Web制作現場で必ず役に立つChrome拡張機能14選🤩
公開日 :
- コーディング

こんにちは、AndHAコーディング部です。
本日はWeb制作現場で必ず役に立つChrome拡張機能14選と題して、私が実際に使っている拡張機能をご紹介します。興味があればぜひ試してみてください!
目次
私が常日頃使っている拡張機能14選
Web Site Checker for Web Developers

https://chrome.google.com/webstore/detail/web-site-checker-for-web/egjcpgbnkfblhpapeopakajgedpcbohk
ページのタイトルやディスクリプションなどのmeta情報を簡単に確認できるだけでなく、OGPの情報やHeading Tree(h1やh2の階層)、Structured Data(構造化データ)などの内容も簡単にチェックできます。リンク先の確認(リンク切れがないかどうか)や、画像のALTのチェックも行えるため、Web制作に関わる方には必須級で確認したい情報が簡単にみることができます。
Web制作に関わる人なら是非とも入れておいて欲しい拡張機能です!
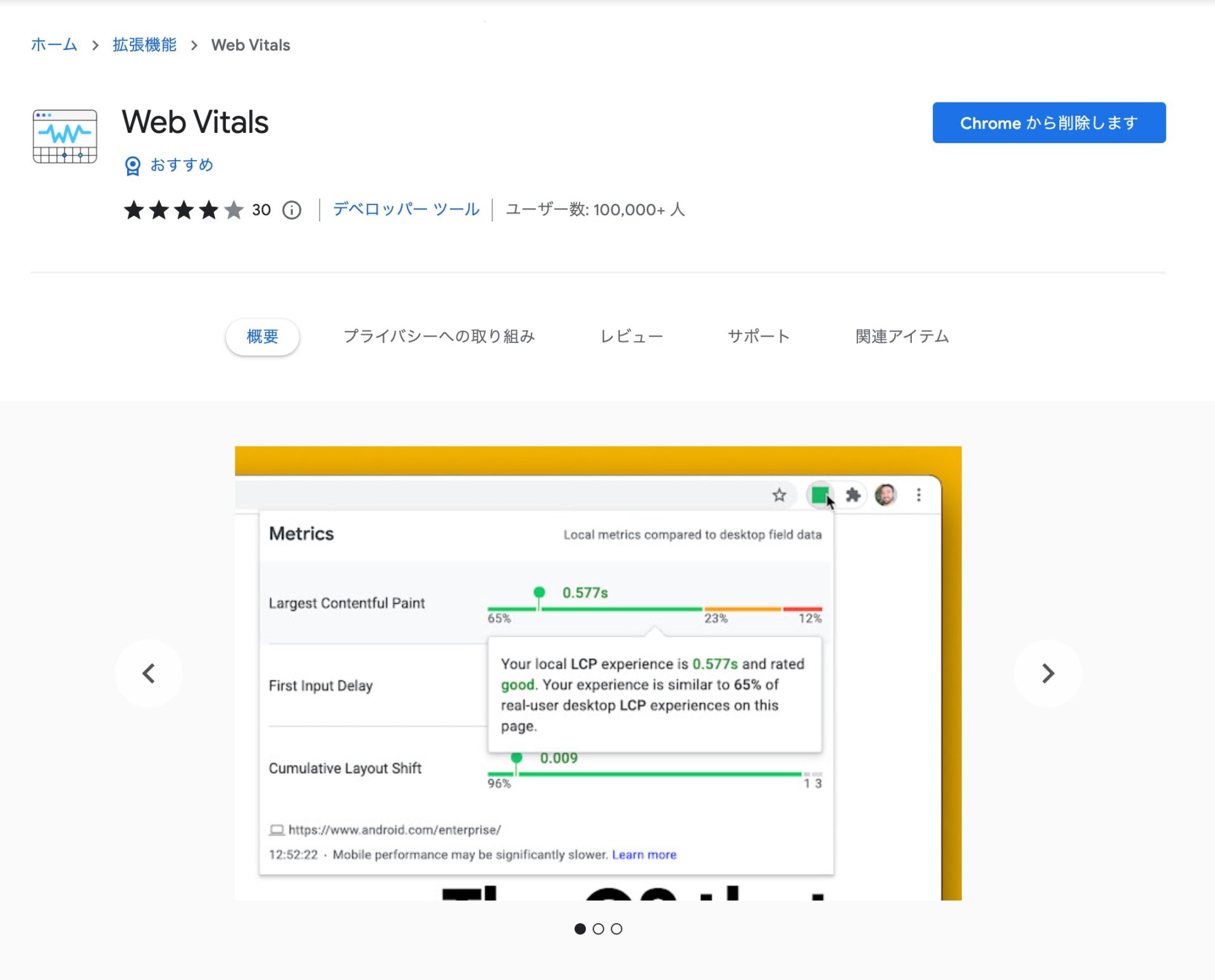
Web Vitals

