GTMでGA4イベントクリック計測をする方法 – カスタムデータ属性利用
公開日 : 最終更新日 :
- Web 分析

この記事では、カスタムデータ属性を使った、GTM(Google Tag Manager)によるクリック計測の方法をご紹介します。
この記事で紹介する内容どおりに設定することで、ユーザーが行うあらゆるクリックアクションを「イベント」としてGA4で計測できるようになります!
目次
【概要】この記事の内容をサクッと紹介!
GAやGTMで「やりたいことと一致する・しない」があると思うので、まずはこの記事で紹介する内容を簡単に解説します。
この記事では、下記のような計測方法を用います。
- 計測したい要素(リンクやボタンのHTMLコード)に対して、カスタムデータ属性(data-***=”任意の文字列”)を記述。
- GTMの設定にて、カスタムデータ属性を「トリガー(イベントの発火場所)」として指定。
- カスタムデータ属性の「値」に設定した文字を「イベント名」としてGA4に送信。「値」には、GA4に送りたい任意のイベント名を自由に設定可能。
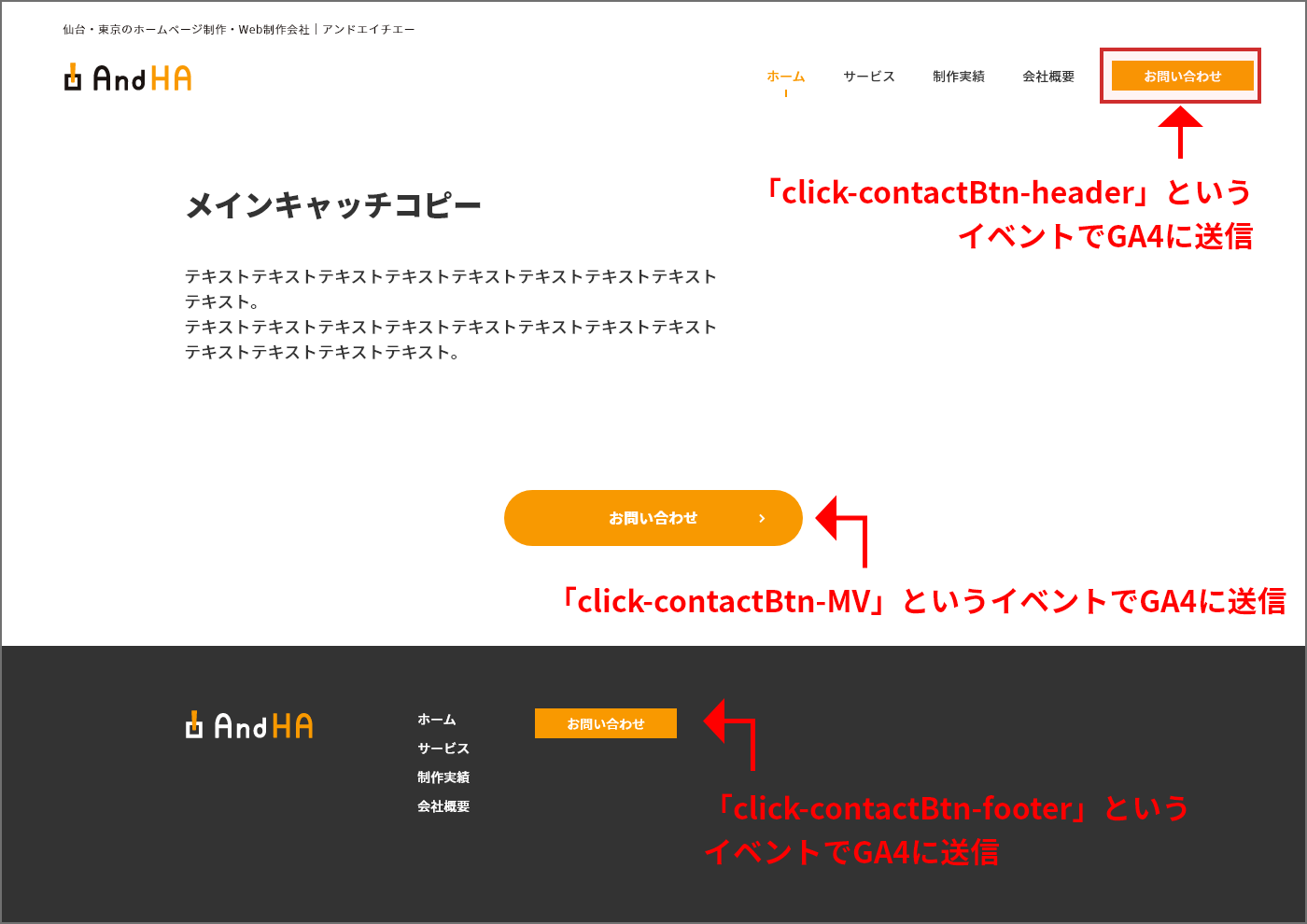
例)実際のビジュアル

例)記述するコード
<header>
<a href="/contact/" data-gtm-click="click-contactBtn-header">お問い合わせ</a>
</header>
<main>
<a href="/contact/" data-gtm-click="click-contactBtn-MV">お問い合わせ</a>
</main>
<footer>
<a href="/contact/" data-gtm-click="click-contactBtn-footer">お問い合わせ</a>
</footer>
headerにあるクリック要素に対しては「click-contactBtn-header」、footerにあるクリック要素に対しては「click-contactBtn-footer」などと、「値」が「イベント」としてGA4に送信されます。
ご覧の通り、この記事で紹介する内容はHTMLにデータ属性の記述をする必要があるため、コードを触るれることが前提です(HTMLの知識はほぼ不要です)。
ただ、管理画面側は非常にすっきりしますし、CSSによるClassやID属性を利用しないため、「data-gtm-clickは消さないで!」とだけ言っておけばサイト改修等でも指示が楽です。
【前提】Web計測ツールの前提知識
【前提その①】それぞれの略語の意味の整理
そもそもの前提として、英単語や略語が多いため一度整理しておきます。
以降は略称で記載します。
- GA
Google Analytics(Google アナリティクスそのもの全体を指す) - UA
ユニバーサルアナリティクス プロパティ(GAにおける従来の計測ツール。なお、2023年7月1日をもってサポート終了) - GA4
Google アナリティクス 4 プロパティ(現在の主流。GAにおける新たな計測ツール) - GTM
Google タグマネージャー(GA4やUAなどで発行されるトラッキング コードや関連するコード全てをこのGTM上で管理・設定できる)
【前提その②】GA4アカウント or プロパティの作成
GTMの設置をする前に、分析結果等を送る先となるGA4プロパティ(GA4アカウント)が必要です。
作成していない場合は、GA4の管理画面の【管理】より、作成しておいてください。
【前提その③】GTMトラッキングコードの設置
GTMの「トラッキングコード」が計測したいページのHTMLに設置されていないことには動きません。
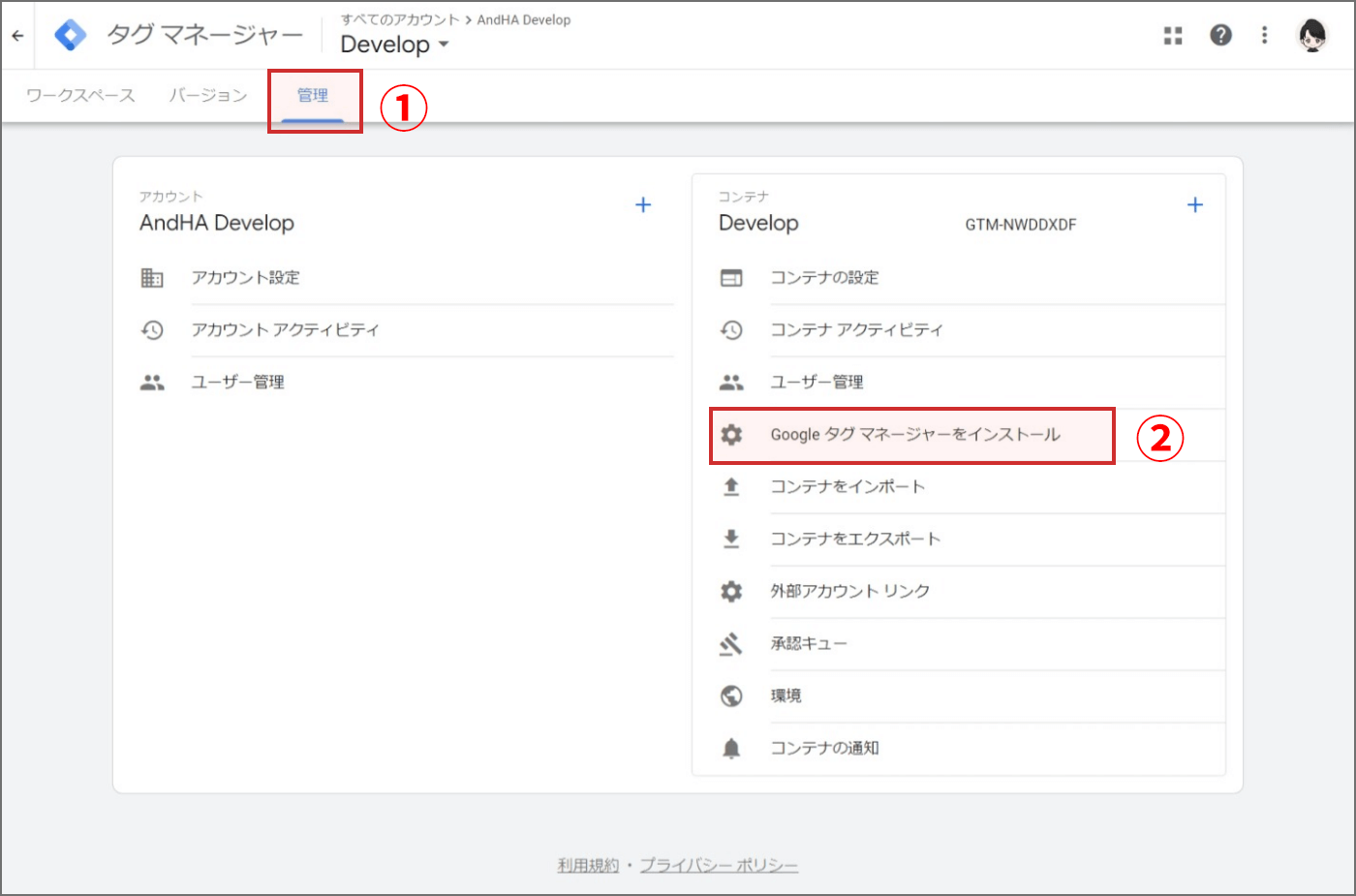
トラッキングコードについては、GTM管理画面より、【管理】>【Google タグ マネージャーをインストール】に記載があります。
2つのトラッキングコードを計測したいページのHTMLに貼り付けてください。
※貼り付ける箇所等は、GTM画面にて記述があるため省略します。

「カスタムデータ属性」とは?利用するメリット・デメリット
本題に入る前に、「カスタムデータ属性」について知らない方もいるかと思うので、簡単な紹介と、メリット・デメリットを解説します。
カスタムデータ属性とは
「カスタムデータ属性」とは、HTMLタグの中で自由に定義できる属性です。単純に「データ属性」ということもあります。
属性名の先頭に、「data-」をつけることで、「任意の値」を「〇〇データ」として持たせることができます。
data-〇〇="任意の値"
ハイフン(-)を用いることで、複数の単語をつなげることも可能です。
data-任意の文字-任意の文字-任意の文字="任意の値"
data-gtm-click="任意の値"
HTMLタグの中で使うと、下記のような感じです。
<div data-color="red">「red」という値を入れたcolorというデータ属性</div>
<a href="*****" data-color="赤">「赤」という値を入れたcolorというデータ属性</a>
カスタムデータ属性を使うメリット・デメリット
メリット
- マークアップのために利用することを主な目的としている
classやidを意識しなくても良い。 classやidが勝手に書き換えられてタグが発火しなくなることを防げる。(data-gtm-clickという記述することで、これはGTM用の記述だなということがひと目で分かる。)- GTM側の設定を一度してしまえば、GTMを触ることはほとんどない。
- GTM管理画面が非常にスッキリ。
- 簡単なHTMLの知識で十分(WEBを扱った事がある方ならまず問題ない)。
デメリット
- HTML(ソースコード)を触る必要がある。
以上がこの記事の概要や前提条件です。
それでは、早速作業していきましょう!
GA4の測定IDの確認
まず必要になるのが、GA4の「測定ID」です。
GA4「測定ID」の確認方法
【1】
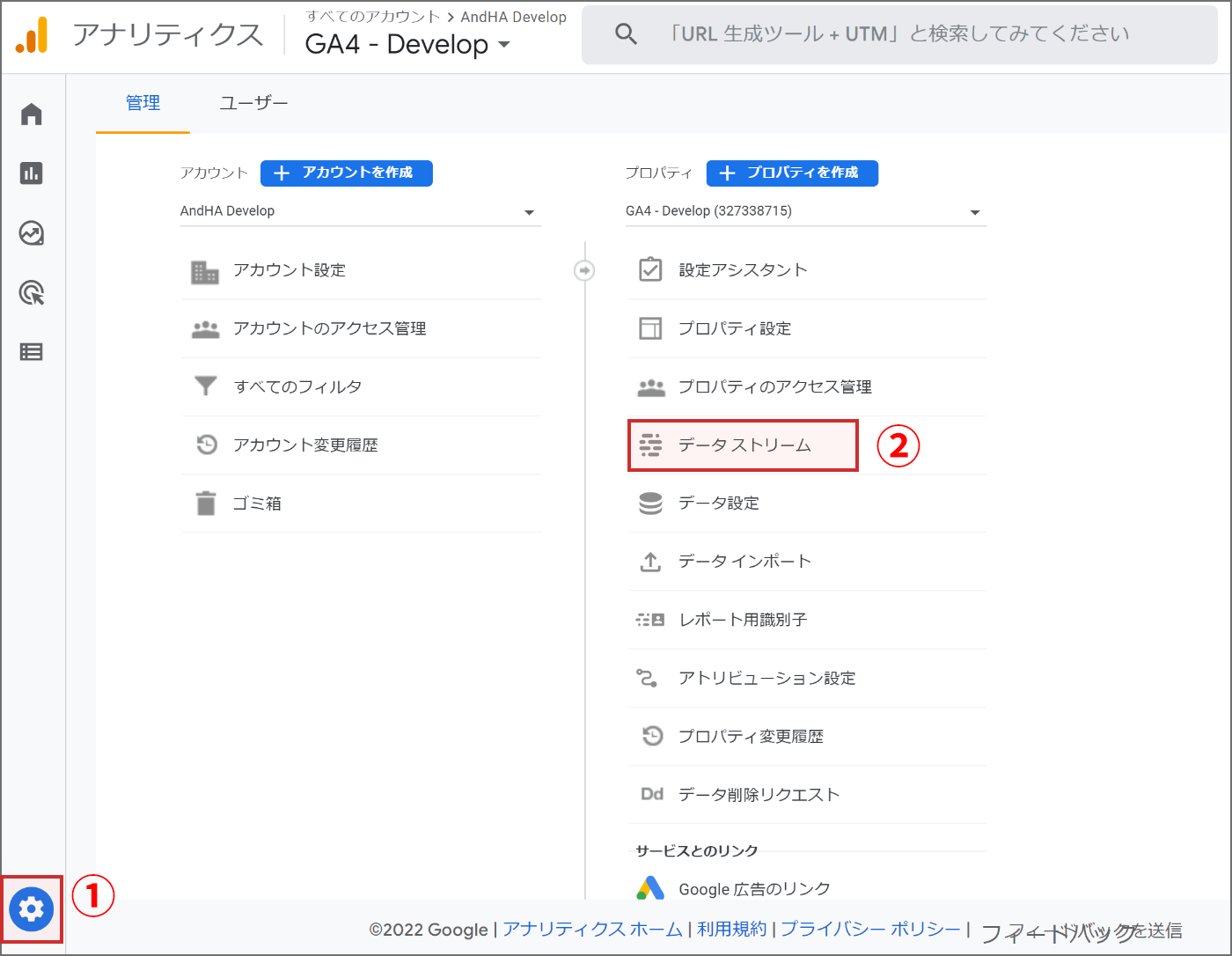
GA4の管理画面のプロパティより、【管理】>【データストリーム】を選択してください。

