これでもう迷わない!!適切な画像ファイル形式
公開日 :
- コーディング

画像のファイル形式にはさまざまな種類があり、書き出す時にどの形式がいいのか迷う方も多いのではないでしょうか?webサイトに画像を載せるとき、適切なファイル形式を使うことによって、画質の劣化を防いだり、サイトの表示速度を早めることにも繋がってきます。
それぞれのファイル形式の特徴を理解し、もう迷わず適切なファイル形式を選択できるようにしっかり覚えてしまいましょう!
目次
画像ファイル形式(拡張子)とは
画像ファイル形式とは、「画像をどの種類のファイルで保存するか」ということです。画像フォーマットなどとも呼ばれます。
そして、どのファイル形式で保存されているかを判別するために使われるのが「拡張子」です。拡張子は画像ファイル名の末尾についていて.(ドット)で区切られています。「.jpg」「.png」などがそれにあたります。
ビットマップ画像とベクトル画像
画像の種類には、ビットマップ画像(ラスター)とベクトル画像(ベクター)の2種類があり、全ての画像はどちらかに分類されます。拡張子の特徴をより理解するために、まずはこの2つについて見ていきましょう。
ビットマップ画像(ラスター)
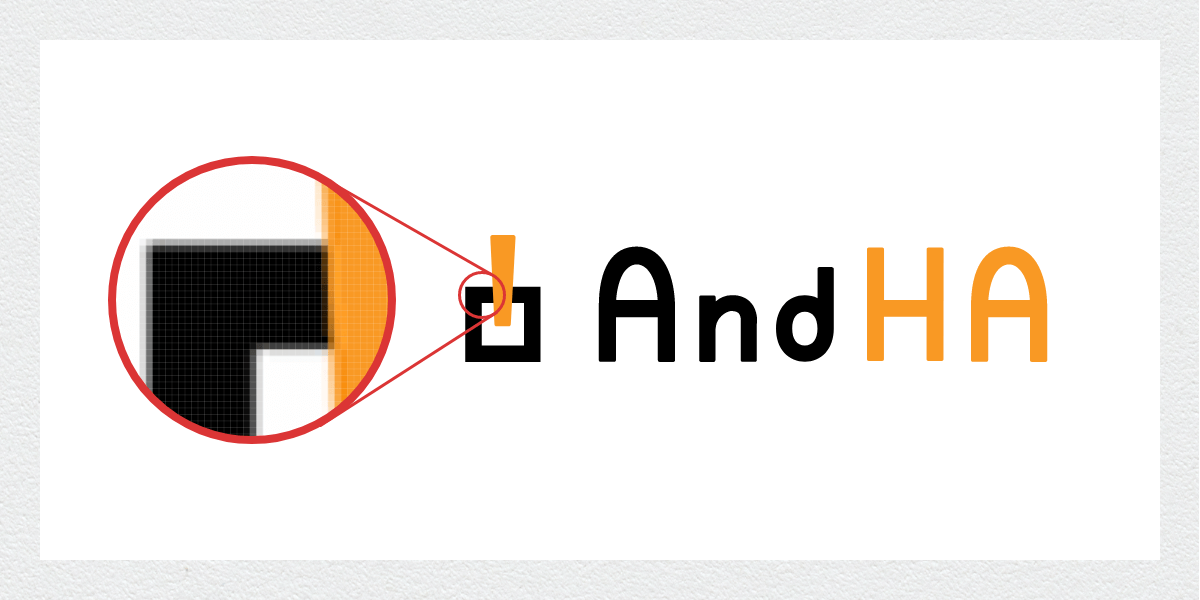
ビットマップ画像とは、正方形の点(ピクセル)の集まりで構成される画像のことです。

各ピクセルには位置と色に関する情報が含まれています。集合体のひとつひとつに色、輝度や濃度などが与えられているため複雑な色の画像でも綺麗に表現することができます。
その反面で、画像を拡大していくと各ピクセルのサイズも拡大されていき、画面上の複数のピクセルが塗りつぶされてしまうことで、曲線部分などがギザギザがになったり、ぼやけてしまい画像が荒くなってしまうというデメリットがあります。
この後にも詳しく紹介しますが、ほとんどのファイル形式はこのビットマップ画像であることが多いです。
ビットマップ画像の特徴
- 点(ピクセル)が集まって作られている
- 拡大すると画質が荒くなる
- 拡大、縮小を繰り返しても画質が劣化していく
- 色をきめ細やかに表現できる
- グラデーションや、写真など複雑な色や、色数が多い画像に適している
ベクトル画像(ベクター)
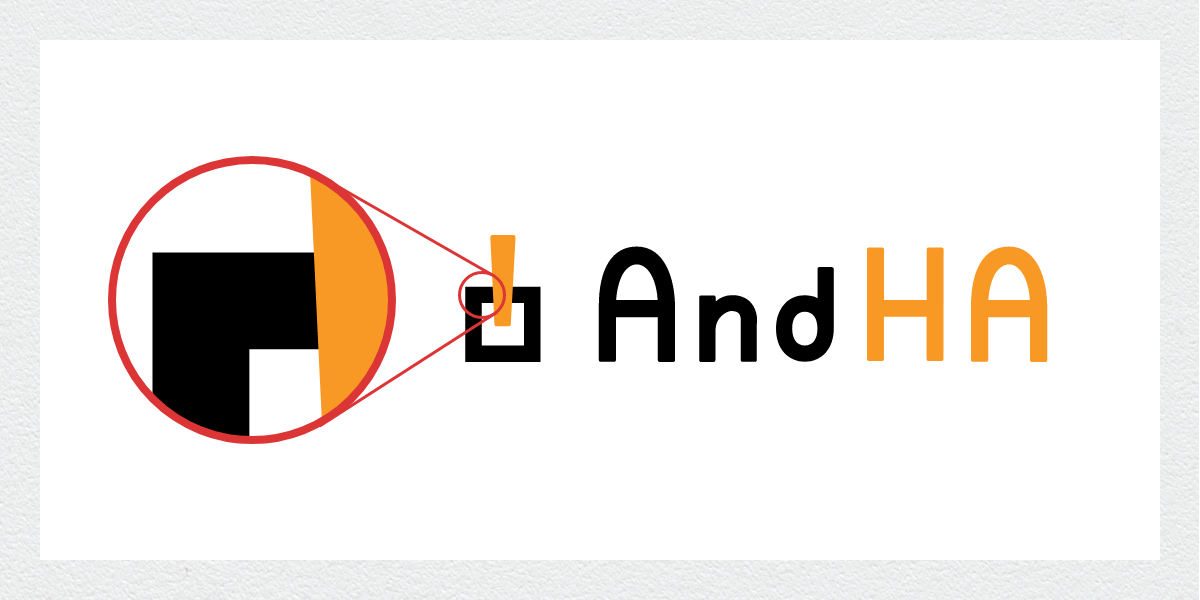
ベクトル画像とは、点と線の情報を数値として表現する画像のことです。

ビットマップ画像のように点の集まりではなく、画像の点や線、色や多角形などの情報を数値化し、コンピュータが計算して描画しています。
画像のサイズを拡大・縮小してもその都度コンピュータが計算して描画するので画像が荒れることはありません。
しかし、点と線の数値から表現するベクトル画像にとっては、写真のような無数の点の集合を表現することは限りなく難しいです。ロゴ画像やアイコンのような線と塗りといったような単純な構成の図形などに向いています。
ベクトル画像の特徴
- 点や線、色や多角形などの情報を数値化して表現している
- コンピュータが計算して描画するため、拡大しても画像が荒くならない
- 拡大、縮小を繰り返しても画質が劣化しない
- 写真などの無数の色の表現は難しい
- 線と塗りのような、情報を数値化しやすい単純な構成の図形などに向いている
よく使われるファイル形式の種類
JPEG
