VSCodeの便利なショートカットキー
公開日 : 最終更新日 :
- コーディング

こんにちは!AndHAコーディング部です。
コーディング作業を行う時によく使われているVisual Studio Code(以降VSCodeと表記しています)ですが、便利なショートカットキーと拡張機能で更に作業が捗るようになります。
機能として一気に行を変更するものもあるので、知っておくと時短になります。
目次
ショートカットキー
コメントアウト
Windows: ctrl + /
Mac: cmd + /
検索
Windows: ctrl + F
Mac: cmd + F
置き換え
Windows: ctrl + H
Mac: cmd + H
サイドバーの開閉
Windows: ctrl + B
Mac: cmd + B
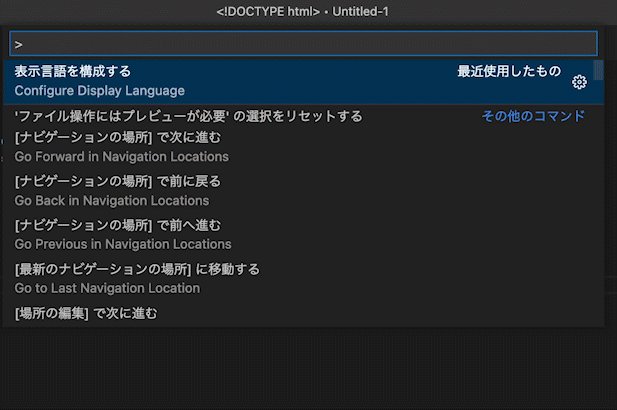
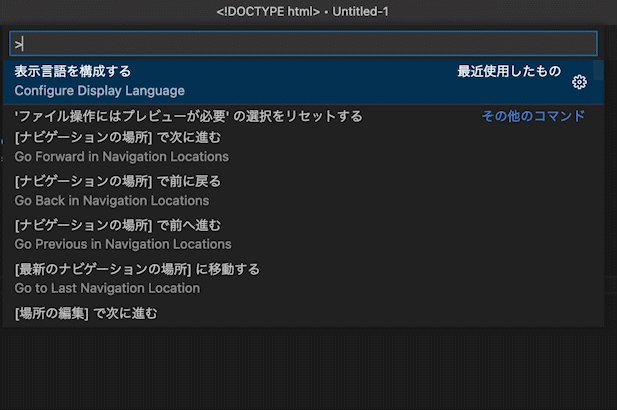
コマンドパレットの呼び出し

Windows: Shift + ctrl + P
Mac: Shift + cmd + P
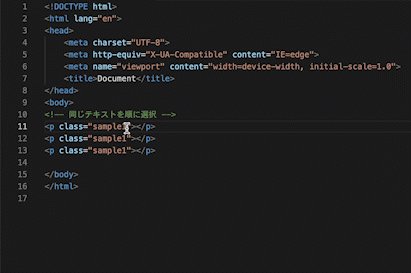
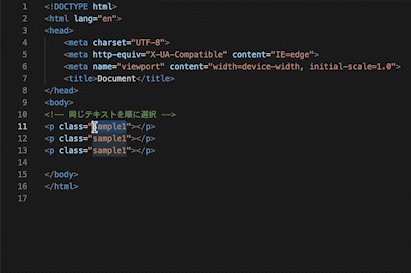
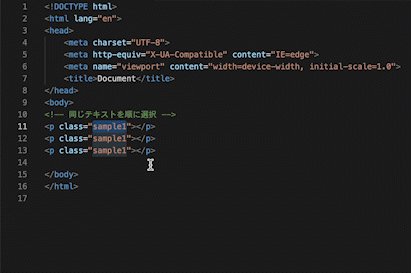
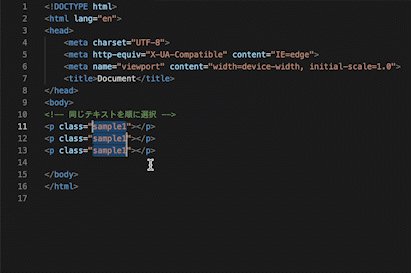
同じテキストを順に選択

