MacにNode.jsの開発環境を用意しよう
公開日 : 最終更新日 :
- コーディング
こんにちは、AndHAコーディング部です。
新しいPC環境に「Node.jsを導入しよう!」と思った時、たくさんの情報があり、どの方法でインストールしようか悩んだことはないでしょうか。。。
そこで本記事では、AndHAコーディング部が実践している導入方法として、ご紹介します!
今回ご紹介する場合の環境はmacOS Catalina 10.15.7となります。
また、Mac環境はまっさらな状態を想定して解説しています。
目次
Homebrewを導入しよう
まず、下記のパッケージマネージャーを導入しましょう。
macOS(またはLinux)用パッケージマネージャー — Homebrew
サイトにアクセスするとインストール用のコードが掲載されています。コードの記載右側のアイコンをクリックしてコードをコピーします。

コピーしたらターミナルを開き、貼り付けて、エンターキーで実行しましょう。
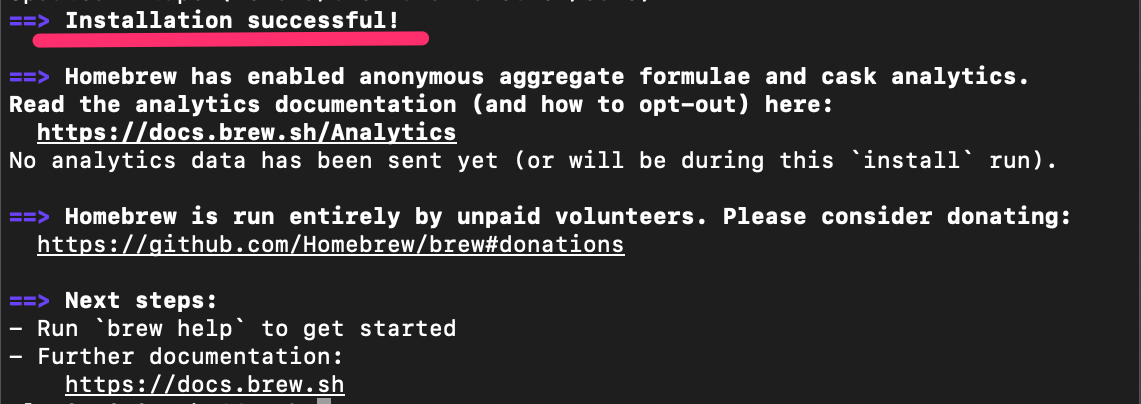
インストールが完了するまでに少し時間がかかりますので、ターミナルを閉じずに下記のような[Installation Success]表示が表示されたら次の行程へ進みます。

Nodebrewを導入しよう
nodebrewを利用することで、使用するパッケージに合わせたバージョンの変更が容易になります。
早速下記にアクセスしてみましょう。
GitHub – hokaccha/nodebrew: Node.js version manager
READMEを読みながら、Installセクションから下記コードをコピーします。
curl -L git.io/nodebrew | perl - setup
こちらも同様に、コピーしたらターミナルを開き、貼り付けて、エンターキーで実行しましょう。