【2】
すると、「データストリームの選択画面」が表示されるので、測定したいストリームをクリック。

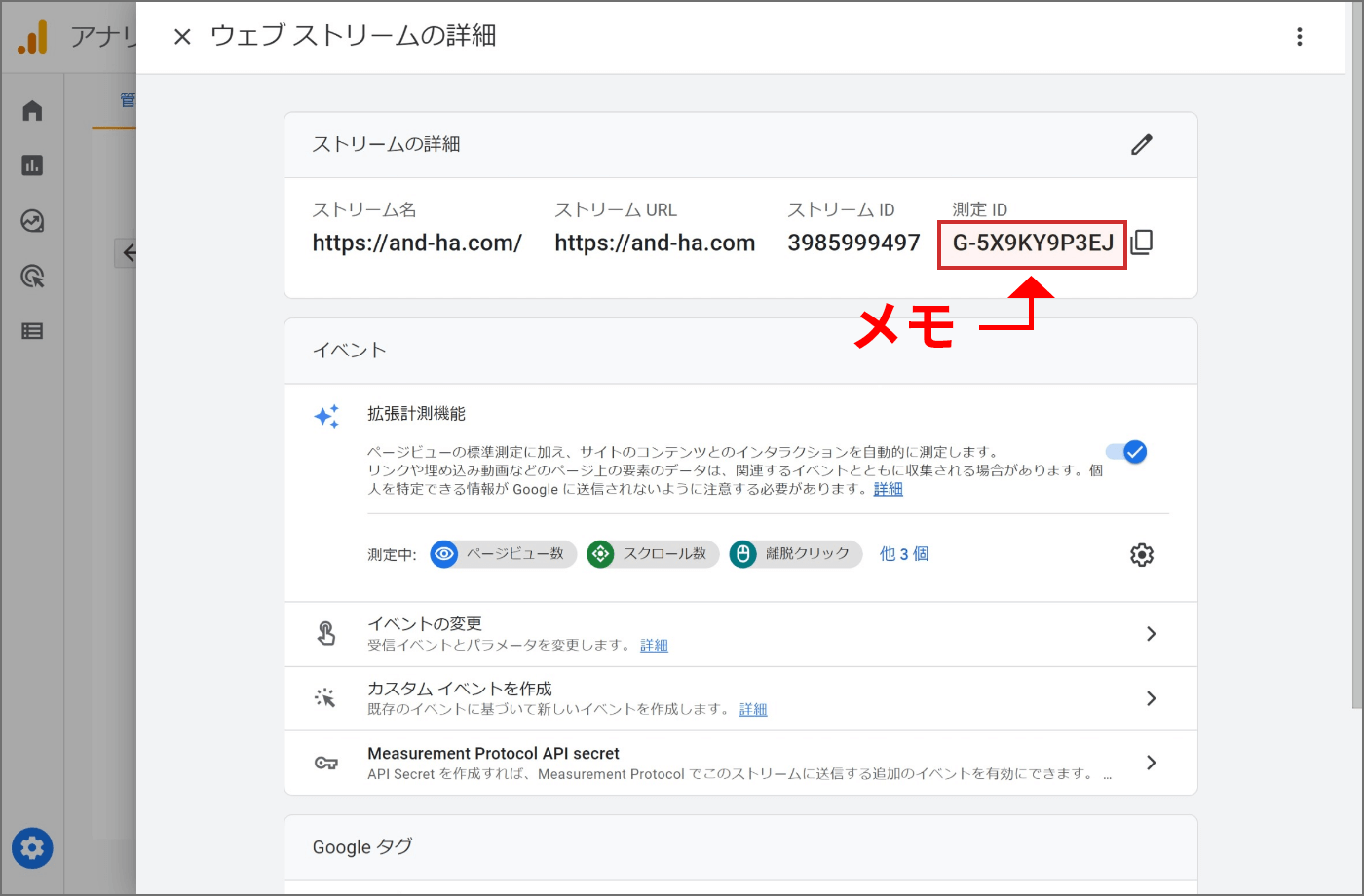
【3】
開くと「ストリームの詳細」の中に「測定 ID」としてG-XXXXXXXXXXといった表示があります。こちら、GTMの設定で必要になります。メモしておきましょう!

GTMでの設定
次に、GTM側の設定をしていきます。
大きな流れとして、下記の作業を行います。
- Click Element変数の有効化
- ユーザー定義変数の作成
- トリガーを2つ作成
- タグを2つ作成
- GTMの公開
組み込み変数の有効化とユーザー定義変数の作成
変数・ユーザー定義変数とは
「変数」とは、値(データ)を保持するための箱とよく例えられます。
例えば、ユーザーが何かをクリックした時に、クリックしたページのURLを変数に入れてGAに送るのようなイメージです。ユーザーの行動した箇所・状況などによって、値(データ)が変わります。
またGTMには、下記の2種類あります。
- 「組み込み変数」として、あらかじめ用意されている変数
- 「ユーザー定義の変数」として、自らで作成できる変数
※「組み込み変数」については、一部が初期状態では使えないようになっている変数があり、使えるようにするためのチェック(有効化)が必要です。
【変数①】「組み込み変数」の設定方法
まずは、「組み込み変数」の設定をします。
※GTMのバージョン等によってはしなくてもいい場合(既に有効化の状態)もあるので、確認も兼ねて見てみてください。
【1】
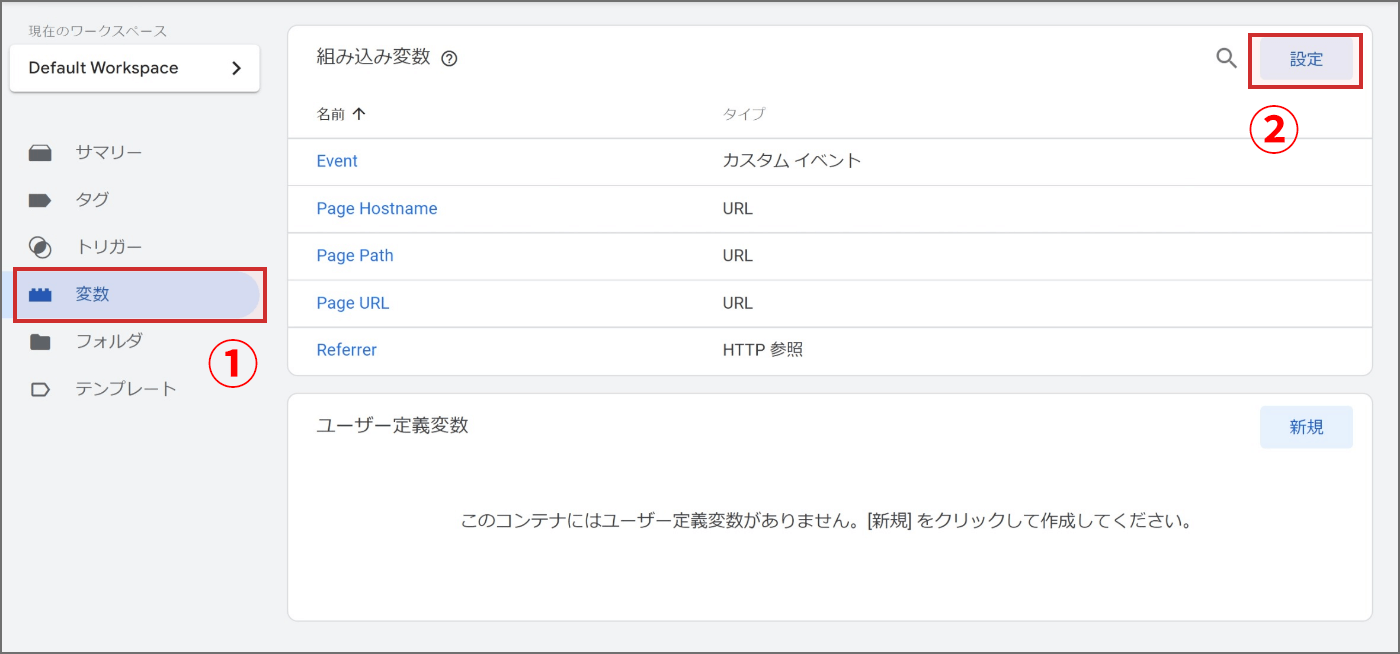
GTM管理画面メニューの【変数】にて、上段の【組み込み変数】>【設定】を押します。

【2】
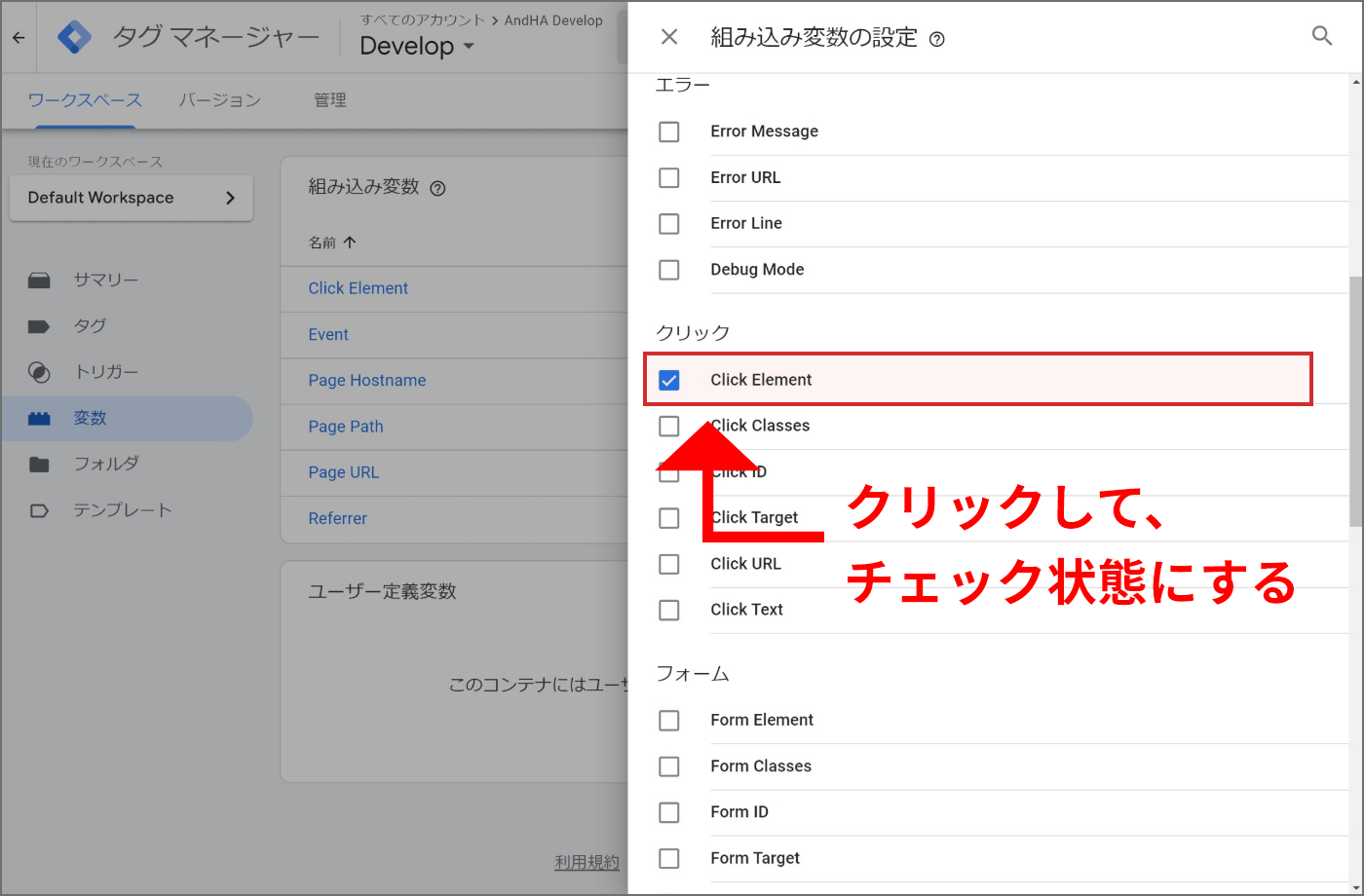
すると選択肢がずらっと表示されるので、「クリック」の「Click Element」にチェックを入れてください(チェックが入っている場合はそのままでOKです)。

