【CSS】レスポンシブデザインの鍵!min-heightの使いこなし術
公開日 :
- コーディング

エンジニアチームのMです!
min-heightは非常に重要なCSSプロパティですが、その使用にはいくつかの微妙なニュアンスが存在します。
よくある課題の一つは、min-heightを使用して親コンテナの高さを設定しながら、子コンテナの高さをパーセント値で指定しようとすることです。こうした場合、子コンテナが期待通りに動作しないことに気づくかもしれません。
この記事では、なぜこのような問題が発生するのかを説明し、そしてそれに対処する方法を提供します。
目次
Min-Heightを理解する
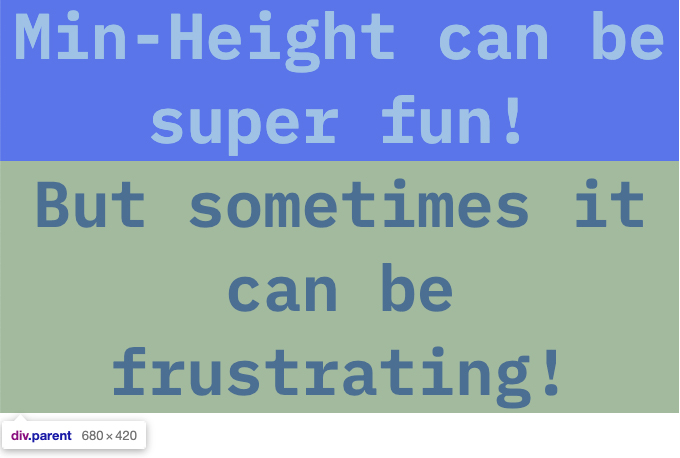
この問題に深入りする前に、min-heightとは何か、そしてなぜウェブ開発で広く利用されているのかを明確にしましょう。
min-heightは、コンテナの最小の高さを指定するためのCSSプロパティです。
これは、コンテナがさまざまな画面サイズに柔軟に対応できる一方で、基準となる最小の高さを設定することで、レスポンシブデザインを簡素化できるため、特に有用です。
See the Pen hybrid scrolling by bibomato (@bibomato) on CodePen.
heightよりもmin-heightを採用することで、コンテンツのオーバーフローや正しく表示されないといった問題を回避できます。
See the Pen hybrid scrolling by bibomato (@bibomato) on CodePen.
Min-Heightと子コンテナの高さの問題
しかし、ビューポートの高さ単位(VH)を使用してmin-heightを定義し、子コンテナの高さを親コンテナの高さに対するパーセンテージで設定しようとすると、子コンテナの実際のheightが変わらないことに気づくかもしれません。
なぜこのような事態が発生するのでしょうか?
min-heightには、そこから拡張できる高さのしきい値が存在します。新しい高さは、デベロッパーツールを使用して観察することもできます。

ただし、親コンテナがコンテンツに基づいて拡張されると、高さはmin-heightよりも大きくなり、一定の値ではなくなるため、子コンテナが自身の高さを適切に決定することが難しくなります。
この問題を解決するためには、親のmin-heightをheightに変更することが重要です。
では、min-heightを継続して使用したい場合はどうすればよいでしょうか?
この問題に対する簡単な解決策が存在します。
解決策 #1:VHを使う
VH値を使用して、子コンテナにheightを指定することができます。
通常、パーセント値をVH値に変換するのは簡単です。以下はその例です。
.parent
{
min-height: 60vh;
}
.child
{
height: 50%;
height: 30vh;
}See the Pen hybrid scrolling by bibomato (@bibomato) on CodePen.
この変換が難しいと感じる場合は、こちらの変換ツールのようなサイトを使用してVH値を計算することができます。このリンクはVWを使用していますが、変換方法は同じです。
解決策 #2:Flexboxを使う
もうひとつの選択肢は、Flexboxを使用して子コンテナの高さを定義することです。
See the Pen hybrid scrolling by bibomato (@bibomato) on CodePen.
他には?
CSSグリッドを活用し、グリッドのフレームを使用して希望の高さまで拡張するなどの解決策も存在します。ただし、ほとんどのモダンブラウザがCSSグリッドをサポートしていますが、古いブラウザを考慮する必要があるかもしれません。
グリッドやFlexboxを使用すると、コードが増え、レスポンシブデザインの維持が複雑になる可能性があるので、注意が必要です。
まとめ
min-heightの使用は、初めは直感的でないかもしれませんが、美しいコードでレスポンシブデザインを構築するための強力なツールとなります。
最善の解決策は、しばしば最もシンプルなものであることを忘れないでください。
いろいろ試してみて、より多くの技術を獲得しましょう!
M