特徴を知り上手く使い分ける! Flexbox VS Grid
公開日 :
- コーディング

こんにちは!AndHAコーディング部です!
CSSレイアウトにおいて「Flexbox」と「Grid」の2つはよく利用する手法ですが、どちらを使ってレイアウト組みするか、選択に悩んだ経験はありませんか?
そこで本記事では、FlexboxとGridの違いや実装方法を紹介しつつ、どちらを使うとよりレイアウト組みしやすいかの判断材料として、ご紹介します。
目次
Flexboxの特徴
「Flexbox(Flexible Box Layout)」は、display:flexという記述を利用したレイアウト手法です。 Flexboxは、要素を行または列に配置し、要素を細かく調整するのに便利です。
特に、横並びの要素を整列させる場合や、要素の中央配置などに適しています。
Flexbox向きのレイアウト
要素の配置が単純な場合
要素を水平または垂直などと一方向に整列させる必要がある場合、Flexboxは適しています。
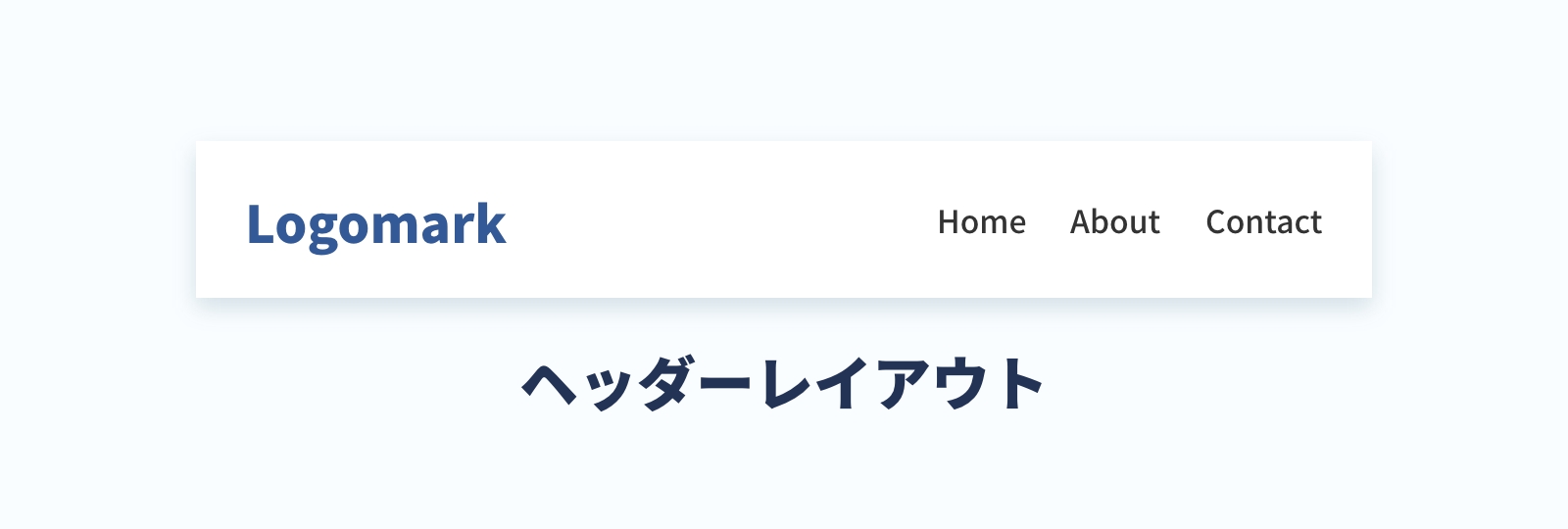
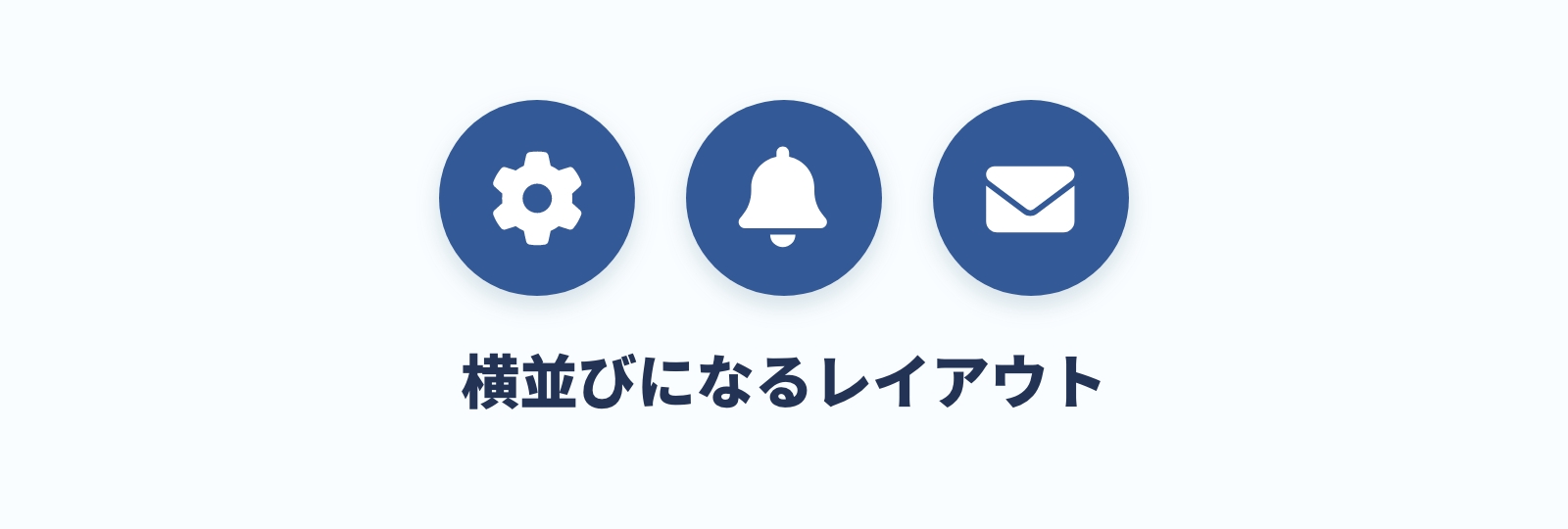
例えば、ナビゲーションメニュー、ボタングループなどです。
レイアウト例