これで、組み込み変数の設定は完了です!
【変数②】ユーザー定義変数の作成方法
次に、「ユーザー定義変数」を作成します。
【1】
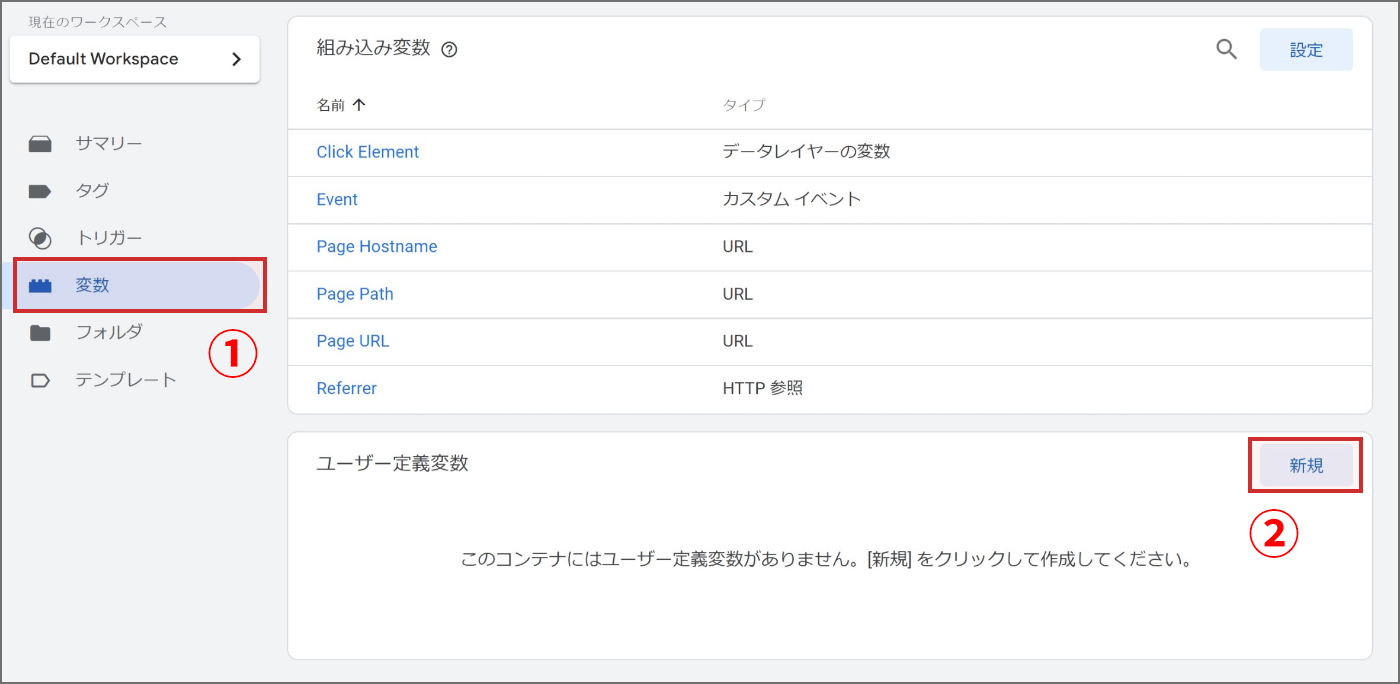
GTM管理画面メニューの【変数】>【ユーザー定義変数】にて【新規】を押します。

【2】
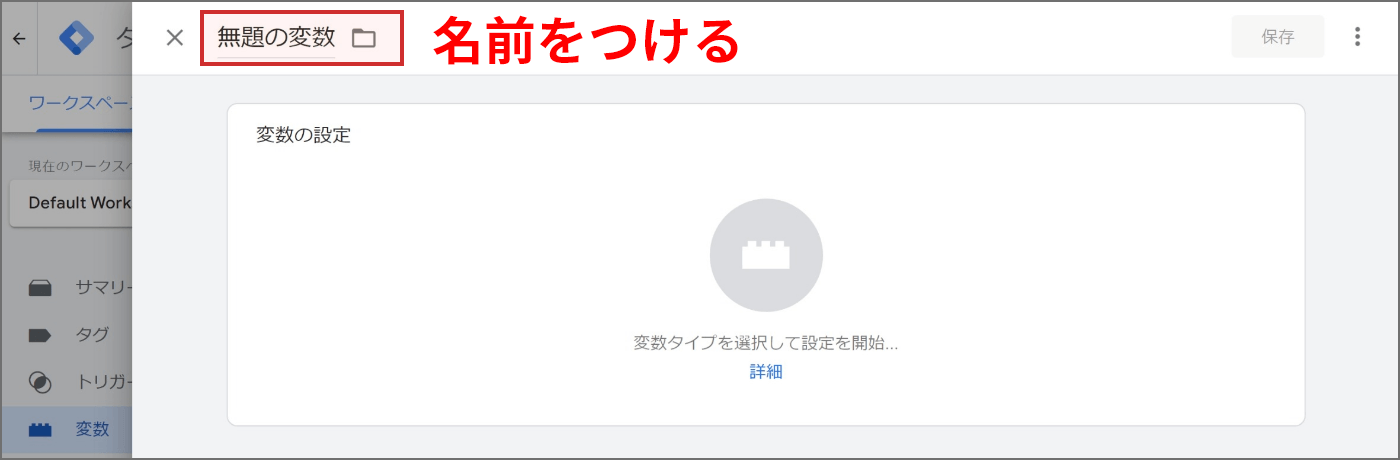
変数に名前をつけるため、左上にある「無題の変数」の部分に任意の名前をつけます。どんな名前でも構いませんが、今回は「data-name-取得」という名前をつけます。

【3】
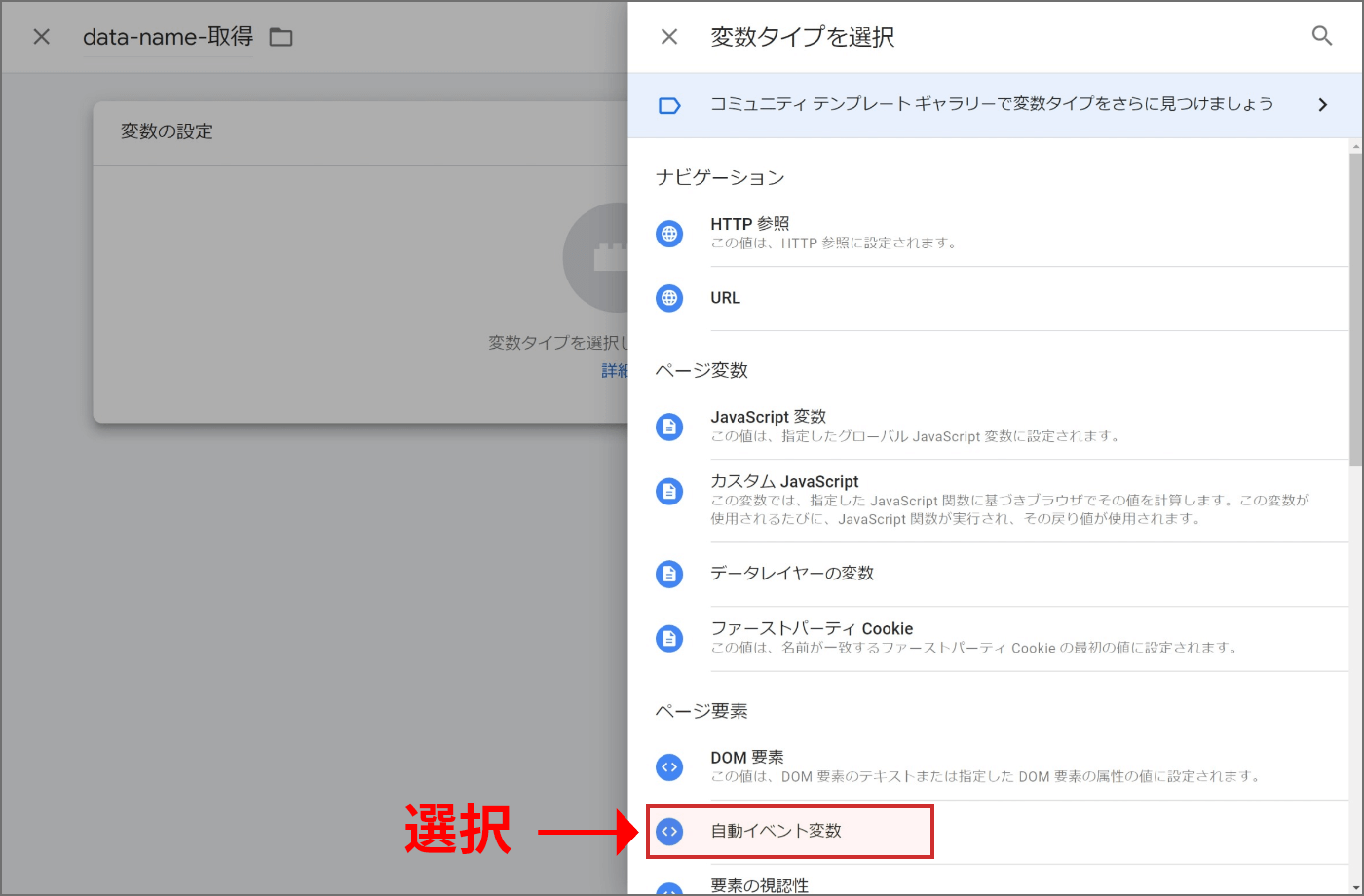
「変数の設定」から「自動イベント変数」をクリックしてください。これで「変数のタイプ」として「自動イベント変数」が設定されます。

【4】
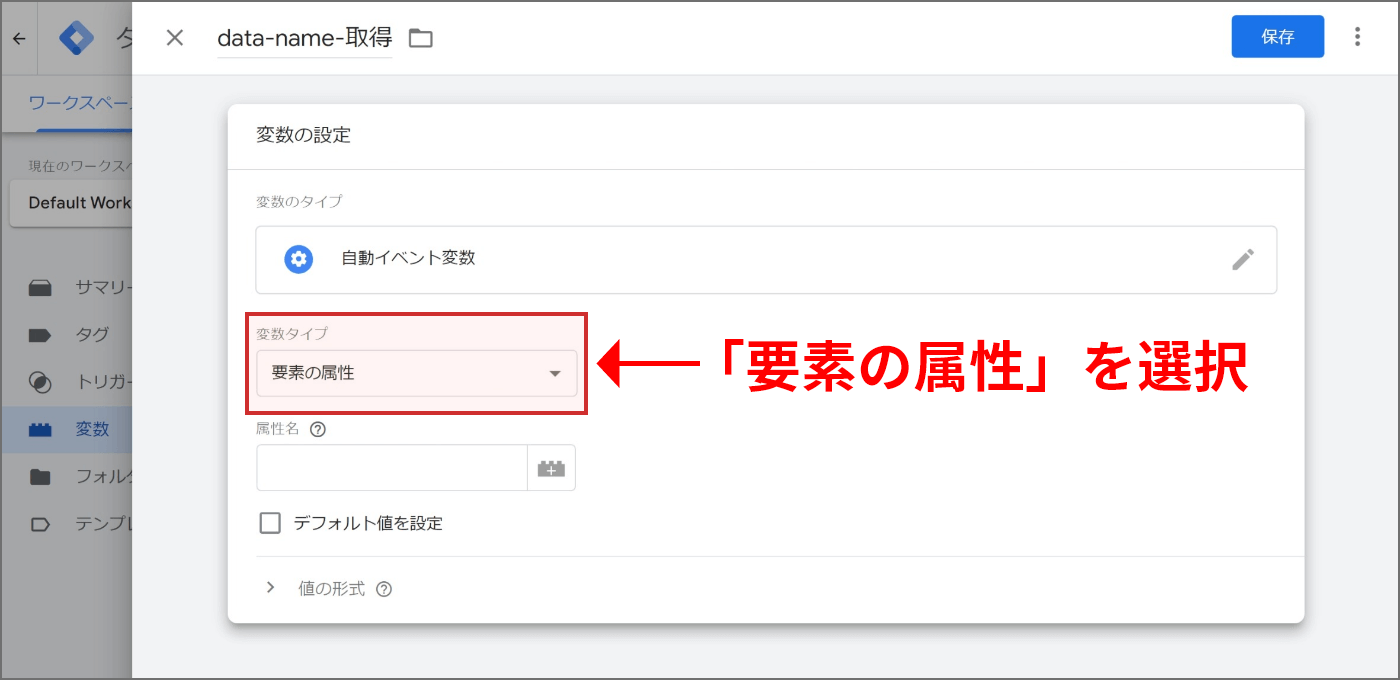
先程の設定と名前が似ているのですが「変数タイプ」をクリックし、【要素の属性】を選択します。すると、「属性名」という項目が新たに表示されます。

