Webデザイナー初学者必見 サクッと理解! nth-child、nth-of-typeの違い
公開日 :
- コーディング

目次
はじめに
今回は、CSSの擬似クラスである、nth-shildとnth-of-typeの違いを書きたいと思います。初学者の頃よくわからなくなった経験があったので、自分のためにも、また現在勉強中の方に向けてできるだけわかりやすく説明します!ぜひ最後まで読んで見てください。
HTML基本構造の理解
念の為、サラッとHTML基本構造のおさらいです。
<section clasa="company">
<h1>タイトル</h1>
<p>AndHA-1</p>
<p>AndHA-2</p>
<p>AndHA-3</p>
<p>AndHA-4</p>
<p>AndHA-5</p>
<div>
<p>AndHA-6</p>
</div>
</section>
この場合、sectionが親、h1タグ、pタグ、divタグが子要素、そしてdivタグの中にあるpタグが孫要素ということになります。
CSSでスタイルを当てる際やHTMLでの文章構造を構築する上で親要素、子要素、孫要素の関係を理解しておくことは大切です。
nth-child、nth-of-typeを使用する上でも親、子、孫の関係は大切になってきますので、よくわからない方は再度確認しましょう!
nth-child
:nth-child() 擬似クラスは、引数を1つ指定し、リストの子要素を要素の位置で選択するためのパターンを記述します。要素の位置は1から始まります。
引用元:MDN Web Docs
下記のHTMLでnth-chlidを指定した場合を見てみましょう。companyという親要素の中に6つの子要素が含まれています。
<section class="company">
<h1>タイトル</h1>
<p>AndHA-1</p>
<p>AndHA-2</p>
<p>AndHA-3</p>
<p>AndHA-4</p>
<p>AndHA-5</p>
</section>
.company p:nth-child(2) {
color: red;
}

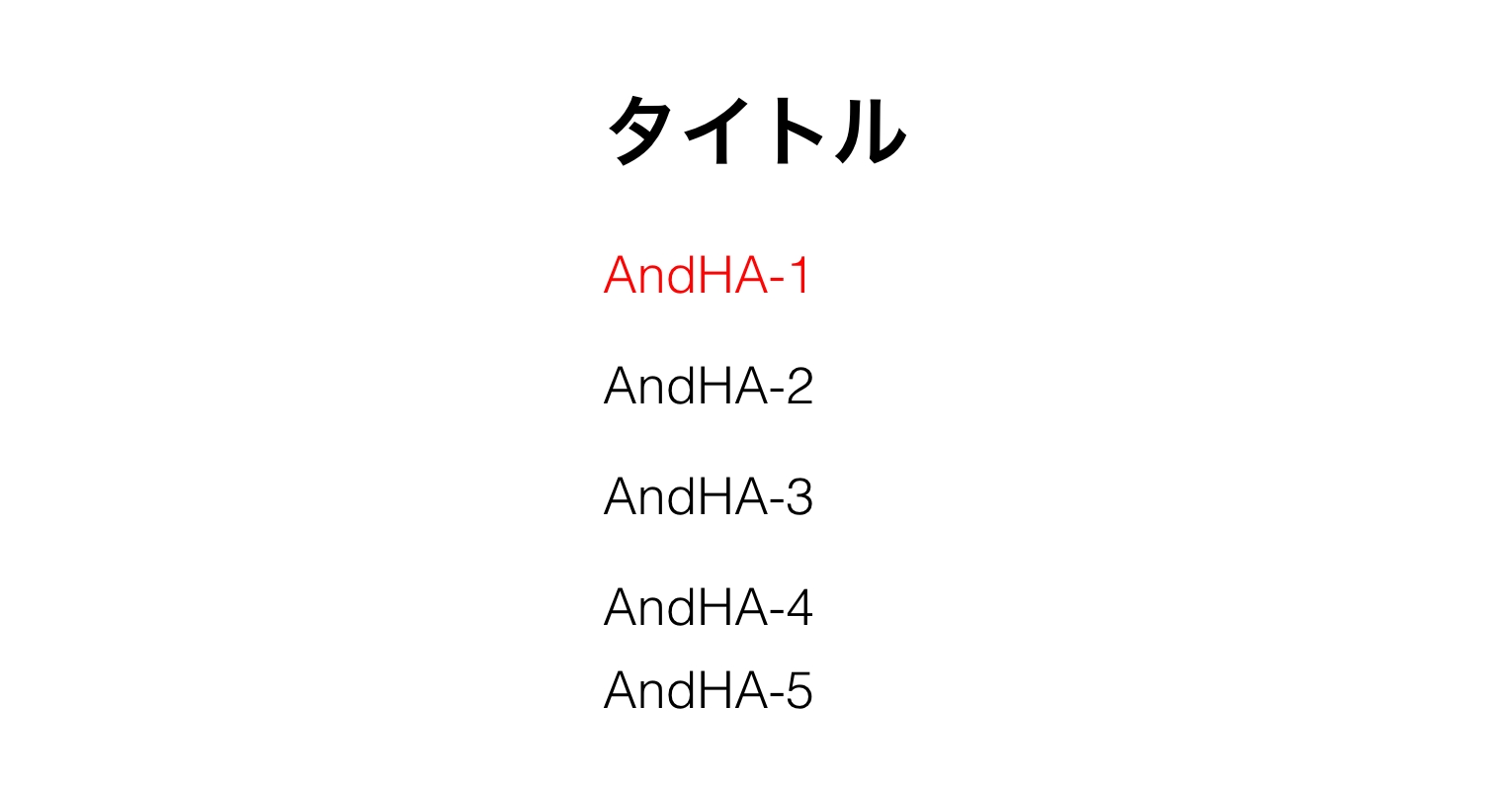
このようにCSSでスタイルを当てるとこのようになります。
pに対してnth-child(2)と指定しているのに、一番目のp「AndHA-1」が赤く変化しました。
気持ち的には「AndHA-2」が赤くなってくれるとおもいますよね。私も「なんで?」ってなりました。
nth-childは指定以外の兄弟要素も含めて上から数えるので、親要素のcomapnyから見て<h1も入れた順番の二番目ということになります。
nth-of-type
:nth-of-type() は CSS の擬似クラスで、兄弟要素のグループの中で指定された型 (タグ名) の要素を、位置に基づいて選択します。
引用元:MDN Web Docs
次は同じHTMLでnth-of-typeを指定した場合を見てみましょう。
<section class="company">
<h1>タイトル</h1>
<p>AndHA-1</p>
<p>AndHA-2</p>
<p>AndHA-3</p>
<p>AndHA-4</p>
<p>AndHA-5</p>
</section>
.company p:nth-of-type(2) {
color: red;
}