要素を中央配置する場合
要素を水平方向や垂直方向に中央配置する場合、Flexboxを利用すると簡単に実現できます。
レイアウト例

要素の順序を変更する必要がある場合
Flexboxは、要素の並び順を変更することができるため、より柔軟なレイアウト組みが可能です。
レイアウト例

Gridの特徴
Gridは、格子状に沿って要素を分割し配置したい位置を指定できるレイアウト手法です。 主に、固定されたレイアウトや規則性のあるレイアウトの場合に適しています。
Grid向きのレイアウト
複雑なグリッドレイアウト
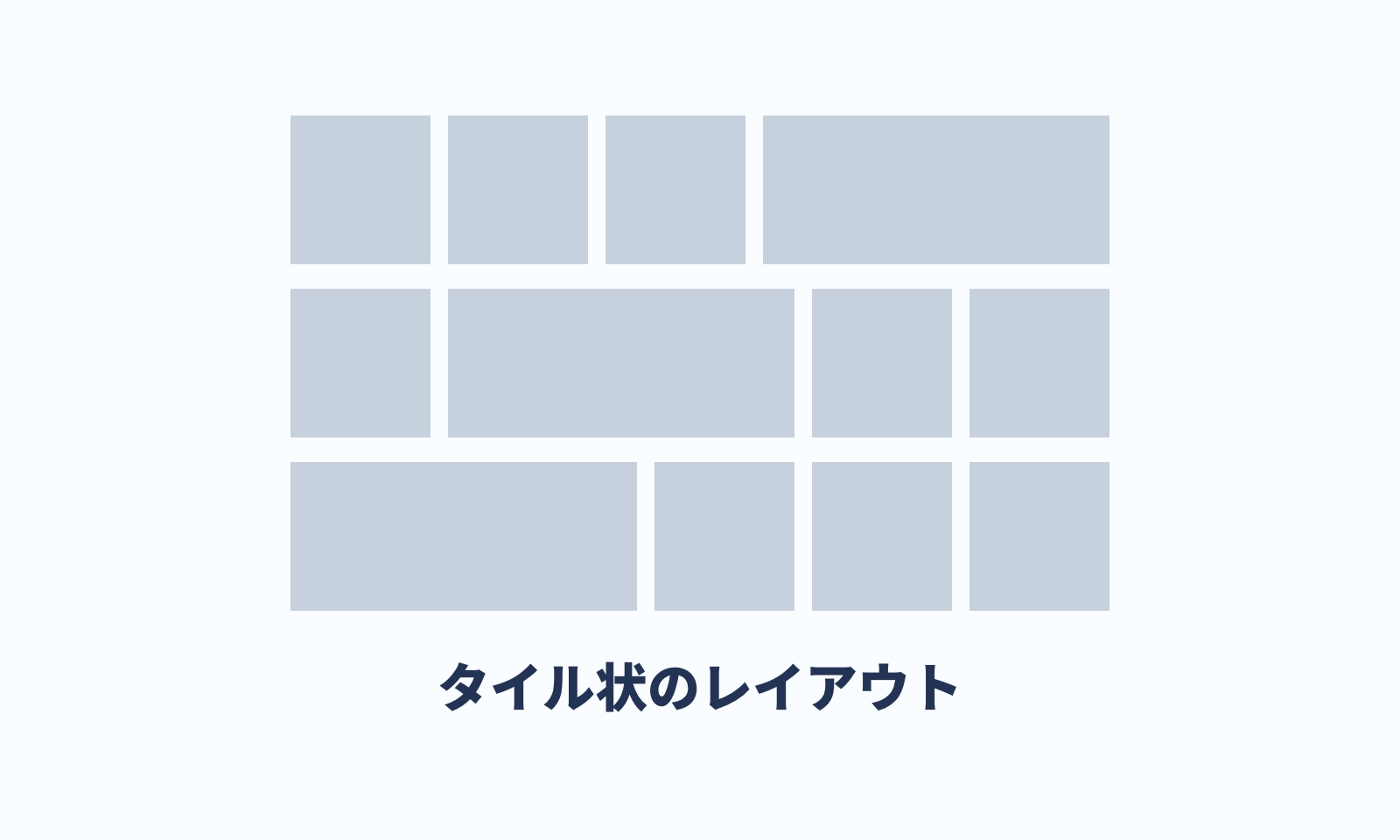
複雑な行と列の指定が絡んだレイアウトを作成する場合、Gridが適しています。 例えば、ダッシュボードのレイアウトやタイル状のレイアウトなどが挙げられます。
レイアウト例

列の調整が必要な場合
要素の列と行のサイズを制御する必要がある場合、Gridを利用することで簡単に実現できます。
レイアウト例

あらかじめレイアウトを固定したい場合
Gridは、レイアウトを固定したまま要素同士に均等な余白つけることができるため、同じ幅のアイテムを繰り返し配置する場合に適しています。
レイアウト例

参考記事
いかがでしたか?
「Flexboxと「Grid」それぞれの特性をしっかりと理解し、レイアウトに応じて適切に使い分けることで、コーディングの効率やデザインの再現性がグッと良くなるはずです。
ぜひお試しください!