Windows: ctrl + D
Mac: cmd + D
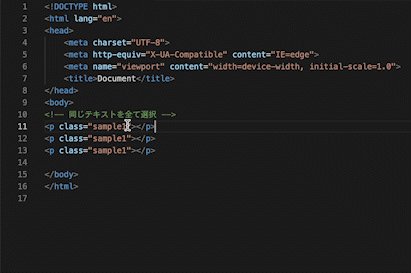
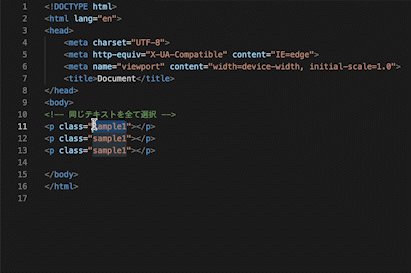
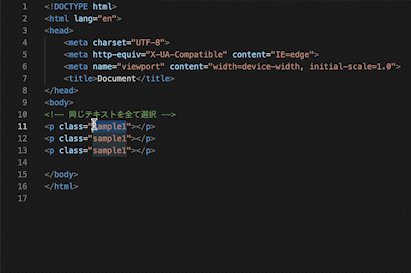
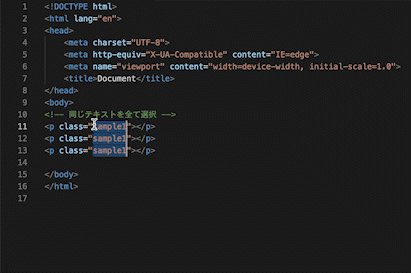
同じテキストを全て選択

Windows: Shift + ctrl + L
Mac: Shift + cmd + L
行の先頭に移動
Windows: ctrl + ↑
Mac: cmd + ↑
行の最後に移動
Windows: ctrl + ↓
Mac: cmd + ↓
文頭にインデントを追加
Windows: ctrl + [
Mac: cmd + [
文末にインデントを追加
Windows: ctrl + ]
Mac: cmd + ]
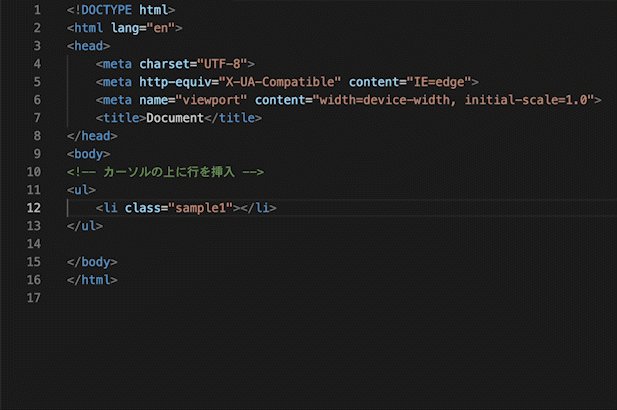
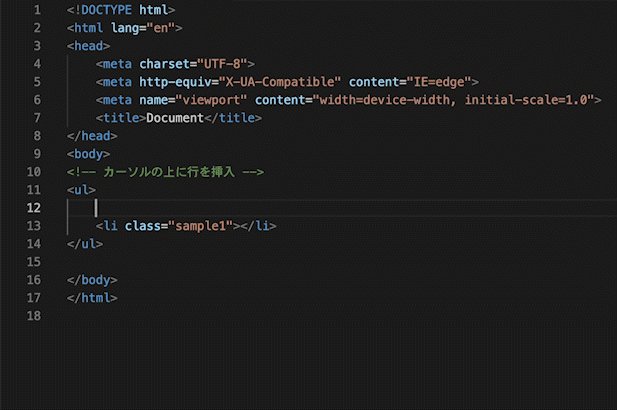
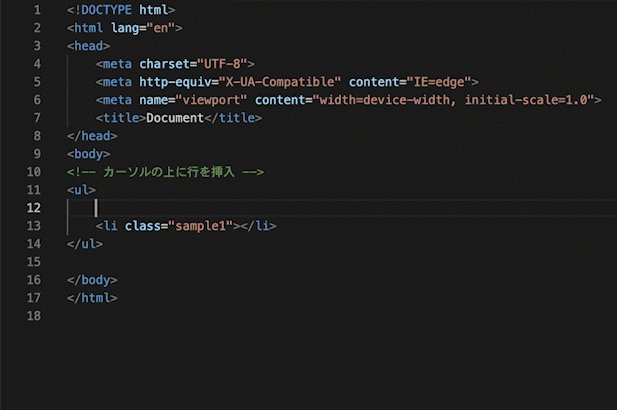
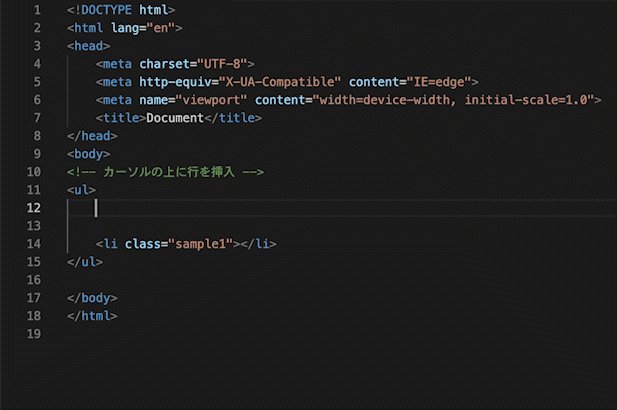
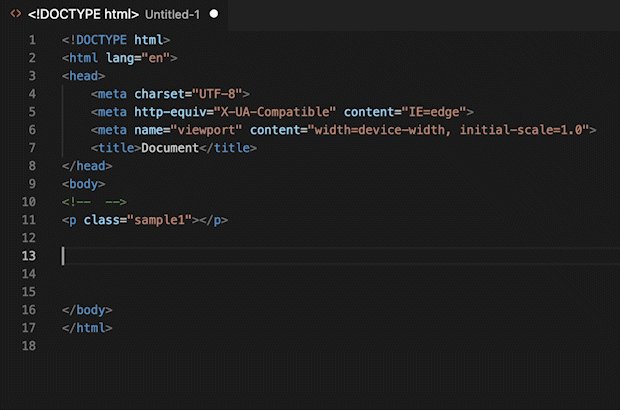
カーソルの上に行を挿入