【5】
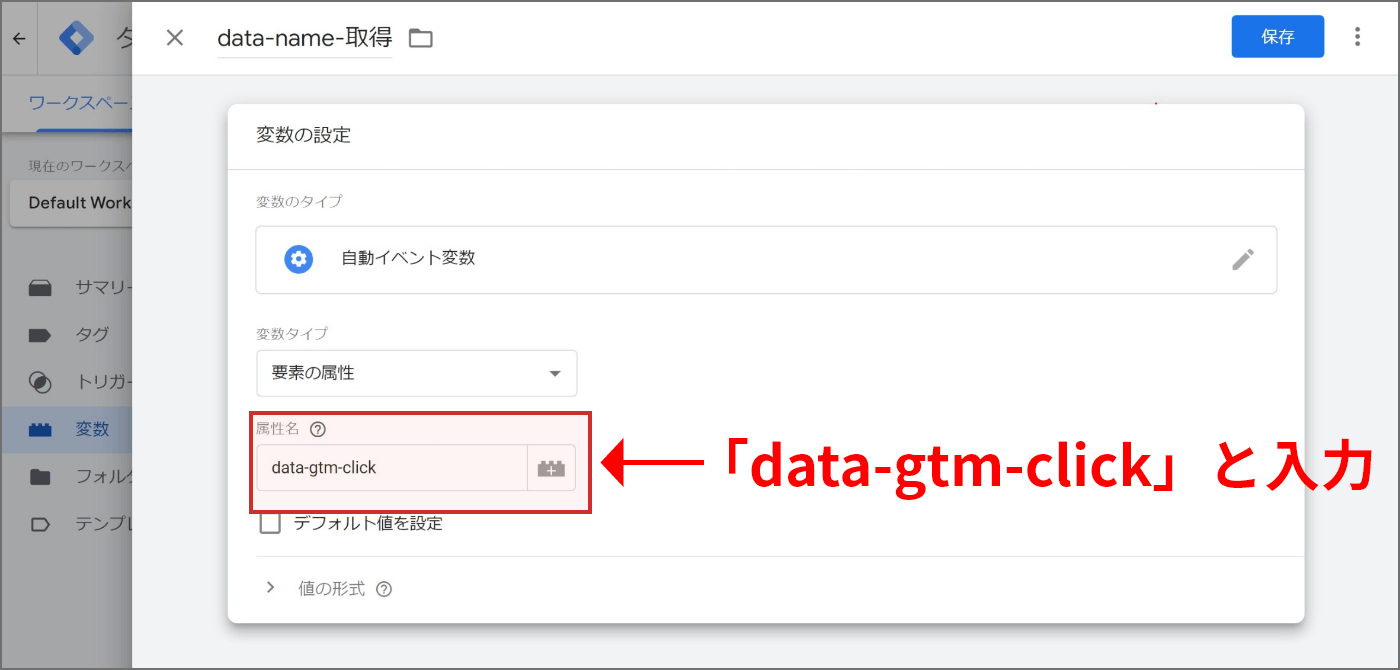
「属性名」には、「data-gtm-click」と入力します。この「data-gtm-click」がカスタムデータ属性になります。

【6】
最後に右上の「保存」を押し、変数を保存します。
これで、ユーザー定義変数の作成は完了です!
トリガーの作成
「トリガー」とは、GTM計測を発火する条件を指定するものです。
どのような場所(例えばaタグ)で、どのようなアクション(例えばクリック)の時に、トリガーとして発火させるかを指定します。
今回は2つのトリガーを作成します。
- aタグのような、ページ遷移が発生する場合のトリガー
- ページ内アンカーリンクのような、ページ遷移が発生しない場合のトリガー
2つ作成する理由は、ページ遷移する場合と遷移しない場合とでGTM側が用意しているトリガーの指定が異なるためです。
【トリガー①】ページ遷移が発生する場合のトリガー作成
ページ遷移が発生する場合のトリガー作成です。
【1】
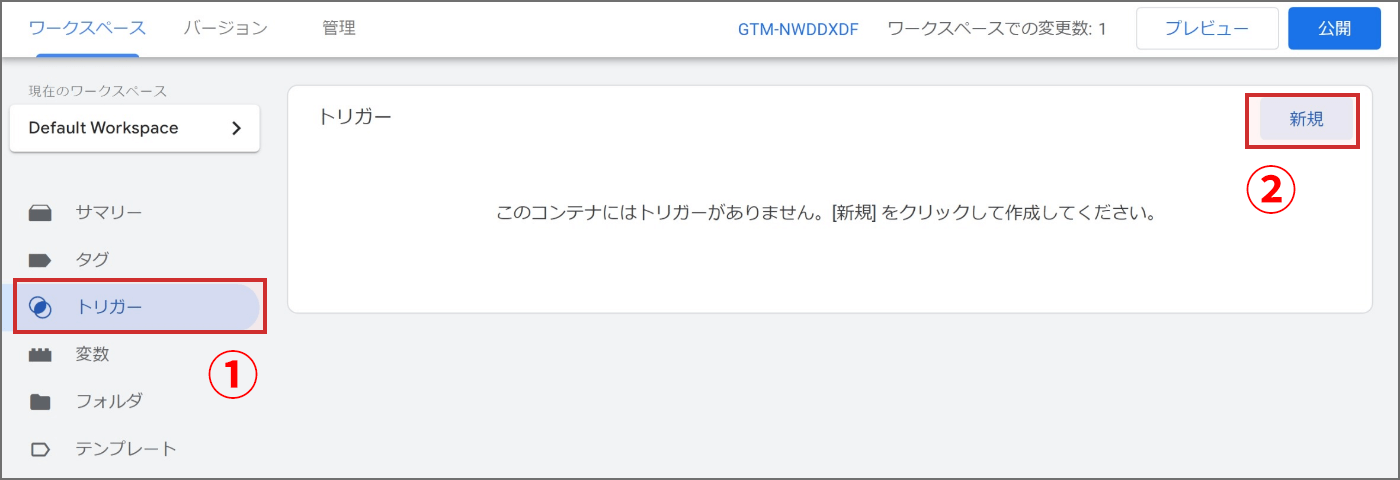
GTM管理画面メニューの【トリガー】にて【新規】を押します。

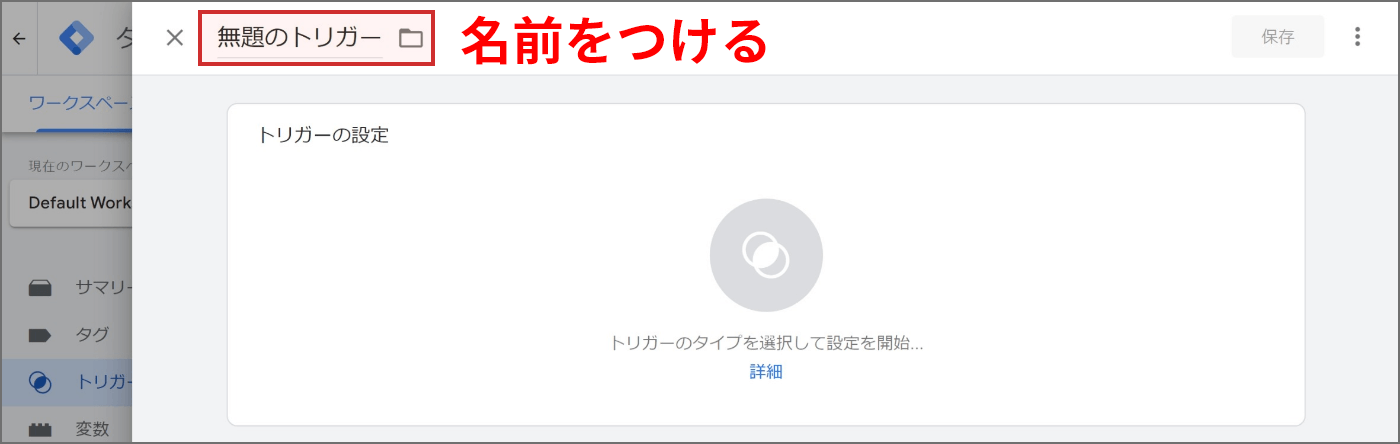
【2】
トリガーに名前をつけるため、左上にある「無題のトリガー」にて任意の名前をつけます。どんな名前でも構いませんが、今回は「data-gtm-click_リンク」という名前をつけます。

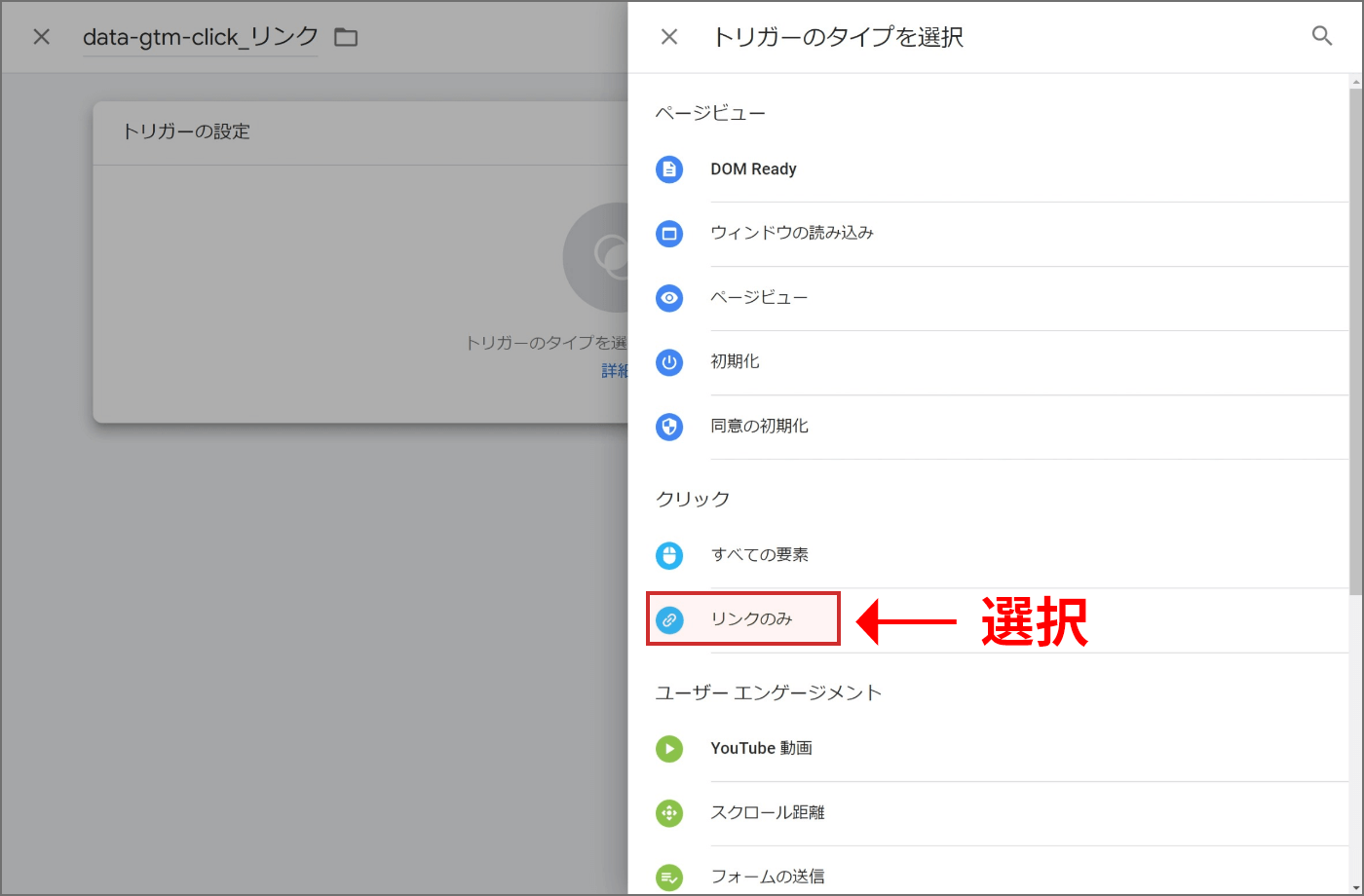
【3】
【トリガーの設定】を押し、【クリック】>【リンクのみ】をクリックしてください。これで「トリガーのタイプ」として「クリック – リンクのみ」が設定されます。

