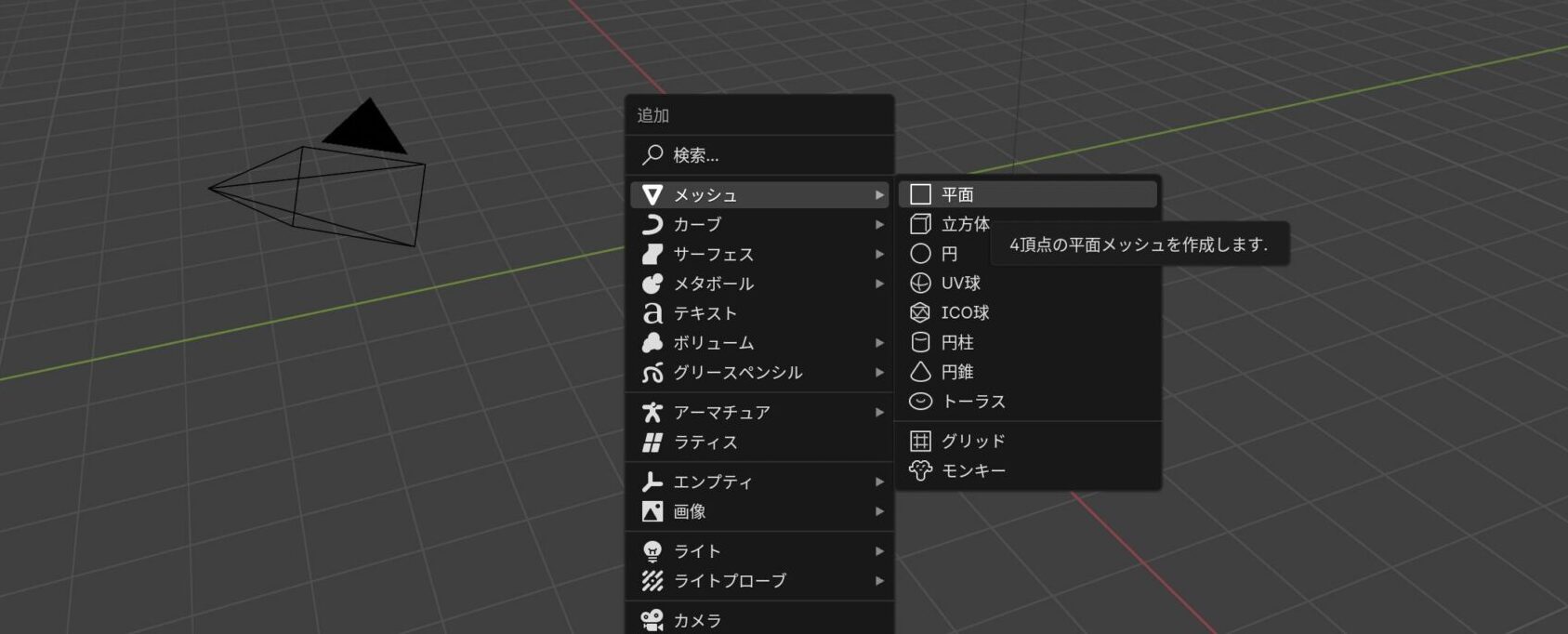
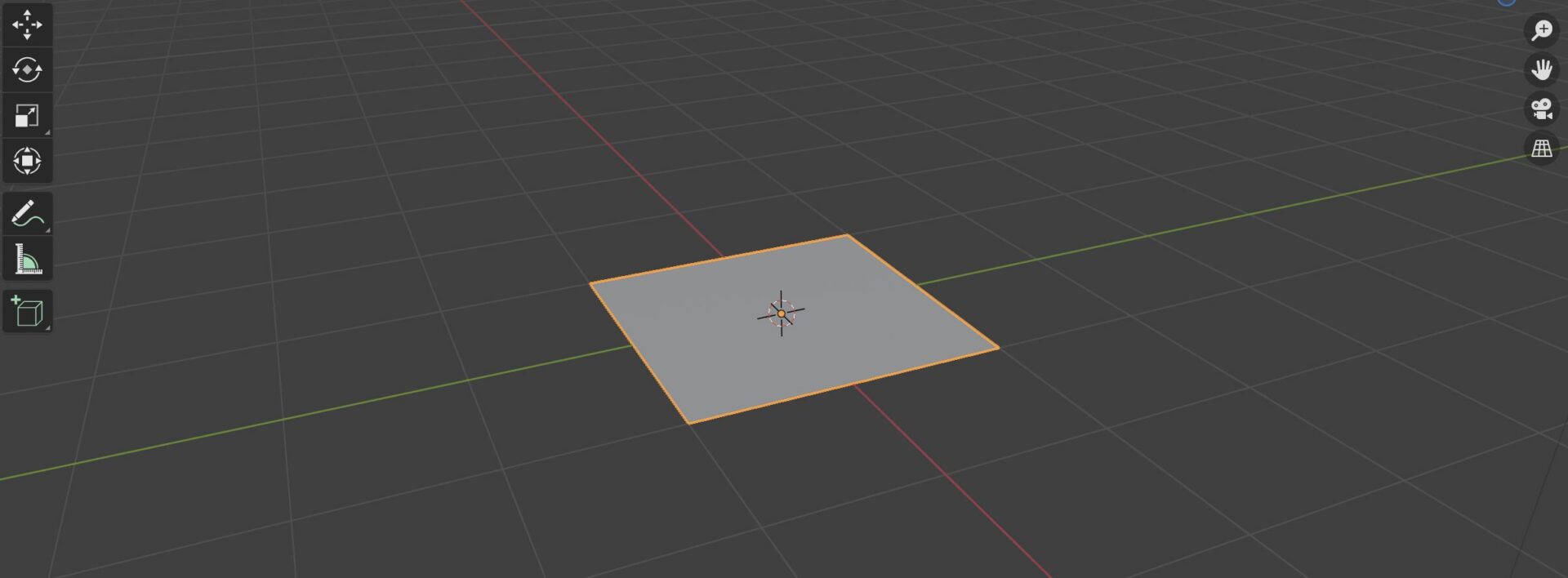
②Shift + Aキーで平面(Plane)を作成します。


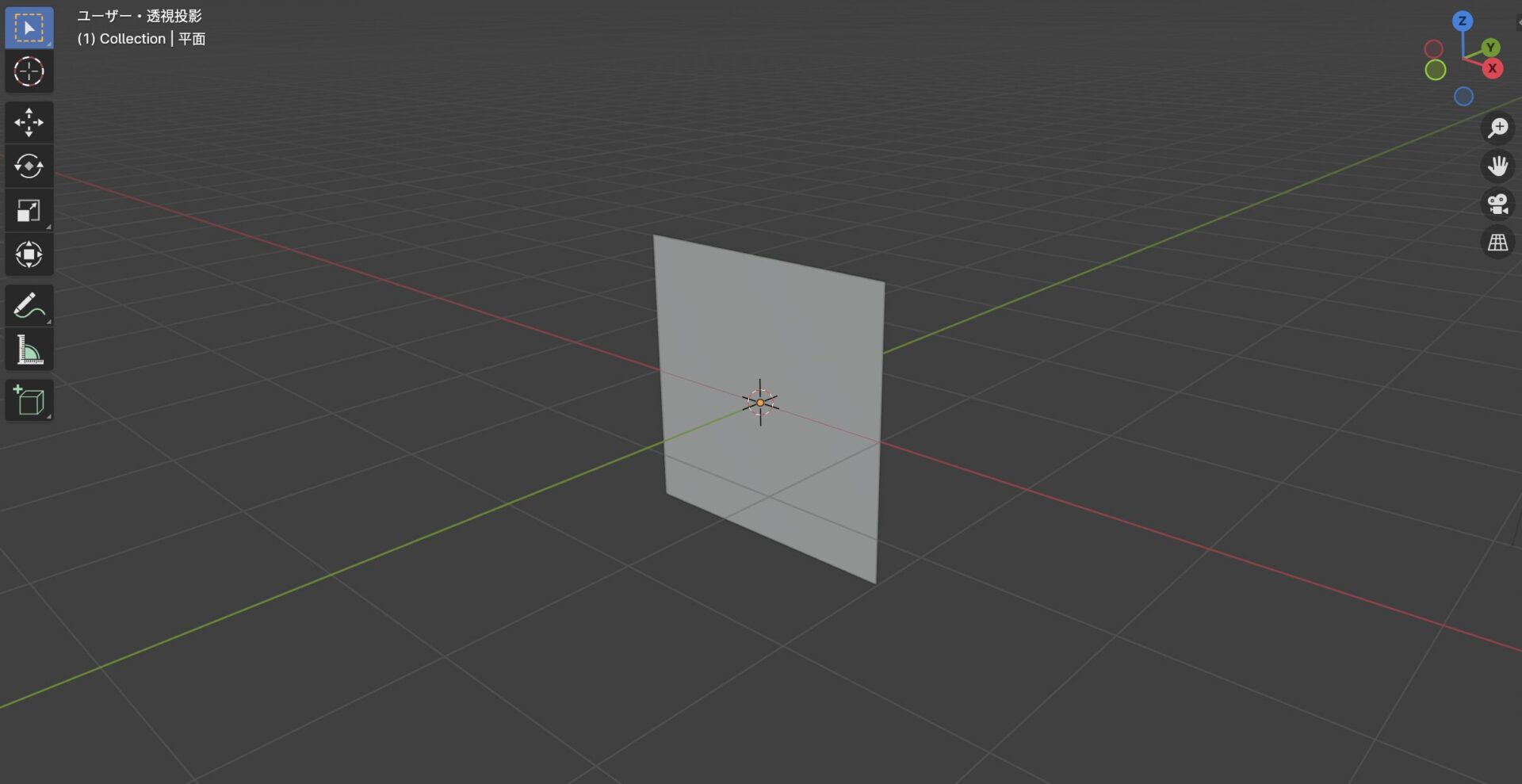
③R + X + 90キーで平面を立たせます。

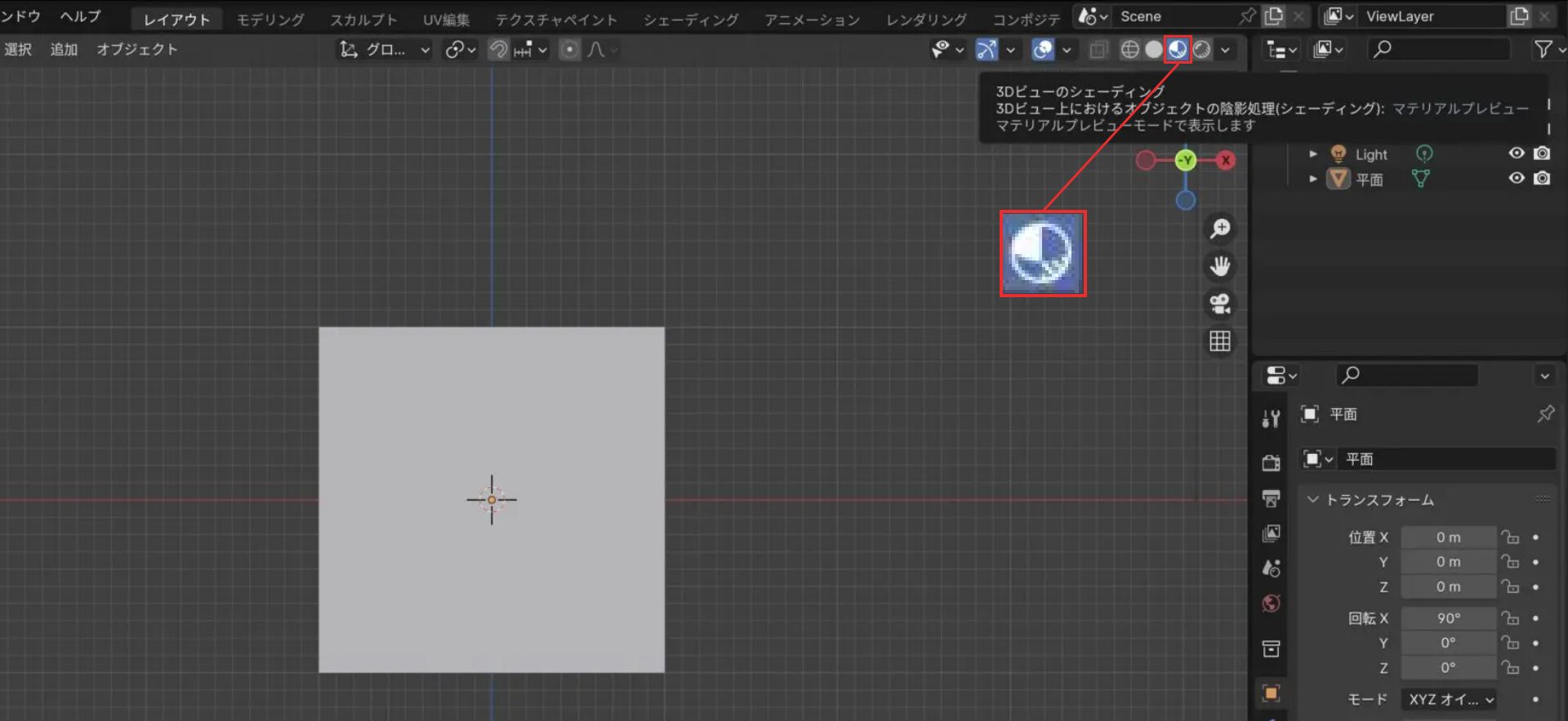
④画像を反映した際にプレビューできるよう、右上の画面表示方法を「マテリアルプレビュー」モードに変更しておきます。