Windows: Shift + ctrl + Enter
Mac: Shift + cmd + Enter
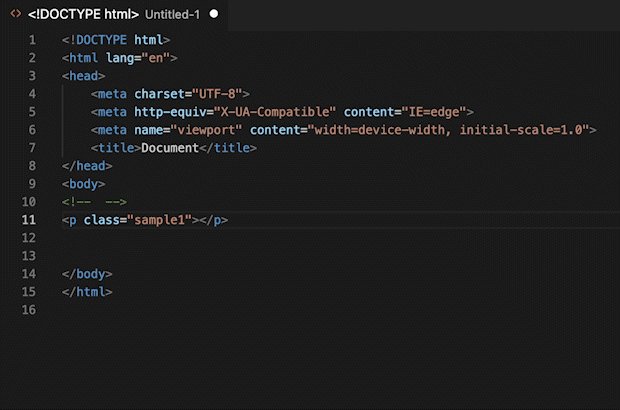
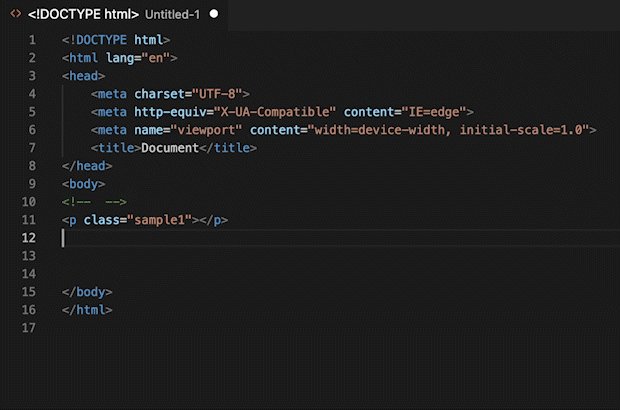
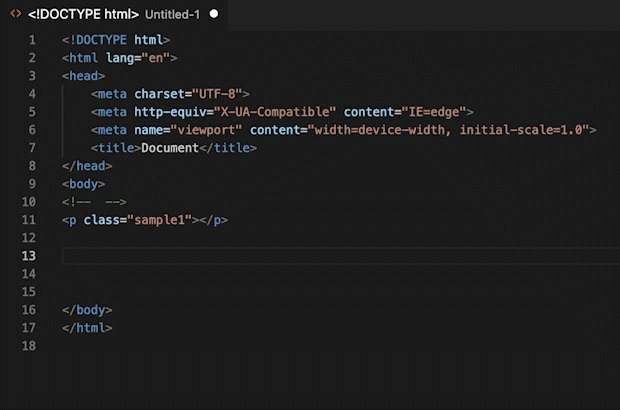
カーソルの下に行を挿入

