ブックマーク必須!Web制作が捗るウェブサイトまとめ
公開日 : 最終更新日 :
- WEB ノウハウ
- コーディング

こんにちは、AndHAコーディング部です。
今回は弊社社員に聞き取り調査を行い、実際にブックマークして作業に取り入れているウェブサイトを一挙に紹介します!
便利なサイトを利用して悩む時間を削減し、楽しくコーディングを進めて行きましょう。
目次
HTML編
placehold.jp
ダミー画像を生成してくれるサイトです。
お好みのサイズやカラー、テキストを変更して使いましょう。
ただし、本番公開時にダミー画像を残したままにしないよう注意してください。
HTML5 入れ子チートシート | 吉川ウェブ
HTML5.2時点までのそれぞれ要素の親子関係ルールを可視化して表示してくれるサイトです。
正しいマークアップを行う事は必須なので、迷ったら即利用しています。
Ready to check – Nu Html Checker
HTMLチェッカーサイトです。
弊社では納品前にテストを欠かしません、その際にまず上記サイトで検証を行います。
エラーを極力減らすことと、正しくマークアップ出来ているかを確認して品質を保っています。
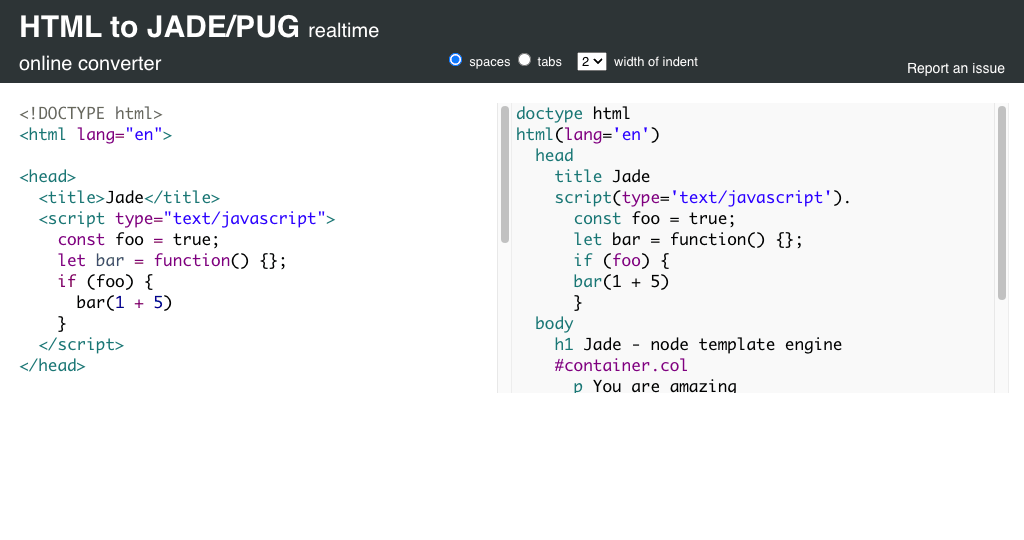
HTML2Jade – HTML to Jade/Pug Online Realtime Converter
HTMLをPugに変換してくれるサイトです。
弊社ではPugで記述することが多いので元になるHTMLを変換したりと利用頻度が高いです。
URL-encoder for SVG
SVGをそれぞれの形式にエンコードしてくれるサイトです。
SVGをCSSで使う場合によく利用しています。
CSS編
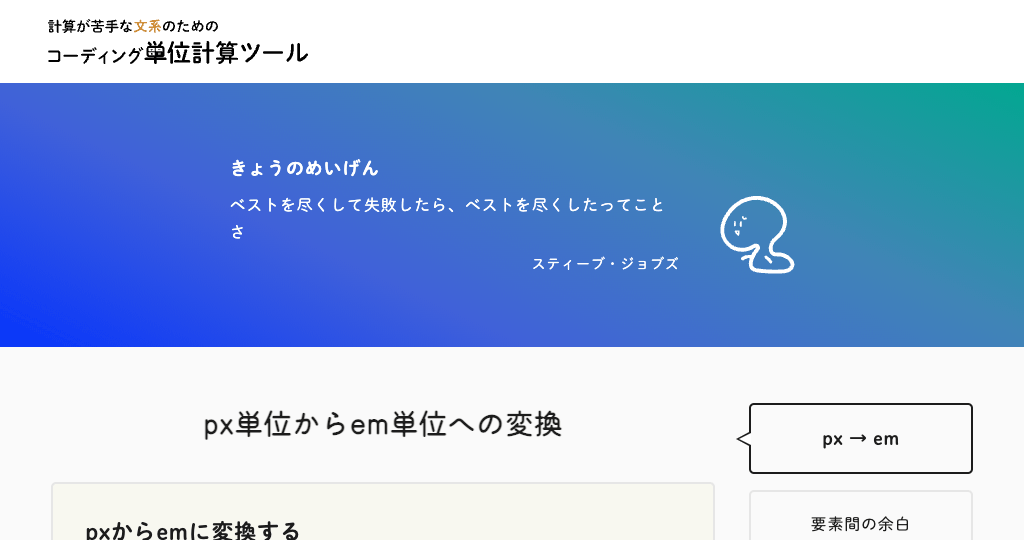
計算が苦手な文系のための コーディング単位計算ツール
pxから他の単位、line-heightの計算など必要な計算をサクッと行える便利サイトです。
弊社スタッフはline-heightの計算でよく利用しているようです。
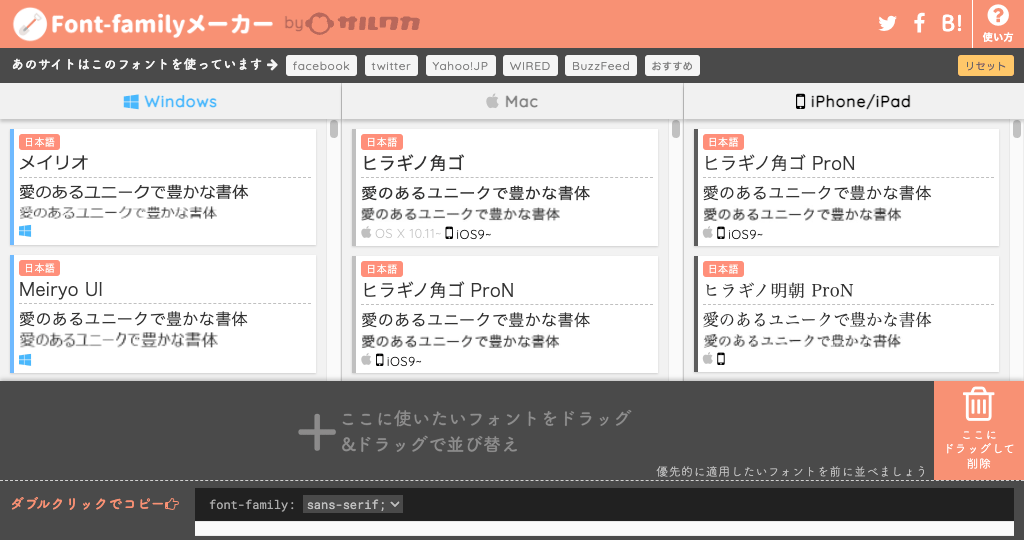
Font-familyメーカー:標準フォント一覧からサクッと指定
