【GA4】簡単に外部リンクへの遷移を計測する方法
公開日 : 最終更新日 :
- Web 分析

2023年夏にはユニバーサルアナリティクス(UA)終了ということで、必死にGA4を勉強している僕です。
GA4は、UA(ユニバーサル アナリティクス)と比べて前提の考え方が全く違うため、UAに精通している人ほど戸惑う箇所が多いのではないでしょうか。。。
今回は、【探索】を使って外部リンクへの遷移を自動的に計測する表を作成する方法を共有したいと思います!
目次
そもそも、カスタムイベント作成がめんどう
GA4では、「カスタムイベント」を作成することで、特定のクリックやページ遷移、スクロールなどを取得できます。
しかし、とにかくパラメータが煩雑で、作成したカスタムイベントが出てこない時があったり、デバッグもラグがあったりと、まだ未完成な感じです。
そんな中、とあるクライアントから、「LPに設置してある複数の外部リンクを計測したい」というご要望がありました。そのため今回は、【探索】という機能を使って、外部リンクの計測結果を一覧化しようと思います。
探索とは?
「探索」とは簡単に言うと、沢山あるレポートのテンプレートを使用して自分が見たい指標のレポートを作成できる機能です。
下記のサイトがかなりわかりやすく、参考になったので探索機能をもっと知りたい方は読んでみてください。
早速作ってみましょう
それではさっそく作ってみましょう。
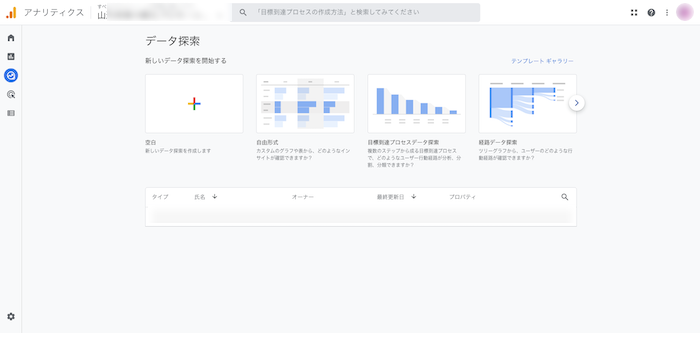
まずは左ナビゲーションの【探索】をクリックします。

すると新規でレポートを立ち上げる画面が表示されるので、【新規】をクリックしてください。
クリックすると、レポートの編集画面が表示されますのでこちらで設定していきます。
各項目の設定

こちらがレポート作成画面です。
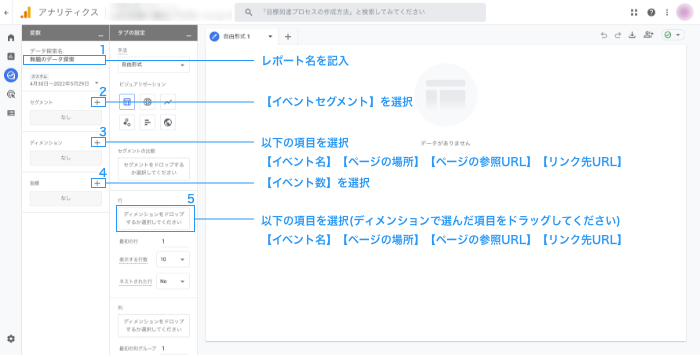
各項目に以下を設定していきます。

左列
- データ探索名:任意のレポート名を入力
- セグメント:【イベントセグメント】を選択、イベント→ckickを選択し保存
- 指標:以下の項目を選択
- イベント→【イベント名】
- ページ/スクリーン→【ページの場所】【ページの参照URL】
- リンク→【リンク先URL】
- 指標:【イベント数】を選択
右列
- 行:先程【ディメンション】で選択した項目をドロップ
- 値:先程【指標】で選択した項目をドロップ
※画像ではスクロールの都合上、右列の値の設定を記していません。
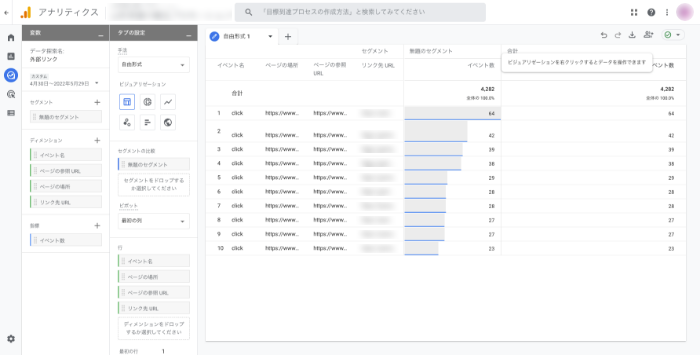
上記の設定をした結果がこちらです。

どうでしょうか?
リンク先URLは見せられないのでぼかしていますが、きちんと外部リンククリックの一覧がリスト化されました。
他にもいろいろなレポート機能があります。分かりにくい・見にくいGA4でも、こういう使い方をすることで随分と楽に見やすく確認できると思います。ぜひ一度お試しください!