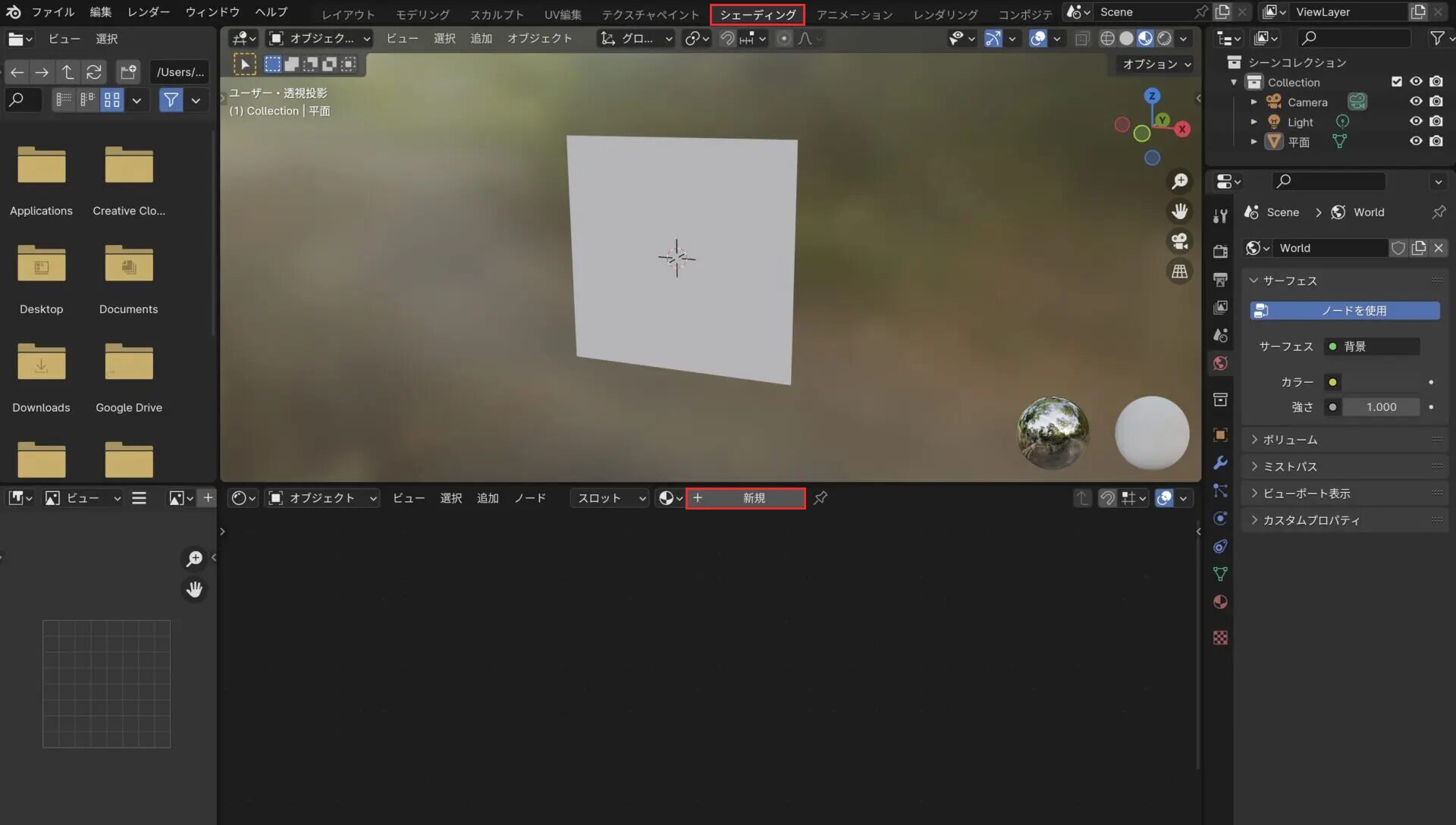
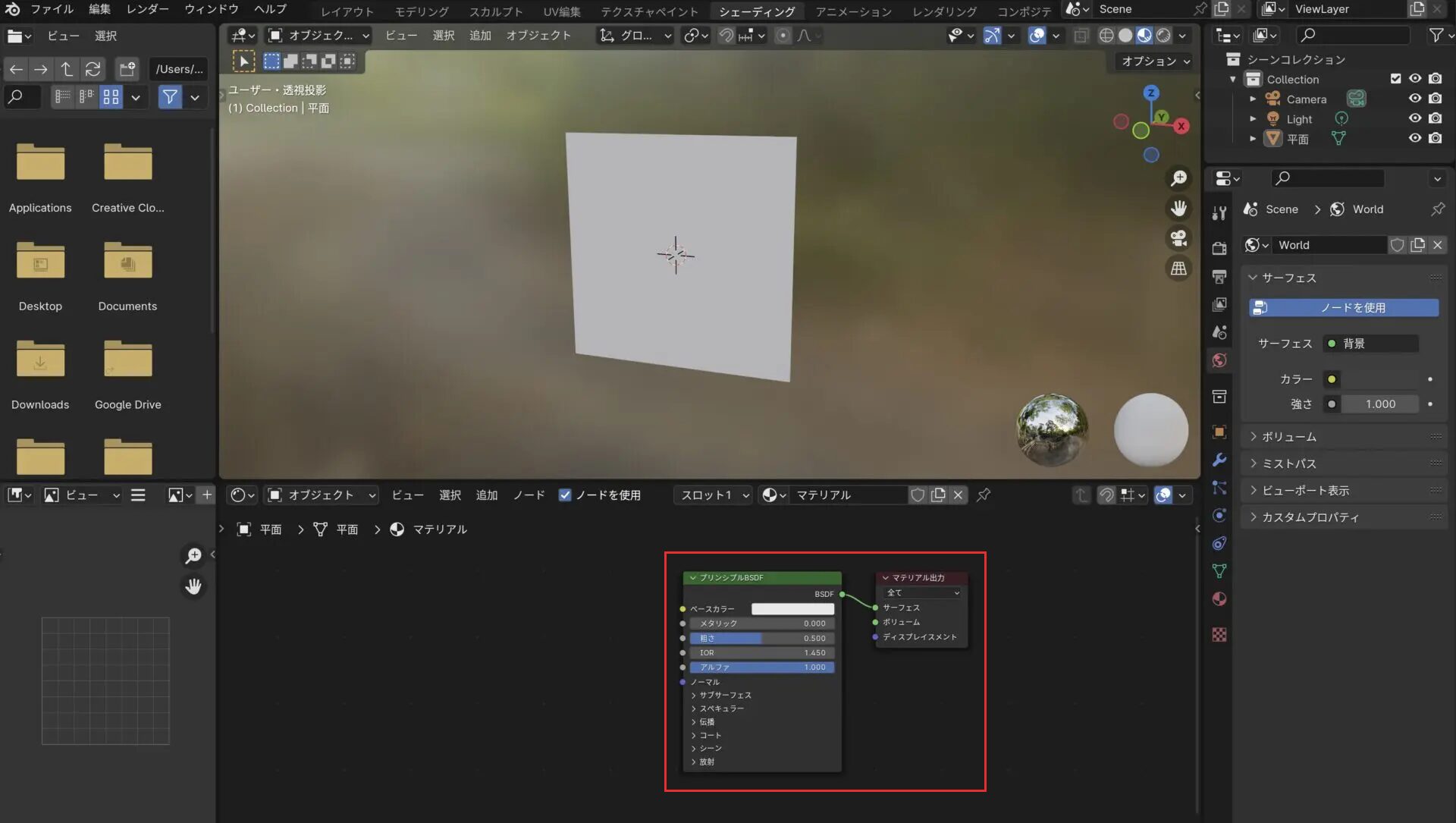
⑤ページ上部の「シェーディング」からシェーディング画面に切り替え、画面中央付近の「新規」ボタンを押すと初期ノード(プリンシプルBSDFとマテリアル出力)が追加されます。


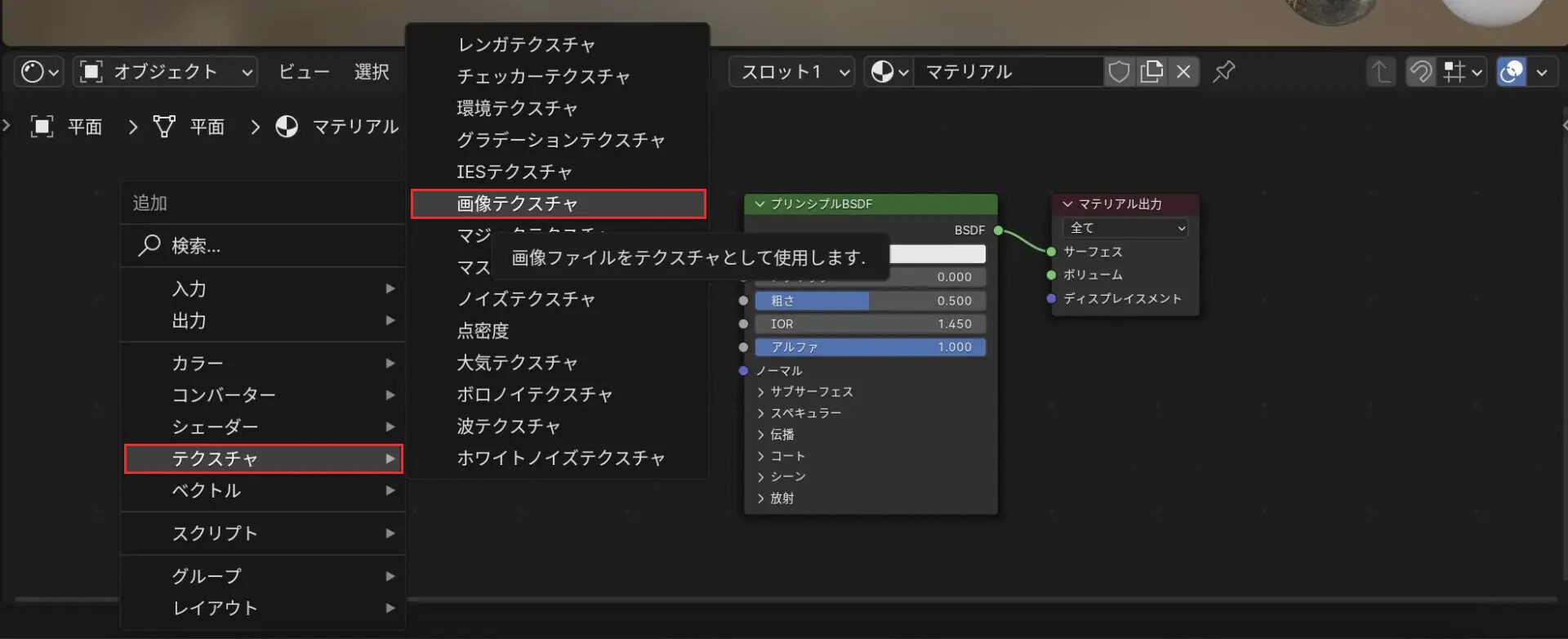
⑥ノードエリア上でShift + Aキーを押して表示されるテクスチャ内の「画像テクスチャ」をクリックし画像テクスチャノードを追加します。