Windows、Mac、iPhoneの標準フォントからfont-familyを簡単に作成できるサイトです。
サイトに使用したいフォントをドラッグ&ドロップするだけで、画面最下部に貼付用のCSSが表示されます。
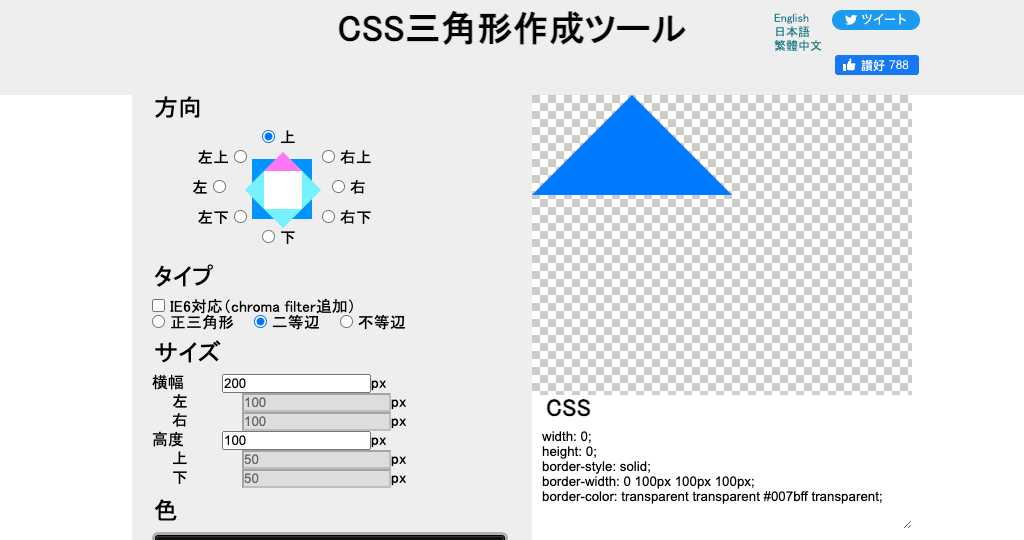
CSS三角形作成ツール
CSSで三角形作成を支援してくれるサイトです。
主に吹き出しの下矢印を表現するときに利用しています。
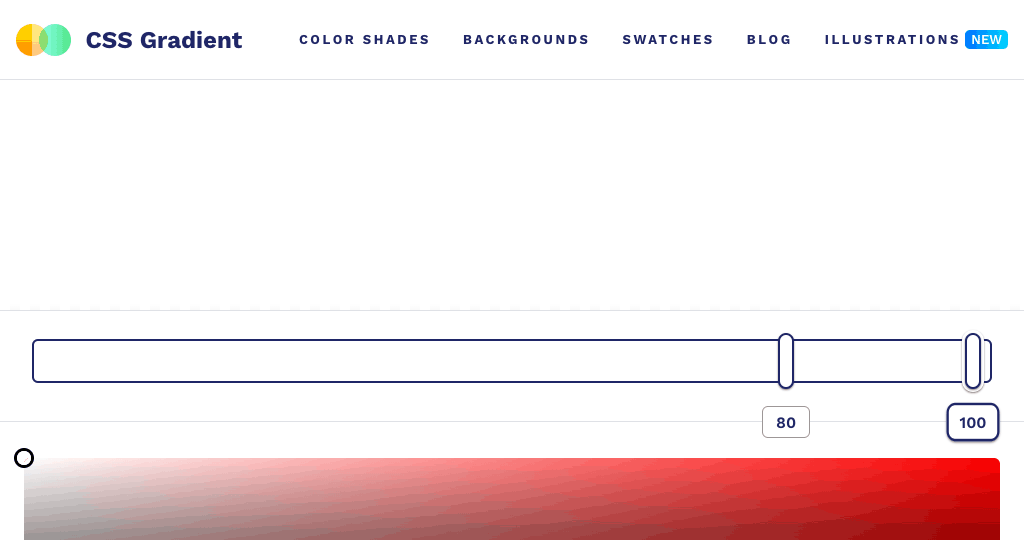
CSS Gradient — Generator, Maker, and Background
CSSでグラデーション生成を支援してくれるサイトです。
直感的に設定できるので、グラデーションは基本的にこのサイトを利用しています。
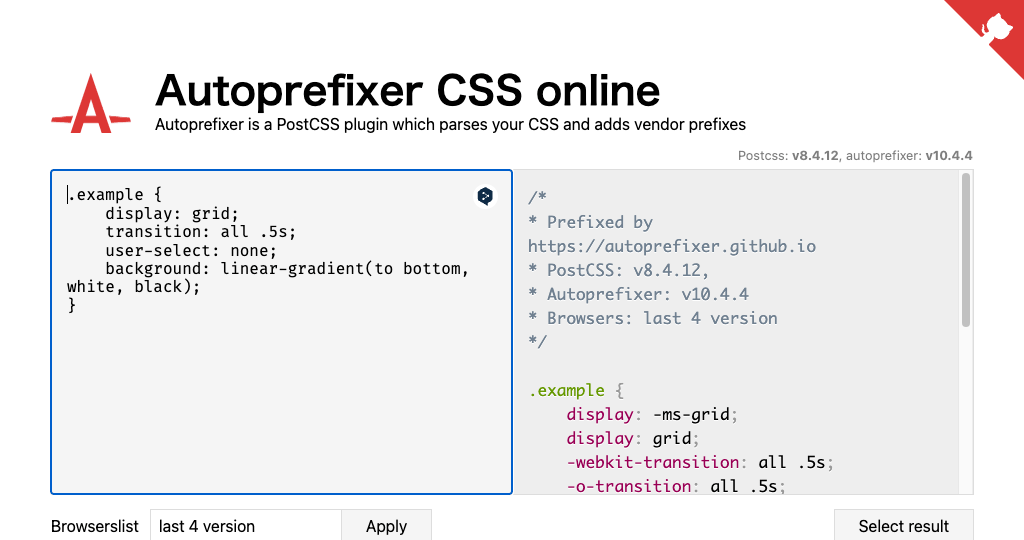
Autoprefixer CSS online
CSSを解析しベンダープレフィックスを追加してくれるサイトです。
例えばCSSだけでぼかしを付けたい時に利用できるプロパティの backdrop-filter ですが、こちらをSafariで描画するためにはベンダープレフィックスを付けなければ動作しません。
そんな特殊なプロパティを利用するときに重宝するサイトです。
参考
Vendor Prefix (ベンダー接頭辞) – MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
backdrop-filter – CSS: カスケーディングスタイルシート | MDN
css2sass | Convert CSS Snippets to Syntactically Awesome StyleSheets code
CSSをSCSSに変換してくれるサイトです。
CSSでファイルを受け取ったときにこのサイトを通してSCSSに変換し、プロジェクトに組み込婿とが多く重宝しています。
JavaScript編
JavaScript Primer – 迷わないための入門書 #jsprimer
ECMAScript 2015以降をベースとしたJavaScriptの入門書としても発行されていますが、Webでも閲覧することが出来ます。
無料で提供されていますが、是非支援も検討してください!
