リンククリックのタイミングでアニメーションを追加しよう😸
公開日 :
- コーディング

こんにちは、AndHAコーディング部です。
本日はページ遷移のユーザーエクスペリエンスを向上させるためのページ遷移アニメーションを簡単に追加実装できる例を紹介したいと思います。
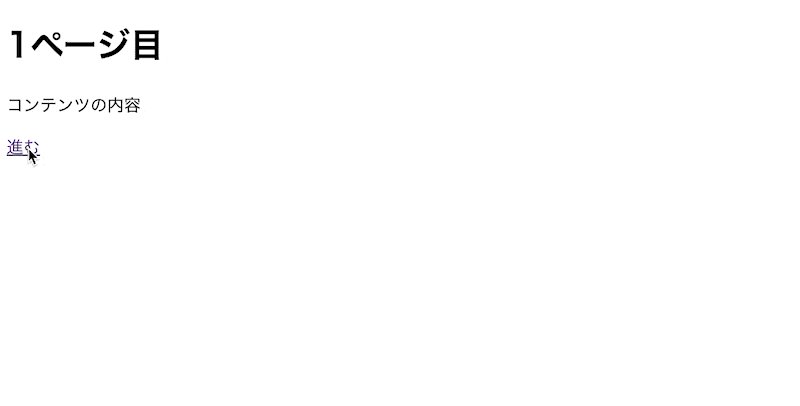
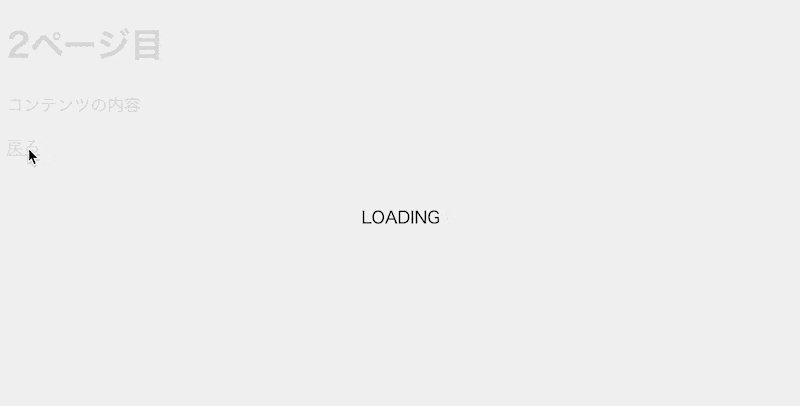
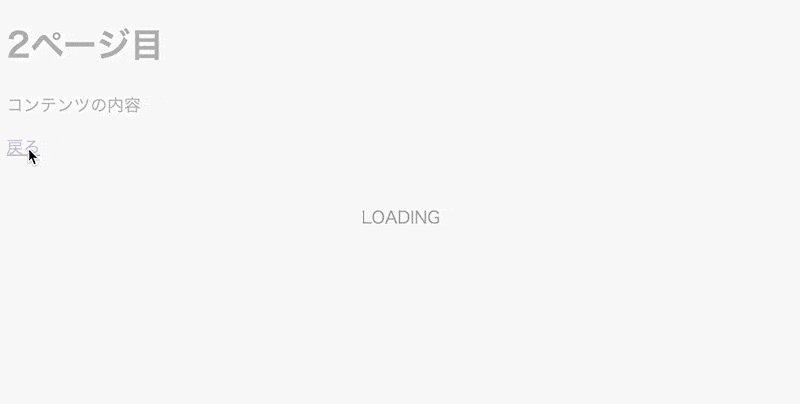
本記事を読み進めていくことで、下記の様なページ遷移を作ることができます。

目次
実装コード
早速実装コードを紹介します。
💡 本実装コードは、body要素とdiv要素のクラストグルで実現していますので、必要に応じて修正を加えてください。
実装コードの注意点
上記実装コードの注意点として、HTMLの下記箇所は、アニメーションを適応するページに必ず設置してください。
body要素に指定している.is-loading-anim-inクラスと、そのすぐ下に記述している.loading-wrap.is-visibleクラスは、状態変化をクラスで持たせています。
後ほどの解説セクションでも触れますが、『JavaScriptで状態変化に合わせ、上記クラスを外れたタイミングでCSSによるアニメーションを発火させ、最後にページ遷移が行われる』という仕組みになっています。
実装コードの解説
イベント発火時の指定(DOMContentLoaded)
「DOMContentLoaded」は、DOMツリーの読込みが完了後に発火するイベントです。画像やCSSなどのファイルが読み込まれるタイミングより前に実行されます。
参考
Window: DOMContentLoaded イベント – Web API | MDN
除外するリンクの指定
全てのリンクに対して発動させてしまうと意図的な挙動にならないため、発動させない条件をnotlist変数で指定しています。
上記コードでは、[href^="#"] は href 属性が # で始まる a タグを、[target] は target 属性を持つ a タグを、[data-target] は data-target 属性を持つ aタグを、.custom-link はクラス名が .custom-link である a タグを除外することを表しています。
もし、外部リンクにアニメーションをつけたくない場合は、カスタムリンクを追加しておくとよいでしょう。
除外しないリンクを取得
links 変数で、除外条件にマッチしない a タグを全て取得しています。
ローディング画面の要素を取得
loadingWrap変数で、ローディング画面の要素を取得する .loading-wrap クラス要素を取得します。後のアニメーション制御のためのクラスの追加・削除をする際に使用します。
body要素を取得
body変数でbody要素を取得します。こちらも後のアニメーション制御のためのクラスの追加・削除をする際に使用します。
アニメーションに関する定義
上記はアニメーションに関する変数(animInClass、visibleClass、animDuration)を定義し、クラス名や時間を指定しています。
後で定義した内容を変更しやすいようにするためです。
クリックされた時の処理