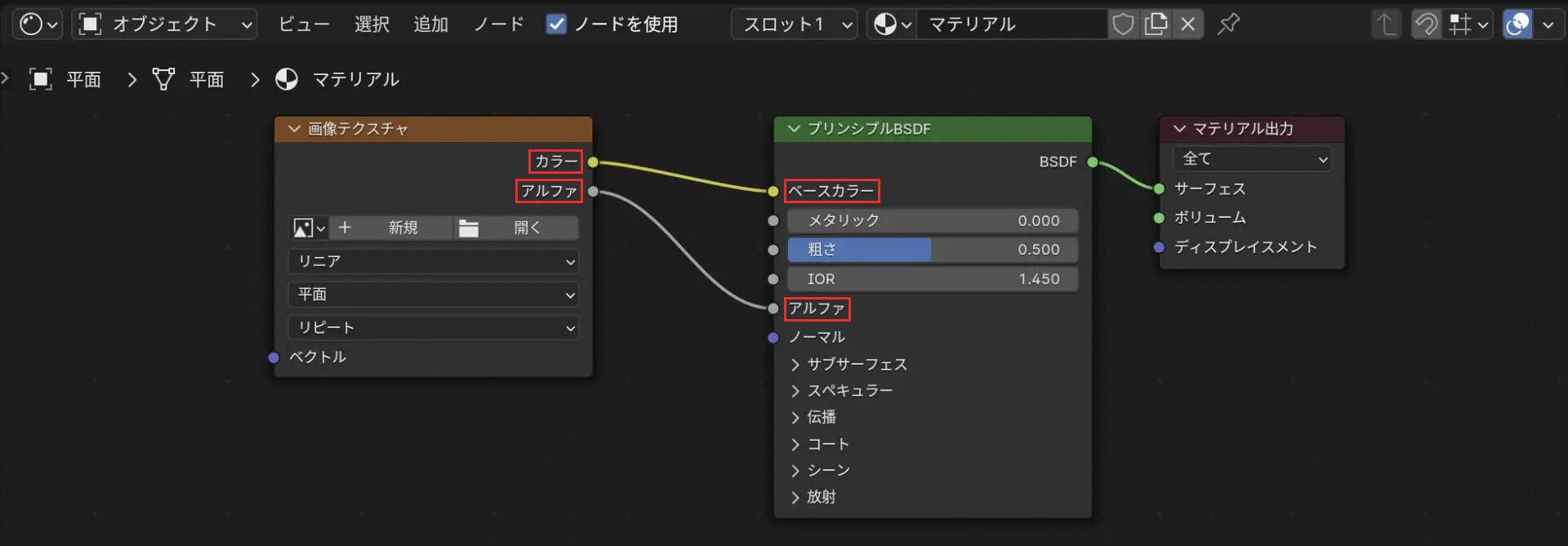
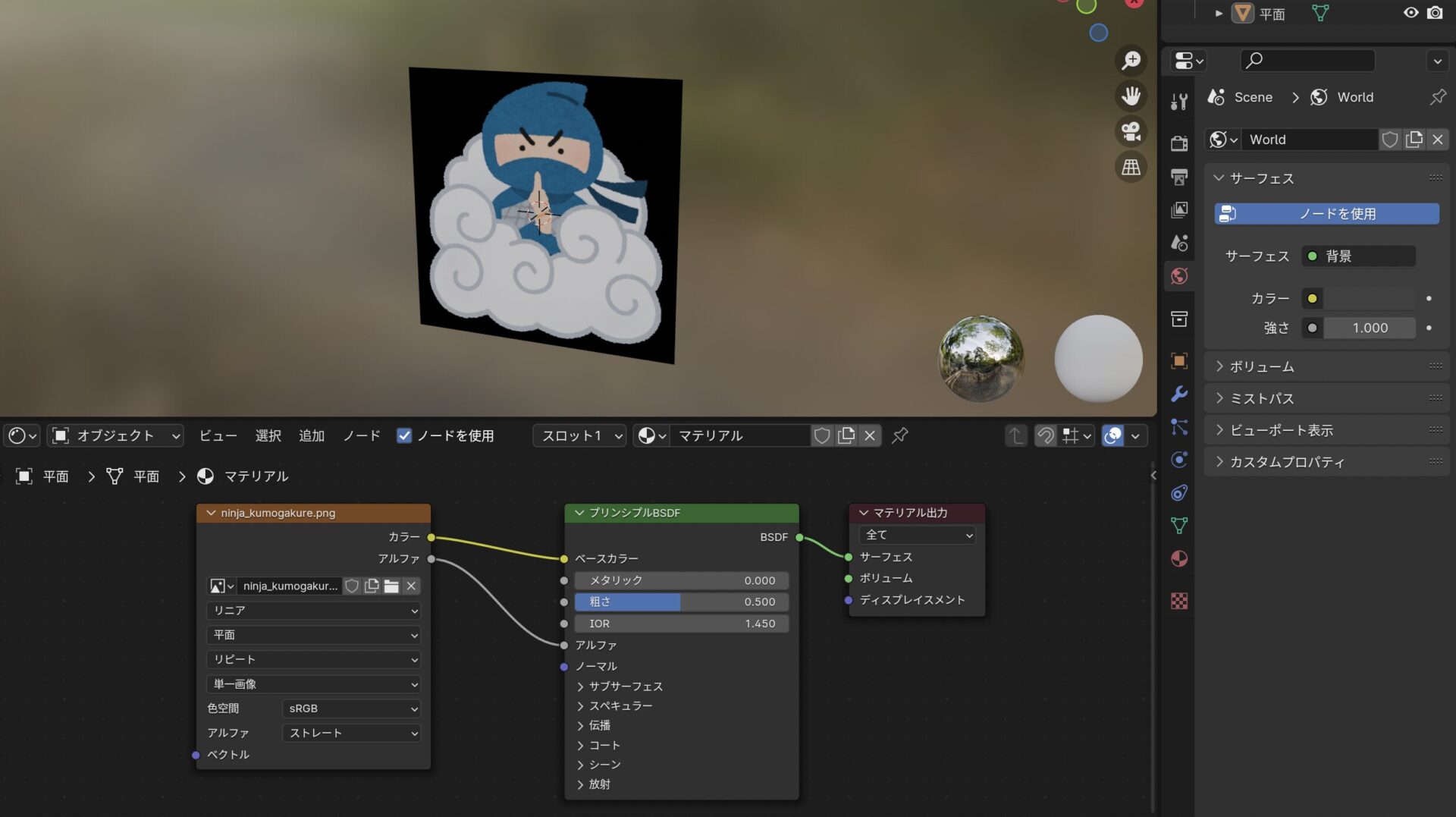
⑦追加された画像テクスチャの「カラー」をプリンシプルBSDFの「ベースカラー」に、画像テクスチャの「アルファ」をプリンシプルBSDFの「アルファ」に接続します。

⑧画像テクスチャの「開く」 をクリックして、事前に用意していたPNG画像を読み込みます。このとき、PNG画像はBlenderデータと近い場所(ディレクトリ)に用意しておくと迷子にならないためおすすめです。

今回画像はいらすとやさんのイラストを使用させていただきました。

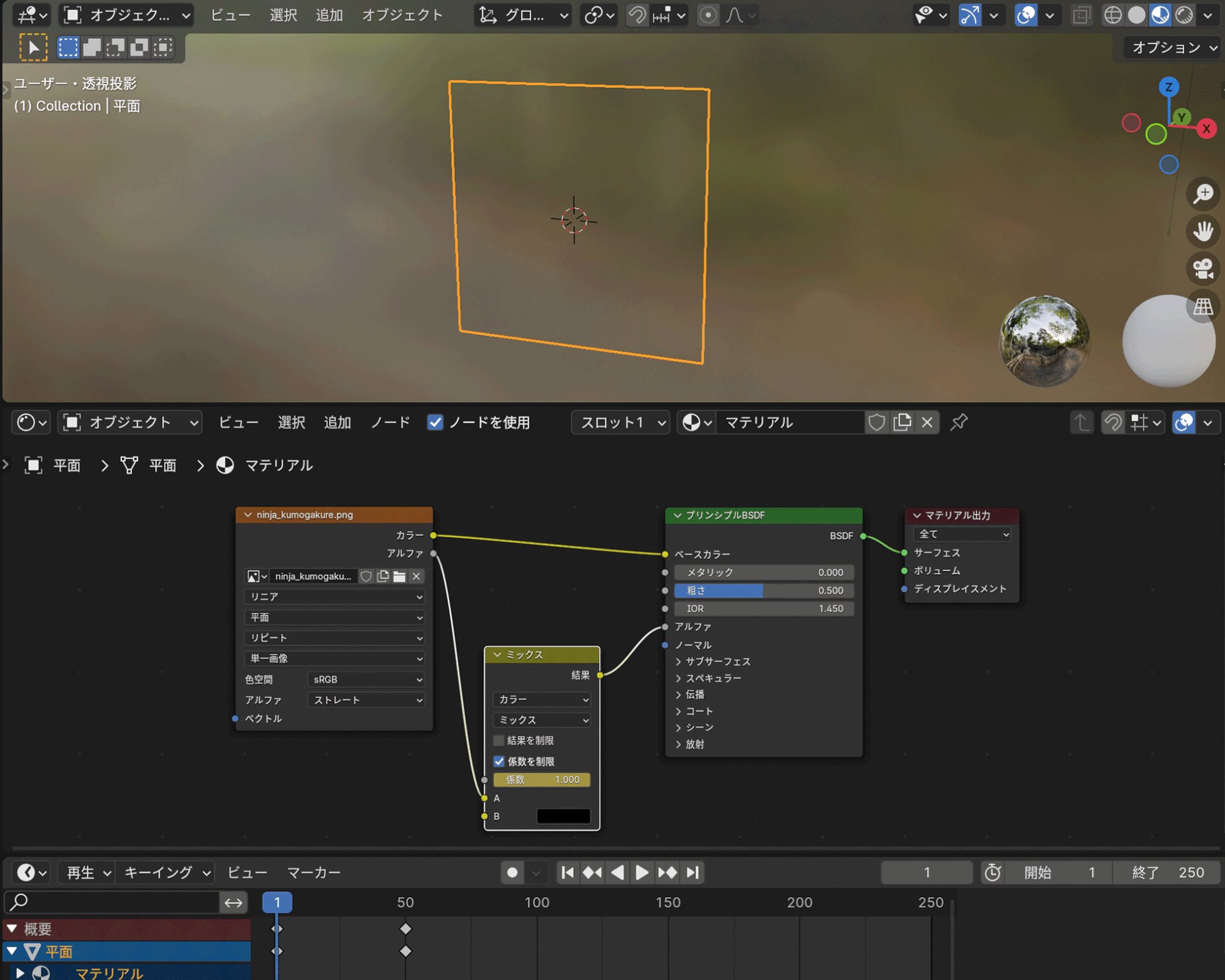
⑨平面上に画像が反映されますが、このままでは透明部分は黒く表示されてしまいます。黒い部分が透明になるように調整していきましょう。

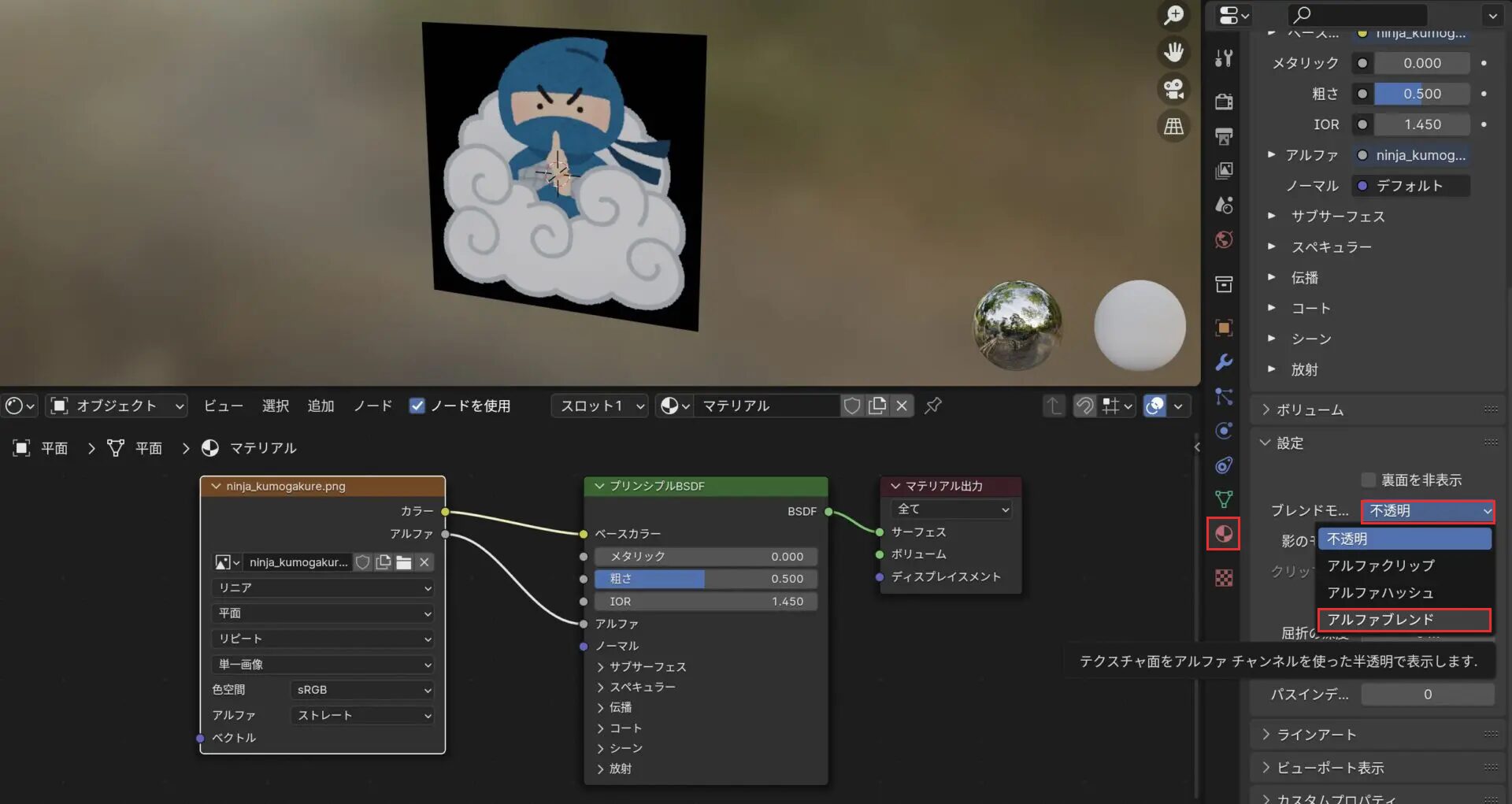
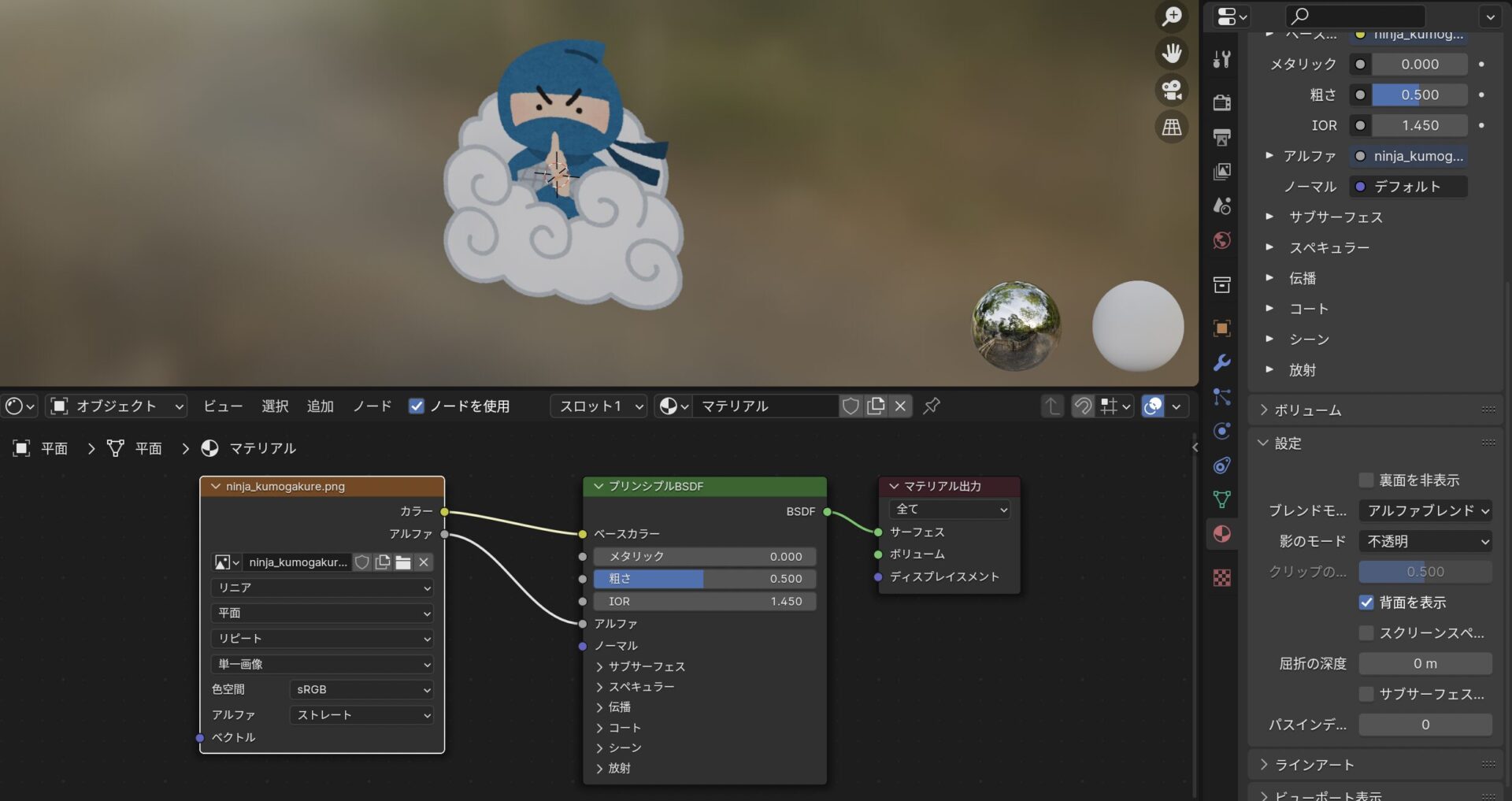
⑩画面右側から、プロパティを「マテリアルプロパティ」に切り替え、設定項目内のブレンドモードを「不透明」から「アルファブレンド」にすることで、黒かった透明部分が透明になり、平面に画像が正しく表示できました!