https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
Core Web Vitals(ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性)の数値を即座に可視化します。
ページ表示速度の重要性は広く知られており、ページ表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%増加、10秒まで遅くなると123%増加するというGoogleの調査があります。Amazonの様な巨大なサイトを例に挙げると1秒遅いことが年間約16億ドルの機会損失になるという事ですね。。。
Web Vitalsを活用してユーザー体験の向上を図りましょう。
Web Vitalsについては下記を参照してみてください。
https://web.dev/vitals/
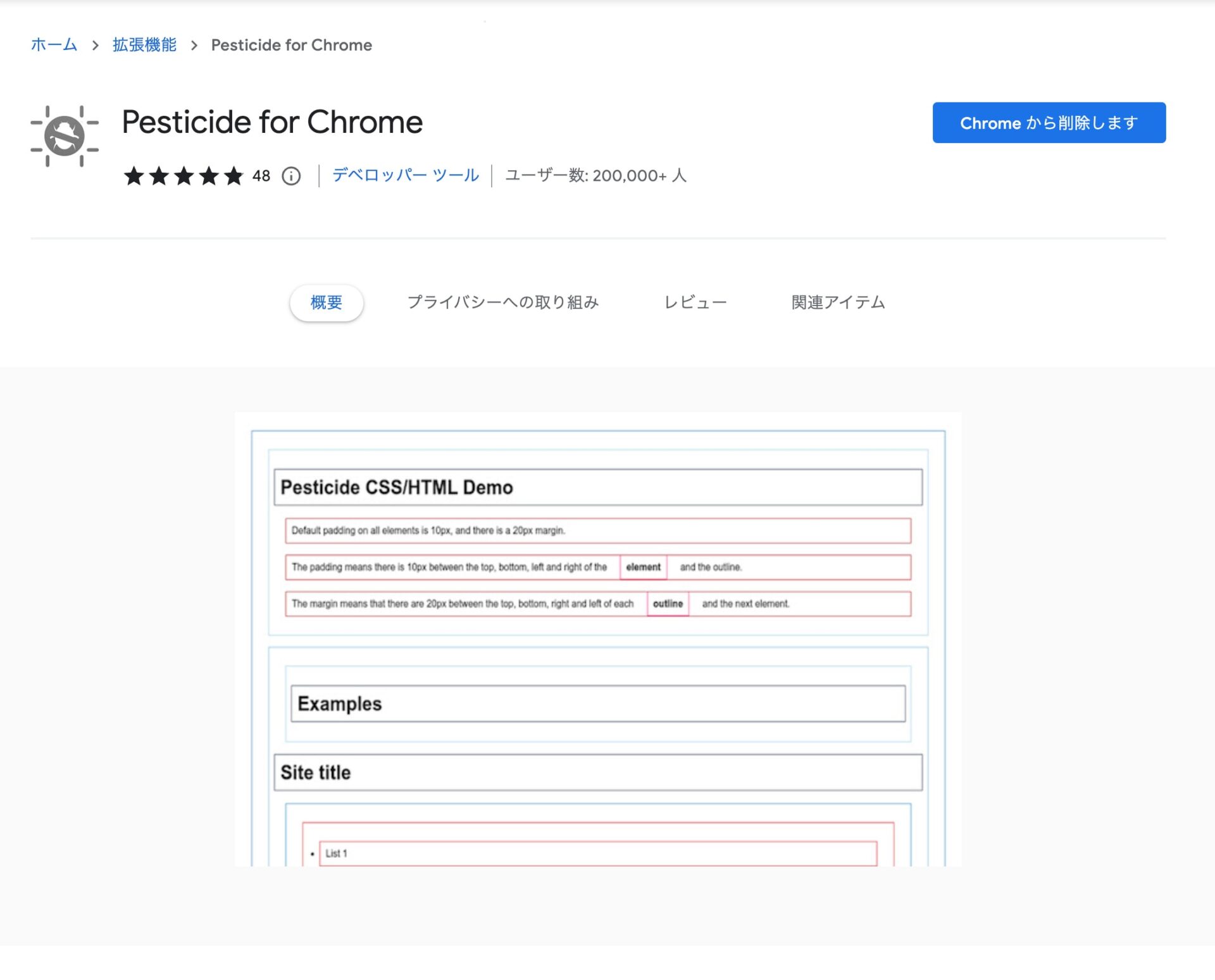
Pesticide for Chrome

