【jQuery】slickの使い方とよく使うサンプル集
公開日 : 最終更新日 :
- コーディング

スライダーのプラグインは数多くありますが、その中でもよく使われる「slick」について、使い方とよく使う実装方法についてご紹介します。
今回紹介するサンプルを組み合わせることで様々なカスタマイズにも対応できるかと思いますので、是非参考にしてみてください!
目次
slickの導入方法
slickを使うためには、以下2つの方法があります。
- ファイルをダウンロードして読み込む方法
- CDNを使って読み込む方法
なお、slickを利用するためはjQuery本体の読み込みも必要になるので、忘れずに!
slickファイルをダウンロードして使う場合
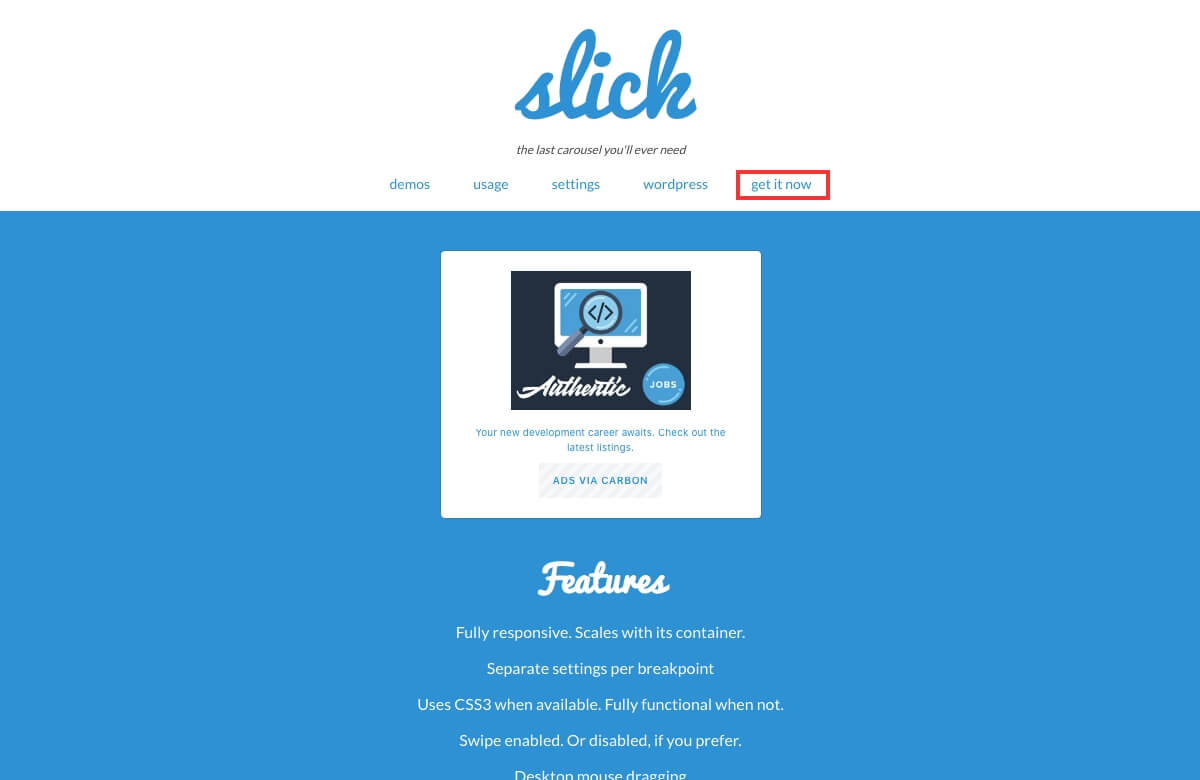
公式サイトにアクセスし「get it now」をクリックします。
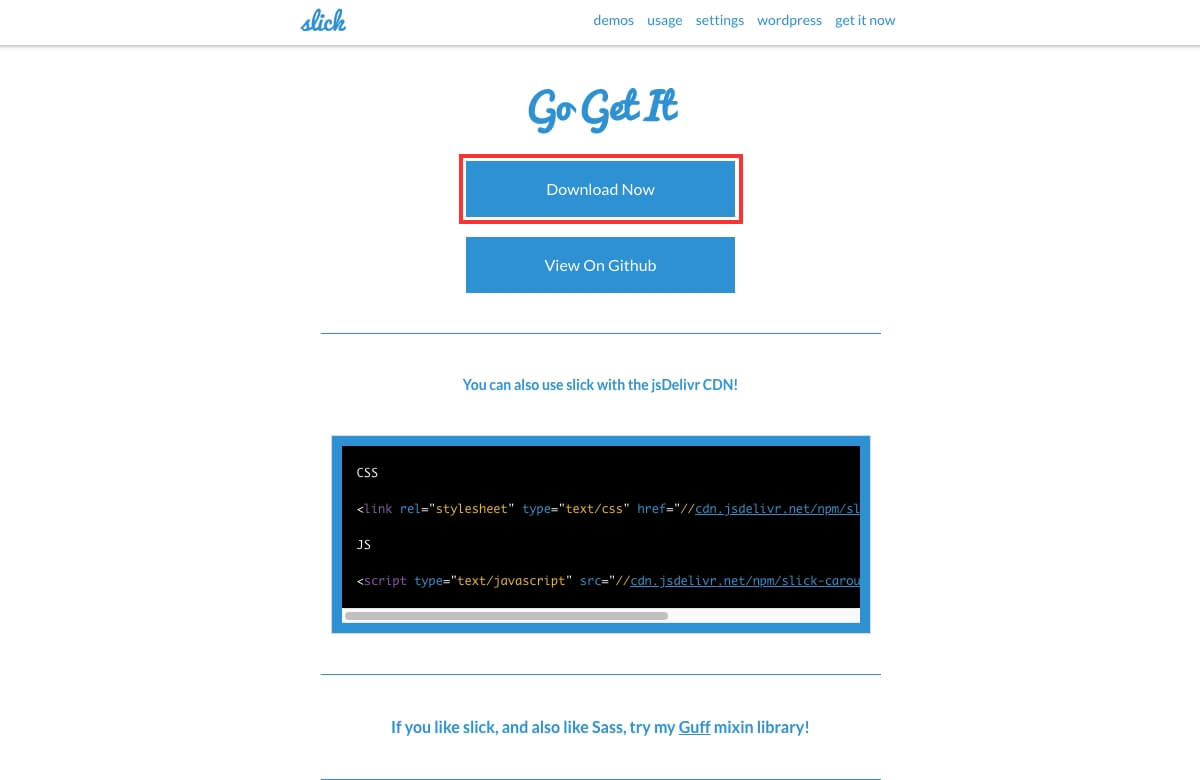
「Download Now」をクリックすると、skickのファイル一式をダウンロードすることができます。
ダウンロードしたファイルには色々なファイルが含まれていますが、必要なのは以下の5つです。
- slick-theme.css
- slick.css
- slick.min.js
- fontsフォルダ
- ajax-loader.gif
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="./assets/libs/slick.css">
<link rel="stylesheet" href="./assets/libs/slick-theme.css">
<link rel="stylesheet" href="./assets/css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<main>
<!-- コンテンツ -->
</main>
<script src="./assets/libs/slick.min.js"></script>
<script src="./assets/js/common.js"></script>
</body>
</html>
「fontsフォルダ」と「ajax-loader.gif」は、slick初期状態の矢印の画像やローディングに使われるデータです。これらは、slick.cssなどを配置するディレクトリと同一階層に置いておけば大丈夫です。
slickのCDNを使う場合
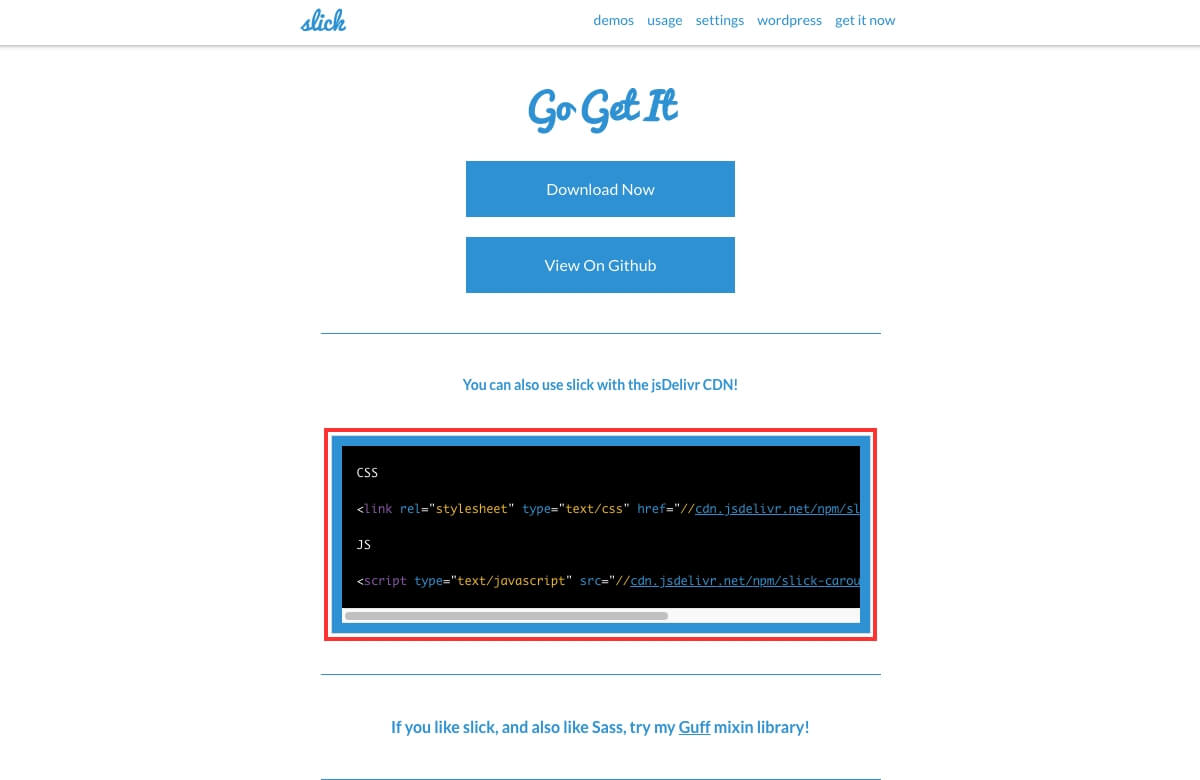
公式サイトにアクセスし「get it now」をクリックします。
slickの読み込みに必要なコードが記載されているので、こちらをご自身のHTMLファイル上で読み込んでください。

読み込み例
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" href="./assets/css/style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<main>
<!-- コンテンツ -->
</main>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script src="./assets/js/common.js"></script>
</body>
</html>
slickを動かすための最低限の記述
以下は、slickを動かすための最低限のコードです。
先ほどのいずれかの読み込み方法に加えて以下のようなコードを書くと、スライダーとして動作します。この時点で動かない場合は、記述や読み込み順が間違っている可能性があるので、見直してみてください。

<ul class="slider-1" id="js-slider-1">
<li><img src="https://placehold.jp/600x400.png" alt=""></li>
<li><img src="https://placehold.jp/600x400.png" alt=""></li>
<li><img src="https://placehold.jp/600x400.png" alt=""></li>
<li><img src="https://placehold.jp/600x400.png" alt=""></li>