STEP 2:平面の不透明度を調整できるようにする
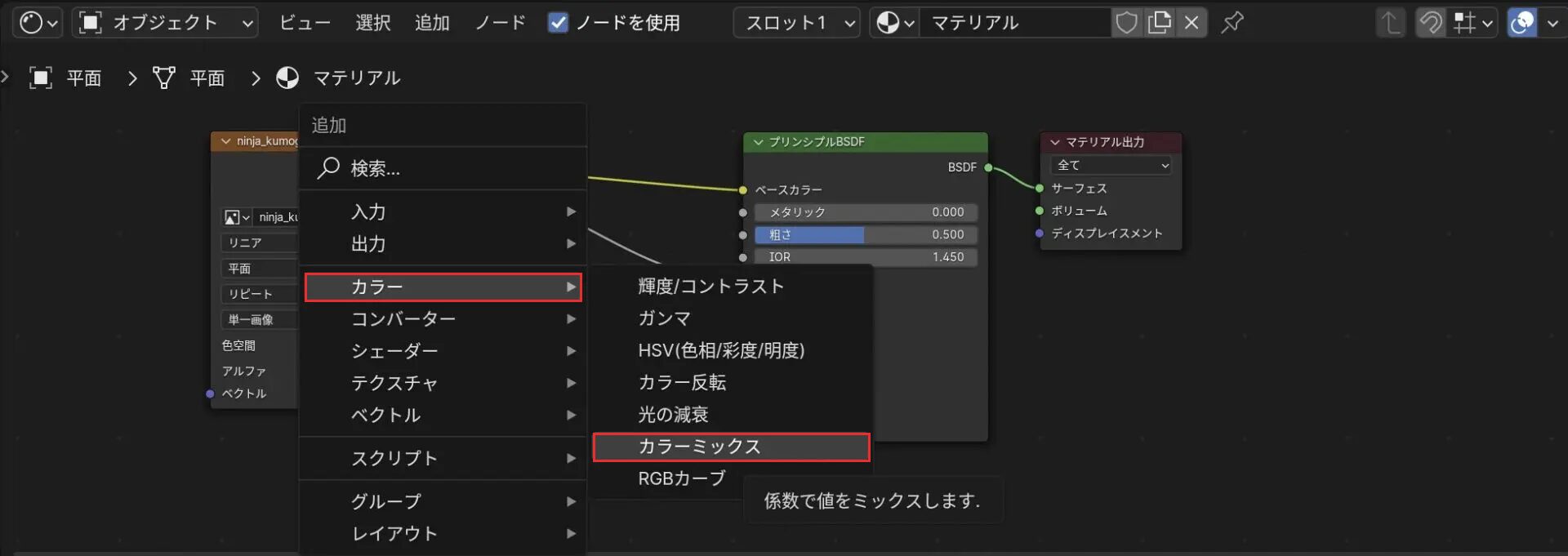
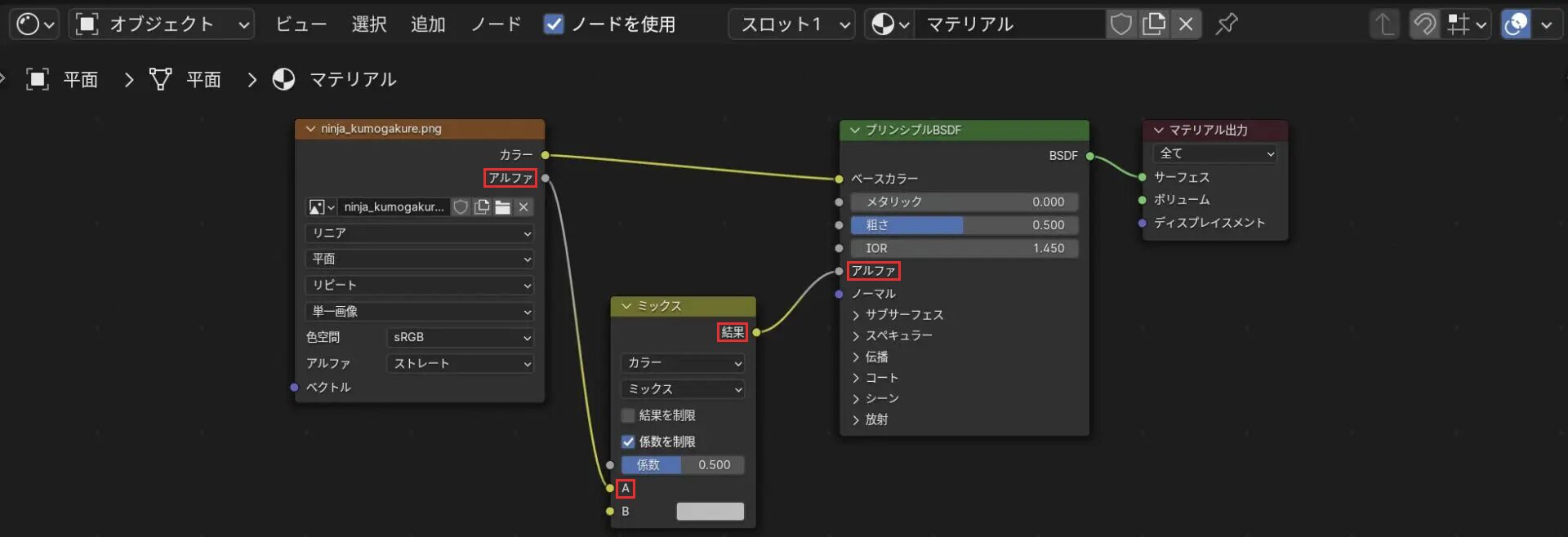
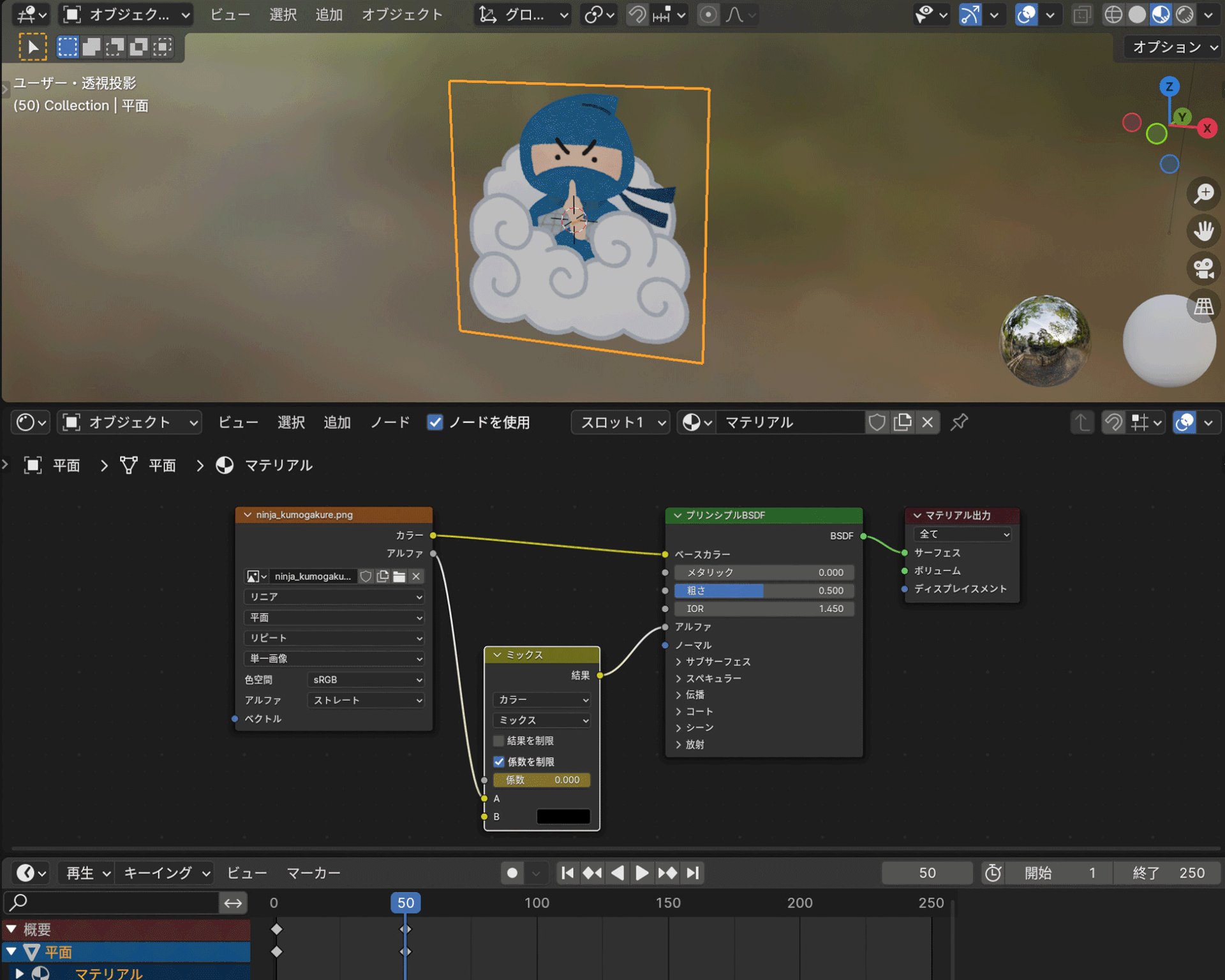
①ノードエリア上でShift + Aキーを押し、カラーから「カラーミックス」ノードを追加します。

②画像テクスチャの「アルファ」とプリンシプルBSDFの「アルファ」の接続を外し、画像テクスチャの「アルファ」をカラーミックスの「A」に、カラーミックスの「結果」をプリンシプルBSDFの「アルファ」に接続します。

