さくっと紹介!CPT UIの使い方
公開日 :
- コーディング

カスタム投稿タイプ、カスタムタクソノミーを簡単に設定できる「Custom Post Type UI(以下「CPT UI」)」を紹介します。
最低限この設定をしておくといい部分のみに絞って解説しています。
目次
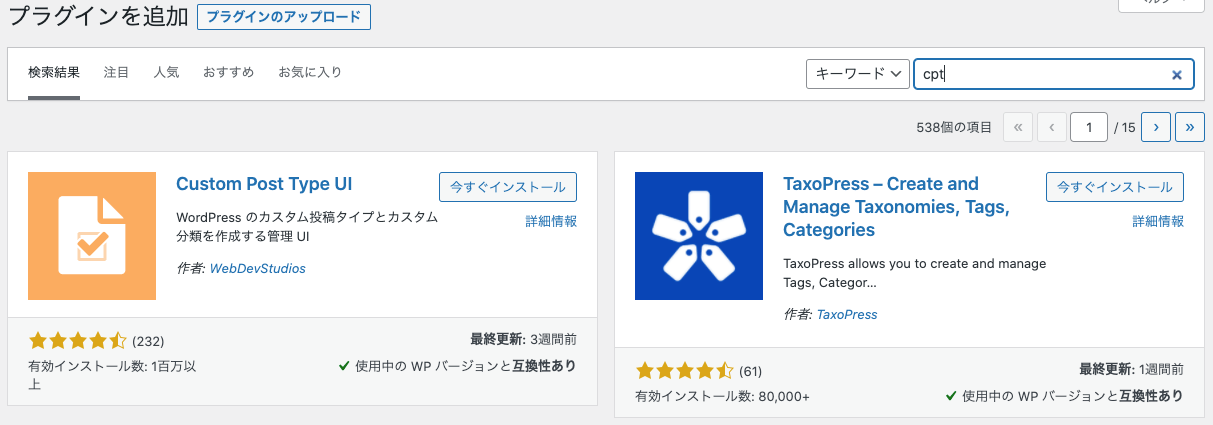
プラグインのインストール
サイドバーのプラグインから追加しましょう。
新規追加→検索バーに「cpt」と入力すると最初に表示されます。
インストール→有効化にします。

カスタム投稿の作成
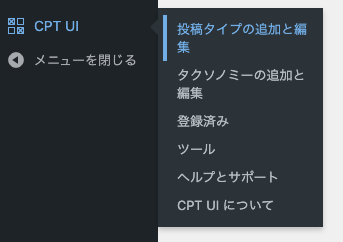
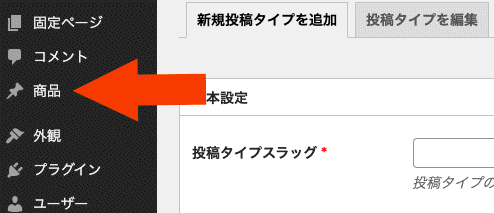
有効化するとサイドバーに「CPT UI」が表示されるので、「投稿タイプの追加と編集」をクリックします。