</ul>
$(function () {
$('#js-slider-1').slick();
});
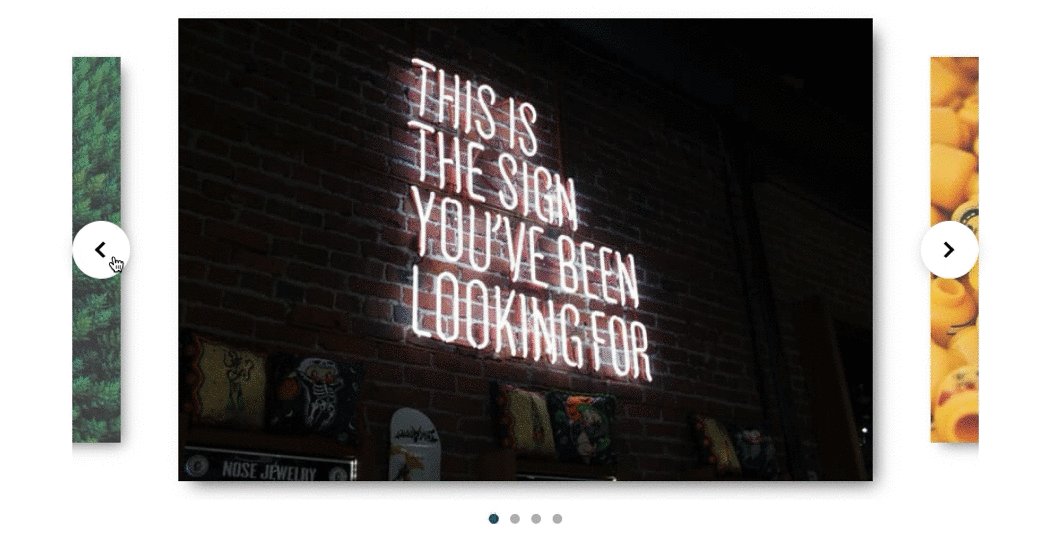
基本のスライダー

<ul class="slider-2" id="js-slider-2">
<li><img src="./assets/img/img01.jpg" alt=""></li>
<li><img src="./assets/img/img02.jpg" alt=""></li>
<li><img src="./assets/img/img03.jpg" alt=""></li>
<li><img src="./assets/img/img04.jpg" alt=""></li>
</ul>
<div class="dots-2"></div>
.slider-2 .slick-slide {
width: 600px;
height: 400px;
margin: 0 40px;
position: relative;
overflow: hidden;
}
.slider-2 .slick-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.slider-2 .slick-arrow {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #fff;
cursor: pointer;
border: none;
outline: none;
font-size: 0;
position: absolute;
top: 180px;
z-index: 1;
filter: drop-shadow(0px 3px 6px rgba(0, 0, 0, 0.16));
}
.slider-2 .slick-arrow::before {
content: '';
display: block;
width: 12px;
height: 12px;
border: 1px solid #09000d;
border-width: 3px 3px 0 0;
position: absolute;
top: 24px;
transform: rotate(45deg);
}
.slider-2 .slick-next {
right: 0;
}
.slider-2 .slick-prev {
left: 0;
}
.slider-2 .slick-next::before {
left: 20px;
}
.slider-2 .slick-prev::before {
border-width: 0 0 3px 3px;
right: 22px;
}
.dots-2 .slick-dots {
text-align: center;
}
.dots-2 .slick-dots li {
display: inline-block;
}
.dots-2 .slick-dots button {
display: block;
width: 10px;
height: 10px;
margin: 6px;
font-size: 0;
padding: 0;
border: 0;
outline: none;
cursor: pointer;
background: #bcbcbc;
border-radius: 50%;
}
.dots-2 .slick-dots .slick-active button {
background: #0a467d;
}
$(function () {
$('#js-slider-2').slick({
arrows: true, // 前・次のボタンを表示する
dots: true, // ドットナビゲーションを表示する
appendDots: $('.dots-2'), // ドットナビゲーションの生成位置を変更
speed: 1000, // スライドさせるスピード(ミリ秒)
slidesToShow: 1, // 表示させるスライド数
centerMode: true, // slidesToShowが奇数のとき、現在のスライドを中央に表示する
variableWidth: true, // スライド幅の自動計算を無効化
});
});
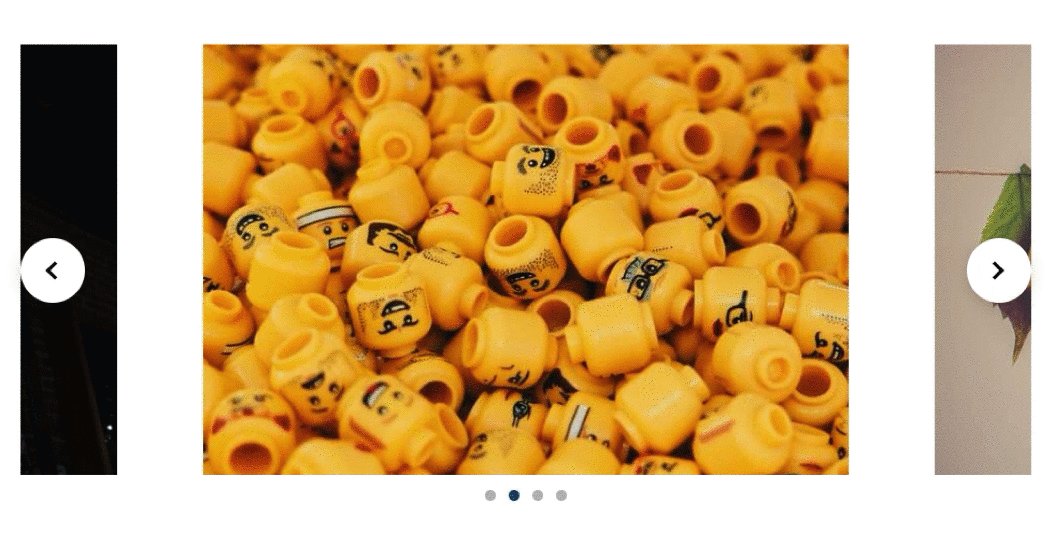