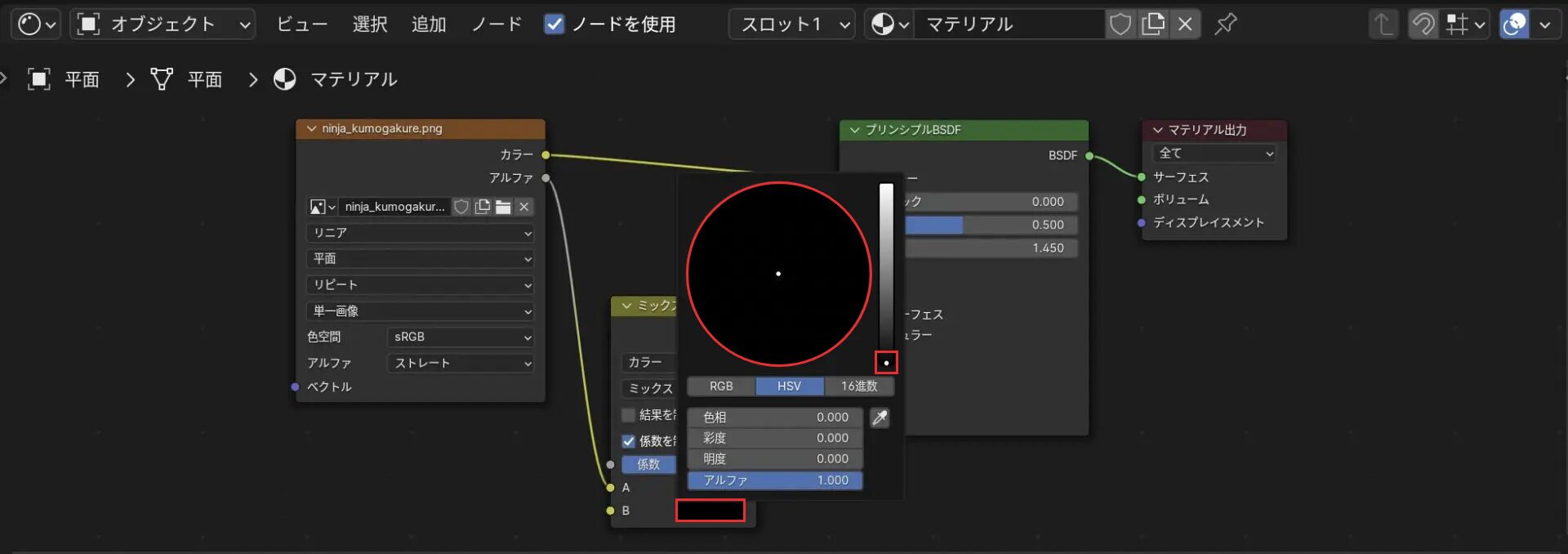
③カラーミックスの「B」はカラーを黒にしておきます。

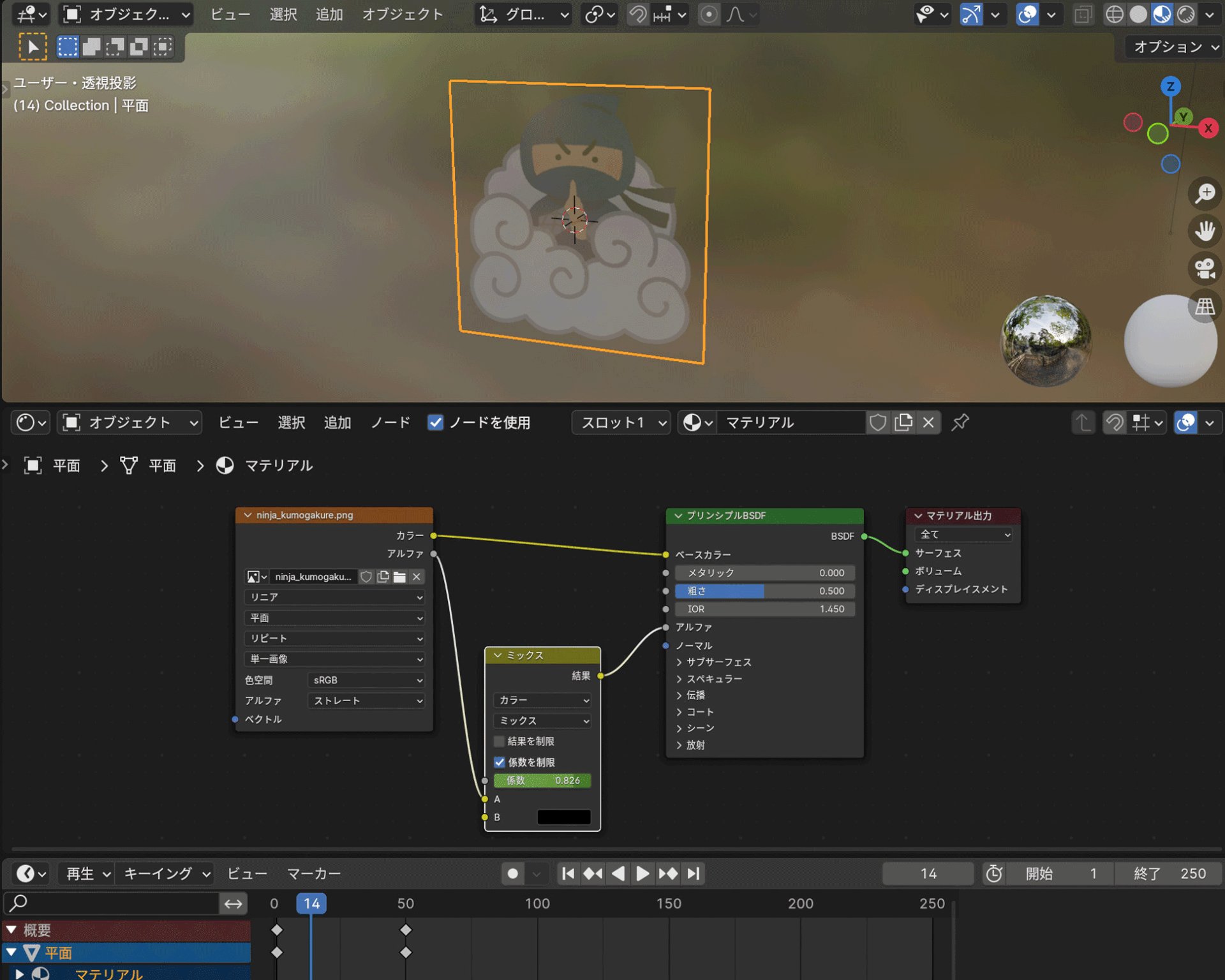
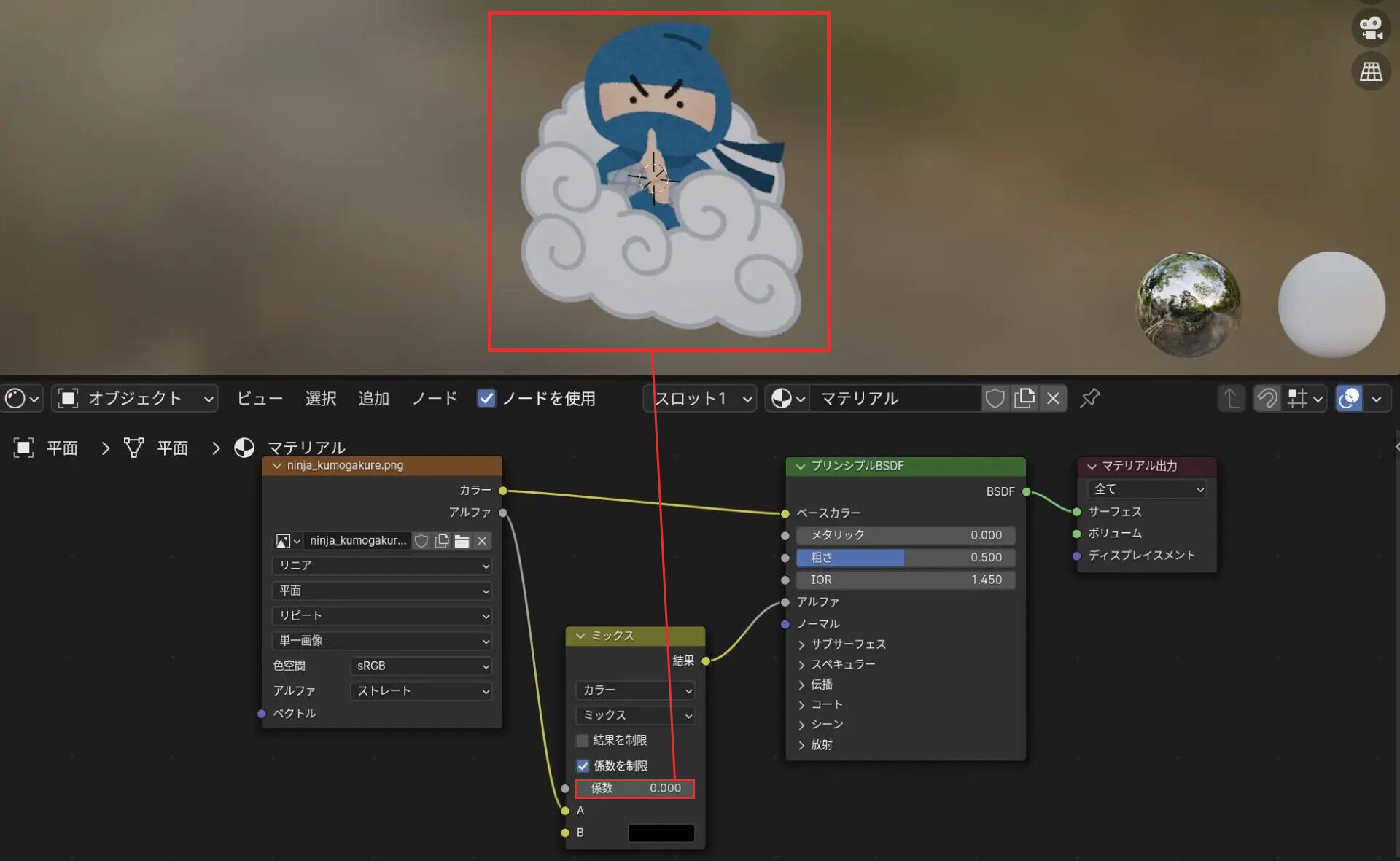
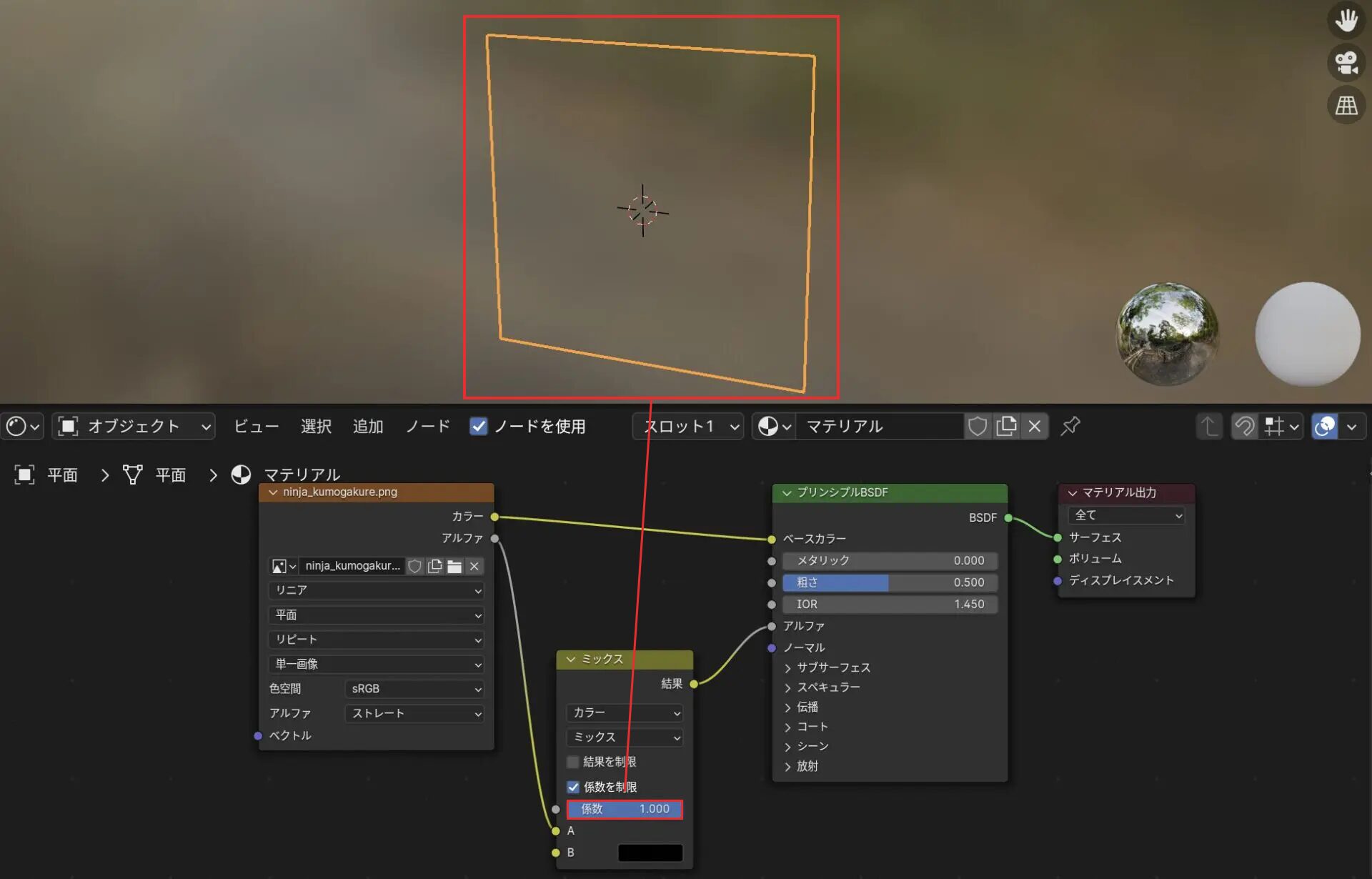
④この状態でカラーミックスの「係数」を0にすると表示、100にすると非表示(透明)にすることができます。