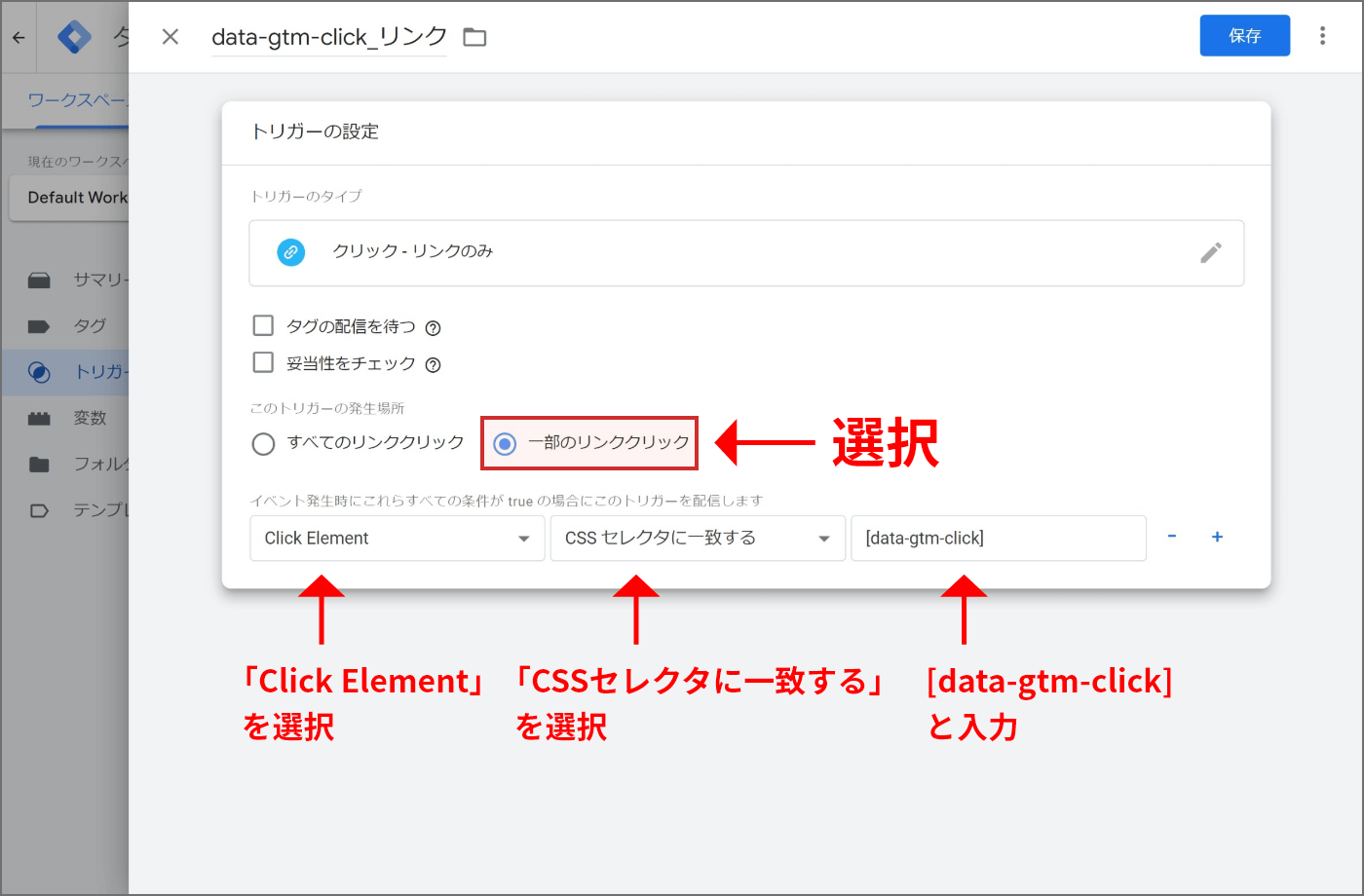
【4】
「このトリガーの発生場所」にて「一部のリンククリック」を選択します。すると、「イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します」として3つの項目が新たに表示されます。
こちらに、「Click Element」「CSSセレクタに一致する」「[data-gtm-click]」とします。この時、3つめの入力欄に括弧( [ ] )を忘れないでください!

【5】
最後に右上の「保存」を押しトリガーを保存します。
これで、ページ遷移に対する場合のトリガーの作成は完了です!
【トリガー②】ページ遷移が発生しない場合のトリガー作成
2つ目に、ページ遷移が発生しない場合のトリガー作成です。
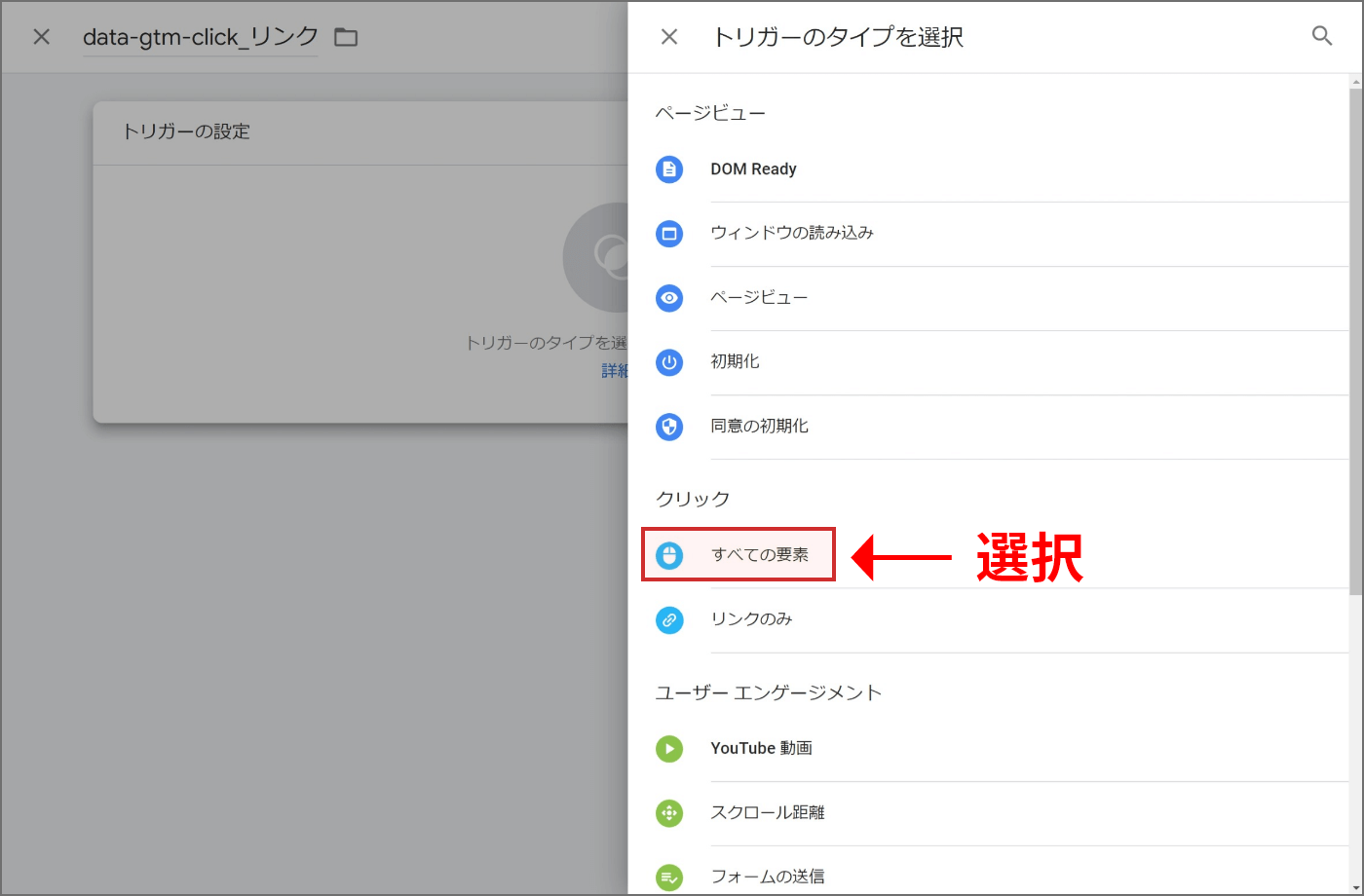
※先程のページ遷移に対するトリガー作成と比べると、【トリガーの設定】にて【すべての要素】を選択するのみで、他は変わりません。そのため、画像は一部省略します。
【1】
GTM管理画面メニューの【トリガー】にて【新規】を押します。
【2】
トリガーに名前をつけるため、左上にある「無題のトリガー」にて任意の名前をつけます。どんな名前でも構いませんが、今回は「data-gtm-click_ボタン」という名前をつけます。
【3】
【トリガーの設定】を押し、【クリック】>【すべての要素】をクリックしてください。これで「トリガーのタイプ」として「クリック – すべての要素」が設定されます。

【4】
【このトリガーの発生場所】にて「一部のリンククリック」を選択します。すると、「イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します」として3つの項目が新たに表示されます。
こちらに、「Click Element」「CSSセレクタに一致する」「[data-gtm-click]」とします。
【5】
最後に右上の「保存」を押しトリガーを保存します。
これで、ページ遷移が発生しない場合のトリガーの作成は完了です!
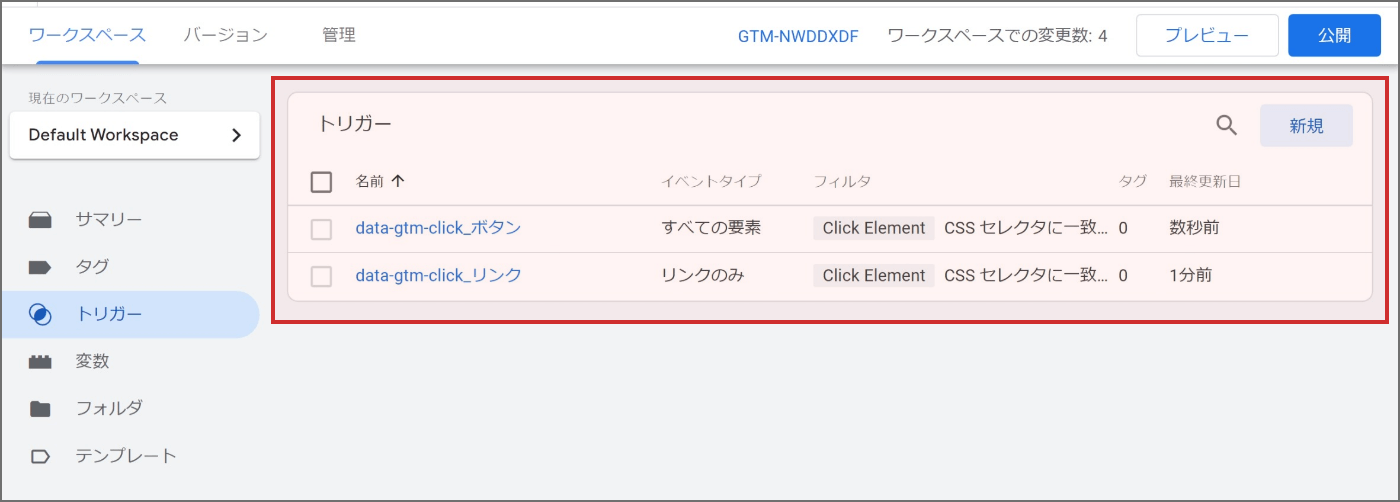
トリガー作成のまとめ
以上、画像のように2つ作成されていれば、トリガーの設定は完了です!

タグの作成
タグとは、ザックリ言うと「命令」のことです。
トリガーで指定する条件を満たした場合に、どこに・どういうイベント名で送るか、などの実行内容を設定します。
ここでは2つのタグを作成します。
- どのGA4(測定ID)へ送るかどうかのタグ
- 今回作成したトリガーを条件に変数の値を送るタグ
【タグ①】どのGA4(測定ID)へ送るかどうかのタグの作成
まず、GA4のどの測定IDへ送るかどうかの指令を作成します。
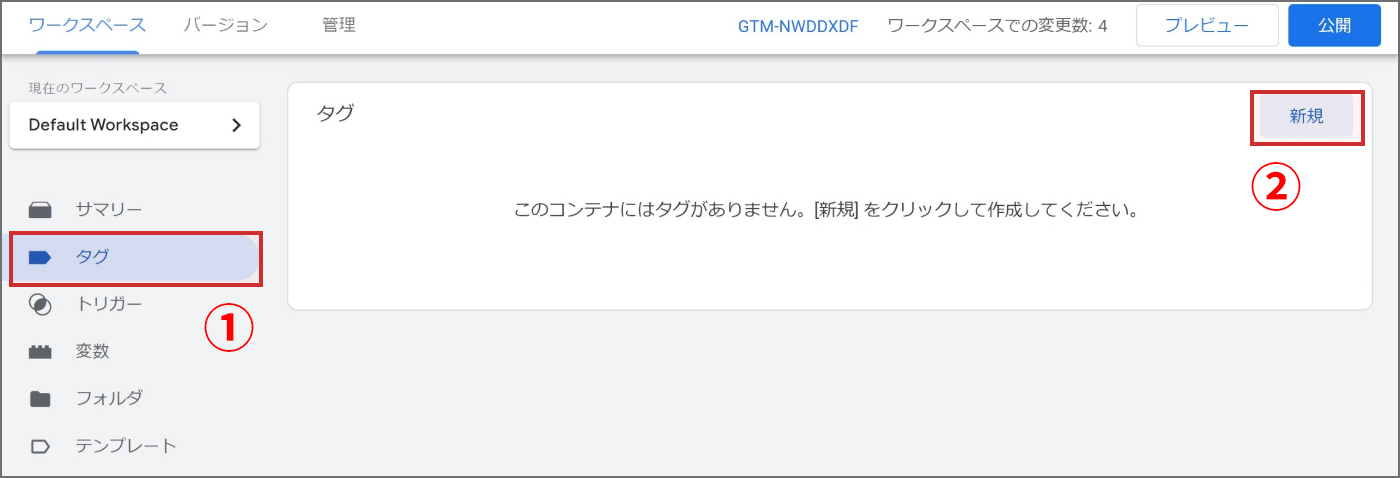
【1】
GTM管理画面メニューの【タグ】にて【新規】を押します。