https://chrome.google.com/webstore/detail/pesticide-for-chrome/bakpbgckdnepkmkeaiomhmfcnejndkbi
現在のページにPesticide CSSを使用して現在のページにアウトラインを表示し、レイアウトの配置を確認しやすくします。
拡張機能を有効にすると、すべての要素に対するアウトラインが表示されるので、スクロールバーが出てしまう原因の究明や正しくレイアウトが組めているかどうかを確認できます。
レイアウトを正しくコーディングされているかが素早く確認できるので、エンジニアの方は重宝する拡張機能なのではないでしょうか。
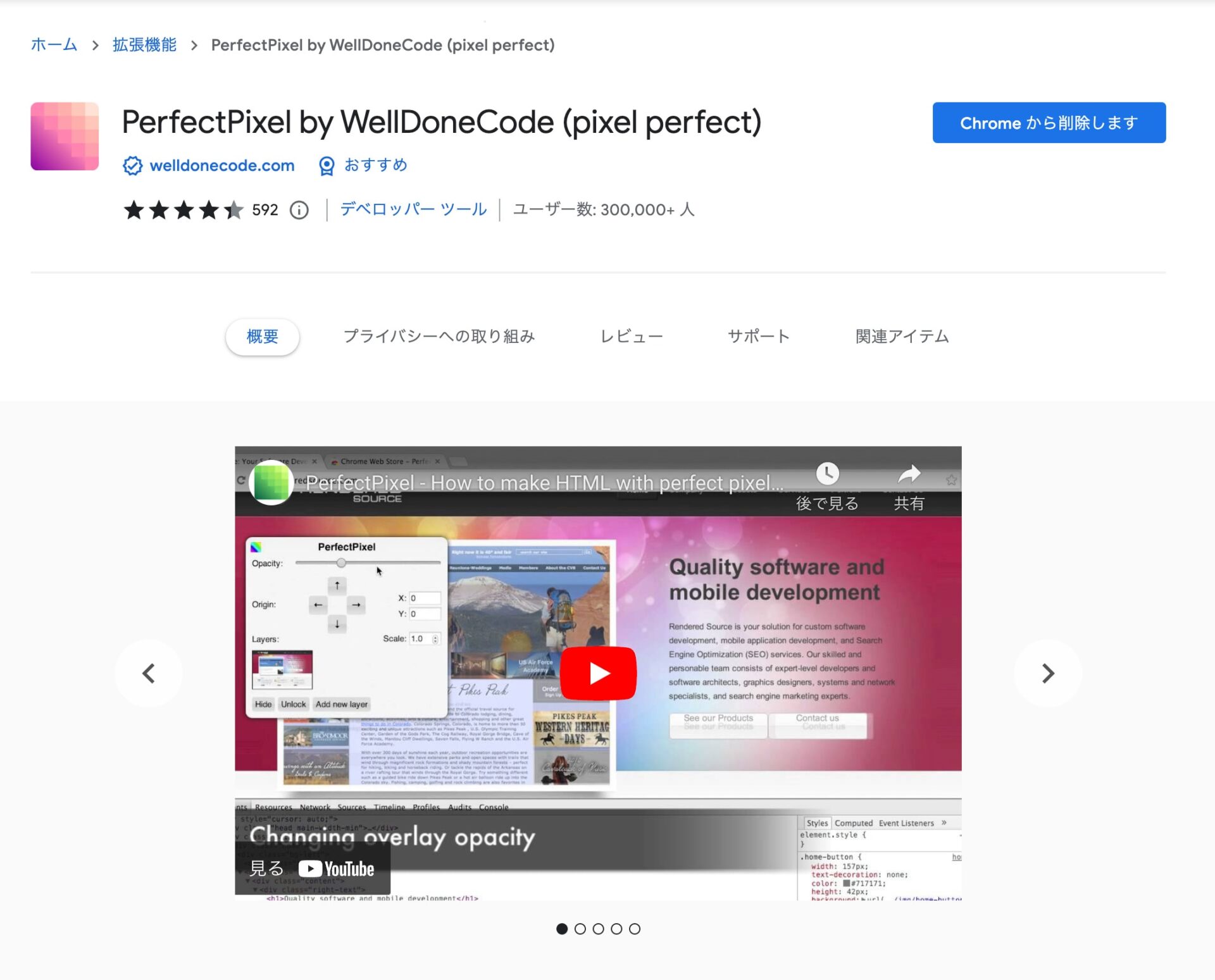
PerfectPixel by WellDoneCode (pixel perfect)