Windows: ctrl + Enter
Mac: cmd + Enter
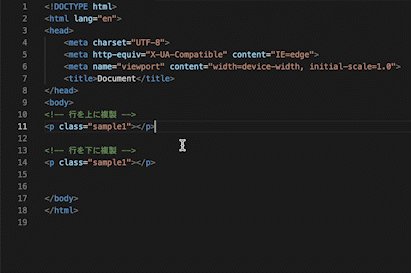
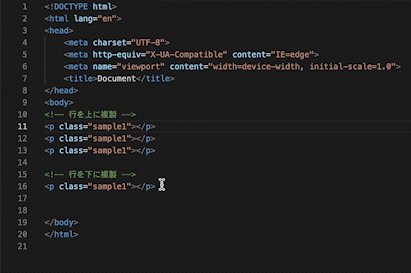
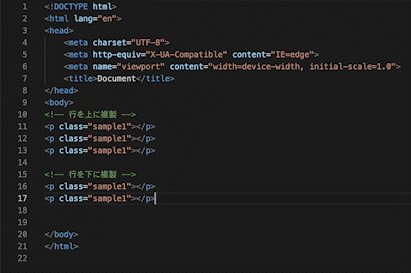
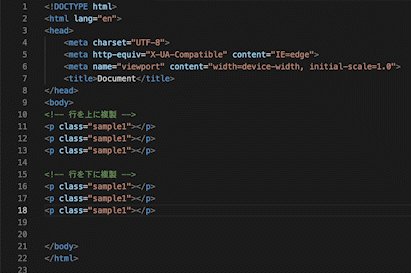
行を上/下に複製

Windows: Shift + Alt+ ↓/↑
Mac: Shift + opt + ↓/↑
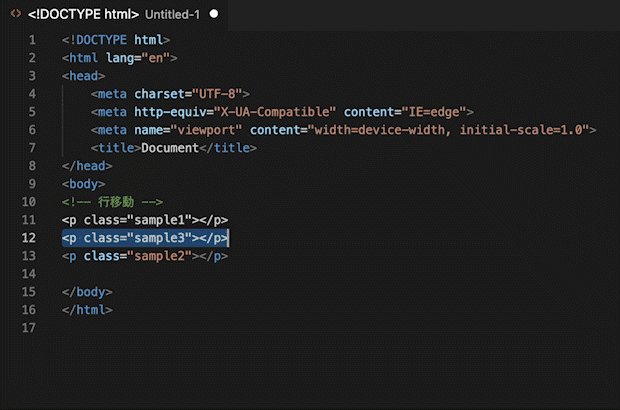
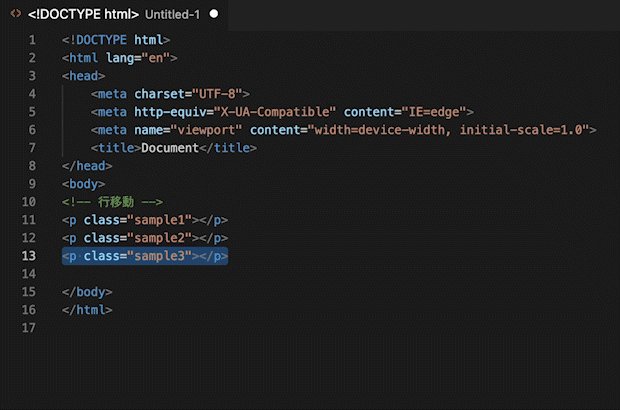
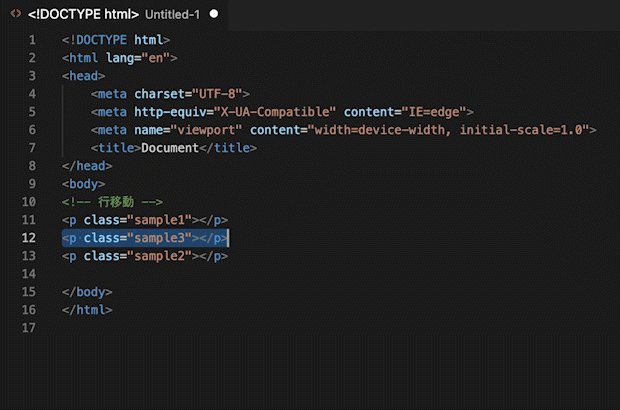
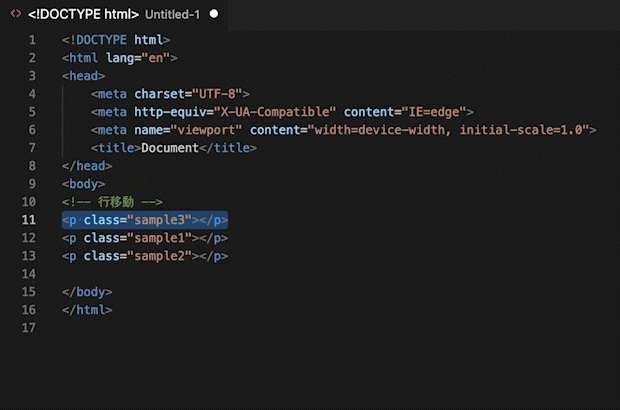
行を移動