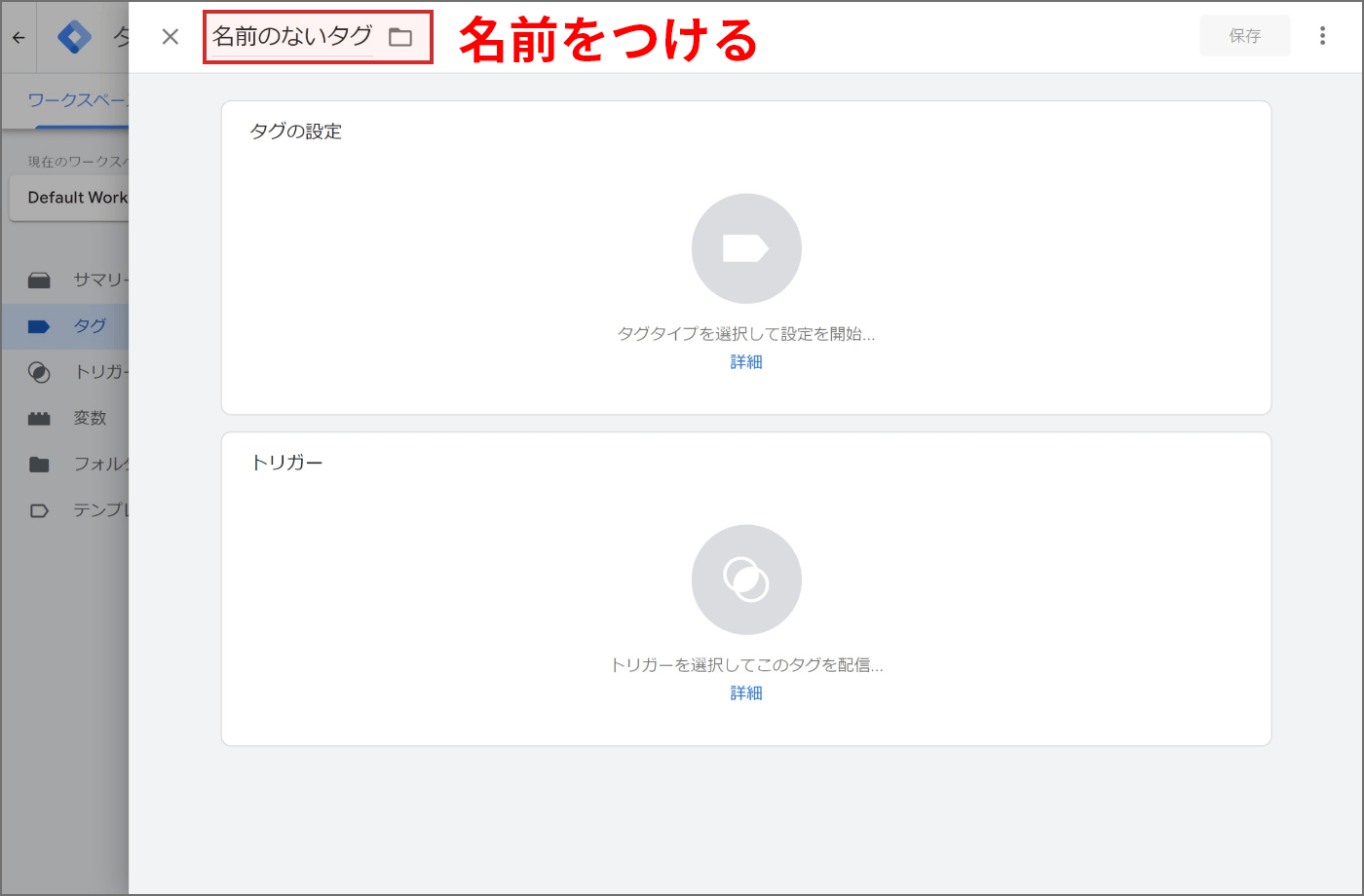
【2】
左上にある「名前のないのタグ」に任意の名前をつけます。どんな名前でも構いませんが、今回は「GA4 – All」という名前をつけます。

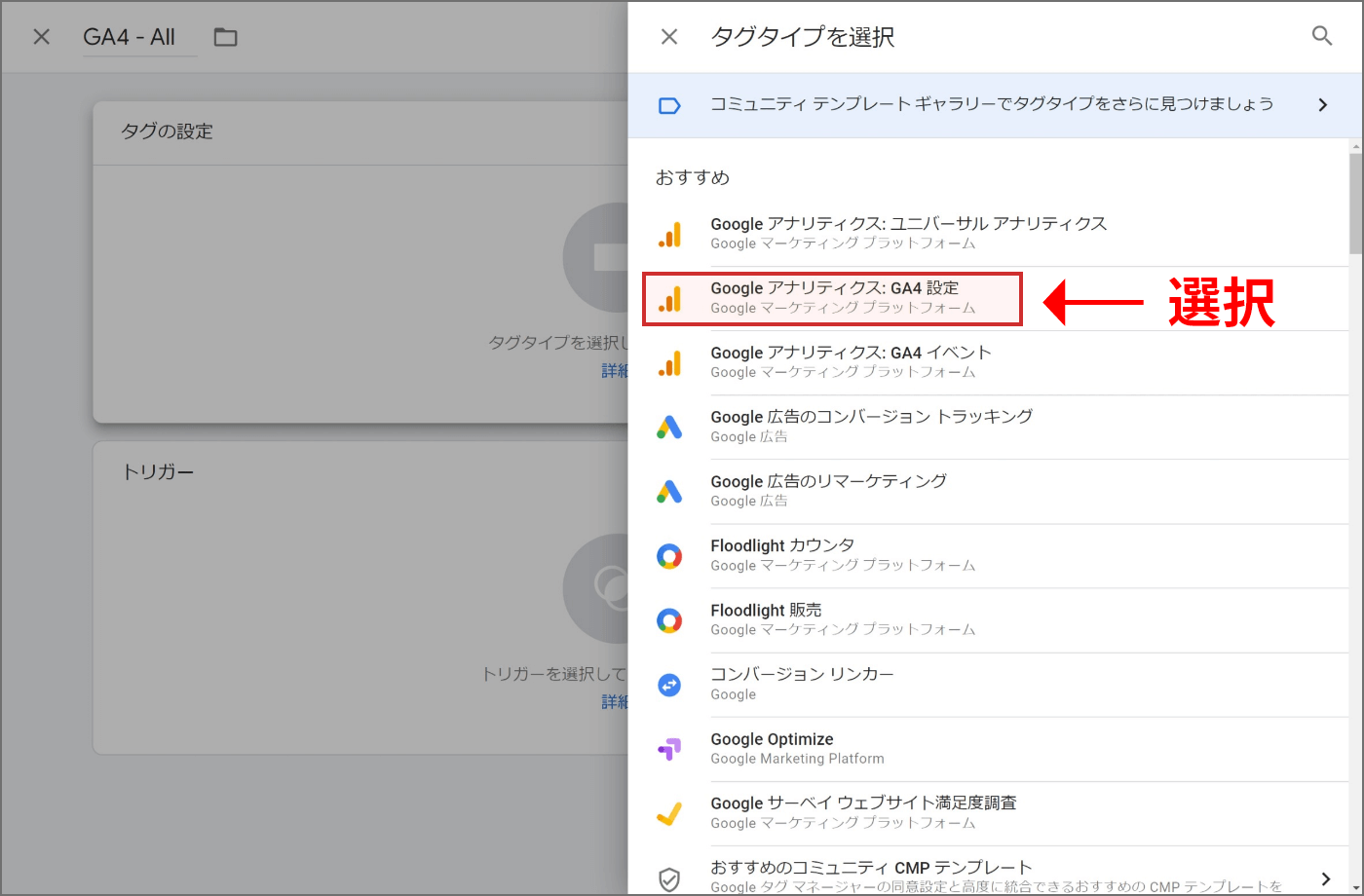
【3】
上段の「タグの設定」を押し、「Google アナリティクス: GA4 設定」をクリックしてください。これにより、タグタイプとしてGA4が設定されます。

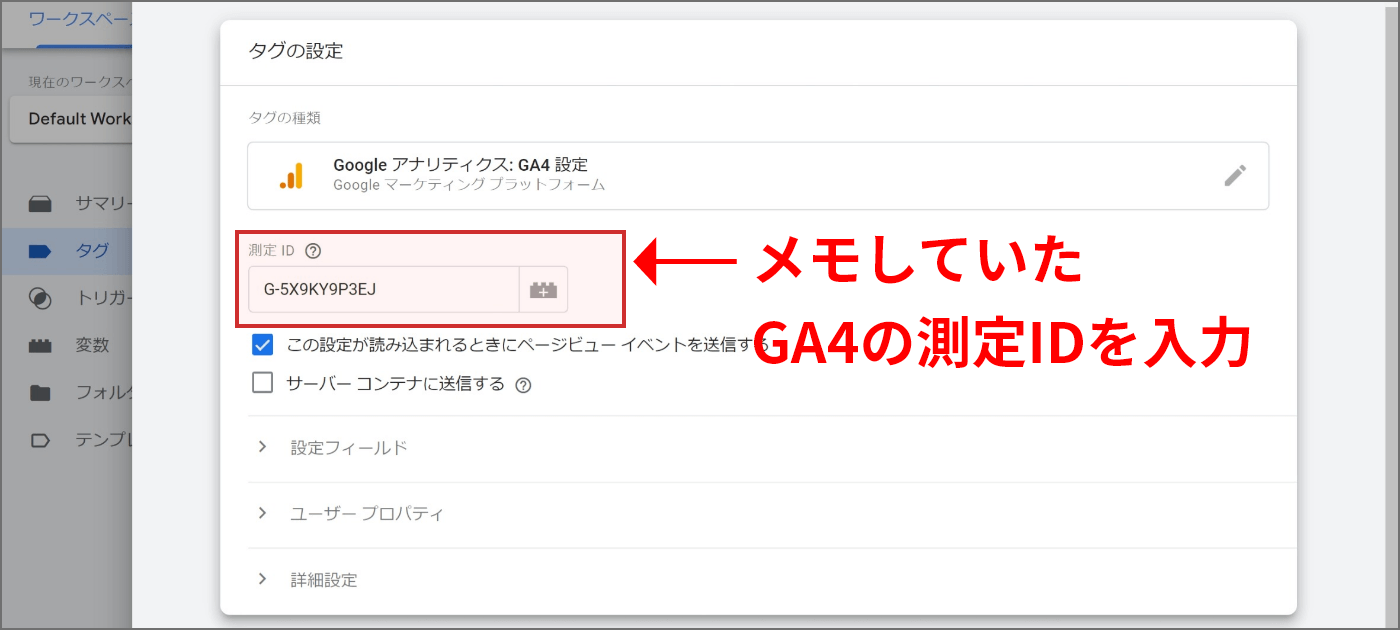
【4】
「測定 ID」に、冒頭でメモしていたGA4の測定IDを入力します。

【5】
次に下段の「トリガー」を押し、「All Pages」を選択します。
「All Pages」はGTMにデフォルトであるトリガーです。これにより、すべてのページで発火させるタグとなります。

【6】
最後に、右上の「保存」を押しタグを保存します。
これで、どのGA4(測定ID)へ送るかどうかのタグの作成は完了です!
【タグ②】トリガーを条件にしたタグの作成
次に、今回作成した2つのトリガーを条件として、カスタムデータ属性として作成した変数の値を送るタグを作成します。
【1】
GTM管理画面メニューの【タグ】にて【新規】を押します。
【2】
左上にある「名前のないタグ」に任意の名前をつけます。どんな名前でも構いませんが、今回は「data-gtm-click (GA4)」という名前をつけます。
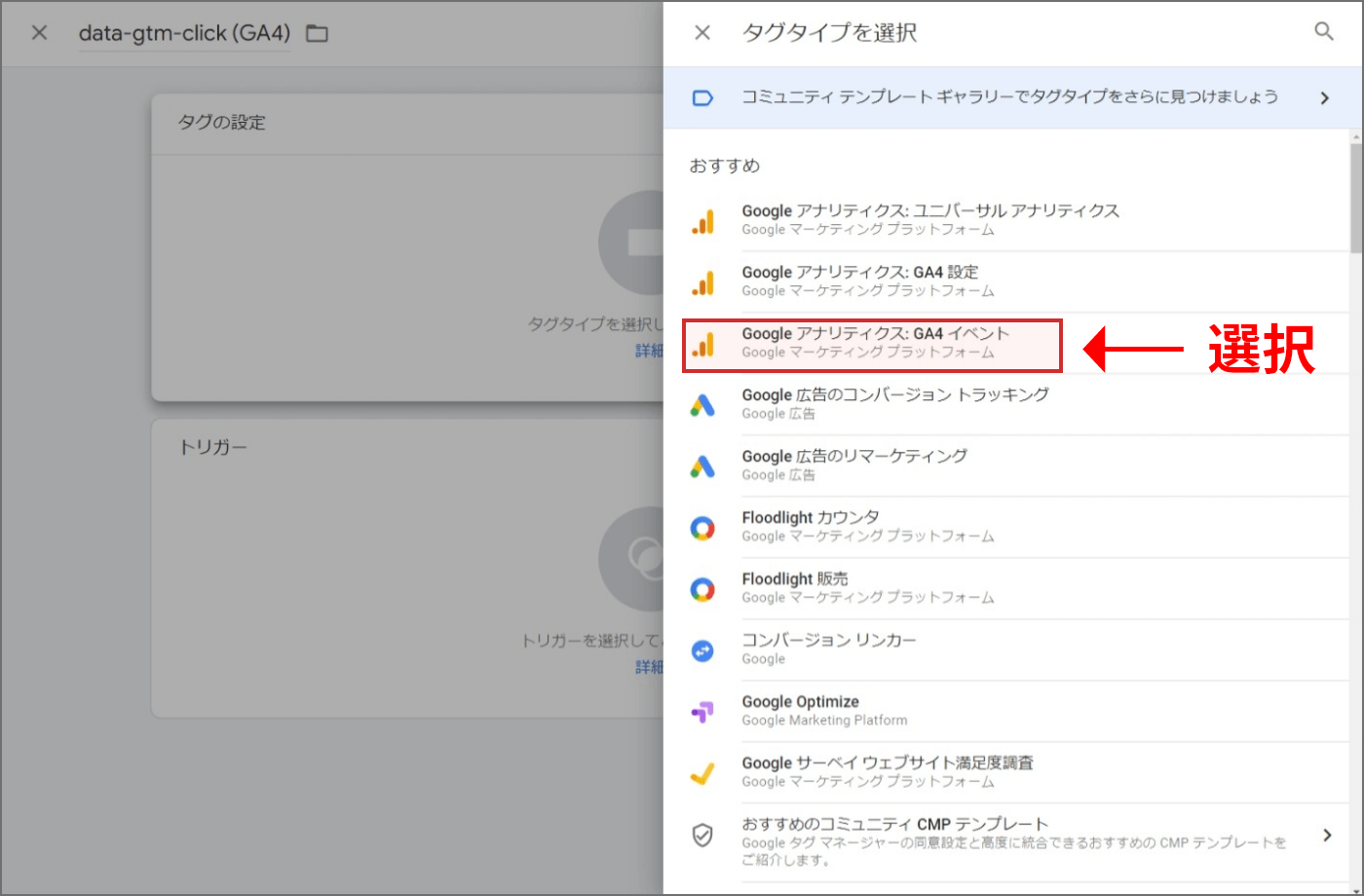
【3】
上段の「タグの設定」を押し、「Google アナリティクス: GA4 イベント」をクリックしてください。これにより、イベントとしてGA4へ送る設定となります。