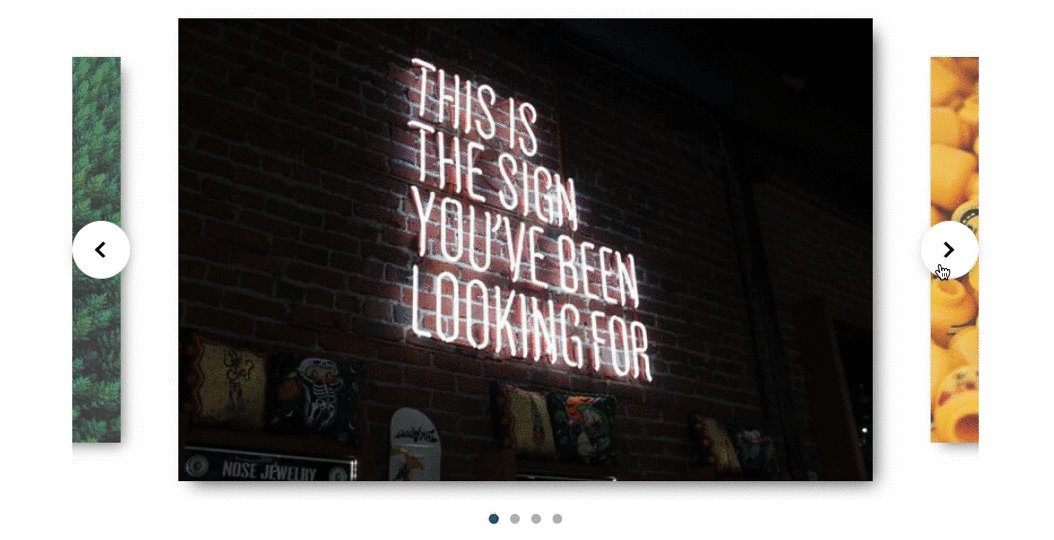
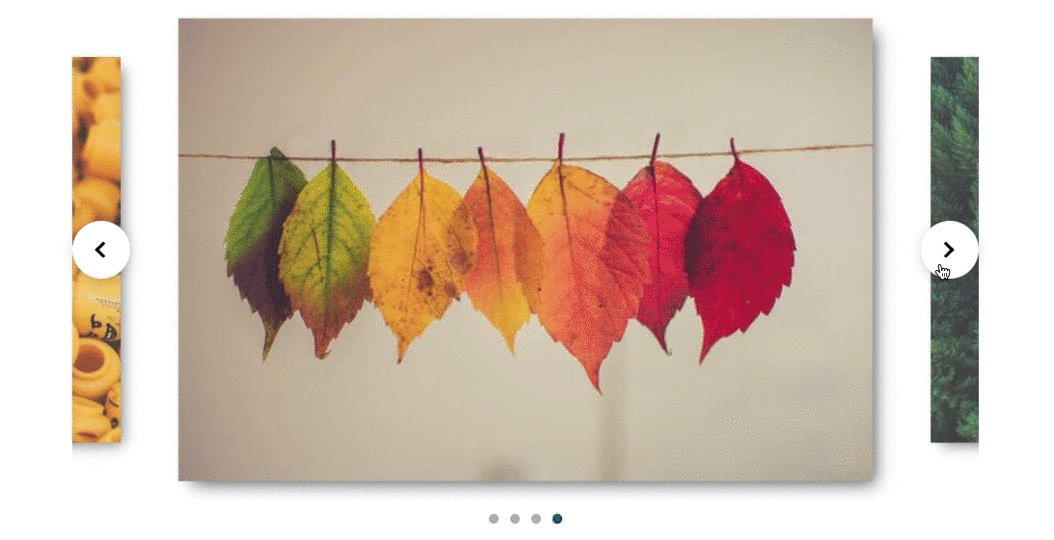
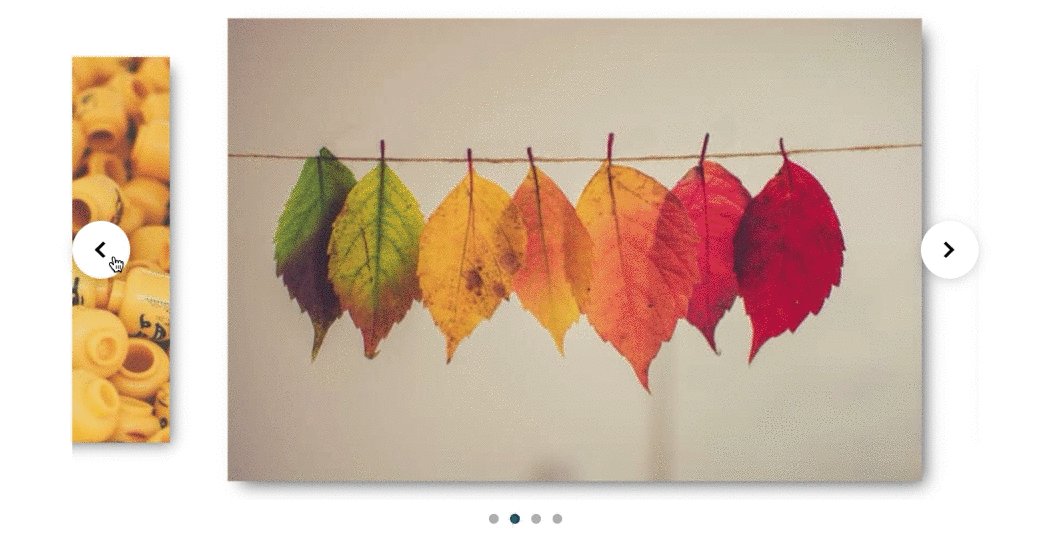
スライドアニメーション

<ul class="slider-3" id="js-slider-3">
<li>
<div class="slide-img">
<img src="./assets/img/img01.jpg" alt="">
</div>
</li>
<li>
<div class="slide-img">
<img src="./assets/img/img02.jpg" alt="">
</div>
</li>
<li>
<div class="slide-img">
<img src="./assets/img/img03.jpg" alt="">
</div>
</li>
<li>
<div class="slide-img">
<img src="./assets/img/img04.jpg" alt="">
</div>
</li>
</ul>
<div class="dots-3"></div>
.slider-3 .slick-slide {
margin: 0 60px;
padding: 60px 0;
position: relative;
}
.slider-3 .slick-slide .slide-img {
width: 600px;
height: 400px;
transition: all 0.6s ease 0.4s;
opacity: 0.8;
box-shadow: 7px 7px 15px -5px #666;
overflow: hidden;
}
.slider-3 .slick-slide.slick-current .slide-img {
transform: scale(1.2);
opacity: 1;
}
.slider-3 .slick-slide .slide-img img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.slider-3 .slick-arrow {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #fff;
cursor: pointer;
border: none;
outline: none;
font-size: 0;
position: absolute;
top: 50%;
z-index: 1;
transform: translateY(-50%);
filter: drop-shadow(0px 3px 6px rgba(0, 0, 0, 0.16));
}
.slider-3 .slick-arrow::before {
content: '';
display: block;
width: 12px;
height: 12px;
border: 1px solid #09000d;
border-width: 3px 3px 0 0;
position: absolute;
top: 24px;
transform: rotate(45deg);
}
.slider-3 .slick-next {
right: 0;
}
.slider-3 .slick-prev {
left: 0;
}
.slider-3 .slick-next::before {
left: 20px;
}
.slider-3 .slick-prev::before {
border-width: 0 0 3px 3px;
right: 22px;
}
.dots-3 .slick-dots {
text-align: center;
}
.dots-3 .slick-dots li {
display: inline-block;
}
.dots-3 .slick-dots button {
display: block;
width: 10px;
height: 10px;
margin: 6px;
font-size: 0;
padding: 0;
border: 0;
outline: none;
cursor: pointer;
background: #bcbcbc;
border-radius: 50%;
}