https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi
デザインカンプをブラウザ上に重ねて比較することができる拡張機能です。
「ピクセルパーフェクト」を目指したい場合など、カンプの意図を正しく汲み取ってコーディングできているか確認する際に非常に役立ちます。
HTMLエラーチェッカー

https://chrome.google.com/webstore/detail/htmlエラーチェッカー/ohdllebchmmponnofchalfkegpjojcaf
コーディングの最終確認時に便利な拡張機能です。コードのタグが正しく閉じられていない場合などに警告が表示されるため、正しいコード制作をサポートしてくれます。
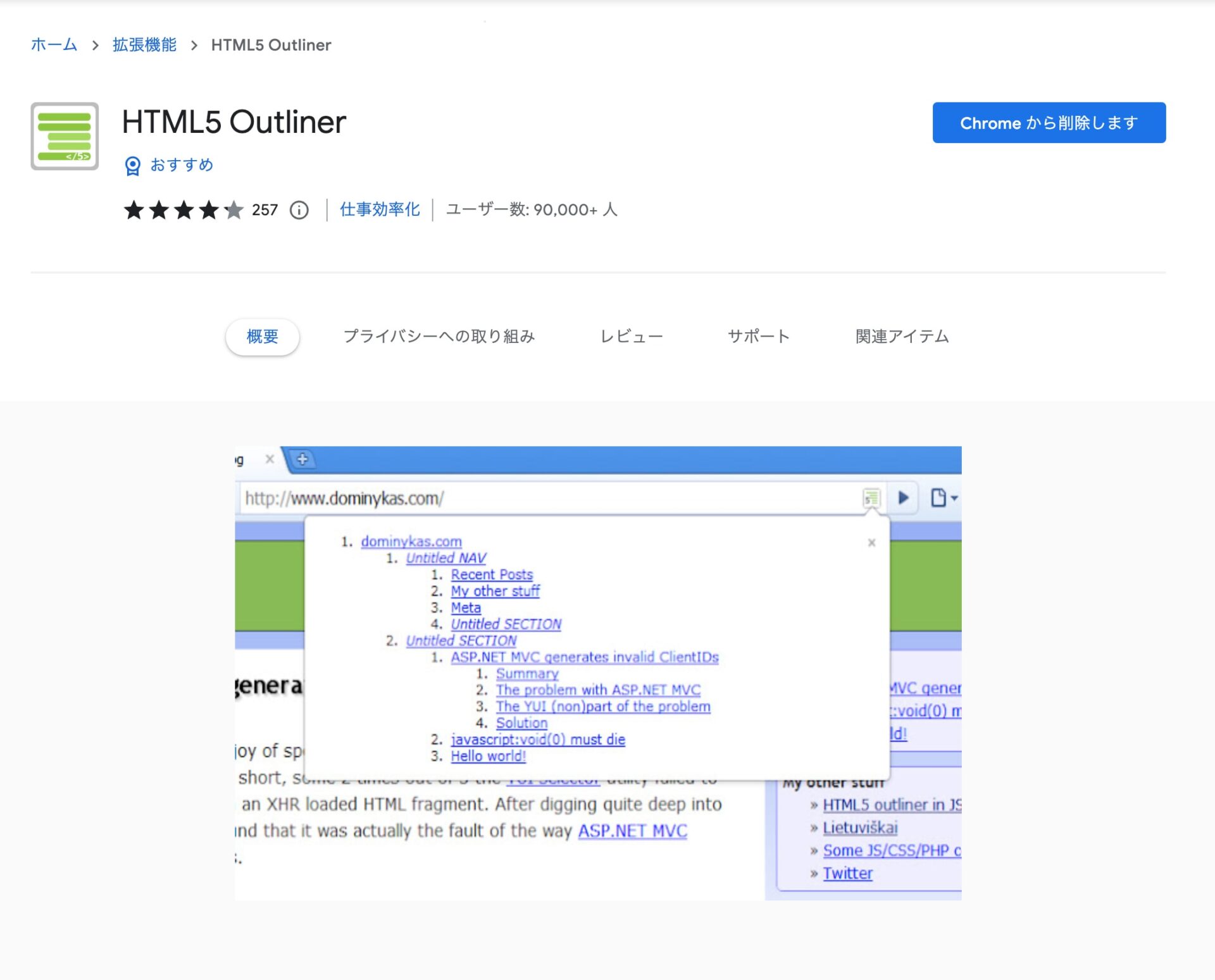
HTML5 Outliner