番外編:平面が透明→ふわっと表示されるアニメーションを作ってみよう
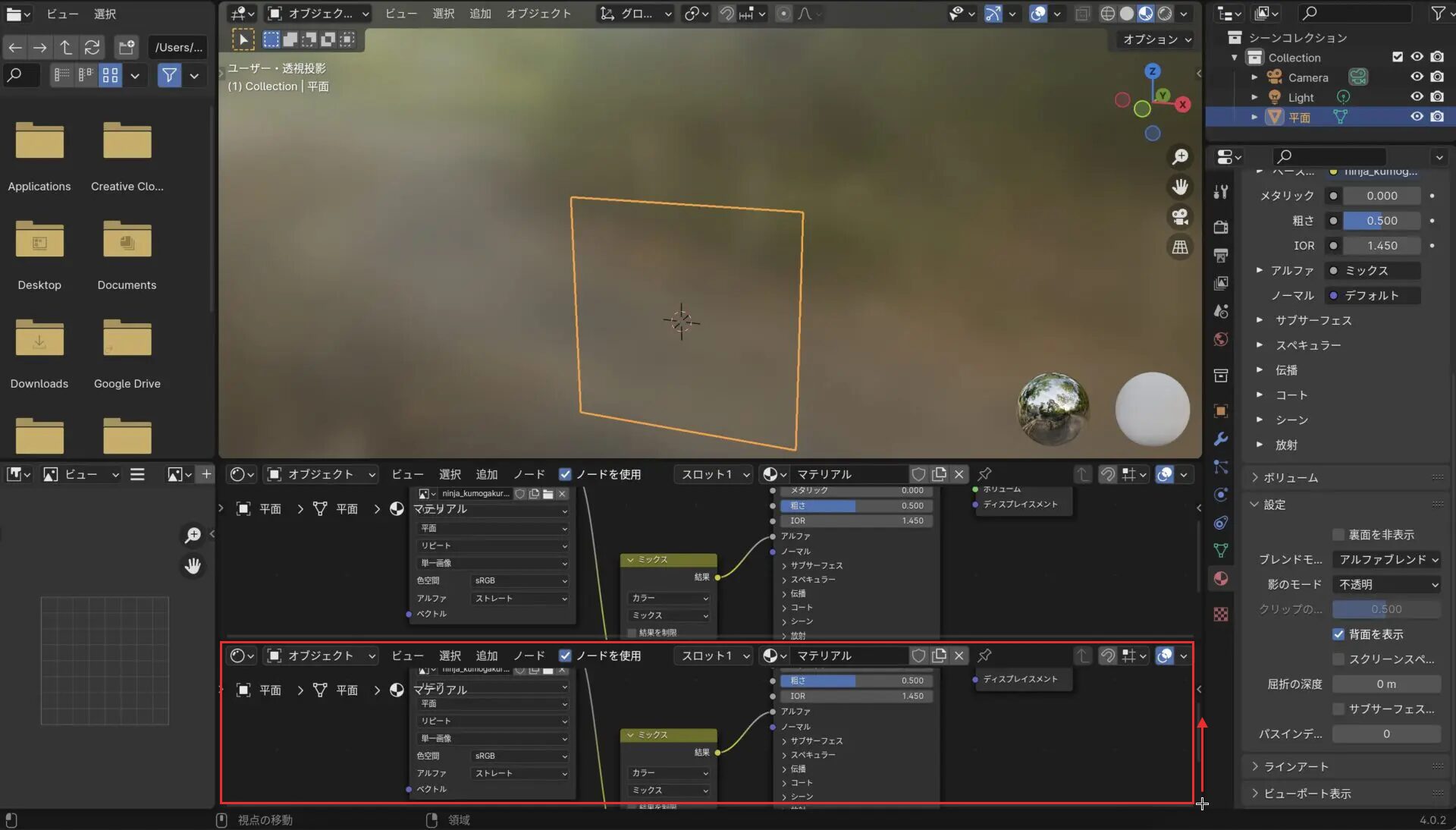
①シェーダーエディター右下にマウスオーバーするとポインターが十字(+)マークになるため、上にドラッグしてエリアを一つ追加します。

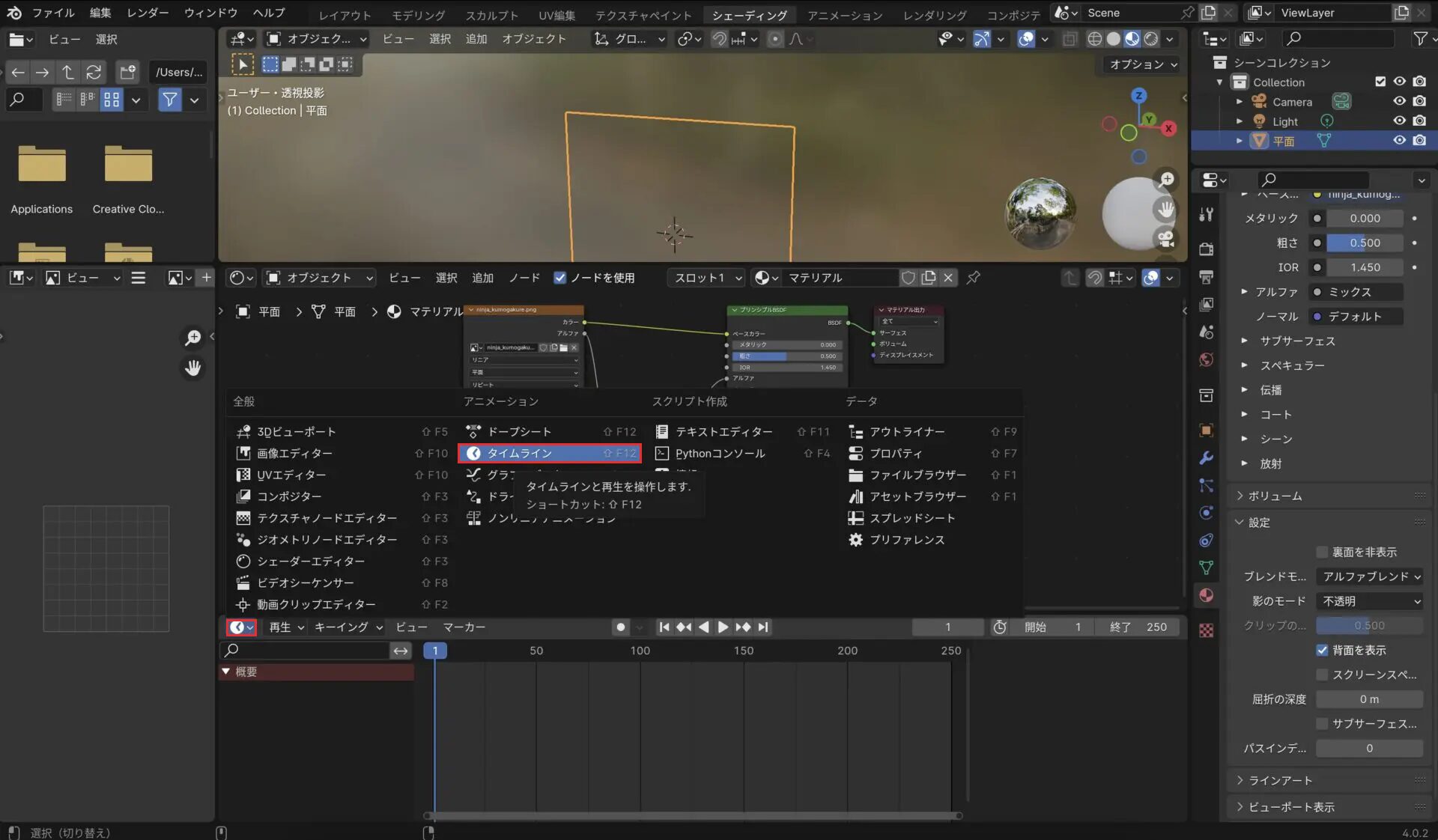
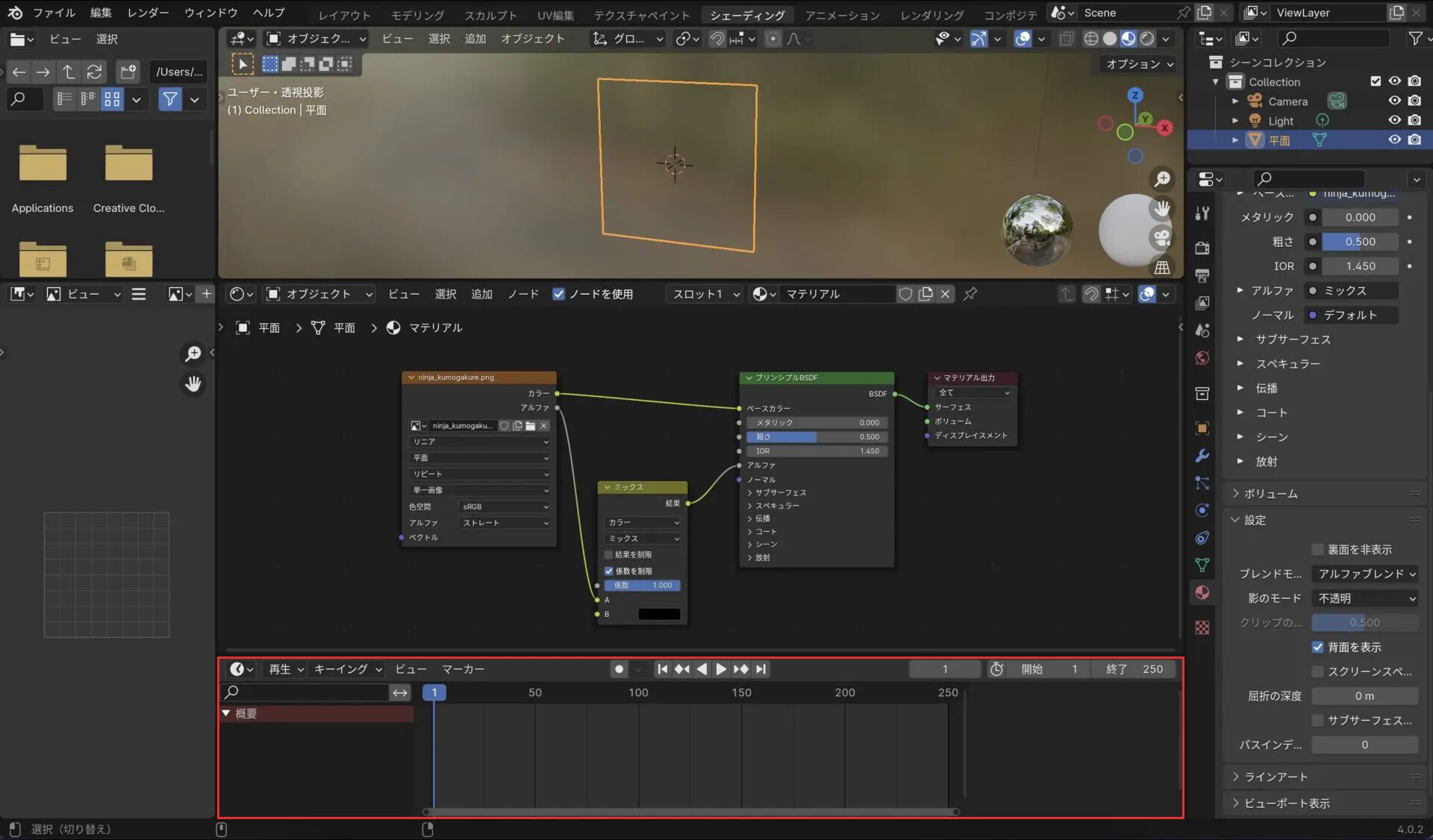
②一番下のエリアを「タイムライン」表示にしておきます。