.dots-3 .slick-dots .slick-active button {
background: #0a467d;
}
$(function () {
$('#js-slider-3').slick({
arrows: true, // 前・次のボタンを表示する
dots: true, // ドットナビゲーションを表示する
appendDots: $('.dots-3'), // ドットナビゲーションの生成位置を変更
speed: 1000, // スライドさせるスピード(ミリ秒)
slidesToShow: 1, // 表示させるスライド数
centerMode: true, // slidesToShowが奇数のとき、現在のスライドを中央に表示する
variableWidth: true, // スライド幅の自動計算を無効化
});
});
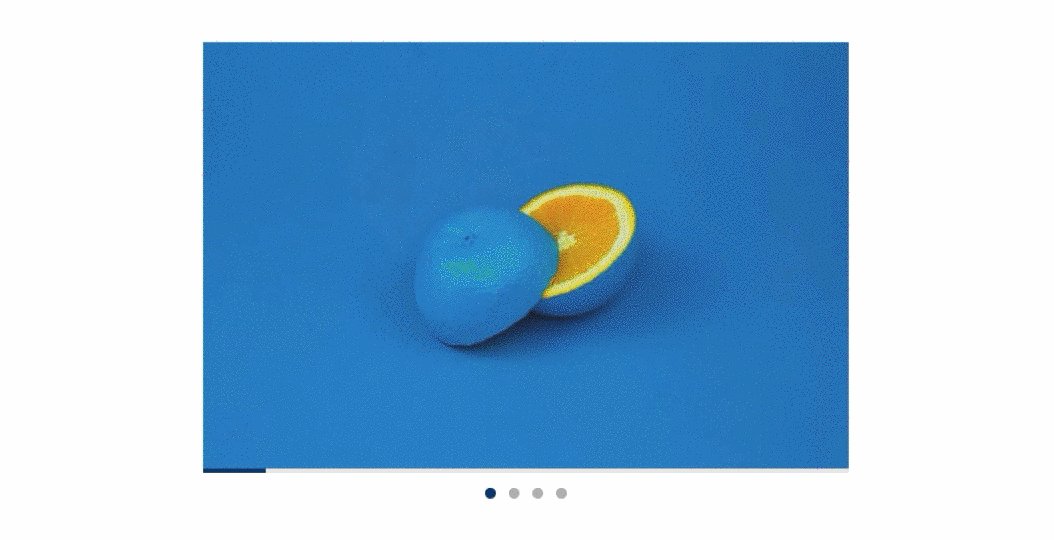
プログレスバー

<div class="slider4-wrap">
<ul class="slider-4" id="js-slider-4">
<li><img src="./assets/img/img05.jpg" alt=""></li>
<li><img src="./assets/img/img06.jpg" alt=""></li>
<li><img src="./assets/img/img07.jpg" alt=""></li>
<li><img src="./assets/img/img08.jpg" alt=""></li>
</ul>
<div class="progress_bar">
<div class="bar" id="js-progressBar"></div>
</div>
</div>
<div class="dots-4"></div>
.slider4-wrap {
width: 600px;
margin: 0 auto;
position: relative;
}
.slider-4 .slick-slide {
height: 400px;
overflow: hidden;
}
.slider-4 .slick-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.dots-4 .slick-dots {
text-align: center;
}
.dots-4 .slick-dots li {
display: inline-block;
}
.dots-4 .slick-dots button {
display: block;
width: 10px;
height: 10px;
margin: 6px;
font-size: 0;
padding: 0;
border: 0;
outline: none;
cursor: pointer;
background: #bcbcbc;
border-radius: 50%;
}
.dots-4 .slick-dots .slick-active button {
background: #0a467d;
}
.progress_bar {
width: 100%;
background: #eaeaea;
position: absolute;
bottom: 0;
left: 0;
z-index: 1;
}
.progress_bar .bar {
width: 0%;
height: 4px;
background: #0a467d;
}
$(function () {
var $slider4 = $('#js-slider-4');
$slider4.slick({
arrows: false, // 前・次のボタンを表示しない
dots: true, // ドットナビゲーションを表示する
appendDots: $('.dots-4'), // ドットナビゲーションの生成位置を変更
fade: true, // スライド切り替えをフェード
autoplay: false, //自動再生させない
slidesToShow: 1, // 表示させるスライド数
});
/*--- プログレスバー設定 -----------------------*/
var
time = 3,
$bar = $('#js-progressBar'),
isPause,
tick,
percentTime;
function startProgressbar() {