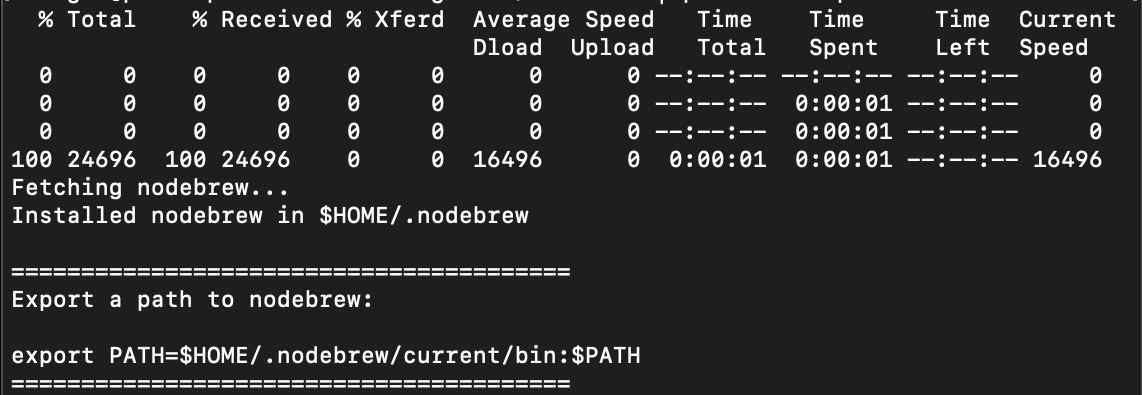
上記の画面のような表示がされるとインストールが完了です。
次はnodebrewのファイルパスを通す必要があります。vi操作が入りますが、説明通りに作業すれば問題ありません。
※ここではviについての解説は割愛しています。興味があれば調べてみてください。
まず、上記画面で表示されているパスをコピーしておきましょう。
export PATH=$HOME/.nodebrew/current/bin:$PATH
次に下記viコマンドをターミナルに入力します。
sudo vi ~/.zshrc

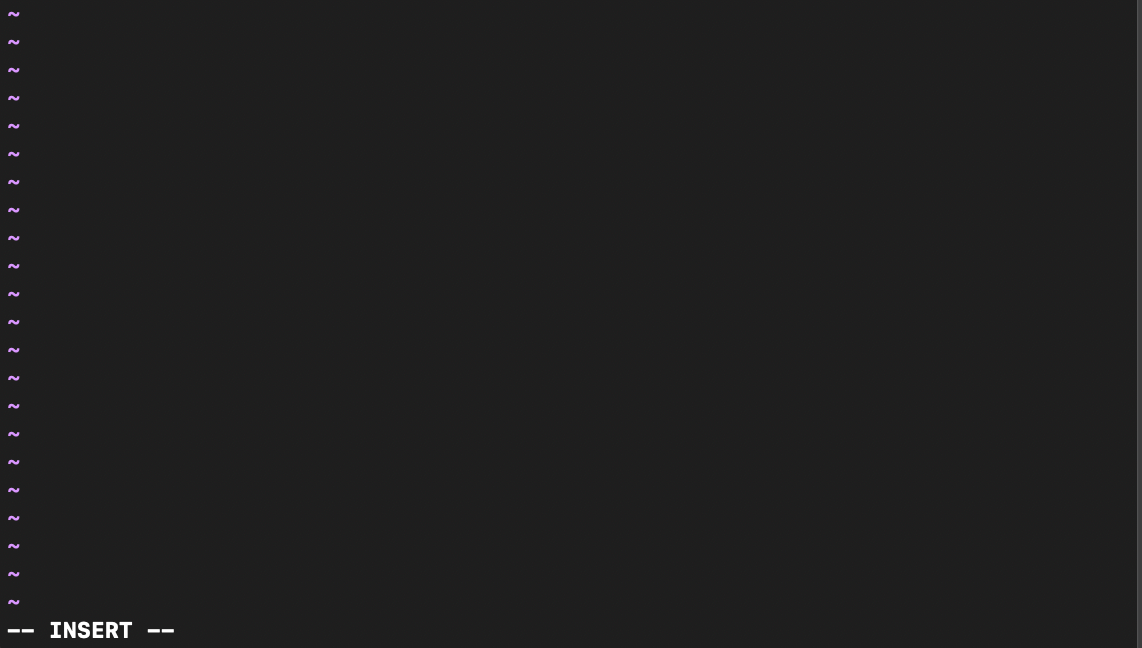
これまで見てきた画面と少し異なり、vim操作になります。
では早速、キーボードでiキーを押してみましょう。

