
オウンドメディア制作
コンテンツの価値を高め、強力な発信ツールに
弊社案件の80%以上がWordPressを活用したものになり、
オウンドメディア運用には欠かせないCMSサイト制作は
多数の実績・ノウハウがあります。
お客様が更新・運用しやすく、SEO効果やセキュリティ対策
にも配慮したオウンドメディアを構築します。
Featureアンドエイチエーの強み
Webに関することは
社内ですべて完結
分析、企画、制作、開発、Web広告、運用等をすべて社内で完結することができるため、
各プロフェッショナルのノウハウを活かして制作することができます。
-
分析 / 戦略
-
企画 / 設計
-
制作 / 開発
-
Web広告
-
運用
-

ユーザーにとって
わかりやすいサイト設計サイト構成、デザイン、コーディング、フロントエンドからサーバサイドのプログラミング、マルチデバイス対応、テスト設計に至るまで、制作・開発の工程すべてを弊社で調整可能です。社内でのスムーズなやり取りとスケジュール調整によって、ユーザーにとって最適解なUI / UXを作り上げる事が可能です。
-
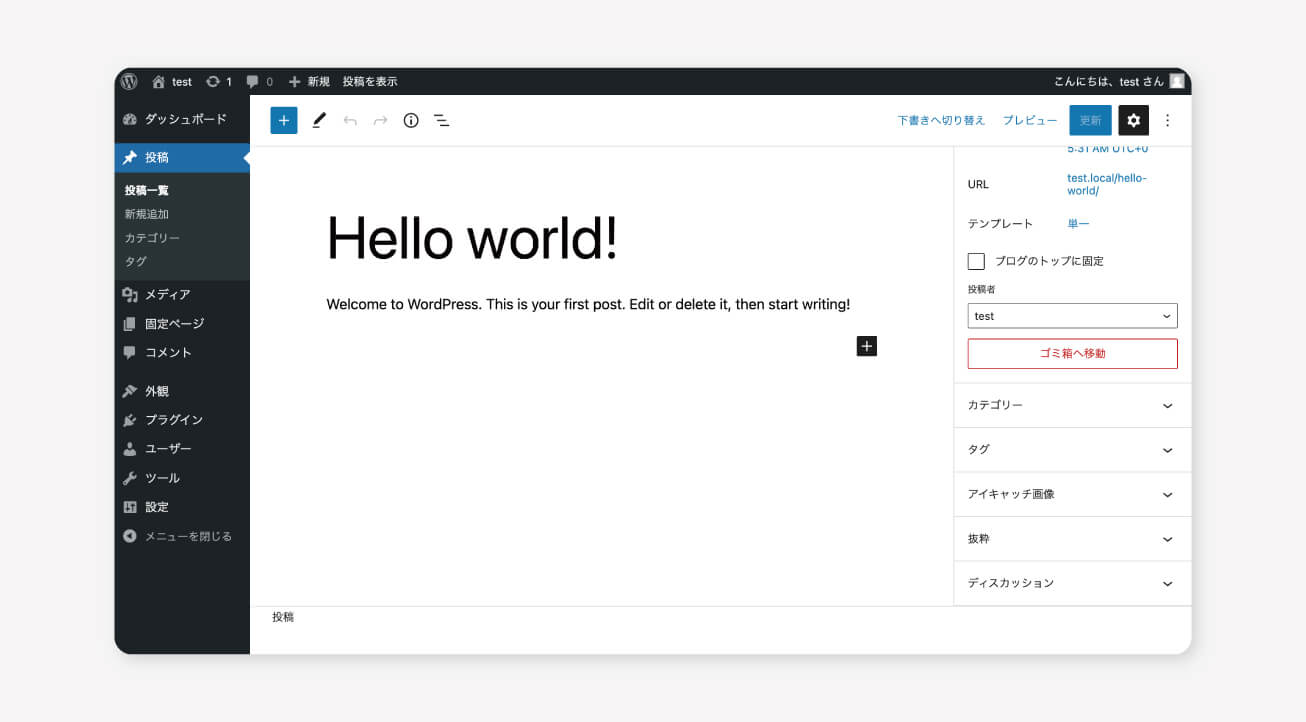
投稿しやすい
管理画面の構築更新のしやすさもサイトの運用には必要不可欠。弊社では、WordPress管理画面側の構築にもこだわっており、WordPress初心者でも投稿 / 修正 / 更新が容易い設計をいたします。

-

自社で運用中のノウハウを
余すこと無く提供!弊社では、WordPressの使い方に特化した「WPWeb」や、デザインチームによる公式Twitter運用など、自社メディアを運用中です。自社で実際に運用しているからこそ分かる肌感ノウハウがあり、それらを惜しみなく活用します。
Flow制作の流れ
お問い合わせから公開まで、5つのステップで制作進行いたします。
-