resetProgressbar();
percentTime = 0;
isPause = false;
tick = setInterval(interval, 10);
}
function interval() {
if (isPause === false) {
percentTime += 1 / (time + 0.1);
$bar.css({
width: percentTime + "%"
});
if (percentTime >= 100) {
$slider4.slick('slickNext');
startProgressbar();
}
}
}
function resetProgressbar() {
$bar.css({
width: 0 + '%'
});
clearTimeout(tick);
}
startProgressbar();
// カーソルが乗ったら止める
$slider4.on({
mouseenter: function () { isPause = true; },
mouseleave: function () { isPause = false; }
});
// ドットがクリックされたら再発火(スライド切り替え前のイベント)
$slider4.on('beforeChange', function (slick, currentSlide, nextSlide) {
startProgressbar();
});
});
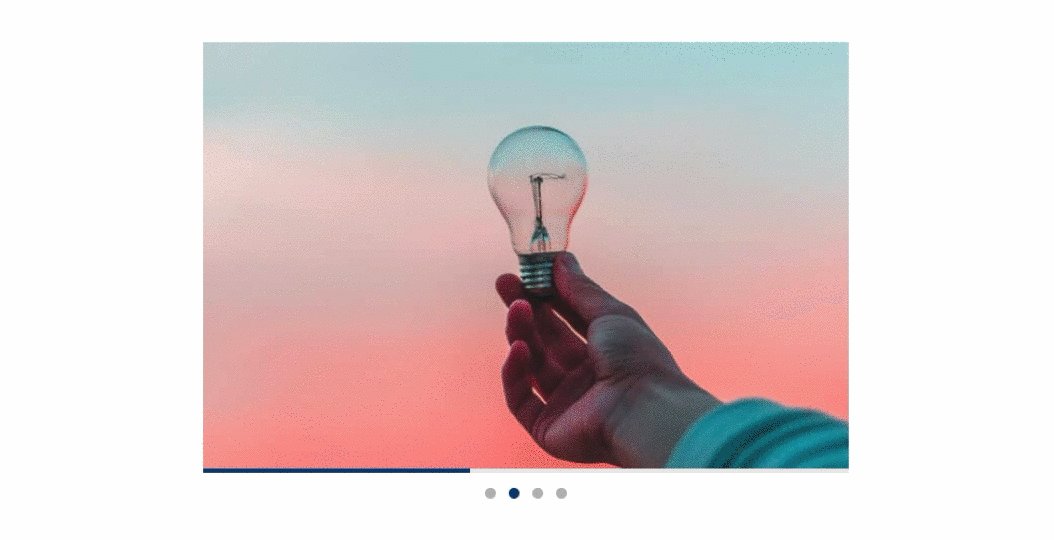
ドットをプログレスバー

<div class="slider5-wrap">
<ul class="slider-5" id="js-slider-5">
<li><img src="./assets/img/img09.jpg" alt=""></li>
<li><img src="./assets/img/img10.jpg" alt=""></li>
<li><img src="./assets/img/img11.jpg" alt=""></li>
<li><img src="./assets/img/img12.jpg" alt=""></li>
</ul>
</div>
<div class="dots-5"></div>
.slider5-wrap {
width: 600px;
margin: 0 auto;
position: relative;
}
.slider-5 .slick-slide {
height: 400px;
overflow: hidden;
}
.slider-5 .slick-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.dots-5 .slick-dots {
text-align: center;
}
.dots-5 .slick-dots li {
display: inline-block;
width: 100px;
height: 6px;
margin: 4px;
background: #eaeaea;
cursor: pointer;
}
.dots-5 .slick-dots button {
display: block;
width: 0%;
height: 6px;
margin: 0;
font-size: 0;
padding: 0;
border: 0;
opacity: 0;
outline: none;
background: #0a467d;
cursor: pointer;
}
.dots-5 .slick-dots .slick-active button {
background: #0a467d;
opacity: 1;
}
$(function () {
var $slider5 = $('#js-slider-5');
$slider5.slick({
arrows: false, // 前・次のボタンを表示しない
dots: true, // ドットナビゲーションを表示する
appendDots: $('.dots-5'), // ドットナビゲーションの生成位置を変更
fade: true, // スライド切り替えをフェード
autoplay: false, //自動再生させない
slidesToShow: 1, // 表示させるスライド数
});