キーボードのiキーを押したことによりINSERTモードになりました。
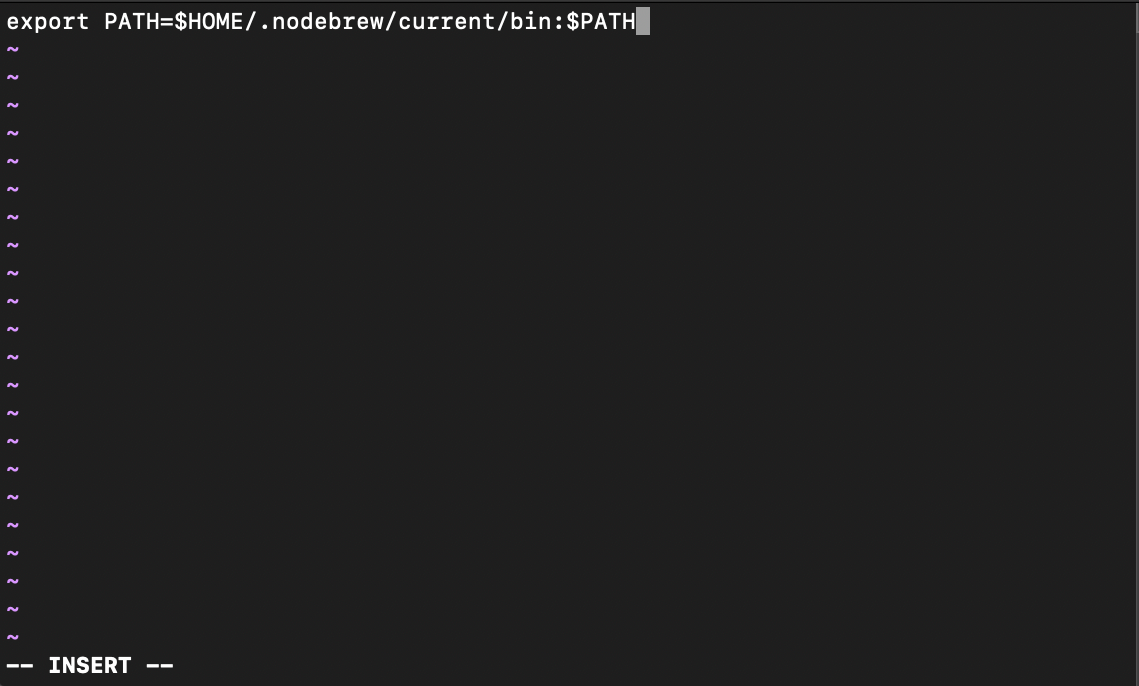
この画面になってから、予めコピーしておいたコードを貼り付けましょう。