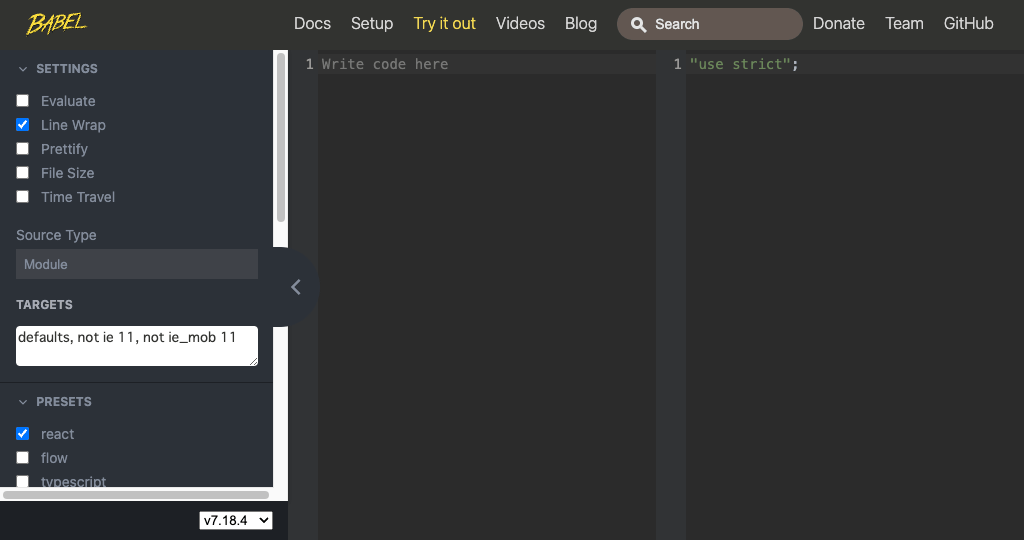
Babel · The compiler for next generation JavaScript
ECMAScript 2015以降のコードを古いJavaScriptエンジンで実行できる下位互換バージョンのJavaScriptに変換してくれるサイトです。
主にレガシーブラウザへの対応が必要な場合に利用しています。
Javascript サンプル集 | mebee
Webサイト制作ではJavaScriptを用いた解決が必要不可欠です。
その時に使えるサンプル集がとても良くまとめられているので、参考にさせていただいています。
GSAP ScrollTriggerを使う(HTML/JS) | パオーブログ
Webサイトの表現として、スクロールしたときに何らかの表現を行う事は多く、実装としてはGSAPを使う事がとても多いです。
そんなGSAP ScrollTriggerについて分かりやすくまとめられており、参考にさせていただいております。
その他
Can I use… Support tables for HTML5, CSS3, etc
Web制作者の方なら誰もが見たことあると思いますが、利用したいプロパティが対象のブラウザで利用できるかを調べることができるサイトです。
JavaScriptについても調べられるためその他に分類しましたが、動かない!と困った場合にはまずこちらのサイトで調べてみましょう。
Beautiful Free Images & Pictures | Unsplash
世界中のフォトグラファーのフリー素材サイトです。
とにかくクオリティが高いのですが、無料で使えるのが大きいです。
ライセンスによると以下の様になります。
Unsplashの写真は自由に使用できるように作られています。私たちのライセンスはそれを反映しています。
- すべての写真は無料でダウンロード・利用することができます。
- 商用・非商用問いません。
- 許可は必要ありません。(ただし、帰属表示はありがたい!)
許可されていないもの👎
- 写真は大幅な変更なしに販売することはできません。
- Unsplashから写真をコンパイルして、類似または競合するサービスを複製すること。
HTML項にて紹介したダミー画像でも良いですが、上記良質な画像を使わせてもらったりもたまにあるので紹介しました。
ちなみに個人的に下記の様なサイトも使います🐱
{placekitten} – Placeholder kitten images for developers
猫のダミー画像を生成してくれるサイトです。
アスペクト比計算ツール(縦横比/16:9/4:3/3:2/2:1/黄金比) | WordPressやWebデザインなど紹介 Ocadweb
CSS項で紹介しようと思いましたがデザイナーでも使えると思いましたのでこちらで紹介。
幅か高さを入れた際のよく使われるアスペクト比を算出してくれるサイトです。
コーディングであればaspect-ratio用に算出したりと重宝しています。
また、文字数カウントやQRコード生成など便利なツールも公開してくださっています。
まとめ
HTML, CSS, JavaScript, その他の4本立てで便利なサイトを紹介しました。
この他にもWeb制作を楽にしてくれるサイトはまだまだあります!
紹介したサイトにお気に入りがあれば是非ブックマークして、制作者へのリスペクトを忘れずに利用していきましょう。