/*--- プログレスバー設定 -----------------------*/
var
time = 2,
$bar = $('.dots-5 .slick-dots li.slick-active button'),
isPause,
tick,
percentTime;
function startProgressbar() {
resetProgressbar();
percentTime = 0;
isPause = false;
tick = setInterval(interval, 10);
}
function interval() {
if (isPause === false) {
percentTime += 1 / (time + 0.1);
$bar = $('.dots-5 .slick-dots li.slick-active button');
$bar.css({
width: percentTime + "%"
});
if (percentTime >= 100) {
$slider5.slick('slickNext');
startProgressbar();
}
}
}
function resetProgressbar() {
$bar = $('.dots-5 .slick-dots li.slick-active button');
$bar.css({
width: 0 + '%'
});
clearTimeout(tick);
}
startProgressbar();
// カーソルが乗ったら止める
$slider5.on({
mouseenter: function () { isPause = true; },
mouseleave: function () { isPause = false; }
});
// ドットがクリックされたら再発火(スライド切り替え前のイベント)
$slider5.on('beforeChange', function (slick, currentSlide, nextSlide) {
startProgressbar();
});
});
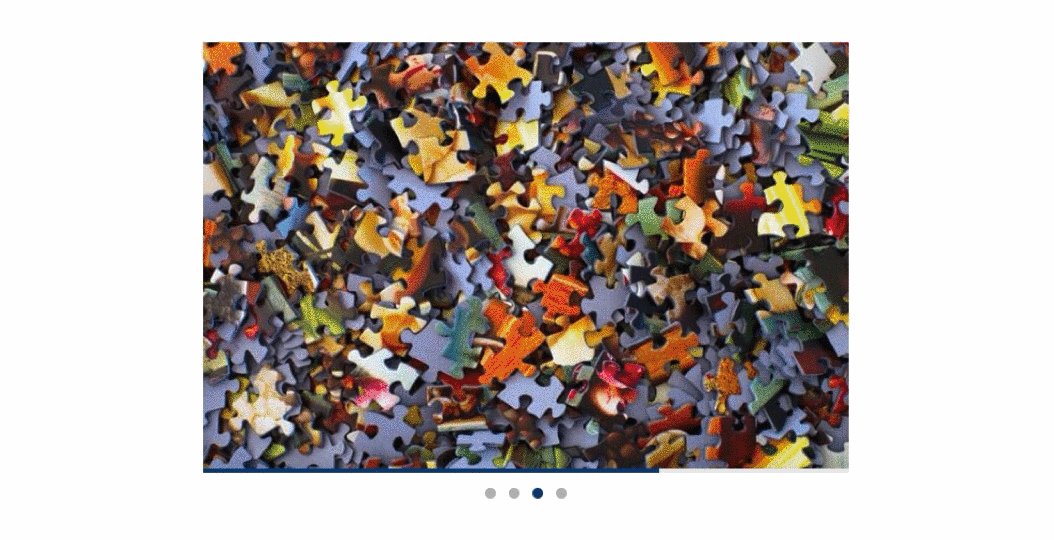
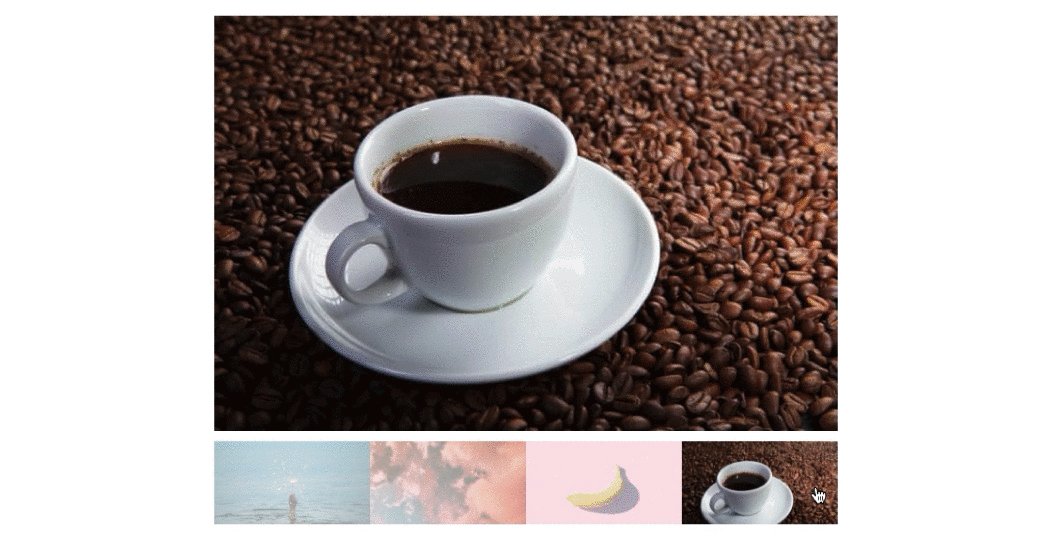
ドットをサムネイルにして連動させる

<div class="slider6-wrap">
<ul class="slider-6" id="js-slider-6">
<li><img src="./assets/img/img13.jpg" alt=""></li>
<li><img src="./assets/img/img14.jpg" alt=""></li>
<li><img src="./assets/img/img15.jpg" alt=""></li>
<li><img src="./assets/img/img16.jpg" alt=""></li>
</ul>
<div class="thumbs_dots"></div>
</div>
.slider6-wrap {
width: 600px;
margin: 0 auto;
position: relative;
}
.slider-6 .slick-slide {
height: 400px;
overflow: hidden;
}
.slider-6 .slick-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.thumbs_dots {
margin: 10px 0 0;
}
.thumbs_list li {
display: inline-block;
width: 150px;
height: 80px;
opacity: 0.4;
cursor: pointer;
transition: opacity 0.3s;
}
.thumbs_list li.slick-active {
opacity: 1;
}
$(function () {
var $slider6 = $('#js-slider-6');
/*--- 連動サムネイル(ドット)設定 -----------------------*/
// スライダー初期化時
$slider6.on('init', function (event, slick, currentSlide, nextSlide) {