Joint Photographic Expert Group imageの略で、ビットマップ画像です。
拡張子は「.jpg, .jpeg, .jfif, .pjpeg, .pjp」となります。
写真に多く用いられるファイル形式です。
メリット
フルカラー1670万色まで扱うことができ、グラデーションや写真などのように色がきめ細かい画像に適したファイル形式です。
大きな特徴として、人の目に見えないほどの色の差異データを切り捨て、情報量を圧縮して保存する(非可逆圧縮)ことで、ファイルサイズの大きな画像でもある程度小さくすることができます。
デメリット
「非可逆圧縮」という圧縮が行われる画像形式のため、保存するたびに画質が少しずつ劣化していいきます。圧縮率を上げ、低解像度で保存してしまうと元の画質には戻せなくなってしまうので、必ず元データは別で取っておくようにしましょう。
※非可逆圧縮とはメリットでも挙げたように、人の目に見えないほどの色の差異データを切り捨てて情報量を圧縮して保存する方法です。一度圧縮すると元には戻せません。
JPEG形式では透過処理をすることはできません。
また、ロゴなど色数の少ない単純な画像などを保存すると、他のファイル形式よりもファイルサイズが大きくなってしまう場合もあります。文字などのシャープさが求められる画像にもあまり向いていません。
PNG
Portable Network Graphicsの略で、ビットマップ画像です。
拡張子は「.png」となります。
WEB上で使用される画像に多く用いられるファイル形式です。
メリット
JEPG同様、フルカラー1670万色まで扱うことができ、かつ透過処理(半透明)が可能なファイル形式です。PNGは可逆圧縮なので、圧縮率をあげても画質が劣化していくことはなく、データを完全に復元することも可能です。
デメリット
扱える色数が多く、透過処理もできる反面、画像によってはファイルサイズが大きくなってしまいます。グラデーションなどの画像はJPEGの方が軽くなる場合があります。
適切なサイズに圧縮せずに使っていると、webサイトの表示速度低下の原因になってきます。
GIF
Graphics Interchange Formatの略で、ビットマップ画像です。
拡張子は「.gif」となります。
単純なロゴやイラスト、簡単なアニメーションのある画像に多く用いられるファイル形式です。
メリット
最大の特徴はアニメーションを表現できるという点です。また、透過処理(半透明は不可)をすることもできます。扱える色が少ないため、ファイルサイズも小さくすることが可能です。
デメリット
色を256色までしか扱うことができません。そのため、写真やグラデーションのような表現には向いていません。
SVG
Scalable Vector Graphicsの略で、ベクトル画像です。
拡張子は「.svg, .svgz」となります。
ロゴやアイコン、サイズが可変するレスポンシブな画像に多く用いられるファイル形式です。
メリット
SVGはベクトル画像のため、拡大・縮小してもぼやけずに綺麗に表示することができます。
画像でありながら、マークアップ言語で記述されているテキストデータでもあるので、CSSやJavaScriptと併用して、色を変更したりアニメーションをつけたりすることも可能な形式です。
また、SVG圧縮(.svgz)にすれば、ファイルサイズを50%〜80%圧縮することが可能です。