Windows: Alt + ↓/↑
Mac: opt + ↓/↑
行を折り返し
Windows: Alt + Z
Mac: opt + Z
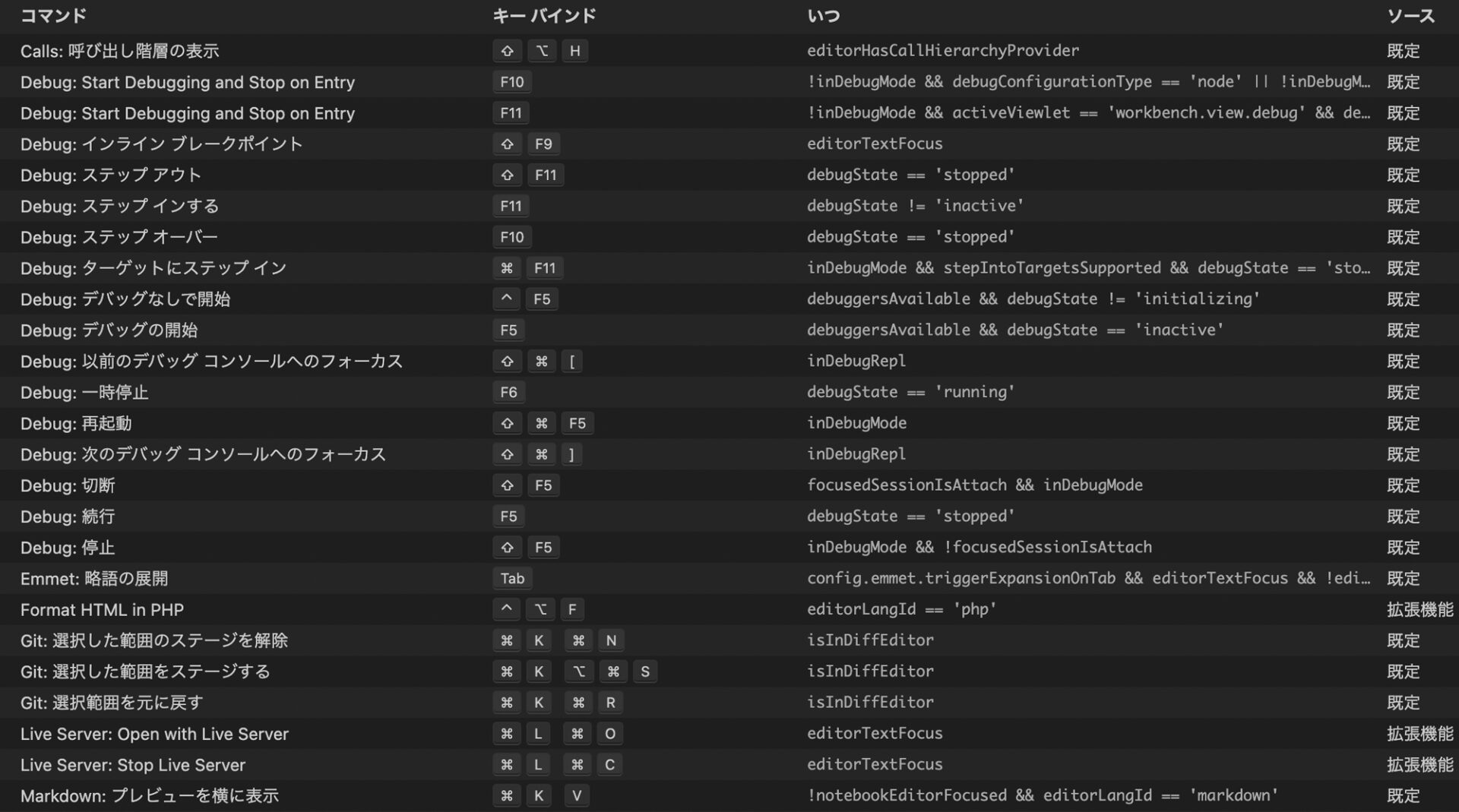
ショートカットキーの一覧表示

Windows: ctrl + Kの後に、ctrl + S
Mac: cmd + Kの後に、cmd + S
最後に
いかがでしたでしょうか?
意外と知らないショートカット機能がVSCodeにはまだまだあります!
どんどん使いこなしましょう!