// スライドアイテム取得
slideItem = $('#js-slider-6 .slick-slide')
// スライドの数だけループ
for (var i = 0; i < slick.slideCount; i++) {
// ループ回数をキーにn番目のスライドを取得
var slideImg = slideItem.filter(function () {
return $(this).data('slick-index') === i;
}).find('img').clone();
// n番目のドットを取得
var dot = $('.thumbs_list').find("li").eq(i);
// n番目のスライド画像のURLを取得
var src = slideImg.attr('src');
// n番目のドットにn番目のスライド画像を背景に当て込み
dot.css('background', "url(".concat(src, ")"));
// 背景の表示の仕方を指定
dot.css('background-size', 'cover');
}
});
$slider6.slick({
arrows: false, // 前・次のボタンを表示しない
dots: true, // ドットナビゲーションを表示する
dotsClass: 'thumbs_list', // ドットのクラス名を変更
appendDots: $('.thumbs_dots'), // ドットの生成位置を変更
customPaging: function (slick, index) { // ドットの中身を空にする
return '';
},
fade: true, // スライド切り替えをフェード
autoplay: false, //自動再生させない
slidesToShow: 1, // 表示させるスライド数
});
});
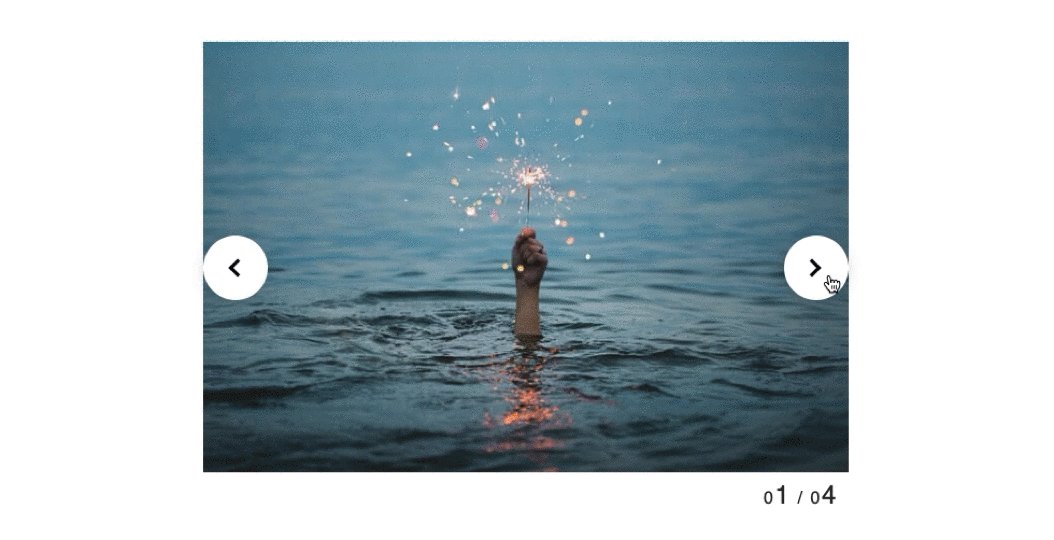
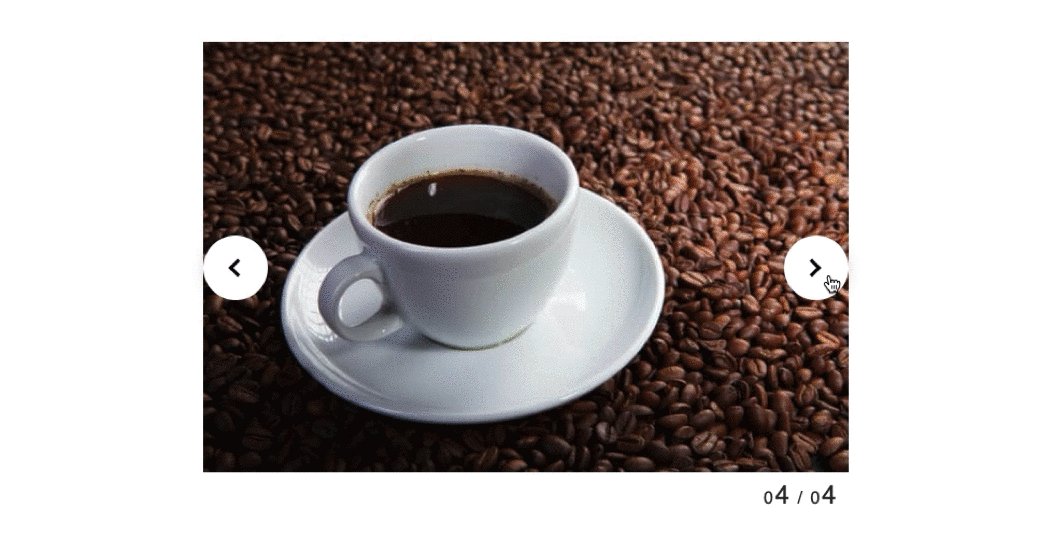
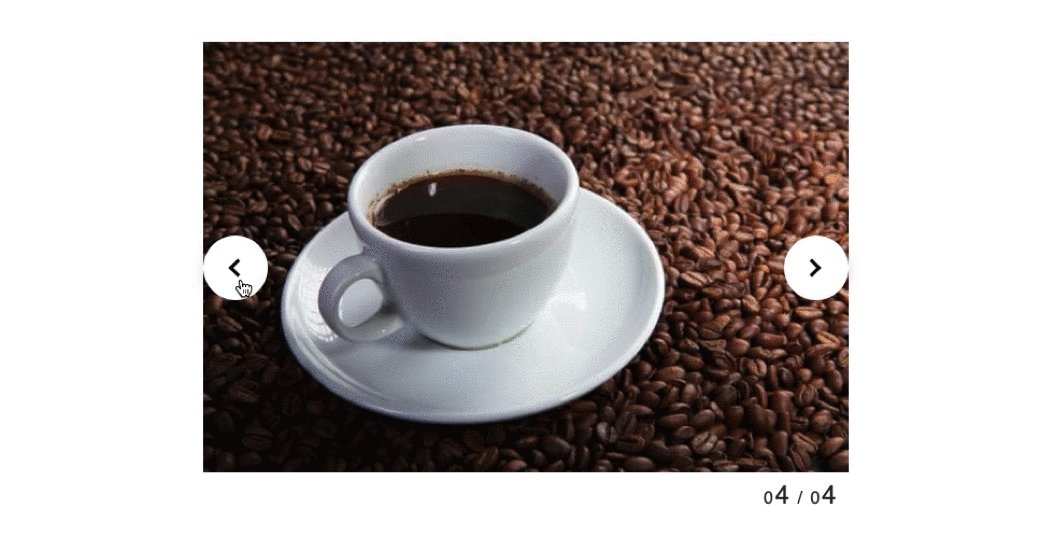
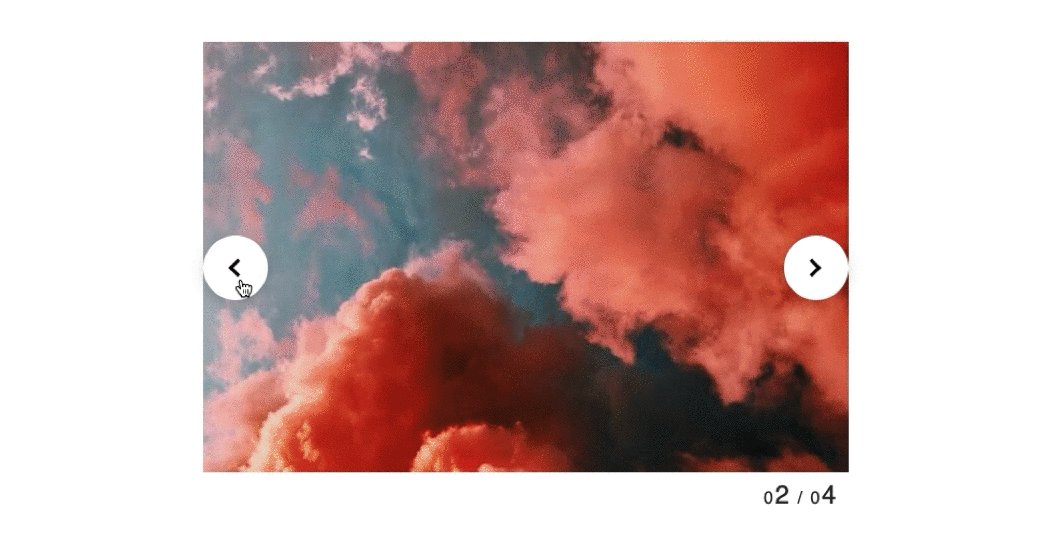
枚数カウント

<div class="slider7-wrap">
<ul class="slider-7" id="js-slider-7">
<li><img src="./assets/img/img13.jpg" alt=""></li>
<li><img src="./assets/img/img14.jpg" alt=""></li>
<li><img src="./assets/img/img15.jpg" alt=""></li>
<li><img src="./assets/img/img16.jpg" alt=""></li>
</ul>
<div class="slick_count">
<p class="num">0<span class="nowcnt"></span> / 0<span class="allcnt"></span></p>
</div>
</div>
.slider7-wrap {
width: 600px;
margin: 0 auto;
position: relative;
}
.slider-7 .slick-slide {
height: 400px;
overflow: hidden;
}
.slider-7 .slick-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.slider-7 .slick-arrow {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #fff;
cursor: pointer;
border: none;
outline: none;
font-size: 0;
position: absolute;
top: 180px;
z-index: 1;
filter: drop-shadow(0px 3px 6px rgba(0, 0, 0, 0.16));
}
.slider-7 .slick-arrow::before {
content: '';
display: block;
width: 12px;
height: 12px;
