【CSS】知っておきたい! line-heightの使い方
公開日 : 最終更新日 :
- コーディング

みなさんは、line-heightについて正しく理解できていますか?
私はまだ勉強中でしたので、今回は自分なりに調べて記事にしました。
まだよく分かっていないと思っている方、一緒に勉強してみましょう。
目次
line-heightって何?
line-heightは文字につく行の高さを指定するプロパティです。
指定する値は以下のようになります。
- normal 自動的に指定される値。既定値は1.2。
- number(単位あり) 単位付き数値で指定されます。
- number(単位なし) 指定したフォントサイズ × 数値が使用値です。
この値がline-heightを設定する上で推奨されています。 - %の値 値はフォントサイズに対する割合になります。
このように記述します。
line-height: normal;
line-height: 1;
line-height: 3em;
line-height: 150%;
なぜ単位なしの値が推奨されているのか?
MDNのline-heightのページを引用すると、
number (単位なし)
使用値は、この単位のないに要素のフォントサイズを掛けたものになります。計算値は、指定されたnumberと同じです。ほとんどの場合、継承時の予期しない結果を避けるために、これがline-heightを設定する好ましい方法です。引用元:MDN Web Docs
上記のように記載されています。
単位なしの数値を指定すると親要素のフォントサイズに左右されないというメリットがあります。
line-heightで単位指定をした場合、その都度フォントサイズの大きさによって最適なline-heightを設定しなければならなくなります。
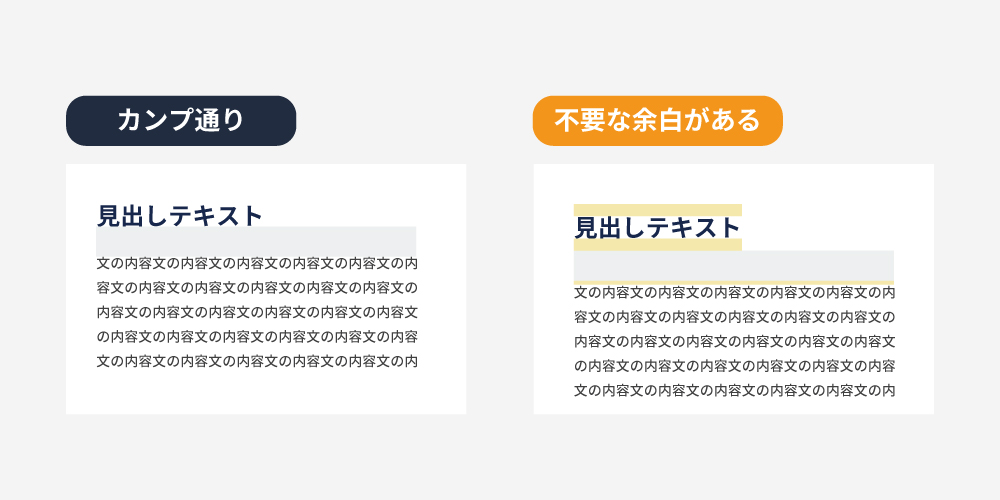
line-heightの余白と対処方法

上記の右の例のように文に不要な余白が入ることがあります。
そうした場合は2つ方法があります。
1つ目の方法は上下にかかってしまったマージンをマイナスで取り除く方法です。
短い文章や見出しの余白を無くしたい時に便利です。
p {
font-size: 24px;
line-height: 1.5;
margin: -6px 0;
}
これは24pxのフォントに対し、line-heightが24pxの1.5倍つまり36pxあり、上下それぞれに6pxの余白がかかってしまうため-6pxで打ち消すといった効果があります。
ただしフォントサイズの大きさによってそれぞれのバランスが異なるため注意が必要です。
2つ目の方法はmixinを使う方法です。
Sassを使うとそれぞれのクラスに応じて値が呼応する形になります。
beforeで文の上、afterで文の下にある余白を消しています。
この場合はpタグの余白を消したいので、@mixinの後に記述したafterlineHeightを@includeで呼び出します。
その後にline-heightと@includeの値を同じにすることで余白が消されます。
line-heightの余白の計算方法
上下につく余白を知りたい場合