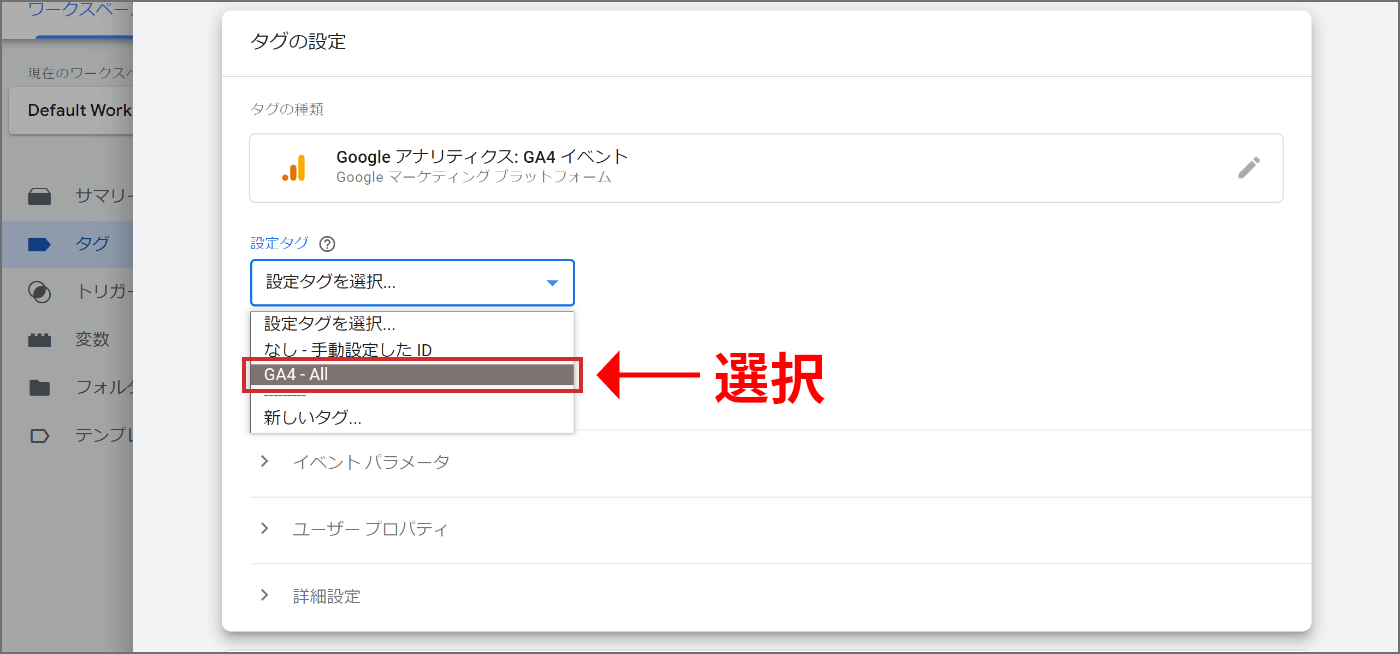
【4】
「測定タグ」にて「GA4 – All」を選択してください。
こちらは、先程設定した「GA4 – All」というタグです。これにより、どの測定ID向けに送るかの設定となります。

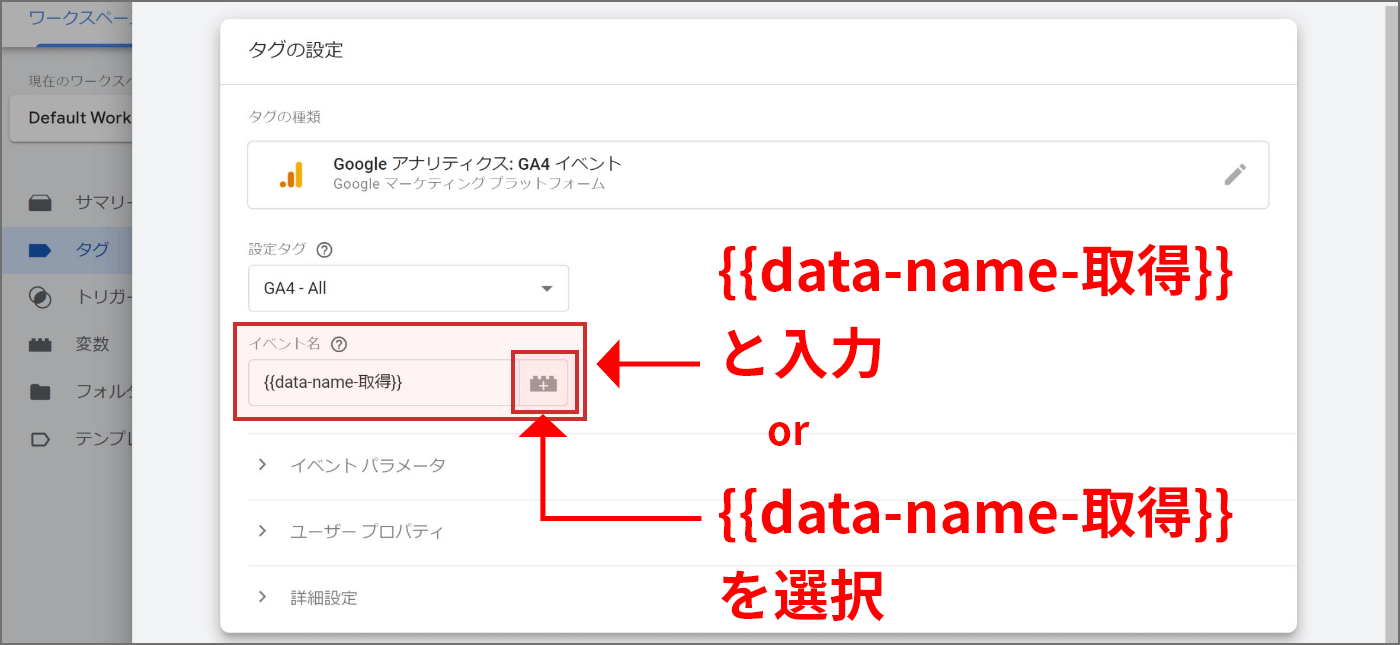
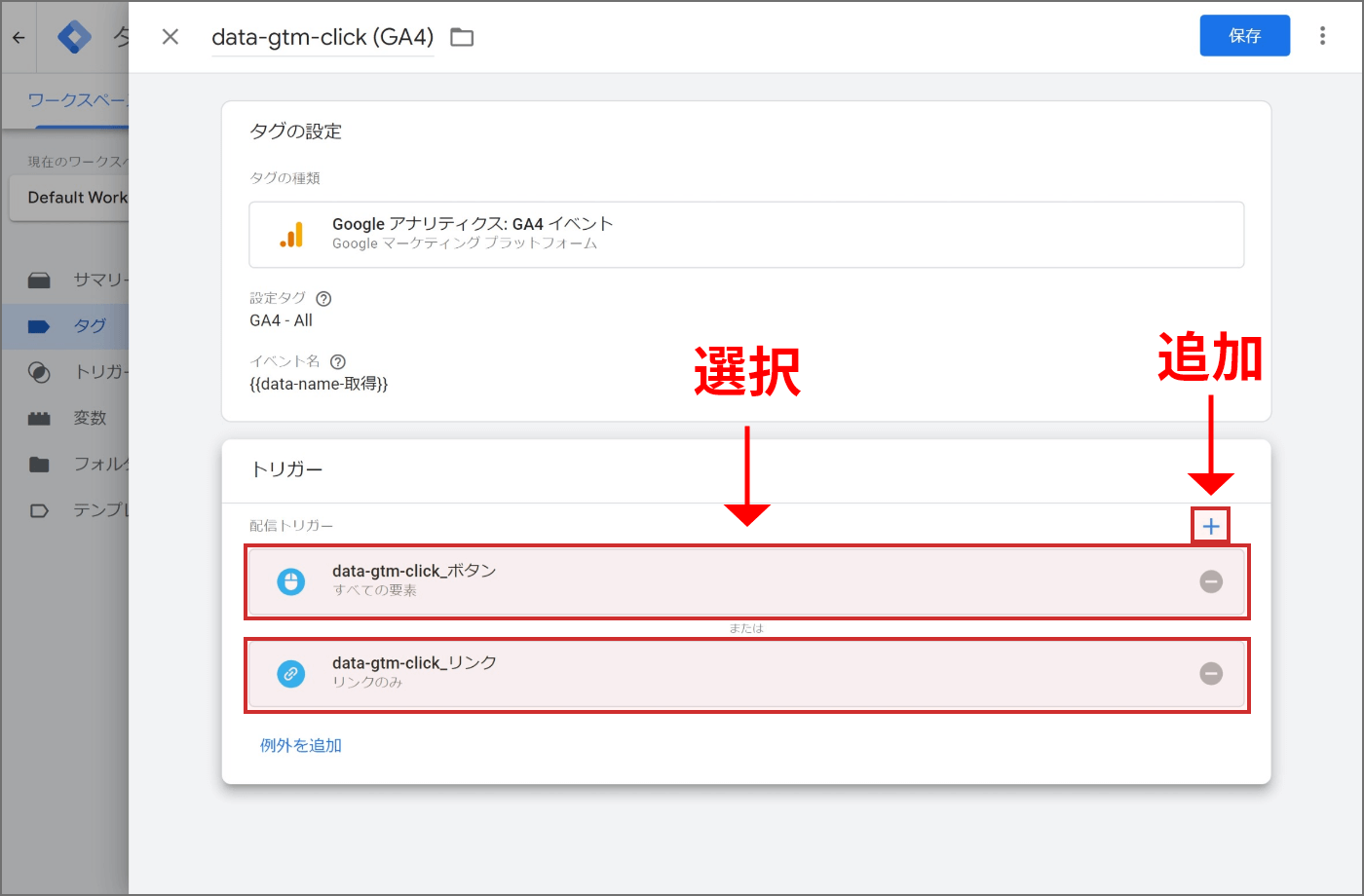
【5】
「イベント名」に「{{data-name-取得}}」と入力します。
※{{ }}を忘れずに!
もしくは、入力欄右側にあるマークから、「data-name-取得」を選択することでも設定できます。

【6】
次に、下段の「トリガー」を押し、「data-gtm-click_リンク」と「data-gtm-click_ボタン」の2つを選択します。1つずつしか選択できない場合は「+」マークで追加できます。
これにより、このタグは「data-gtm-click_リンク」の時または「data-gtm-click_ボタン」の時に発火することになります。

【7】
最後に、右上の「保存」を押しタグを保存します。
これで、トリガーを条件にしたタグの作成は完了です!
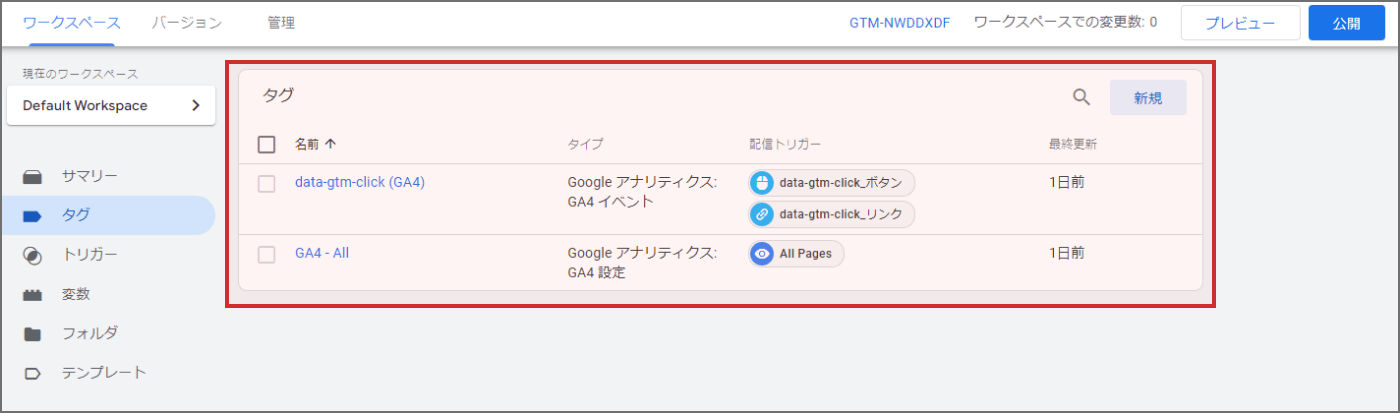
タグ作成のまとめ
以上、画像のように2つ作成されていれば、タグの設定は完了です!