先ほど、links 変数で、除外条件にマッチしない a タグを全て取得しました。JavaScriptでその条件にマッチする条件全てに、クリックされた際の処理を実行していきます。
まず、links.forEach()の中でlink.addEventListener()を使い、aタグのクリックイベントを取得しています。
次に、条件にマッチしたaタグがクリックされた時に、e.preventDefault()で通常の遷移をキャンセルし、body.classList.add(animInClass)で body要素にアニメーション開始用のクラスを追加し、loadingWrap.classList.add(visibleClass)で loading-wrap 要素に表示用のクラスを追加しています。
そして、setTimeout() で指定した時間(animDuration)後に、ページ遷移を実行しています。
参考
Array.prototype.forEach() – JavaScript | MDN
EventTarget.addEventListener() – Web API | MDN
Event.preventDefault() – Web API | MDN
Element.classList – Web API | MDN
setTimeout() – Web API | MDN
Window.location – Web API | MDN
HTMLAreaElement.href – Web API | MDN
ページ離脱時とページ読込完了後の処理
最後に、ページ離脱時とページ読込完了後の処理をします。
1つ目の処理では、ページ遷移前に body 要素にアニメーション開始用のクラスを追加しています。
2つ目の処理では、ページ読み込み後に指定した時間(animDuration)後に、body要素からアニメーション開始用のクラスを削除して、.loading-wrap要素から表示用のクラスを削除しています。
参考
Window: beforeunload イベント – Web API | MDN
Window: load イベント – Web API | MDN
処理の流れまとめ
要約すると、今回ご紹介したコードを実行することで、ページ遷移・ページロード時に以下の処理が行われます。
- 条件にマッチしたリンク要素のクリックイベントが検知されると、ページ遷移をキャンセルして、アニメーションを開始。
body要素に「.is-loading-anim-in」クラスを追加することで、コンテンツを非表示。loading-wrap要素に「.is-visible」クラスを追加することで、ローディング画面を表示。setTimeout関数を使用して、アニメーションの時間が経過したら、ページ遷移を実行。- 一定時間(
animDuration)経過後、body要素から「.is-loading-anim-in」クラスを削除し、コンテンツを表示。 loading-wrap要素から「.is-visible」クラスを削除し、ローディング画面を非表示にします。
最後に
今回作成したサンプルは、柔軟で簡易的なコードを心がけて作成してみました。
今回のコードを用いることでリッチな見せ方ができると思います。そのままでも使えますが、カスタマイズして是非役立ててみてください。
それでは、また。