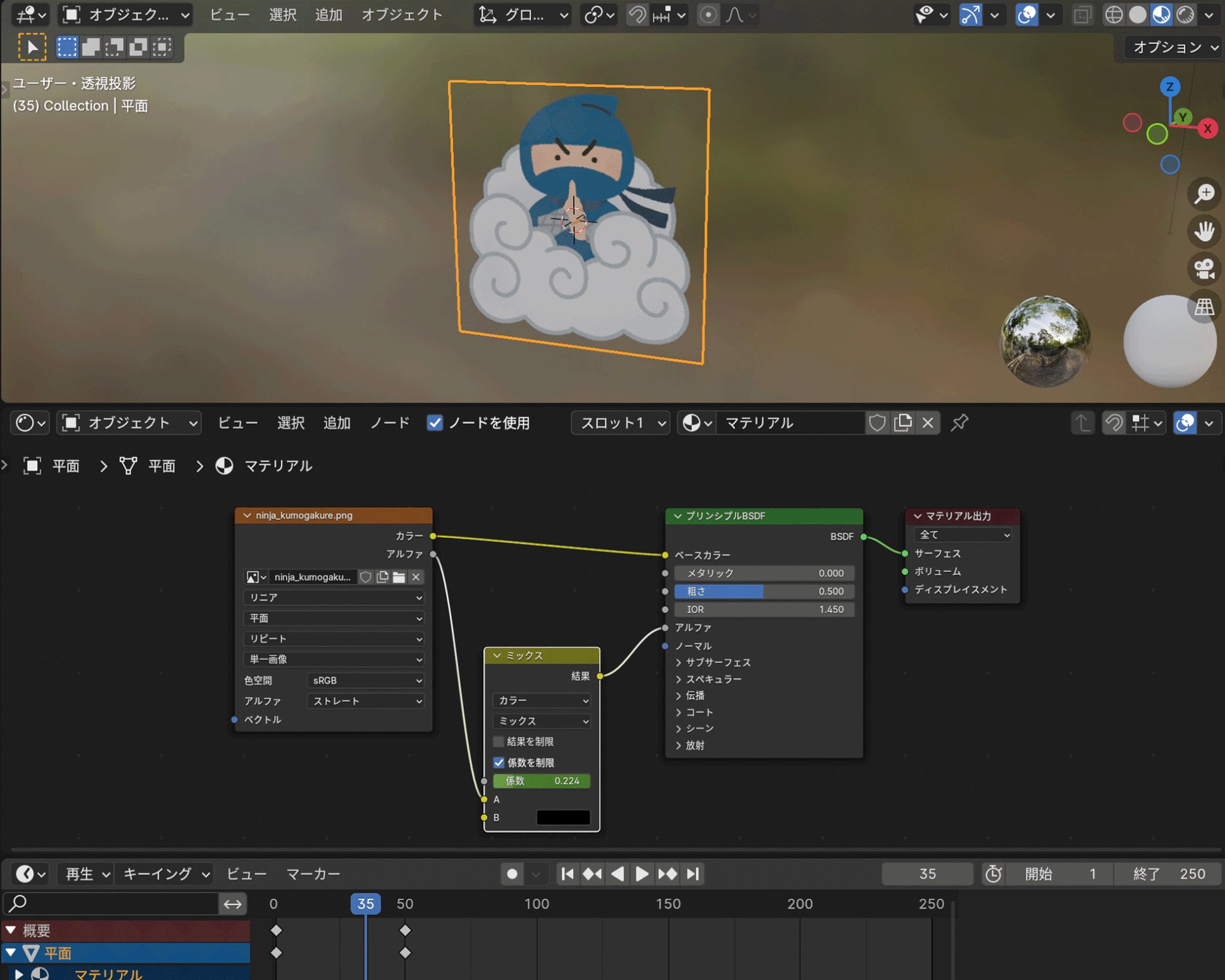
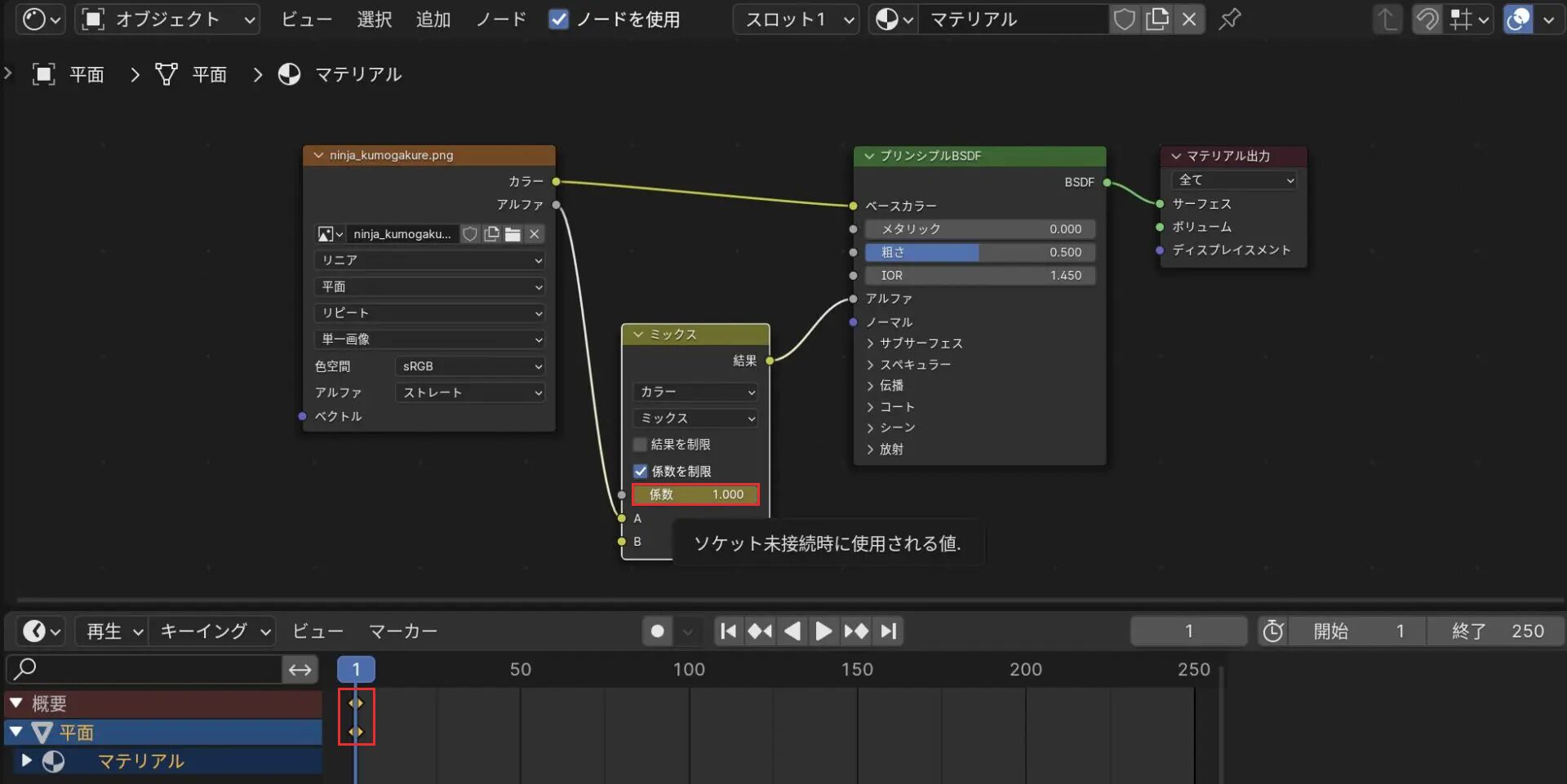
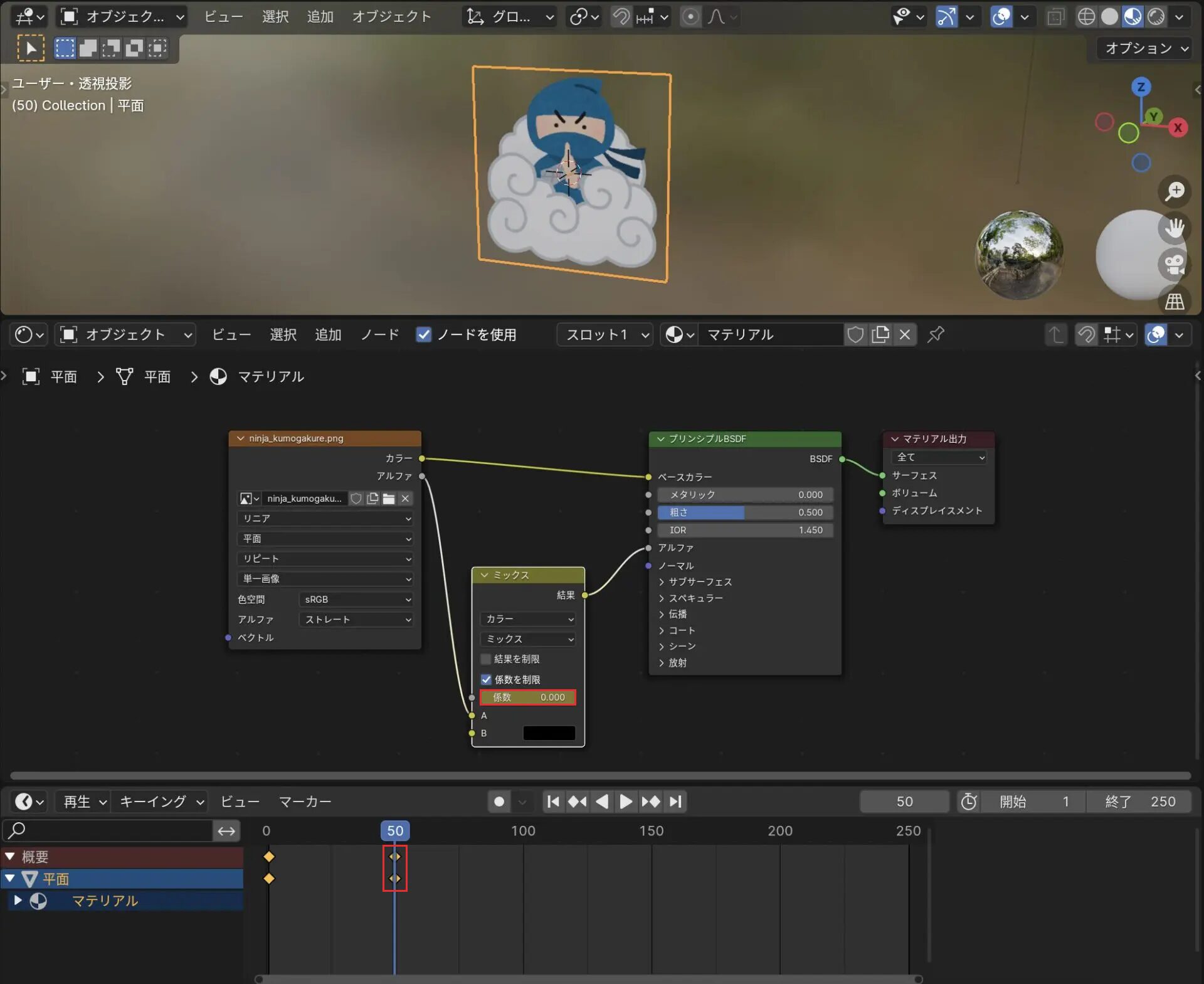
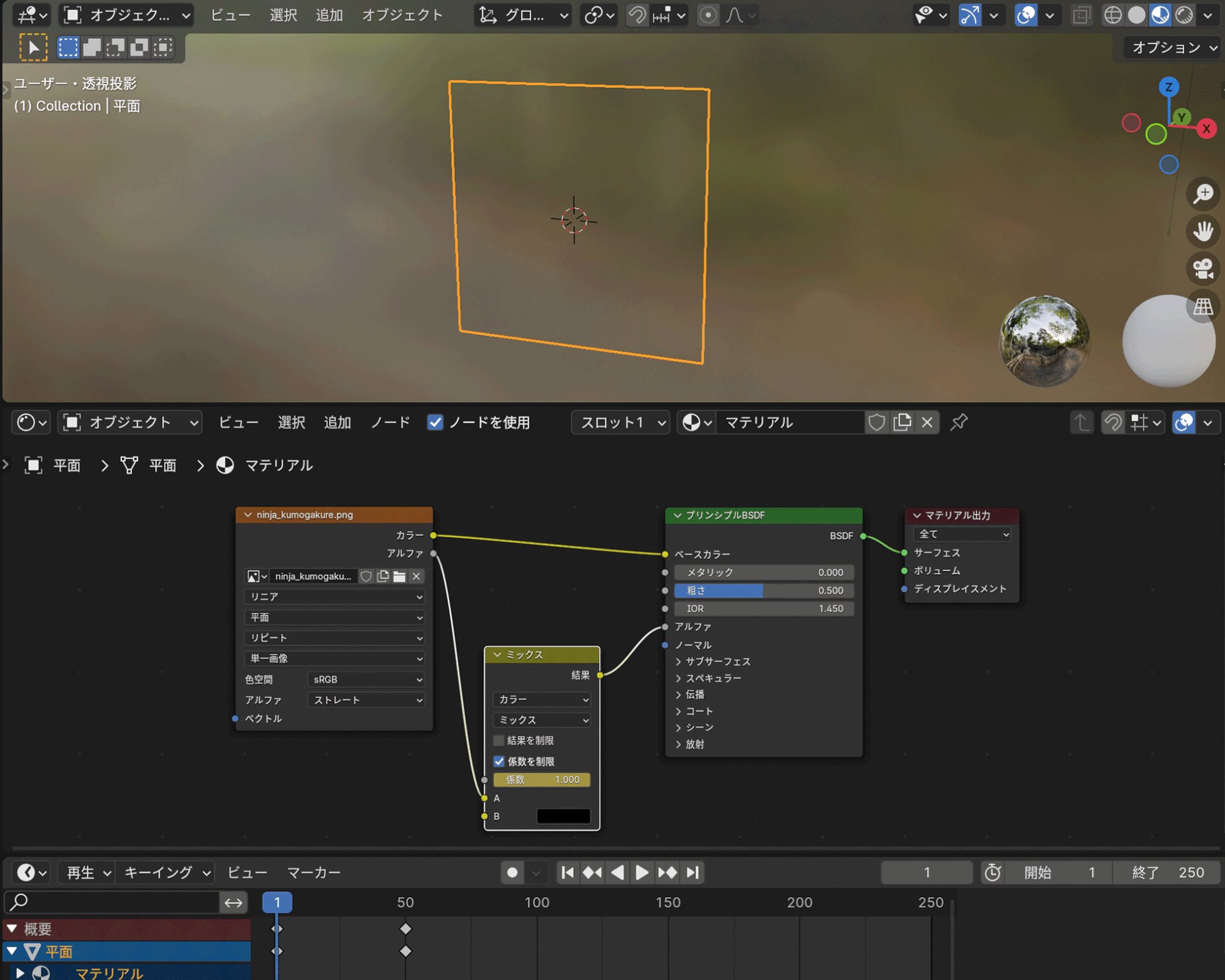
③下のタイムライン上の青いバーが1フレームにあることを確認したうえで、ノードエリアのカラーミックスを選択し白い枠が表示されてから、数値が1の「係数」項目の上でIキーを押すと、透明な状態でキーフレームが打たれます。
※カラーミックスを選択せずキーフレームを打つと、タイムライン上にキーフレームが表示されなくなるため必ずカラーミックスを選択したあとに打つようにしてください。