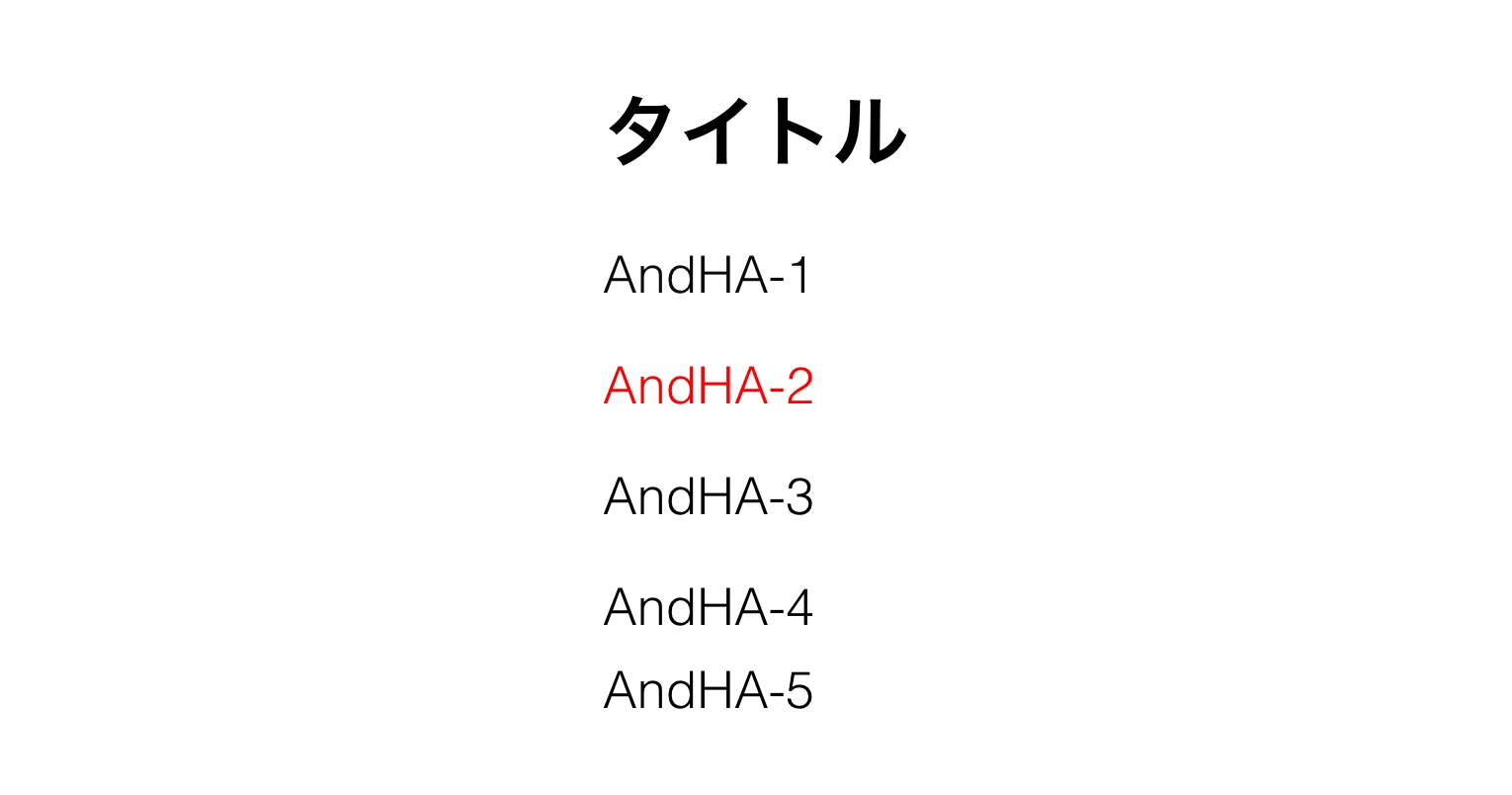
pの二番目である「AndHA-2」が赤くなりました。なんとも直感的でいいですね。
nth-of-typeは指定要素のpタグから順番を数えるため、引数で指定した2番目のpタグ「AndHA-2」が赤く変化します
まとめ
nth-child、nth-of-typeの違いを理解していただけたでしょうか?
個人的にはnth-of-typeを使用することが多いです。なんせ直感的にスタイルを当てることができるので。
順番の指定方法は引数に数字を指定するだけではなく、奇数に指定する場合、nth-of-type(odd)や偶数に指定する、nth-of-type(even)など様々な指定方法があります。今回はそこまで説明しませんが、nth-child、nth-of-typeの違いを理解するだけで応用が効くと思うので、ぜひ理解できるまで実際にコードを書いて遊んで見てください!