上下につく余白を知りたい場合、
(指定したフォントサイズ × line-heightの値)÷2で知ることができます。
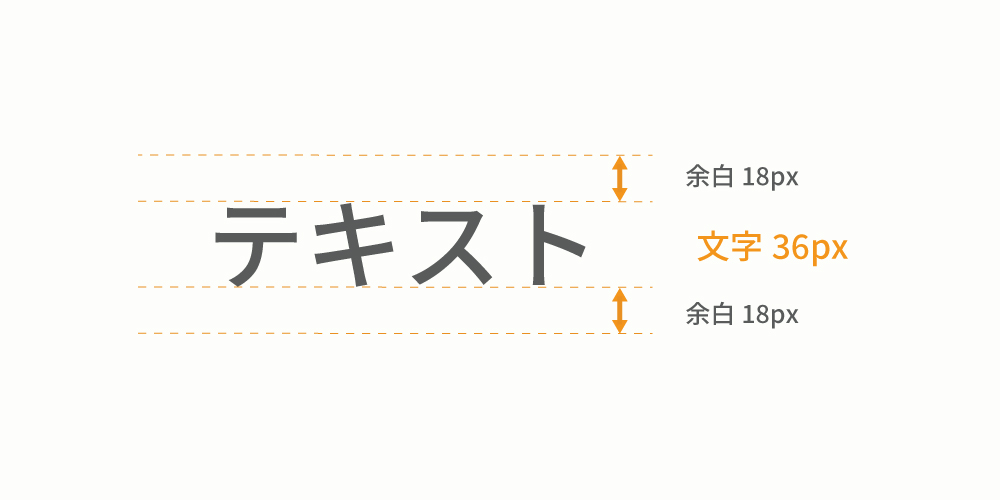
例えば下記のように記述すると、
font-size: 36px;
line-height:2;
(フォントサイズ × line-heightの値)÷2= 36になり、それぞれ上下に18pxの余白がついていることが分かります。
このような方法で上下余白を知ることができます。
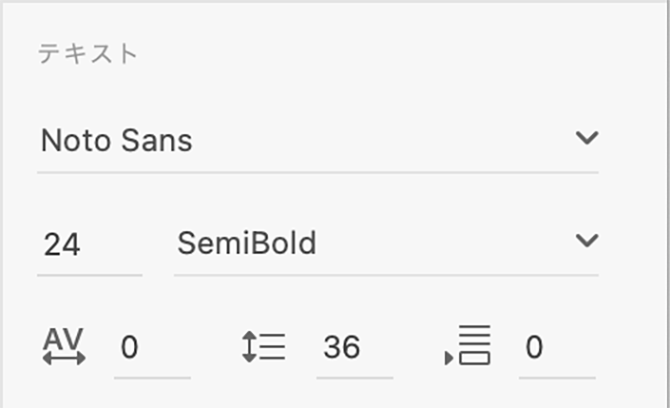
行送りからline-heightの値を計算したい場合

上記のXDのデータなど、デザインカンプからline-heightの値を割り出したい時には、
行送りの数値÷フォントサイズで知ることができます。
例えば上にある写真だと、行送りが36pxでフォントサイズが24pxなので、36 ÷ 24=1.5になり、line-heightが1.5になるということが分かります。
またline-heightを計算してくれるツールもあります。
下におすすめのツールをご紹介します。
すぐに計算できるサイトなので、非常に便利なサイトです。
最後に
いかがでしたでしょうか?
line-heightはまだまだ知らない仕組みや余白や単位などの注意すべき点があり、コーディングをする上で理解しておきたい大切なことが多くありました。
他にも参考になるサイトがたくさんあるので、これからも勉強して知識を増やしましょう!