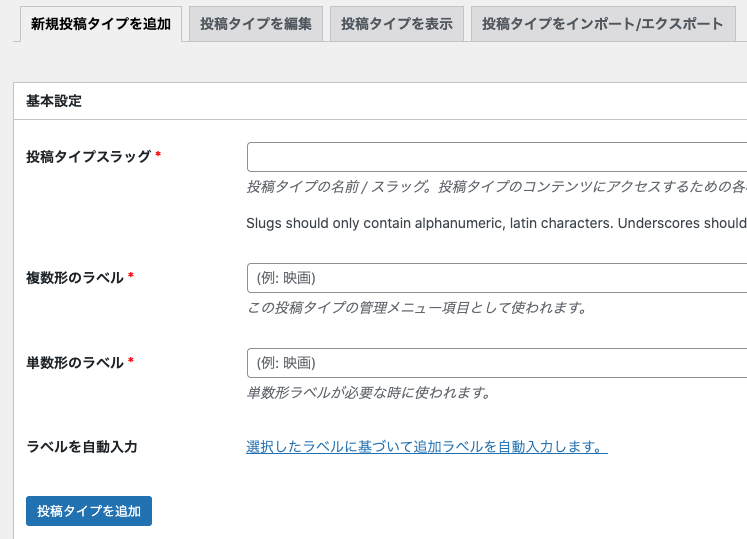
下記画面が表示されるので、まずは「基本設定」項目部分を入力していきます。

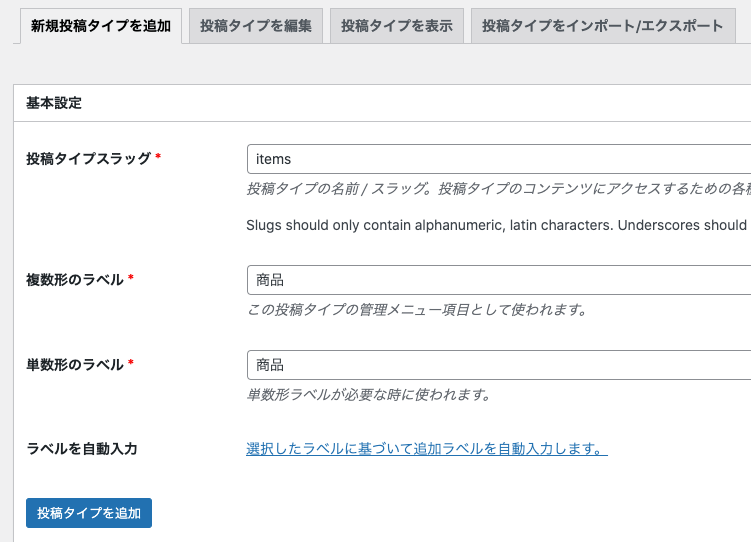
今回は「商品」のカスタム投稿タイプを作成します。

- 投稿タイプスラッグ:カスタム投稿のスラッグになります。(半角英数で指定)
- 複数形のラベル:サイドバーに表示される名前を入力しますので、わかりやすいものにします。
- 単数形のラベル:複数形のラベルと同じでOK。
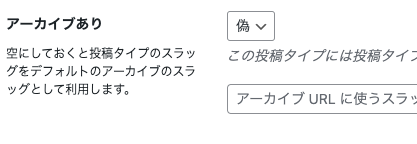
次に「設定」項目部分を見ます。
下にスクロールすると出てきます。

- アーカイブあり:カスタム投稿のアーカイブ一覧ページが必要なら「真」、もし必要がないならば「偽」のままでOK。
「投稿タイプを追加」をクリックして設定を保存します。
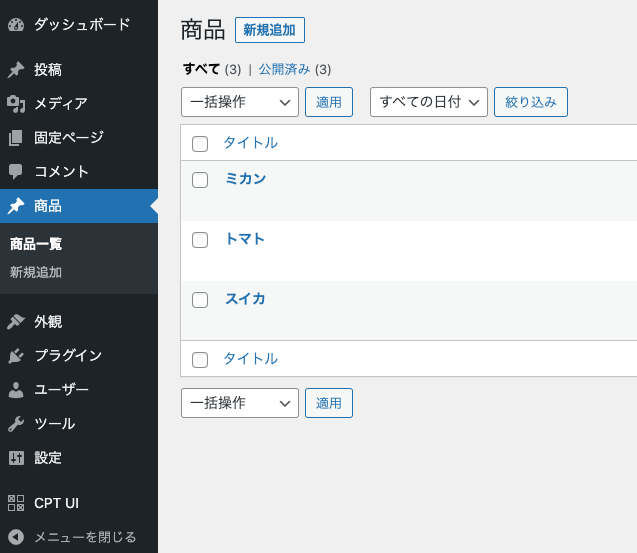
そうするとサイドバーに「複数形のラベル」で入力した、「商品」のメニューが追加されます。

これでデフォルトの投稿と同じように新規追加・編集ができます。

カスタムタクソノミーの作成
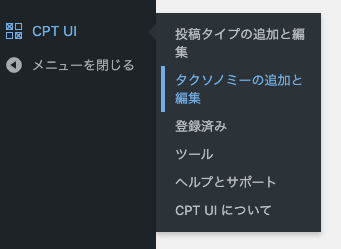
「タクソノミーの追加と編集」から編集画面に入ります。