お問い合わせ
ご提案 -

契約締結
仕様作成 -

デザイン
-

コーディング
実装 -

公開・運用
お問い合わせ / ご提案
弊社Webサイトのお問い合わせフォームよりお問い合わせください。弊社ディレクターからお客様のご要望、お問い合わせいただいた内容・背景などをヒアリングいたします。ヒアリングの内容をもとに最適なものをご提案させていただきます。
主な作業
-
簡易ワイヤーフレーム
ヒアリングの内容をもとに、TOPページなどの主要ページの構成を作成します。
-
簡易スケジュール
公開したい時期を加味した上で、簡単なスケジュールを作成します。
-
サイトマップ
新しいサイトの情報設計も兼ねたサイトマップを作成します。サイトのリニューアルの場合は、現サイトのページを洗い出し、可視化します。
-
競合サイト分析
似通ったターゲットや商材を扱う業界のWebサイトの構成や検索順位などを比較、イメージに近いデザインのサイトを調査します。
契約締結 / 仕様作成
納品形式や業務に関する契約書を締結させていただきます。ご提案内容をより具体化したワイヤーフレームを作成し、協議・検討をおこないます。この際に、テキストや写真素材があれば、一緒に確認していきます。
主な作業
-
プロジェクト管理
弊社の制作チームのアサインなども含め、より具体的なスケジュールの洗い出しと、スムーズに進行できるようプロジェクト体制を構築します。
-
全体ワイヤーフレーム
Webサイトの骨格として、掲載する情報や機能を画面ごとに定義します。この情報を元にビジュアルデザインを進めます。
-
情報設計
Webサイトに掲載する情報や機能を決定し、ユーザーのサイト内体験を最大化する設計を行います。
-
CMS設計
WordPressなどのCMS設計をします。運用を行うお客様も接触機会が多いCMSページを最適化し、機能性や更新容易性を担保します。
デザイン
参考サイトとワイヤーフレームからデザインを作成します。この際に画像ではなくプロトタイプでご確認いただき、動きなども合わせてご確認いただきます。
主な作業
-
デザインコンセプト
ヒアリングした事業戦略やお客様の想いをもとに、ターゲットに最適なデザインコンセプトを論理的に組み立てます。
-
ビジュアルデザイン
ワイヤーフレームやデザインコンセプトに基づき、UI・UXを可視化するデザインを制作します。
-
プロトタイプ作成
簡易的なアニメーションをつけたWEB上で確認できるプロトタイプを作成します。
-
OGP画像作成
サイトがSNSでシェアされた際に表示される画像です。目に止まる画像によって、SNSからの呼び込みも意識します。
コーディング・実装
デザインが確定後、コーディングやCMS構築に入ります。必要に応じて、クローズドな弊社のテストサーバーにて、実際の動きなども含めてご確認いただきます。
主な作業
-
レスポンシブ対応
マルチデバイス・マルチブラウザにおいてWebサイトが適切に動作し、デザインが最適化されて表示されるようにレスポンシブ対応を行います。
-
アニメーション実装
JavaScriptを使った出現時・ホバーアニメーションを実装します。最適なアニメーションでWebサイトの印象と訴求をより良くします。
-
端末・ブラウザ検証
マルチデバイス・マルチブラウザにおいて、Webサイトが適切に動作し不具合なく表示されるかを確認します。
-
SEO対策
SEOを考慮したHTMLコーディングをします。画像の圧縮や、ブラウザ検索での上位表示対策、SNSでシェアされた際の表示を考慮して設定します。
-
制作データ管理表作成
サイトマップと合わせて、どのファイルで、どのプラグインで、どんな設定で制作したのかをエクセル等でまとめます。サイト改修時などに誰が触っても理解できるデータとして、納品と合わせてお送りします。
公開・運用
最終確認後、ご指定日時に公開いたします。公開後も保守契約や運用などでサポートさせていただきます。目的やゴールを達成するための分析やコンサルティングも別途承っています。
主な作業
-
操作マニュアル
CMSなどの操作が難しい場合など、必要に応じて操作マニュアルを作成しお送りします。
-
バージョン確認・バックアップ
制作したコードやCMSプラグインなどのバージョンアップ対応を実施します。”もしも”の場合を想定したバックアップなどのサポートも行っております。
-
GA4・GTM・Search Console
GoogleAnalyticsなどの分析ツールを用いて、制作したサイトの効果検証をし、必要に応じてサイトの改修をご提案します。
Cost制作費用感
要件によって変動するため、あくまで目安としてご参照ください。
シンプル
要件
- 固定ページ数5程度
- 投稿テンプレート数1
費用
50~100万円
期間
1~2ヶ月
ベーシック
要件
- 固定ページ数10未満
- 投稿テンプレート数2
- フォーム実装
費用
100~200万円
期間
1.5~3ヶ月
プレミアム
要件
- 固定ページ数10以上
- 投稿テンプレート数3以上
- JavaScriptによる多彩な表現
- SEO対策やGA分析設定
費用
300万円~
期間
3~4ヶ月
Optionおすすめオプション
-
ロゴ制作
1式50,000円
デザイン案の数によって変動します。
-
写真撮影・加工
1式50,000円〜
撮影枚数やキャスティングによって変動します。
-
記事作成代行
1記事50,000円
文字数や記事執筆の難易度によって変動します。
-
アップデート対応
1式50,000円
公開後のアップデート対応です。
アップデートによる他プラグイン等への干渉状況やバグの多さなどで変動します。 -
保守対応
1年50,000円~/月
保守費は原則年間契約になり、半年に一度バックアップ、アップグレードを行っています。
半年を目処に保守費の見直しも可能です。
CONTACT お問い合わせ・ご相談
ご相談、お見積もりだけでも構いません。
まずはお気軽にお問い合わせください。
1~2営業日以内に、
担当よりメールにてご返信いたします。