https://chrome.google.com/webstore/detail/html5-outliner/afoibpobokebhgfnknfndkgemglggomo
コード上にある見出し要素とセクション要素を使用して、目次のようにナビゲーションの構造を生成してくれます。HTML5のアウトラインアルゴリズムを使用して目次を作成しているので、セマンティックマークアップの正しさを確認するために使用します。
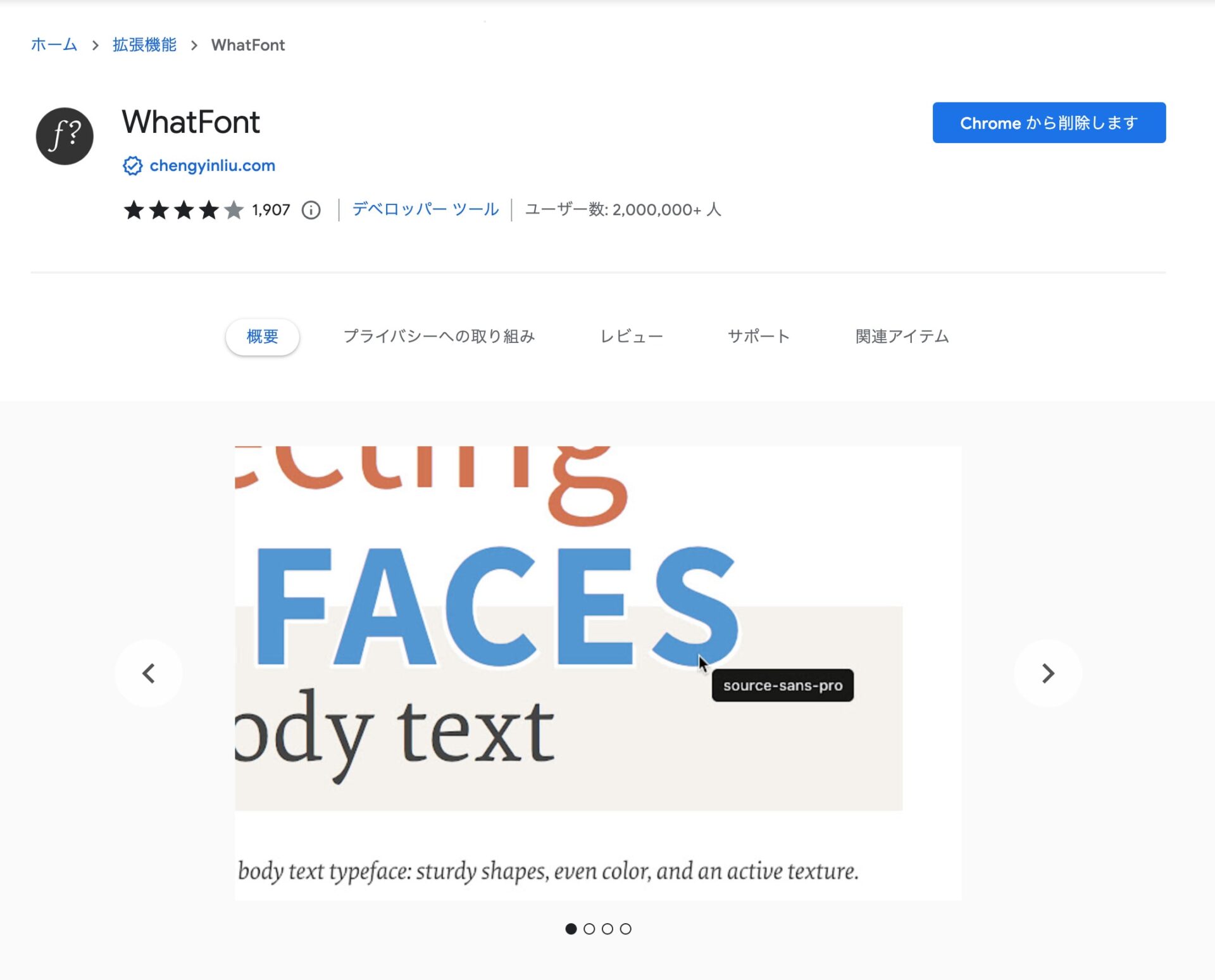
WhatFont