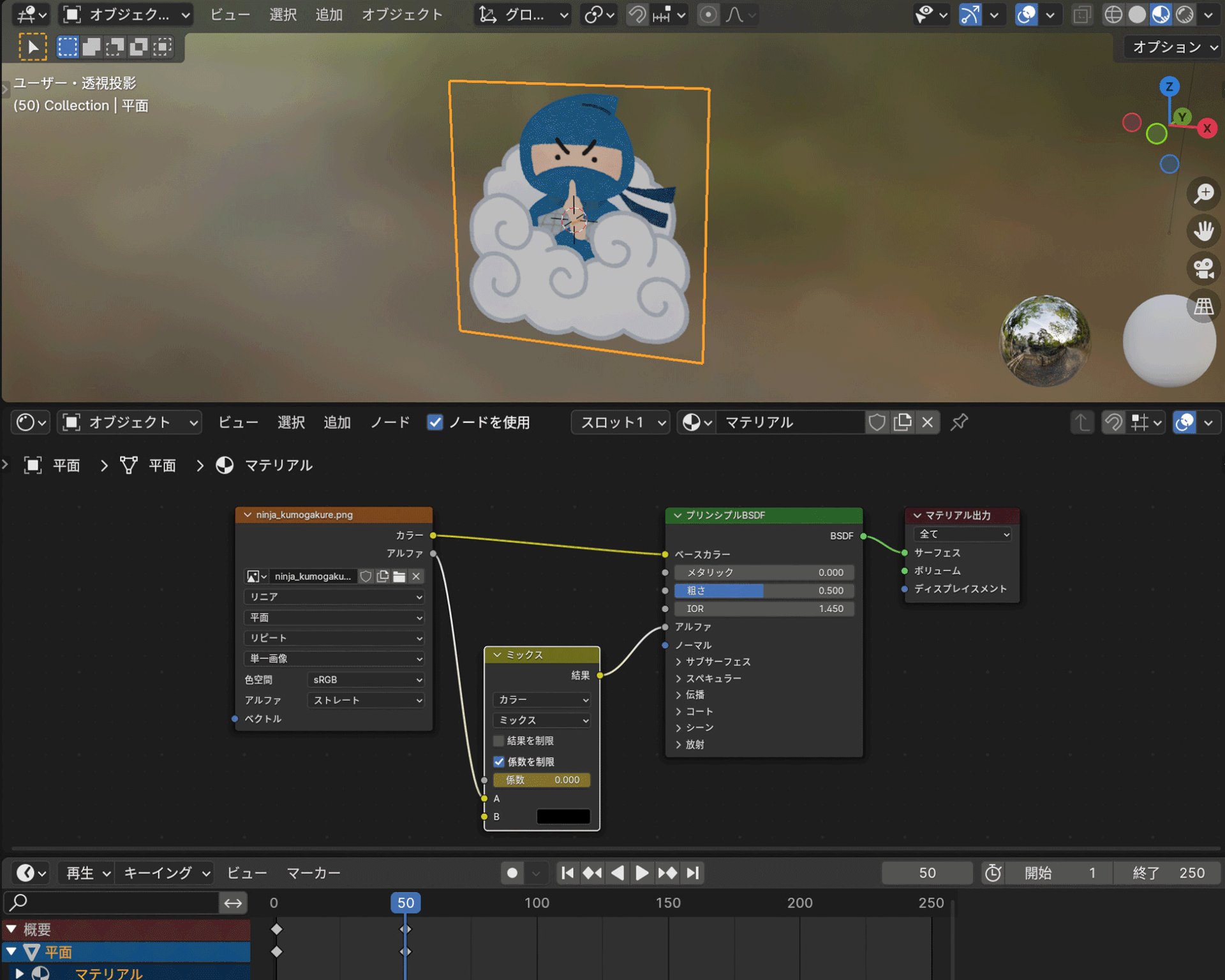
今度はタイムライン上の青いバーを50フレームに移動し、カラーミックスの「係数」数値を0にします。この状態で「係数」項目上でIキーを押すと画像が表示された状態のキーフレームも打たれます。

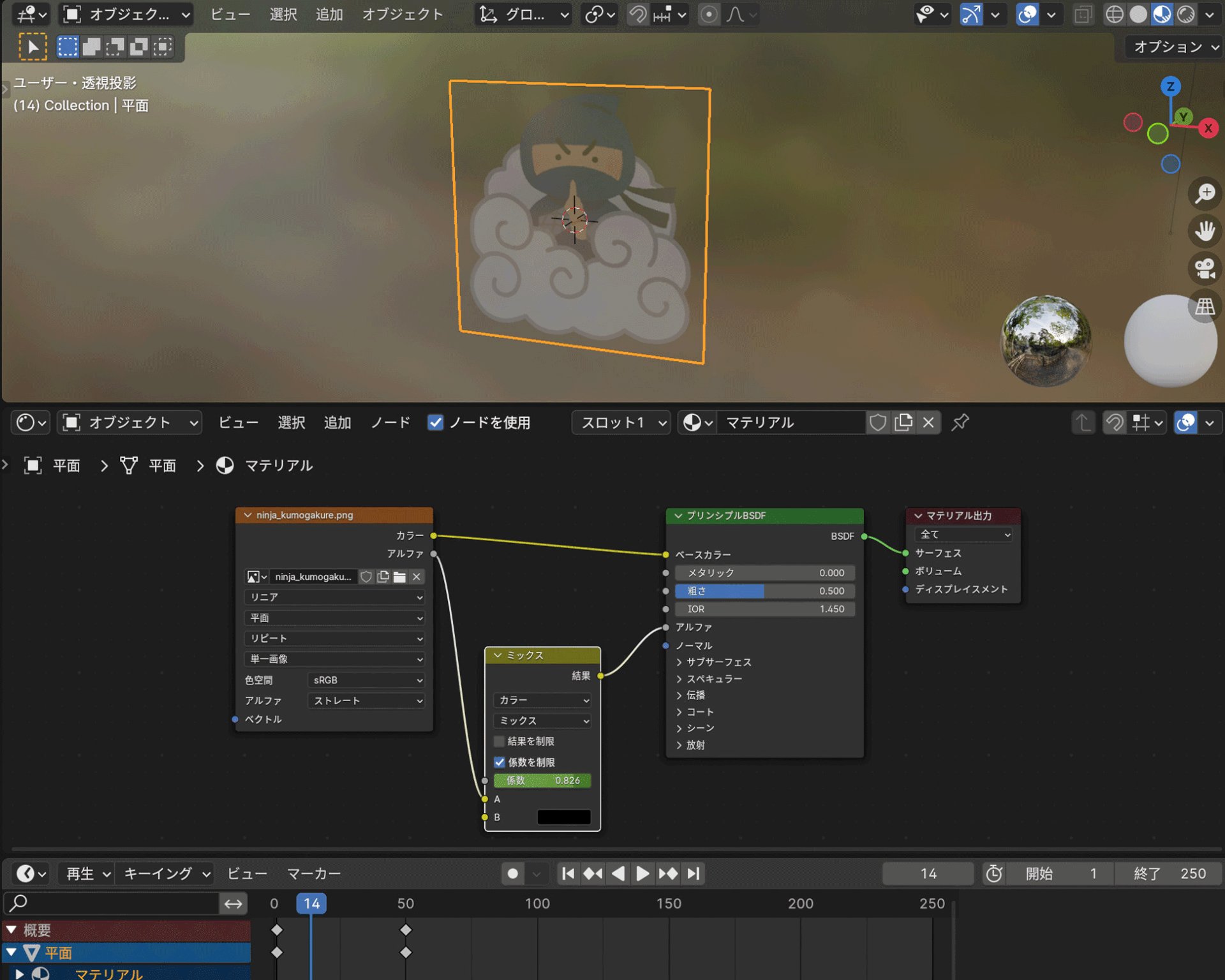
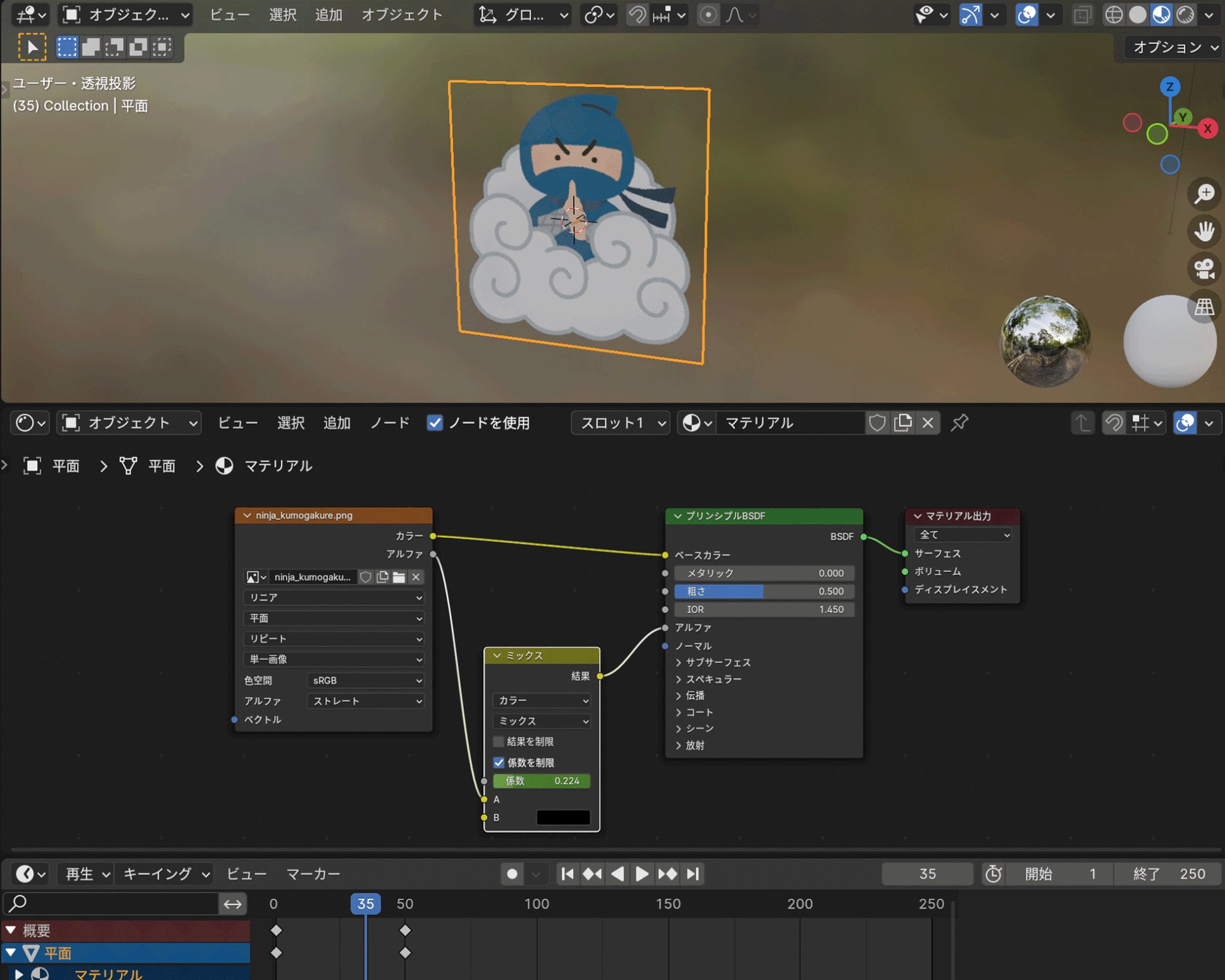
青いバーを1フレームに戻して再生ボタンを押すと、画像がふわっと表示されるアニメーションが完成しました!

まとめ
いかがでしたでしょうか?
ノードの使い方などが出てくるため、はじめは難しく感じるかもしれませんが、各ステップを分解していけば少しずつ慣れていけると思います。
他にも、BlenderのTipsブログを公開していますので、気になる方はそちらもご覧ください↓
株式会社アンドエイチエーでは、Blender・WebGL・Three.jsなど3DCGを用いたWEBサイト制作も承っています。
是非お気軽にご相談ください!