border: 1px solid #09000d;
border-width: 3px 3px 0 0;
position: absolute;
top: 24px;
transform: rotate(45deg);
}
.slider-7 .slick-next {
right: 0;
}
.slider-7 .slick-prev {
left: 0;
}
.slider-7 .slick-next::before {
left: 20px;
}
.slider-7 .slick-prev::before {
border-width: 0 0 3px 3px;
right: 22px;
}
.slick_count {
padding-right: 10px;
}
.slick_count .num {
font-size: 1.6rem;
text-align: right;
}
.slick_count .num .nowcnt,
.slick_count .num .allcnt {
font-size: 2.4rem;
}
$(function () {
var
$slider7 = $('#js-slider-7'),
$nowcnt = $('.slick_count .num .nowcnt'),
$allcnt = $('.slick_count .num .allcnt');
/*--- 枚数カウント設定 -----------------------*/
// スライダーが初期化された時、再初期化、切り替え後に発火
$slider7.on('init reInit afterChange', function (event, slick) {
$nowcnt.text(slick.currentSlide + 1);
$allcnt.text(slick.slideCount);
})
// スライド切り替え前に発火
$slider7.on("beforeChange", function (event, slick, currentSlide, nextSlide) {
$nowcnt.text(nextSlide + 1);
});
$slider7.slick({
arrows: true, // 前・次のボタンを表示する
dots: false, // ドットナビゲーションを表示しない
fade: true, // スライド切り替えをフェード
autoplay: false, //自動再生させない
slidesToShow: 1, // 表示させるスライド数
});
});
無限ループ

<ul class="slider-8" id="js-slider-8">
<li><img src="./assets/img/img17.jpg" alt=""></li>
<li><img src="./assets/img/img18.jpg" alt=""></li>
<li><img src="./assets/img/img19.jpg" alt=""></li>
<li><img src="./assets/img/img20.jpg" alt=""></li>
</ul>
.slider-8 .slick-slide {
width: 300px;
height: 200px;
position: relative;
overflow: hidden;
}
.slider-8 .slick-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
$(function () {
$('#js-slider-8').slick({
arrows: false, // 前・次のボタンを表示しない
dots: false, // ドットナビゲーションを表示しない
autoplay: true,
autoplaySpeed: 0,
speed: 8000, // スライドさせるスピード(ミリ秒)
cssEase: 'linear',
slidesToShow: 1, // 表示させるスライド数
variableWidth: true, // スライド幅の自動計算を無効化
pauseOnFocus: false,
pauseOnHover: false,
pauseOnDotsHover: false,
swipe: false,
swipeToSlide: false,
touchMove: false,
});
});