デメリット
ベクトル画像のため、ロゴやアイコンなどの単純な図形には向いていますが、写真や複雑なイラストなどには向いていません。画像が複雑になると計算式も複雑になってしまい、結果的にファイルサイズも大きくなってしまいます。
SVGはコードでもあるので、しっかりと設定をしないと表示するブラウザによっては崩れてしまう場合もあります。
WebP
Web Picture formatの略で、ビットマップ画像です。
拡張子は「.webp」となります。
Google社が開発したWebに対応している画像ファイル形式です。
メリット
WebPは非可逆圧縮でありながらも、透過処理も可能な上、アニメーションにも対応しているファイル形式です。つまりJPEGやPNG、GIFのメリットを併せ持つファイル形式だと言えます。
また高い圧縮率を持っていて、JPEGと比較して約25%〜34%、PNGと比較して約26%もファイルサイズを小さくすることができます。
デメリット
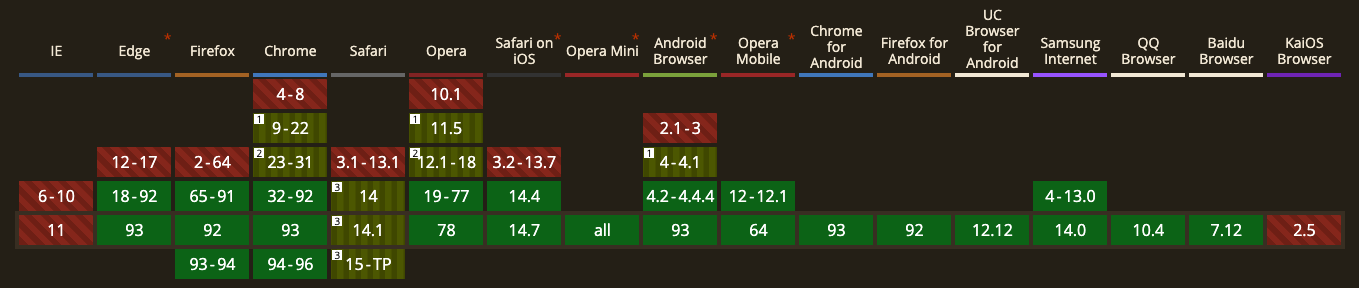
現在の主要なブラウザでは対応していますが、まだ全てのブラウザで完全サポートがされてはいません。そのため、WebPを使用する際は、サポートされていない場合の対応も必要になってきます。

また、画像をWebPに変換する作業も発生してきます。一般的な方法としては、Squooshというツールを利用した変換方法があります。
Photoshopでは、WebPShopというGoogle公式のプラグインを導入することで、Photoshopで作成したデータをWebP形式で保存することができます。
まだ新しめの形式のため、サポートされていないブラウザなどのために少し対応が必要ですが、画像をWebPにするだけでも、サイトの表示速度改善が見込めるため、今後はWebPを使用していくことが増えていくと考えられます。
WebPへの変換方法や、対応方法については別の記事で詳しく説明したいと思います。
まとめ
web制作において使用する主要な画像ファイル形式を見てきました。
最後に、それぞれの特徴について再度まとめておきます。
今後の参考になれば幸いです!
JPEG
- 写真やグラデーションなどの色がきめ細かい画像に向いている
- ファイルサイズが小さくなりやすい
- 保存を繰り返すたびに劣化していく
- 透過処理をすることができない
PNG
- 背景の透過処理を行いたい画像に向いている
- 保存を繰り返しても劣化しない
- JEPGよりファイルサイズが大きい
GIF
- 色数が少ないロゴやイラストに向いている
- 256色までしか扱えないためファイルサイズが小さい
- アニメーションを表現することができる
SVG
- ロゴやアイコン、サイズが可変するレスポンシブな画像に向いている
- 拡大・縮小してもぼやけずに綺麗に表示することができる
- CSSやJavaScriptと併用して、色を変更したりアニメーションをつけたりできる
- ベクトル画像のため写真には向いていない
WebP
- 非可逆圧縮でありながらも、透過処理も可能な上、アニメーションにも対応
- 高い圧縮率を持ち、ファイルサイズがJPEGやPNGよりも軽い
- まだ対応していないブラウザがある
- 画像をWebP形式へ変換する必要がある
- 表示速度の改善が見込まれるため、今後も使用頻度が増えていくことが予想される