上記のようにコードを貼り付けたら、下記の順序でキーを入力していきます。
escキー → :キー → wキー → qキー → enterキー
上記キーを入力していくことで、準備が完了しました。
最後に下記コードを実行して設定をリロードします。
source ~/.zshrc
これまでの流れでHomebrewとNodebrewをインストールすることが出来ました。
NodebrewでNode.jsをインストール・管理しよう
最後に、Nodebrewを利用したNode.jsインストール方法を解説していきます。
まず、下記コードを実行してください。
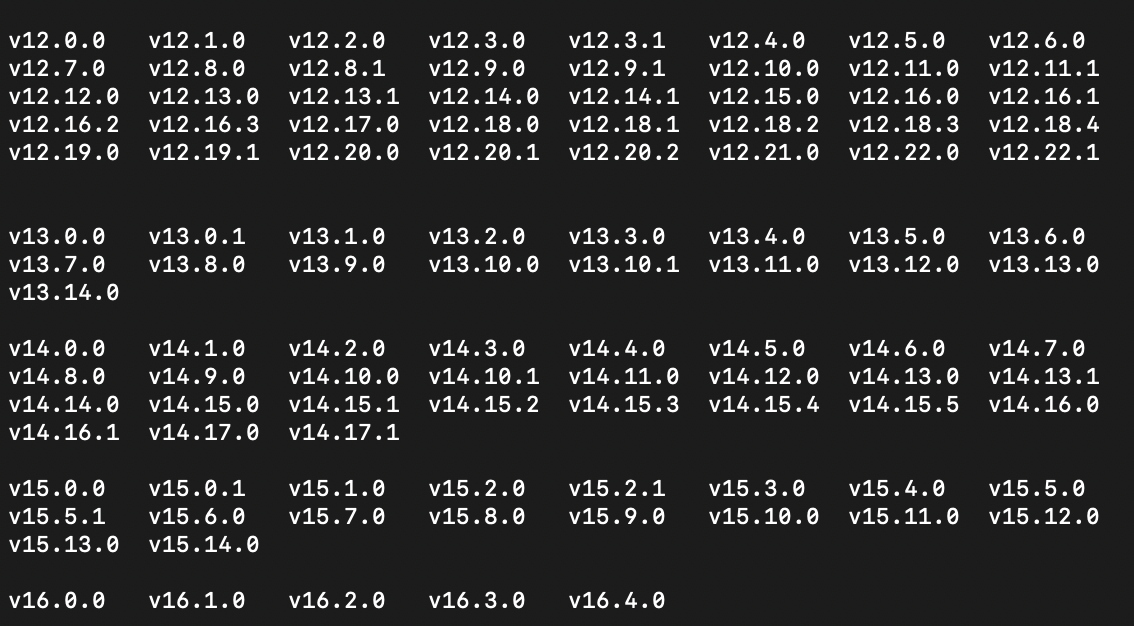
nodebrew ls-remote

ズラーッと文字列が一気にでてきましたね。このリストが、Node.jsのバージョンです。この中から自分の使いたいバージョンを探し、インストールしていく流れになります。
例えば、「バージョン14.16.1をダウンロードして使いたい!」という場合は、以下のコードを実行します。
nodebrew install v14.17.1
nodebrew use v14.17.1
インストールを実行し、nodebrew use [バージョン名]を実行すると対象のバージョンがセットされ、使える状態となります!
また、今現在何をインストールしていて、何を利用しているかを見るには下記コードを実行します。
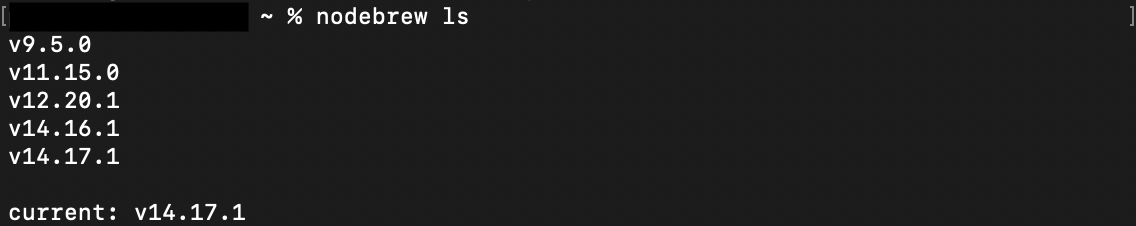
nodebrew ls

「current」に表示されている記述が利用可能な状態を示しています。
なお、紹介したコードは最低限のものとなっているので、GitHubページを確認するか下記コードでNodebrewで実行できるコードを確認してみてください。
nodebrew help
おまけ:Yarn環境をインストールしよう
Homebrewから一発です。下記コードを実行しましょう。
brew install yarn --ignore-dependencies
yarn環境のバージョン変更については下記参考にしてみてください。
最後に
今回はHomebrewとNodebrewの導入方法、Nodebrewを用いたNode.jsのインストール方法を紹介しました。
案件やパッケージによってはバージョンを変えなければならない、そんなときにサクッと切り替えられる強い味方です!