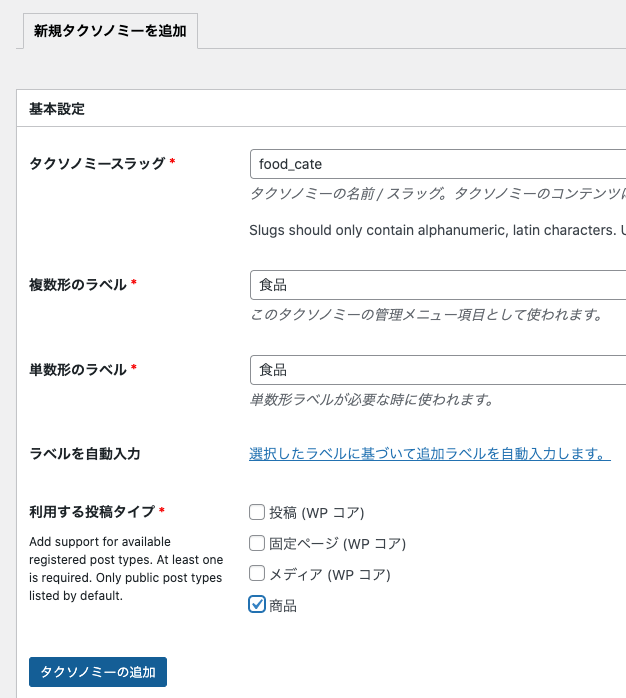
カスタム投稿の時と同じように入力します。

- 使用したい投稿タイプ:今回はカスタム投稿「商品」にチェック。
「タクソノミーの追加」で設定を保存します。
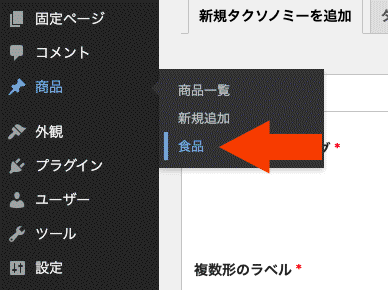
そうするとチェックを付けた投稿タイプに「食品」が追加されました。

カテゴリーを登録
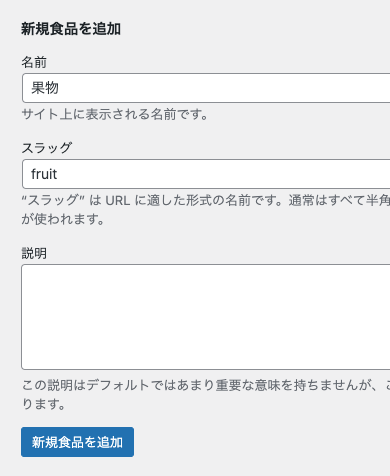
「商品」をクリックすると下記のような画面になります。
「名前」と「スラッグ」を入力して「新規食品を追加」をクリック。

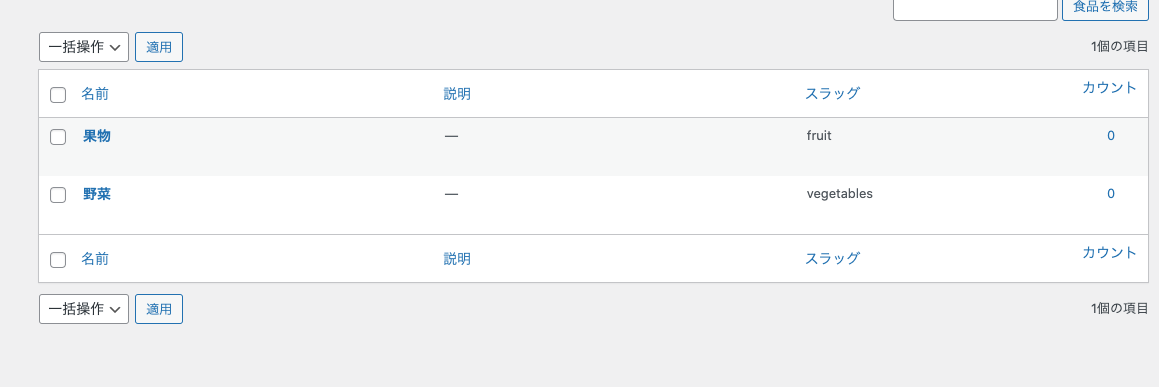
必要なだけ登録すると右側の一覧に追加されていきます。

カスタム投稿にカスタムタクソノミーを設定
商品一覧の記事にカテゴリーを追加してみましょう。
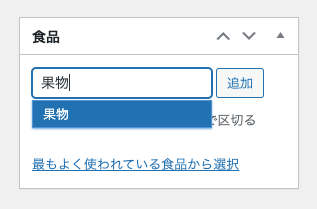
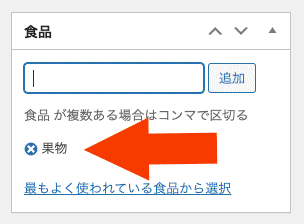
「商品一覧」→記事の「編集」を見ると、「食品」のタクソノミーが表示されています。

登録したカテゴリーを入力して「追加」すると、該当カテゴリーが下記に表示されます。

これでカスタム投稿タイプの記事に、カスタムタクソノミーを追加することができました。
以上、「CPT UI」でカスタム投稿とカスタムタクソノミーを設定する方法でした。