GTMの公開
最後に、今回設定した内容を公開します。
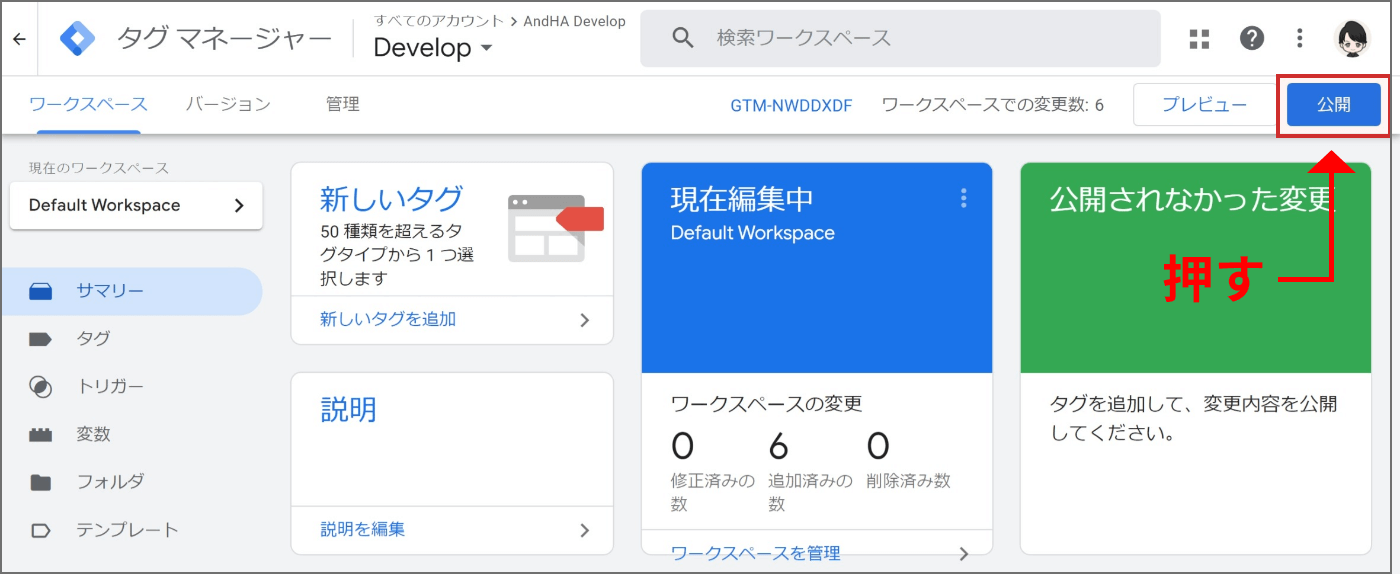
【1】
右上の「公開」を押しましょう。※すぐに公開されません。

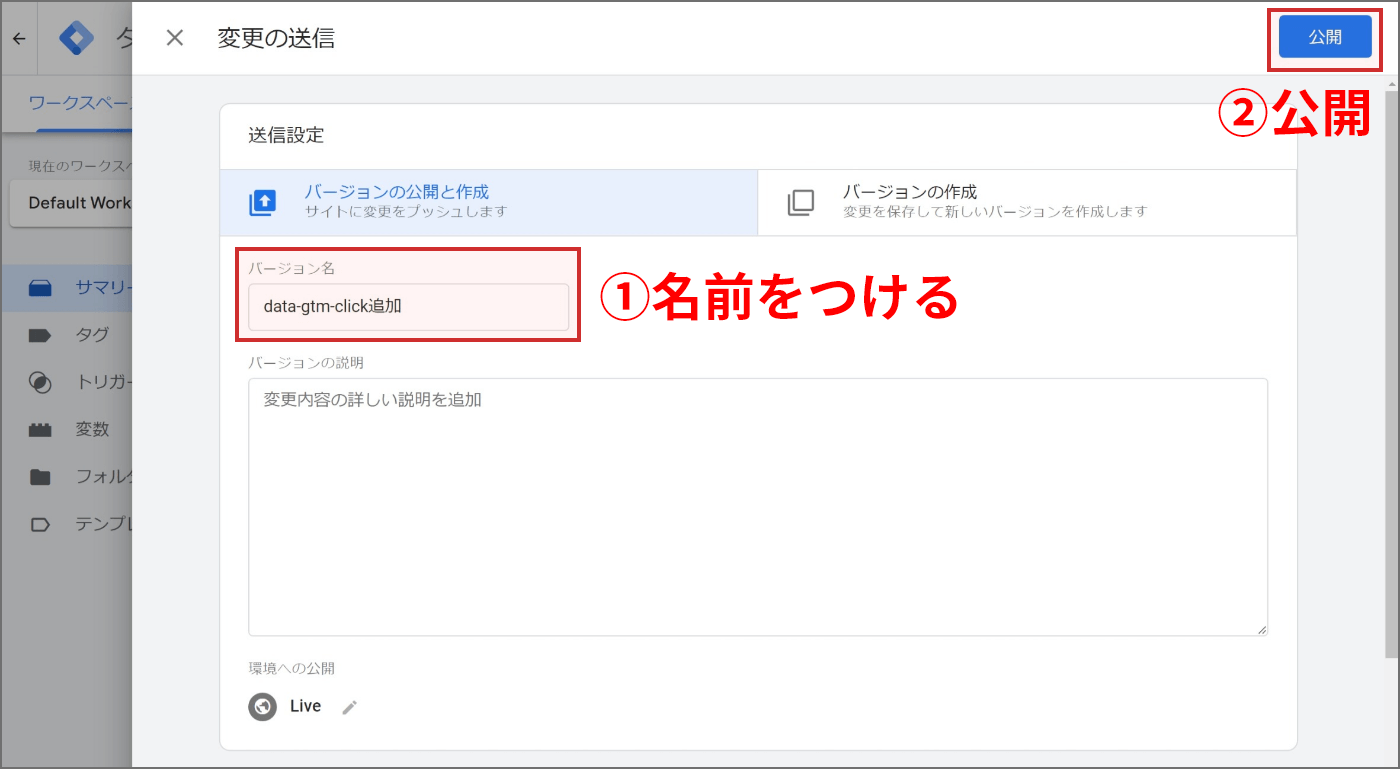
【2】
その後に出てくる画面で、「バージョン名」にわかりやすく「data-gtm-click追加」などとして公開を押しましょう。これで公開されます。

なお、公開してもイベントとしてGA4への配信はまだされない状態です。
というのも、トリガーとして「data-gtm-clickというデータ属性が記述されている要素のクリック」と指定しているものの、後述するHTMLへ実際に記述をしていないためです。
HTMLへのデータ属性の記載
いよいよ最後のステップです。
実際のHTMLタグ内に、今回トリガーとして指定しているデータ属性を記述していきます。
なお、改めて説明しますが、aタグのようなページ遷移が発生する場合と、アンカーリンクのようなページ遷移が発生しない場合とで記述場所が変わることもあるため注意が必要です。
リンクの場合
こちらは、aタグ内に記述します。
<a href="*****" data-gtm-click="to-contactPage">お問い合わせする</a>
これにより、「to-contactPage」というイベント名でGA4に送信されます。
※GA4側で「to-contactPage」というイベントをコンバージョンとして設定するのもいいかもしれません。
アンカーリンクや画像を使ったボタンの場合
<a href="#index-1" data-gtm-click="click-ancor">目次1へスクロール</a>
<a href="#index-2" data-gtm-click="click-ancor">目次2へスクロール</a>
これにより、目次のいずれかをクリックした際に「to-contactPage」というイベント名でGA4に送信されます。
ここでひとつ注意が必要です。
例えば下記の記述をした場合、発火しないことがあります。
<a href="#index-1" data-gtm-click="click-ancor"><span>目次1へスクロール</span></a>
<a href="#footer" data-gtm-click="click-ancor-toFooter"><img src="*****" ali="フッターまでスクロール"></a>
このコードの場合、実際にクリックされる箇所は「目次1へスクロール」という文字の上(spanタグの中)であったり、「フッターまでスクロール」という画像(imgタグ)の場合があります。
ようは、aタグを押していないことになってしまい、うまく発火しないことがあります。
そのため、下記のような記述にすることで発火します。
<a href="#index-1"><span data-gtm-click="click-ancor">目次1へスクロール</span></a>
<a href="#footer"><img data-gtm-click="click-ancor-toFooter" src="*****" ali="フッターまでスクロール"></a>
それでも発火が安定しない場合は、クリックされる可能性のある要素全てに設定するのも手です。※検証したところ、イベントが2回送信されることはなかったので問題ないと思います。
<a href="#index-1" data-gtm-click="click-ancor"><span data-gtm-click="click-ancor">目次1へスクロール</span></a>
<a href="#footer" data-gtm-click="click-ancor-toFooter"><img data-gtm-click="click-ancor-toFooter" src="*****" ali="フッターまでスクロール"></a>
このあたりは、発火するしないをしっかり確かめたほうが良いでしょう。
今回の設定方法まとめ
まとめとして、実際の作業内容のみをリストで残しておきます。
今後改めて設定する機会があったら、是非活用してみてください!
- GA4の測定 IDのメモ。
GA4 >【管理】>【データストリーム】>【データストリームの選択】内にある「G-XXXXXXXXXX」をメモ。 - 変数(Click Element)の有効化。
GTM管理画面【変数】>【組み込み変数】>【設定】にて。
「クリック」の「Click Element」にチェックし有効化。 - ユーザー定義変数の作成。
GTM管理画面【変数】>【ユーザー定義変数】>【新規】にて。
「変数のタイプ」は「自動イベント変数」、「変数タイプ」は「要素の属性」を選択。
「属性名」には「data-gtm-click」と入力。 ※「data-name-取得」という名前で保存。 - ページ遷移が発生する場合のトリガー作成。
GTM管理画面【トリガー】>【新規】にて。
「トリガーのタイプ」は「リンクのみ」を選択。
「このトリガーの発生場所」は「一部のリンククリック」を選択。
「Click Element」「CSSセレクタに一致する」「[data-gtm-click]」とて保存。※括弧( )を忘れずに。 ※「data-gtm-click_リンク」という名前で保存。 - ページ遷移が発生しない場合のトリガー作成。
GTM管理画面【トリガー】>【新規】にて。
「トリガーのタイプ」は「すべての要素」を選択。
「このトリガーの発生場所」は「一部のリンククリック」を選択。
「Click Element」「CSSセレクタに一致する」「[data-gtm-click]」とて保存。※括弧( )を忘れずに。 ※「data-gtm-click_ボタン」という名前で保存。 - どのGA4(測定ID)へ送るかどうかのタグの作成。
GTM管理画面【タグ】>【新規】にて。
上段の「タグの設定」で「Google アナリティクス: GA4 設定」を選択。
「測定 ID」にメモしたGA4の測定IDを入力。
下段の「トリガー」にて「All Pages」を選択。 ※「GA4 – All」という名前で保存。 - トリガーを条件にしたタグの作成。
GTM管理画面【タグ】>【新規】にて。
上段の「タグの設定」で「Google アナリティクス: GA4 イベント」を選択。
「測定タグ」にて先程作成したタグの「GA4 – All」を選択。
「イベント名」に「{{data-name-取得}}」と入力もしくは選択。
下段の「トリガー」にて、「data-gtm-click_リンク」と「data-gtm-click_ボタン」の2つを選択。 ※「data-gtm-click (GA4)」という名前で保存。 - HTMLへカスタムデータ属性の記述。
data-gtm-click="GA4に送りたい任意のイベント名”※アンカーリンクや画像を使ったボタンの場合は、クリックされる可能性のある要素に記述!
【おまけ】WordPress(PHP)を利用したカスタムデータ属性
例えばWordPressを利用していると、カテゴリーの一覧やタグの一覧といった項目にてクリックし、記事を探すという場面があります。この場合、カテゴリーやタグはWordPress側から自動出力されるのですが、どのカテゴリーやタグがクリックされたか計測したい場合はないでしょうか?
下記のような感じのものです。

実際のコードを見てもらったほうが早いかと思うので、下記をご覧ください。
PHPのコード
<ul>
<?php $tags = get_tags(); ?>
<?php foreach( $tags as $tag ) : ?>
<li><a href="<?php echo get_tag_link($tag) ?>" data-gtm-click="tagClick-<?php echo $tag->name; ?>"><?php echo $tag->name; ?></a></li>
<?php endforeach; ?>
</ul>
※WordPress側で作成したタグの全てを一覧出力するコードです。一部省略しています。
実際の出力HTML
<ul class="list_tag">
<li><a href="/tag/functions-php/" data-gtm-click="tagClick-functions.php">functions.php</a></li>
<li><a href="/tag/featured-image/" data-gtm-click="tagClick-アイキャッチ画像">アイキャッチ画像</a></li>
<li><a href="/tag/with-plugin/" data-gtm-click="tagClick-プラグイン">プラグイン</a></li>
</ul>
これもWordPressの繰り返し処理や関数を用いることで、簡単にトリガーと値(イベント名)を設置することが可能です。
上記のようなコードを入れ込むことで、タグをクリックした際にトリガーが発火し、「tagClick-〇〇」というイベント名でGA4に送信されます。「〇〇」には、WordPress側で設定したタグの名前が自動で入ります。
これのメリットとして、一度設定してしまえば、GTMやコードは触らずにWordPress側でタグを新規作成するのみで勝手にイベントを増やすことが可能です。
送信されるイベントは多くなってしまいますが、どのカテゴリーやタグが押されているのか(ユーザーが求めているカテゴリーやタグなのか)が、送られたイベントの数で判明するため、今後どのカテゴリーに属する記事を伸ばしていくかなどの指標の一つとして有効になるかと思います。
是非試してみてください!
サポート終了のUA!サイトメンテナンスと一緒にUAからGA4への移行を!
UAは、2023年7月1日をもってサポート終了しており、移行が急がれていますが、未だにUAだけで計測しているサイトも多いと聞きます。
参考:ユニバーサル アナリティクスのサポートは終了します – アナリティクス ヘルプ (google.com)
今回ご紹介した方法ではコードを触る必要がありますが、これを機会にサイトのコードメンテナンスも兼ねたGA4への移行も検討してみてはいかがでしょうか?
弊社ではWebサイト制作の企画から運用・保守まで幅広く対応しております。
本記事のご不明点はもちろん、Webサイト制作に関するお困りごとがございましたら、弊社アンドエイチエーまでお気軽にご相談ください!
2022年12月追記「検証・確認を必ずお願いします」
先日、「この記事の方法を試したところ、イベントが2回送信される」というご相談をいただきました(貴重な情報提供ありがとうございます!)。
現状、弊社環境ではこういった現象が確認できておらず、随時原因を調査しながら試行錯誤中です。
本記事の通りに設定頂いた後は、必ず検証・確認をよろしくお願いします。