https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
サイト内で使われているフォントのプロパティを簡単に確認できる拡張機能です。
そのテキストに指定されているFont-Familyや、ウエイト、サイズ、行間、カラーなど、検証時に正しく設定されているかを確認するときに便利です。
axe DevTools – Web Accessibility Testing

https://chrome.google.com/webstore/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd
アクセシビリティテストのためのツールです。高速かつ軽量で、アクセシビリティの問題をチェックできます。
インストール後にアイコンをクリックで動作ではなく、Chrome DevToolsに追加されるタブから操作することが出来ます。
利用方法については下記を参考にしてみてください。
https://a11y-guidelines.freee.co.jp/explanations/axe.html
Accessibility Insights for Web

https://chrome.google.com/webstore/detail/accessibility-insights-fo/pbjjkligggfmakdaogkfomddhfmpjeni
アクセシビリティテストを支援する拡張としてこちらもオススメです。
問題点を見つけて修正するための拡張機能で、別ウィンドウで詳細なチェック結果を表示してくれます。
Responsive Viewer

https://chrome.google.com/webstore/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb
異なる画面サイズを1つのビュー内で表示することができます。
レスポンシブなウェブサイトの開発において、複数の画面を確認するのに非常に便利です。
Google Analytics Debugger

https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna
弊社が制作するサイトのほとんどは「Googleアナリティクス」を導入しており、アナリティクスタグ設置後にタグが正しく設置できているかやイベントがしっかり発火されているかどうかなどを確認する必要があります。この場合にこちらの拡張機能を有効化しておくと、コンソールログ上でデータのチェックを行う事が出来ます。
コーダーだけではなく、ディレクターなどのチェックする側の人にもおすすめの拡張機能です。
Redirect Path

https://chrome.google.com/webstore/detail/redirect-path/aomidfkchockcldhbkggjokdkkebmdll
ページのステータスコードを確認する拡張機能で、リダイレクト処理が正しく行われているかをチェックするときに利用します。また、リダイレクトやエラーの検出だけでなく、他のHTTPヘッダー(サーバータイプやキャッシングヘッダーなど)や、サーバーIPアドレスも表示してくれます。
Wappalyzer – Technology profiler

https://chrome.google.com/webstore/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg
有名なので目にしたことがあるかと思いますが、ウェブサイトで使用されているスタックを表示してくれる拡張機能です。
自分が作成しているサイトではなく、参考サイトやベンチマークサイトとして渡されたウェブサイトでどんなスタックを使用しているのかを確認するために使う事が多いです。
正しく情報を隠していれば表示される事はありませんが、対策していないとスタックのバージョンまで見えてしまうので、最後の確認時に見てみるのも良いと思います。
GoFullPage – Full Page Screen Capture

https://chrome.google.com/webstore/detail/gofullpage-full-page-scre/fdpohaocaechififmbbbbbknoalclacl
スクリーンショットを撮影してくれる拡張機能は様々な種類がありますが、私はこちらを愛用しています。
利用する一番の理由としては、サイトのヘッダーがposition:fixなど指定されている場合には上手く撮影出来ない事が多いのですが、こちらの拡張では大体のレイアウトを保った状態で撮影してくれます。また、ディレクターの方には嬉しいスクリーンショット撮影後の編集機能も備わっています。
スクリーンショットを撮影し、修正箇所をマークし、すぐ送る、これらがすぐ出来るので時短にも繋がります。
まとめ
以上、私自身が業務上欠かさず利用している拡張機能14選を紹介しました。
どれも無償で使える物で、あなたのコーディングライフをより豊かにしてくれることは間違いありません!開発者の方へのリスペクトを忘れずにどんどん使って効率化を図っていきましょう!
それでは、また。